Table of Contents
Table of Contents
1. Một ý tưởng say xỉn
“Tao đang hơi say chút đỉnh, thật vậy đấy. Chưa đến 10 giờ, mà lại là tối thứ Ba? Trang sinh viên Kirkland đang mở trước mặt và vài đứa ở đây có ảnh đại diện xấu kinh khủng khiếp. Tao đang khá là muốn đặt mấy cái ảnh đấy cạnh đống ảnh của lũ gia súc và để mọi người chọn xem ai mới thật sự thu hút hơn.” (9:48 pm)
“Yea, chơi thôi. Tao sẽ không làm cái trò gia súc gia cầm kia, nhưng khá thích ý tưởng so sánh một cặp hai người. Một cảm giác kha khá là “Turing”.” (10:17 pm)
Đây là những dòng mà Mark Zuckerberg, say khướt, một mình trong căn ốp Harvard, viết trước khi hack xuyên đêm, phá vỡ lớp bảo mật thông tin người dùng và lấy dữ liệu ảnh của hàng nghìn nữ sinh viên để đưa lên trang web của hắn ta, tên facemash.com, để những tên con trai thèm thuồng vào chọn và xếp hạng độ hot.
Trang web ngay lập tức là một vụ nổ lớn, nhận về 22,000 lượt truy cập trong vài giờ đầu tiên, ập xuống Harvard như một trận tuyết lở, làm sập hoàn toàn hệ thống mạng của trường đại học. Tất nhiên rằng, đó là một ý tưởng đểu cáng và sai trái, khi Zuckerberg đã bị buộc tội ăn cắp dữ liệu trái phép và suýt chút nữa thì bị đuổi khỏi Harvard. Nhưng, mặt khác, cái di sản ấy, dù tai tiếng hơn nổi tiếng, thì cũng hẳn là một trong những điều tuyệt vời nhất xảy đến với Zuckerberg, vì giờ hắn ta đã được công nhận là một ai đó, trong một ngôi trường của những bậc vĩ nhân, và có thể là một điều kì diệu với tương lai của công nghệ thông tin truyền thông, khi hắn ta sau này sử dụng cái ý tưởng đơn giản mà tinh tế này để làm nền tảng phát triển một mạng xã hội mà có lẽ bạn đã nghe qua, Facebook.
Bộ phim The Social Network (2010), đạo diễn bởi David Fincher, nói về quá trình hình thành của Facebook, luôn nằm trong top những bộ phim vĩ đại nhất của thế kỷ 21, và cái phân cảnh mà Zuck dựng nên Facemash là một điểm nhấn: đó là lần đầu tiên, cá nhân mình, thực sự đắm chìm vào thế giới của lập trình, nhìn thấy những cái nét đẹp thuần tuý trong một ý tưởng thực sự giản đơn. Với mình, code thực sự là một niềm vui, một cái sảng khoái, một chút khơi gợi trong tâm trí, nơi một ý tưởng chỉ đơn giản là đam mê cá nhân có thể được mở rộng ra thành một thứ gì đó lớn lao hơn, vĩ mô hơn, với một tầm ảnh hưởng rộng khắp.
Vậy nên, ở chiếc blog công nghệ của BraveBits tháng này, mình sẽ làm thử lại những gì Zuckerberg đã làm và xây phiên bản Facemash của riêng mình. Tuy nhiên, một vài notes nho nhỏ để đảm bảo với mọi người rằng:
- Mình không có say rượu khi viết blog này.
- Mình không lấy bất cứ dữ liệu bảo mật nào và không hệ thống công ty nào bị sập trong quá trình viết lách.
- Chiếc blog này sẽ được chia làm hai phần, đưa các bạn qua quá trình làm nên chiếc app, từ lên ý tưởng đến lúc app đi vào hoạt động. Khi bạn đã đọc xong chiếc blog (và đọc cả code nữa), các bạn sẽ có thể xây một trang X-mash riêng cho bản thân, với X là bất cứ thứ gì bạn đam mê, bằng bất cứ công nghệ gì bạn muốn. Mình thì thích nhạc, vậy thì đây là Songmash.
2. Tính năng cốt lõi, và tại sao một thuật toán cờ vua lại hữu ích ở đây
Giải thích đơn giản nhất thì, Songmash lấy cái ý tưởng nền tảng về việc so sánh hai sự vật của Facemash, với trọng tâm ở đây là các bài hát. Chiếc app chọn ra ngẫu nhiên hai bài hát trong một set của những nghệ sĩ có sẵn, cho phép người dùng chọn một trong hai, và rồi lại phối ngẫu như thế cho đến tận cùng. Những lựa chọn của người dùng sẽ được tính điểm bằng một thuật toán, trước khi được sắp xếp thứ hạng tương ứng.
Chỉ thế thôi, đơn giản thật sự luôn mà lại chẳng bị nhàm chán, vì bạn muốn thay thế ảnh đại diện (facemash) hay bài hát (songmash) bằng bất cứ thứ gì bạn muốn cơ mà. Bạn thích phim? Moviemash. Đam mê game? Gamemash. Bóng đá? FootballMash. Đơn giản. Câu hỏi duy nhất bạn có thể đang đặt ra là, thuật toán kia là thứ quỷ quái gì vậy.

Thuật toán Sắp xếp Elo, được đặt tên theo cha đẻ Arpad Elo, có lẽ đã quen thuộc với những ai đam mê bộ môn cờ vua. Thuật toán Elo được phát minh ra đầu tiên để thay thế một công thức tính điểm cờ vua cũ ít hữu dụng hơn, nhưng rồi sự chính xác khiến nó dần dần được mở rộng và sử dụng rộng rãi trong nhiều bộ môn thể thao và games khác. Về lý thuyết, thuật toán được dùng để tính điểm người chơi trong một trận đấu trực tiếp. Người chơi thua sẽ mất đi một cơ số điểm và người thắng sẽ nhận về một lượng điểm tương đương; một người chơi càng ít cơ hội thắng, điểm anh ta nhận được trong cơ hội lật kèo sẽ lại càng tăng cao.
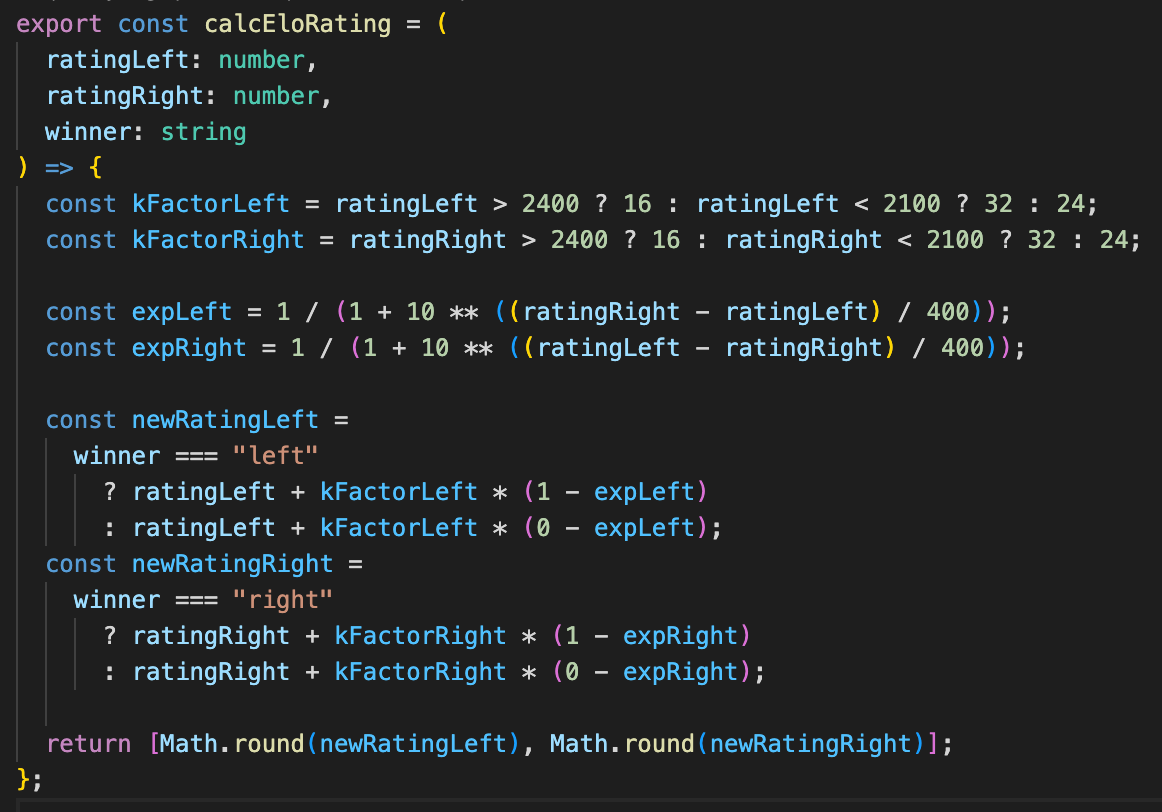
Để tránh dài dòng, ta sẽ không đi sâu vào ngâm cứu thuật toán này – bài báo ở đây đã làm điều đó cho chúng ta – mà chỉ giải thích sơ qua để các bạn có một khái niệm căn bản trước khi bắt tay vào code. Giả sử chúng ta có hai người chơi A và B đang thi đấu với nhau:

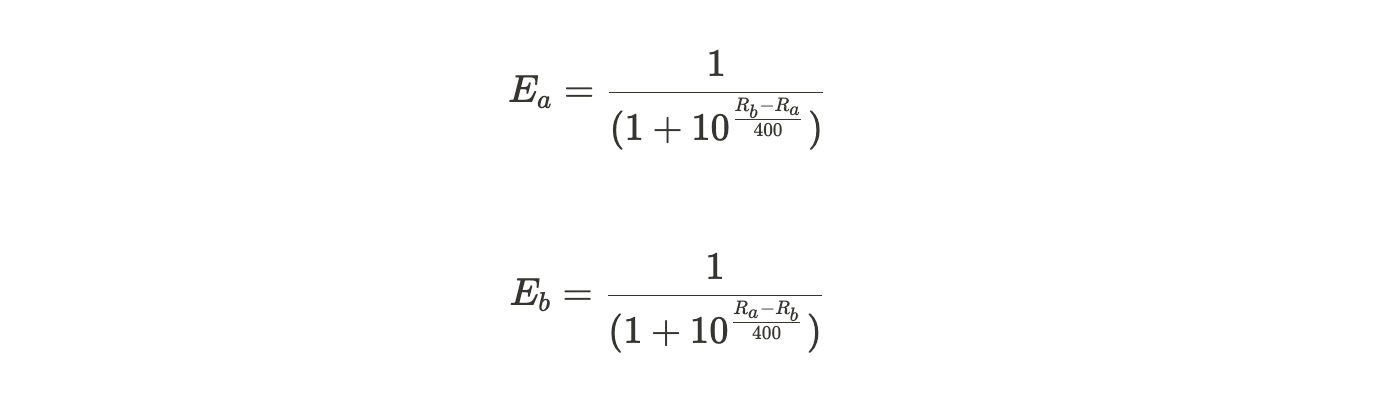
Ea và Eb là xác suất một người chơi thắng người còn lại, còn Ra và Rb là số điểm hiện tại mà A và B có. Ở mỗi lượt, dựa trên xác suất, ta sẽ tính được số điểm mới mà A và B sẽ có ở mỗi sự kiện. Ví dụ, trong trường hợp mà A thắng B, số điểm của cả hai sẽ được tính bằng cặp công thức tiếp theo:

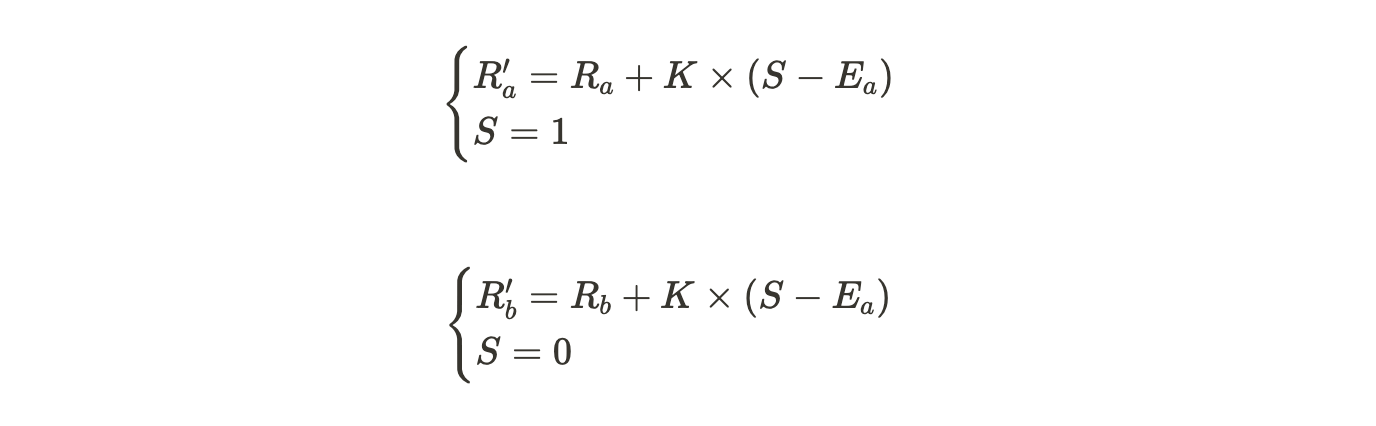
with R’a và R’b là mức điểm mới. S thể hiện kết quả của trận đấu: người thắng nhận S=1; S=0 với người thua; và 0.5 mỗi bên nếu trận đấu kết thúc với tỉ số hoà. Hằng số K là một chủ đề còn nhận nhiều tranh cãi với nhiều nhà xác suất học về đâu là giá trị thực của nó. Nó chỉ đơn giản là một hằng số dùng để chuẩn hoá điểm số của một người chơi. Nếu K quá lớn, một sự thay đổi nhỏ, như một trận thắng bất ngờ có thể khiến điểm số thay đổi đột biến, trong khi một K quá nhỏ sẽ kiến cho kết quả của một trận đấu không được phản ảnh đúng đắn qua sự thay đổi về mặt điểm số.
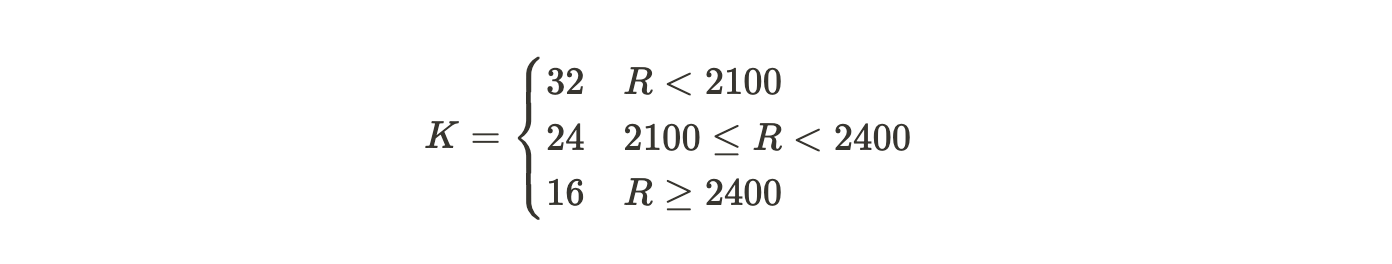
Chúng ta sẽ dùng giá trị K mà USCF (United States Chess Federation – Hiệp hội Cờ vua Hoa Kỳ) xác định, sử dụng phân phối xác suất logistic (logistic distribution) thay vì phân phối xác suất chuẩn (normal distribution).

Áp dụng thuật toán vào Songmash, “người chơi” ở đây sẽ chính là những bài hát, và input của người dùng sẽ là thứ quyết định đâu là bài hát hay hơn, và dựa vào đó chúng sẽ được sắp xếp thứ hạng tương ứng.

Và giờ, khi chúng ta đã rõ về tại sao chúng ta làm và những gì chúng ta phải làm, đến lúc để nói về ta làm nó như thế nào rồi.
3. Bob xây Server và cách anh ta “hack” Spotify
Ở phần mục này, chúng ta sẽ cùng suy nghĩ về quá trình build server và set up những dữ liệu đầu tiên cho Songmash, và bật mí, có một chiếc twist khá hay ở sau! Nhưng trước tiên, mình cần nhắc lại rằng là đây sẽ không phải một dạng hướng dẫn cầm-tay-chỉ-việc về dựng một con app như thế nào – chúng ta sẽ chỉ lướt qua phần server mà mình đã xây trước khi nhảy vào phần hay ho hơn.
Nhưng đầu tiên, nghía một chút quá database và server nào:
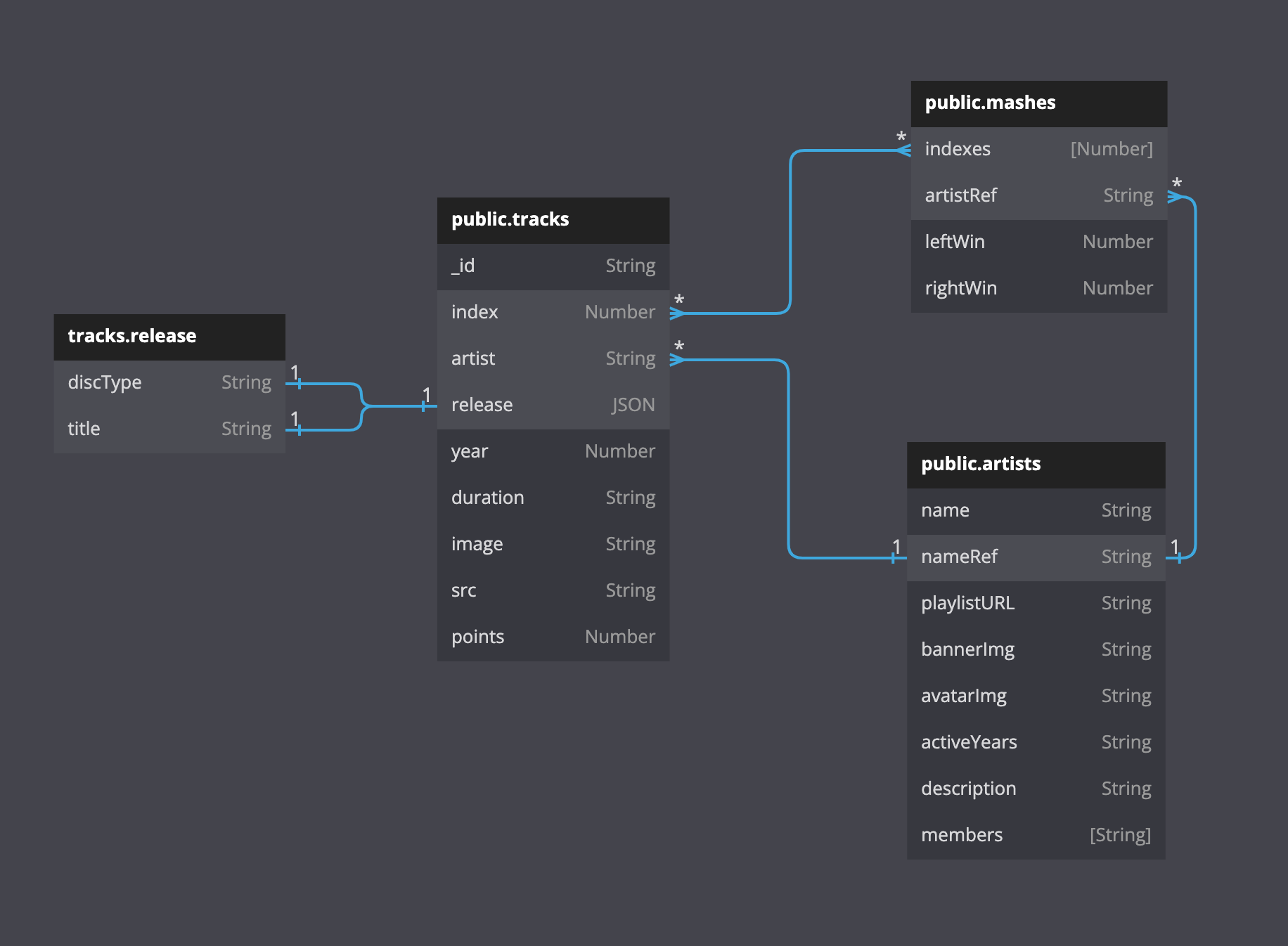
Database và Server

Lược đồ cơ sử dữ liệu của Songmash. Một tập hợp chứa dữ liệu của các bài hát, một cho các nghệ sĩ, và một để giữ tỉ số đối đầu giữa hai bài hát bất kỳ với nhau. Đơn giản!

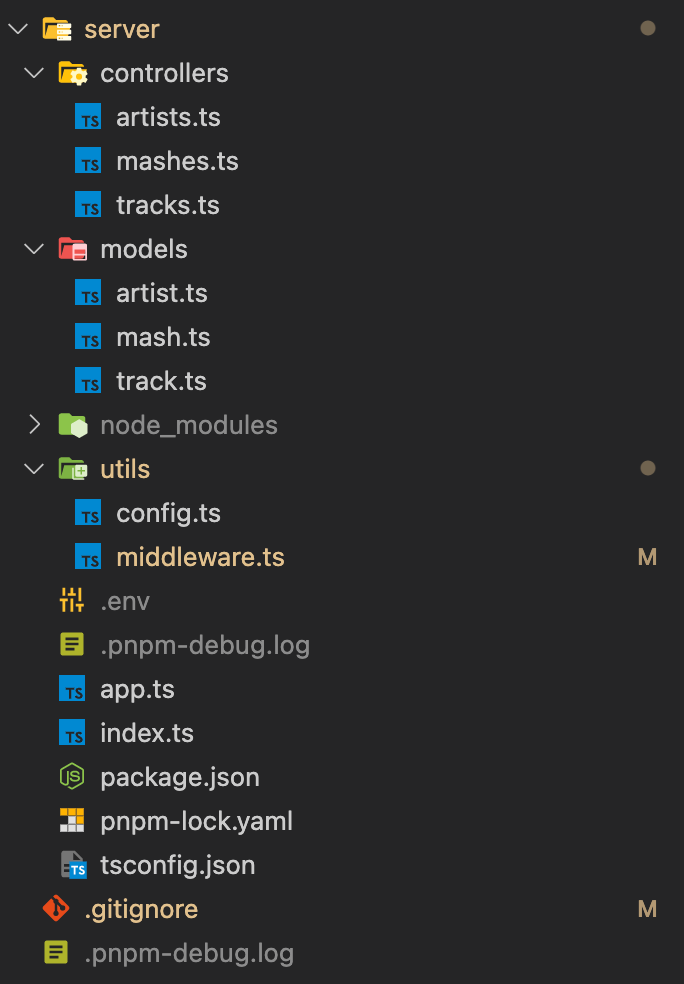
Cấu trúc code phần server. Phần backend được viết bằng MEN stack – MongoDB + Express + Node.js, với database được lưu trữ bằng dịch vụ MongoDB Atlas. Code được chia làm ba phần: controllers (xử lý input của người dùng và thực hiện các hành động tương tác với dữ liệu), models (quản lý dữ liệu của app) và utils (xử lý các tệp config và middlewares).
Hacking Spotify
Đi đôi với database là data: mục tiêu của chúng ta bây giờ là phải đưa được dữ liệu khởi tạo vào database một cách tự động hoá và có hệ thống. Và đó là phần thú vị nhất: hack Spotify! Thật ra thì, mình không có động gì vào các dữ liệu được bảo mật của Spotify hết á, nên gọi là hack cũng chỉ là làm màu lên thôi, nhưng mình cũng sẽ không dùng bất cứ API nào mà trang cung cấp: lý do là vì API của Spotify khá là phức tạp trong công đoạn authorization và các thông tin trả về cũng không thật sự như ý mình lắm, và lý do còn lại, đơn giản là, nếu vậy thì còn gì vui! Tự đặt bản thân mình vào Mark Zuckerberg 18 năm về trước, nếu Harvard, giả sử đi, public hết dữ liệu sinh viên thì có lẽ hắn ta đã chả thèm mà làm nên Facemash, và sau đó là Facebook. Một lần nữa, lập trình phải đến từ niềm vui thuần khiết!
Vì vậy, công cụ chúng ta sẽ dùng lần này là: cào trang web (web scraping).

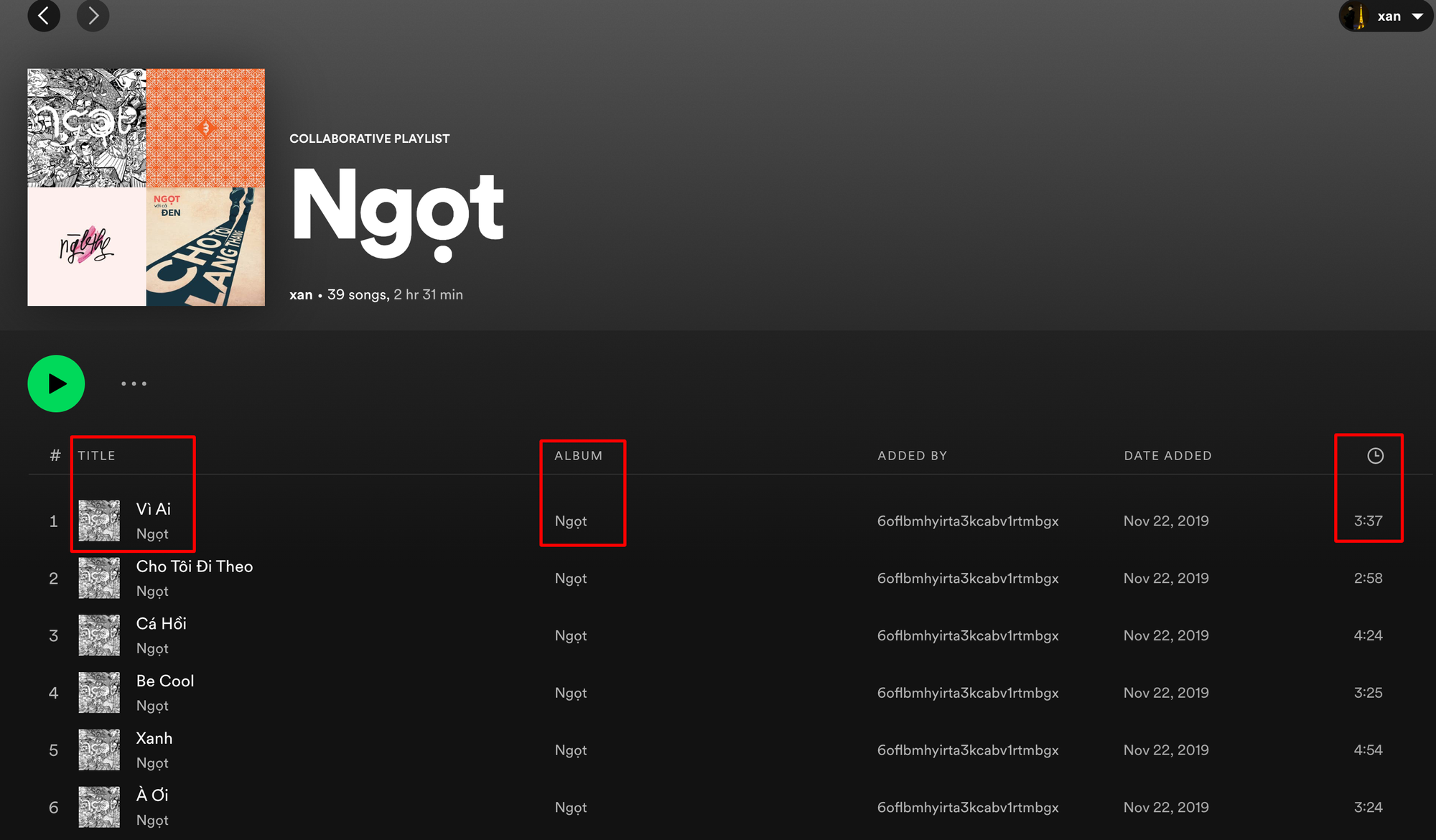
Những gì mình cần làm đầu tiên sẽ là đưa tất cả các bài hát vào trong một playlist, vì cái cách mà Spotify tổ chức dữ liệu làm cho chúng ta thật khó lấy ra tất cả ca khúc của một nhạc sĩ.

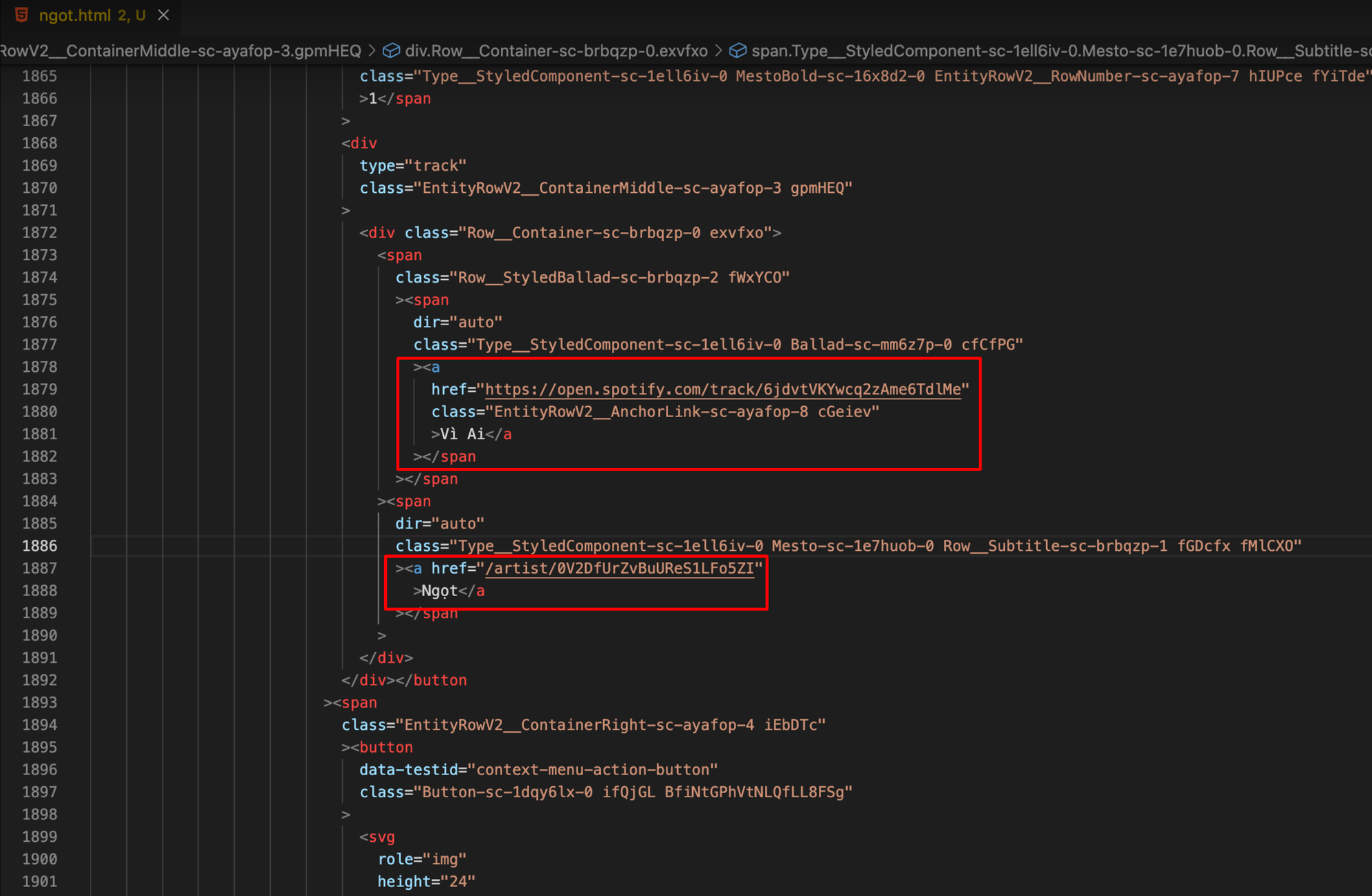
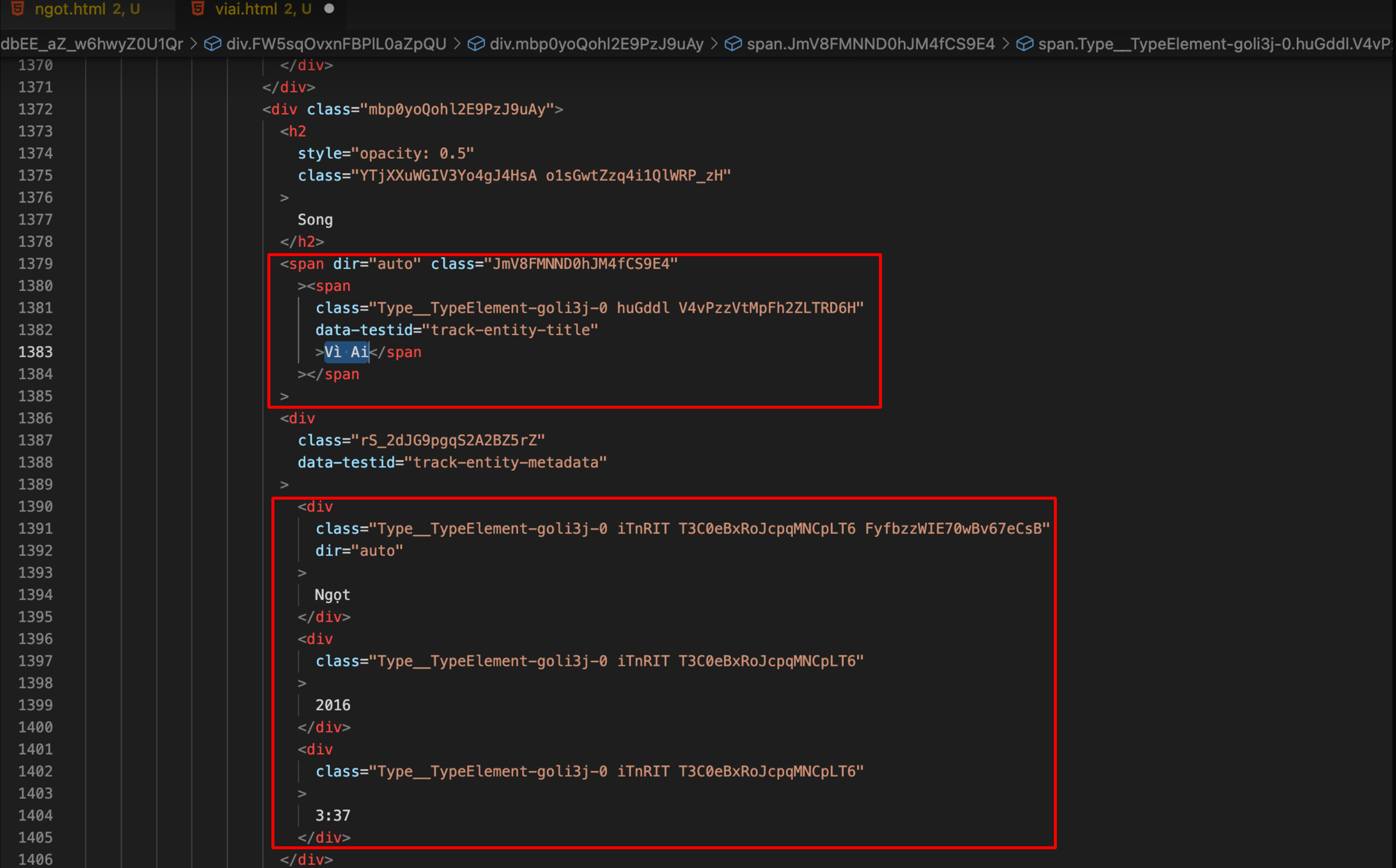
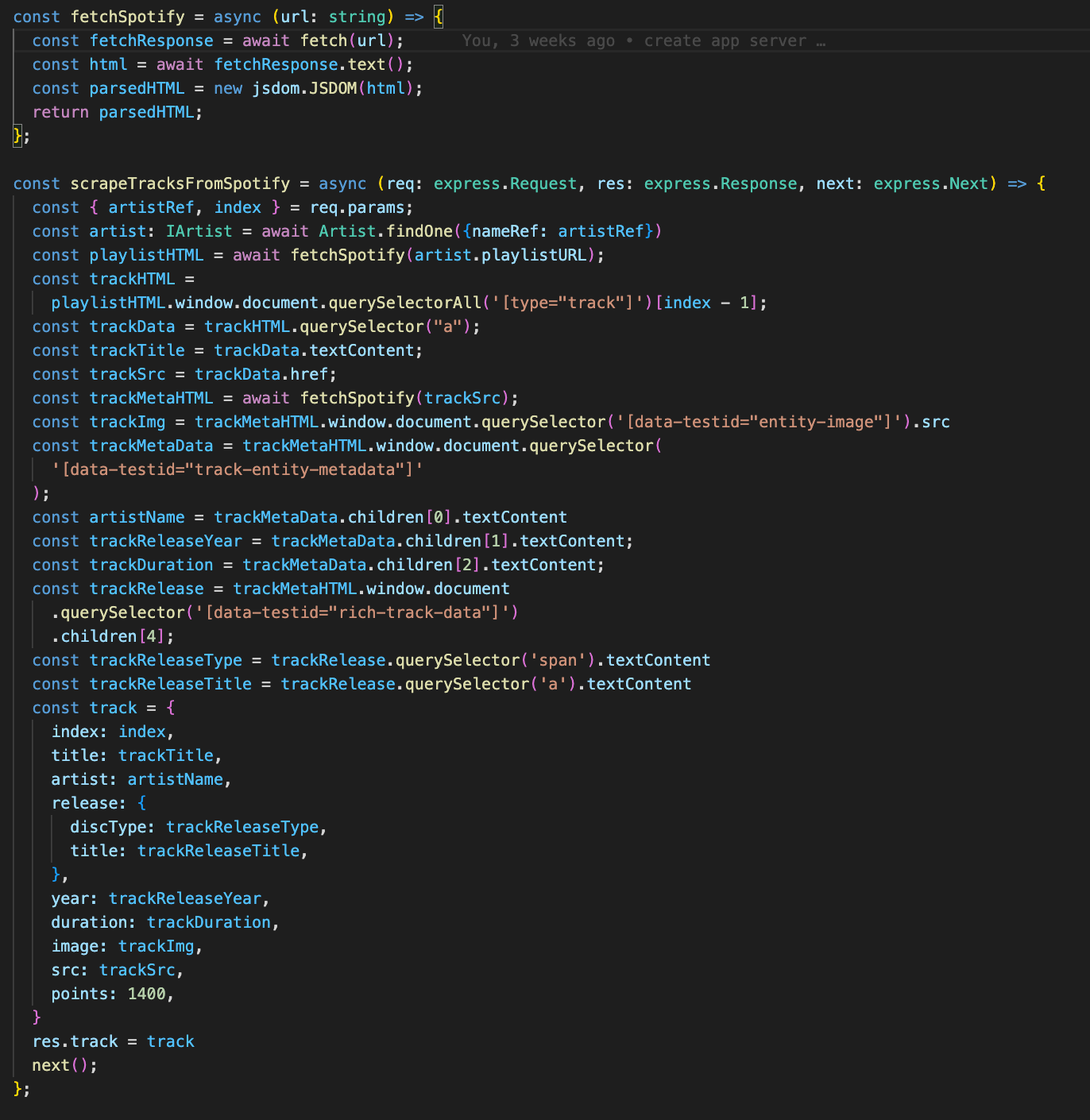
Một khi playlist đã có sẵn, F12 thôi! Thâm nhập vào từng dòng html một, mình có thể cào được dữ liệu bằng những chiếc tag và class đã được đánh dấu chặt chẽ. Tuy nhiên, nếu bạn để ý, Spotify lại ngăn chúng ta có thể inspect dữ liệu như vậy. Cay quá Spotify ơi! Hoặc, liệu có cách khác?
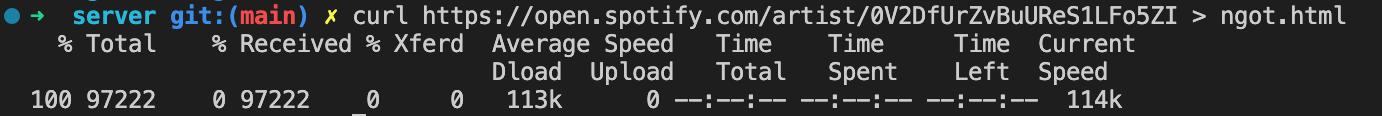
Có một lối đi vòng mà mình đã thử sử dụng, đó là sử dụng curl request để tải về html code của một đường link, ở đây là playlist của chúng ta.

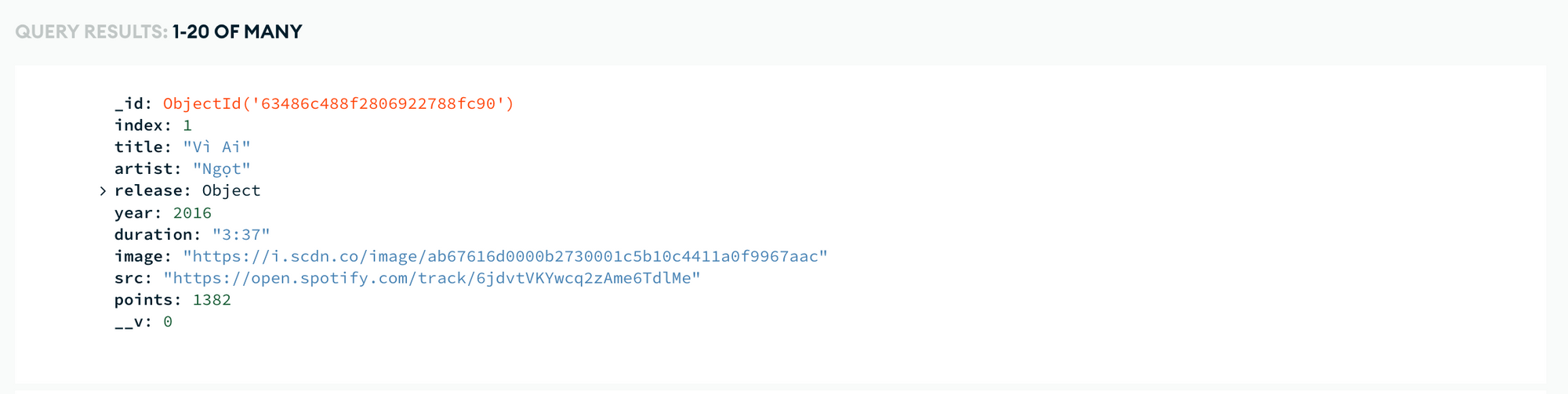
Và nó hoạt động ngon luôn!


Sau khi đã có đủ công cụ để cào dữ liệu rồi thì, mọi dữ liệu đến một cách nhuần nhuyễn và tổ chức.


Và voila! Chúng ta có một con server chạy ngon nghẻ, với những dữ liệu khởi tạo mà chúng ta, well, cứ gọi là hack đi, từ Spotify. Chúng ta cũng đi qua nguồn cảm hứng đằng sau con app này và, hi vọng rằng, mình cũng đã truyền cho bạn một chút năng lượng và cảm hứng để bắt đầu viết những dòng code của riêng mình.
Prenote for Part II
Ở phần tiếp theo, chúng ta sẽ bàn về frontend của app, và bật mí tẹo, chiếc framework chúng ta dùng sẽ rất mới lạ. Không phải React, chẳng phải Angular, càng không phải Vue.
Link Github cho phần server đã được đính kèm cùng bài viết. Hẹn gặp lại các bạn vào tuần sau!