Table of Contents
Hello cả nhà,
Thời gian gần đây nghe thấy Digital Marketers đề cập đế nhiều về việc A/B test landing page. Trên thế giới có nhiều giải pháp A/B test trang landing của mình. Mọi người có thể nghe thấy dịch vụ Optimizely, VWO, hoạc Google Optimize. Trong bài viết này mình sẽ đề cập đến việc thiết lập A/B test dùng Google Optimize (GO) và tích hợp qua dịch vụ Google Tag Manager (GTM). Cách chạy A/B test này hoàn toàn miễn phí và sử dụng sẵn công cụ của Google.
Table of Contents
Đôi lời về A/B testing landing là cái gì? Tìm hiểu thêm ở đâu?
Một số bạn đọc bài này có thể mới trong giai đoạn tìm hiểu thực tế “A/B test” là gì và nó có lợi ích gì trong việc Digital Marketing của mình. Vì vậy Tuấn đề cập đến vài đường link mà bạn có thể chủ động tìm hiểu về chủ đề này trên mặt lý thuyết nhé. Còn bài viết này bao gồm phần thực hành và giúp bạn cài đặt được một A/B test của riêng mình đầu tiên.
Để thiết lập một A/B test landing page cần làm 02 việc 1) Cài mã code Google Optimize lên website và 2) Thiết lập thử nghiệm đầu tiên cùng Google Optimize.
Chúng ta bắt đầu từ việc cài mã GO lên website qua dịch vụ GTM nhé.
Cài Google Optimize vào website qua Google Tag Manager
Phần này sẽ gồm 4 bước gồm sau:
- Tạo Google Optimize account mới
- Link tới Google Analytics
- Cài đặt Google Optimize Chrome extension
- Cài mã code Google Tag Manager (GTM) và tạo tag Google Optimize
- Tạo Google Optimize tag trong GTM
Mình bắt đầu từ việc thiết lập một tài khoản Google Optimize mới nhé.
01 – Tạo tài khoản Google Optimize Account mới
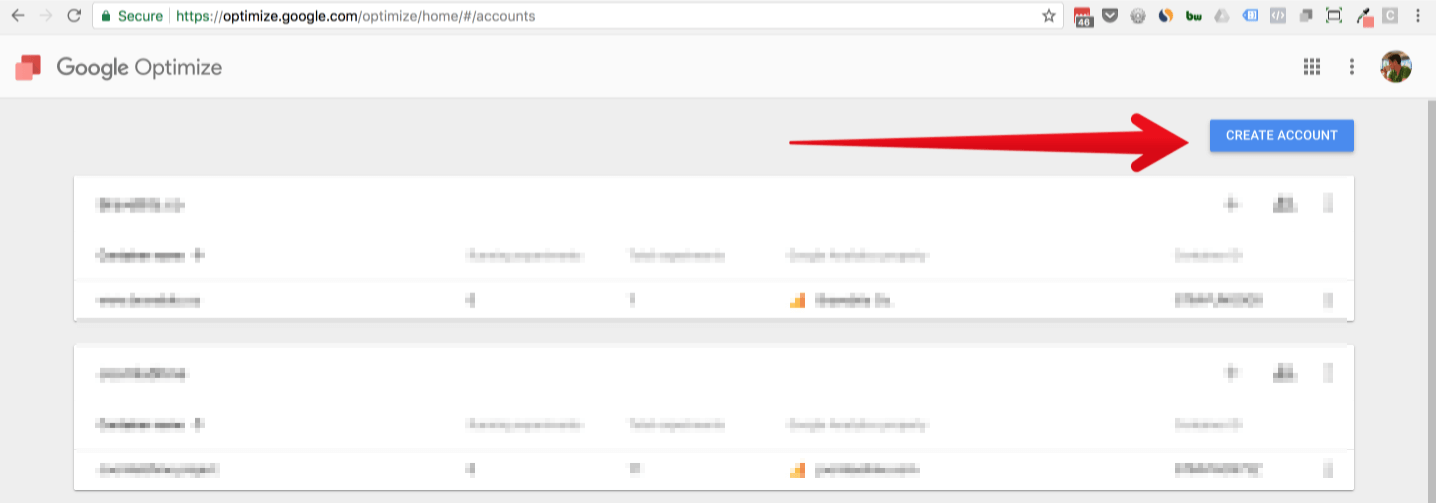
Đặng nhập vào Google Optimize và tạo account mới.

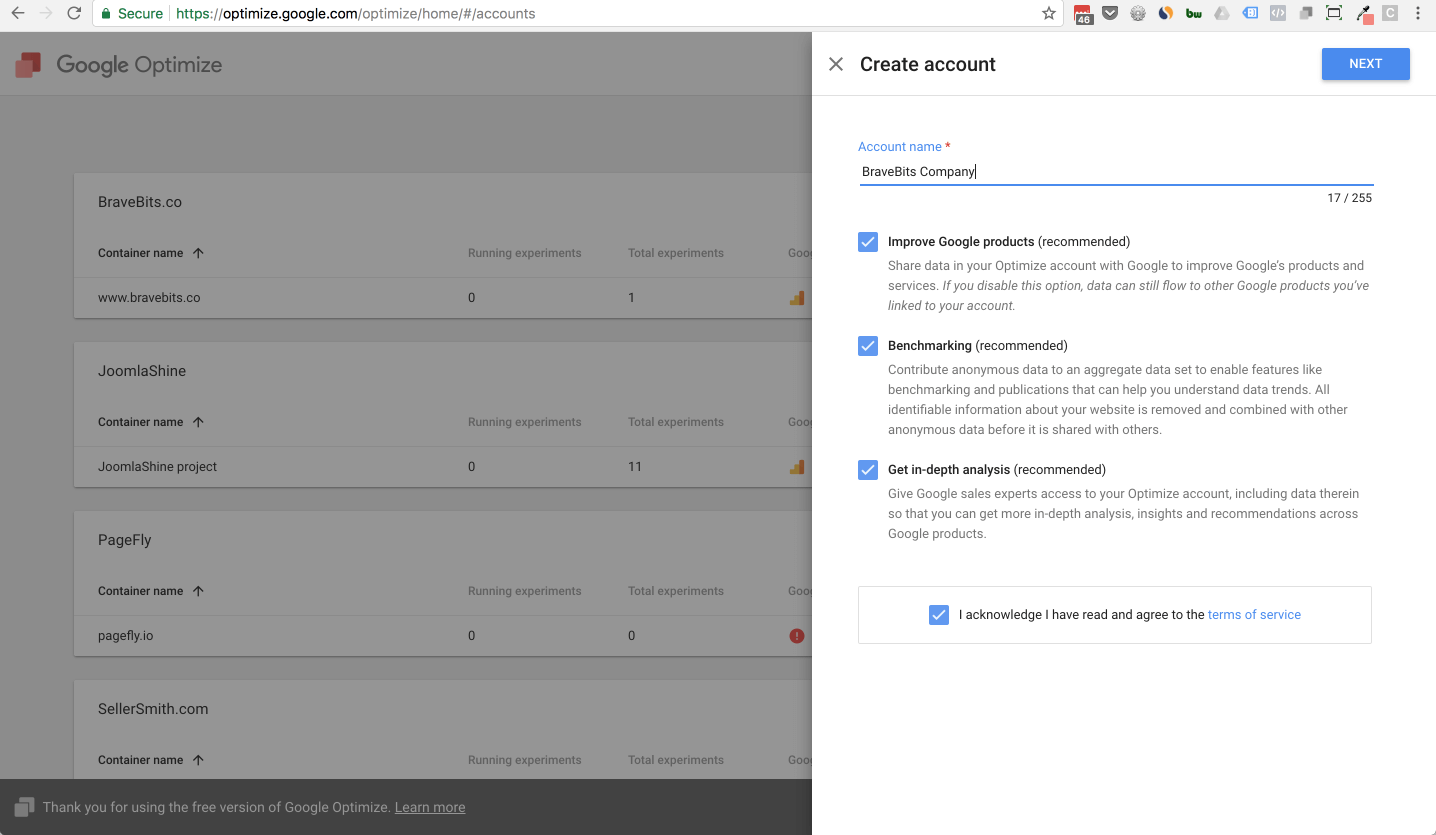
Để mặc định thiết lập và đặt tên account, nên sử dụng tên công ty vì bảng thiết lập sau sẽ liên quan tới dự án.

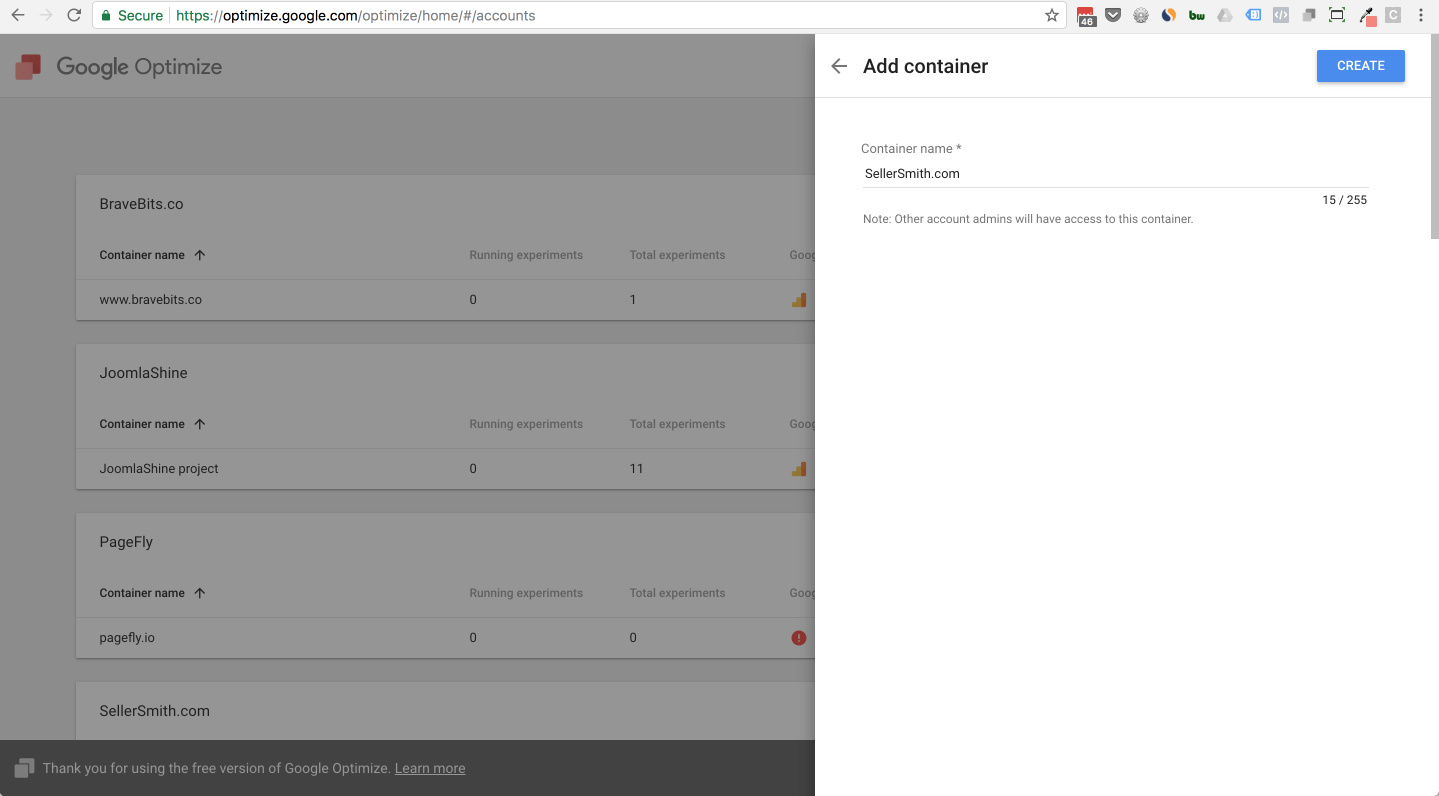
Khi nhập chuột “Next” sẽ thấy cửa sổ mới yêu cầu nhập tên dự án. Thông thường, chúng ta nên điền tên domain dự án mà bạn muốn thực hiện A/B test. Ví dụ của Tuấn là “SellerSmith.com”. Sau khi ấn nút “Create” thì mình đã có tài khoản Google Optimize và có thể quan tâm tới việc phân quyền và share tài khoản tới team member liên quan. Thường trong công ty mình thì một số “anh em dev” trực tiếp liên quan tới dự án là có quyền truy cập vào.

02 – Link Google Analytics Property.
Sau khi tài khoản Google Optimize đã được tạo thì cần kết nối với Google Analytics Property. Bạn có thể quan tâm tới việc tại sao cần làm việc này. Lý do là data trong Google Optimize có thể sync tới Google Analytics. Ví dụ, “yếu tố chiến thắng” trong A/B test bạn có thể dựa trên Google Analytics goal. Vì vậy rất tiện nếu bạn đã thiết lập sẵn goal như “Submit form thành công”, hay “Sale thành công” v.v.
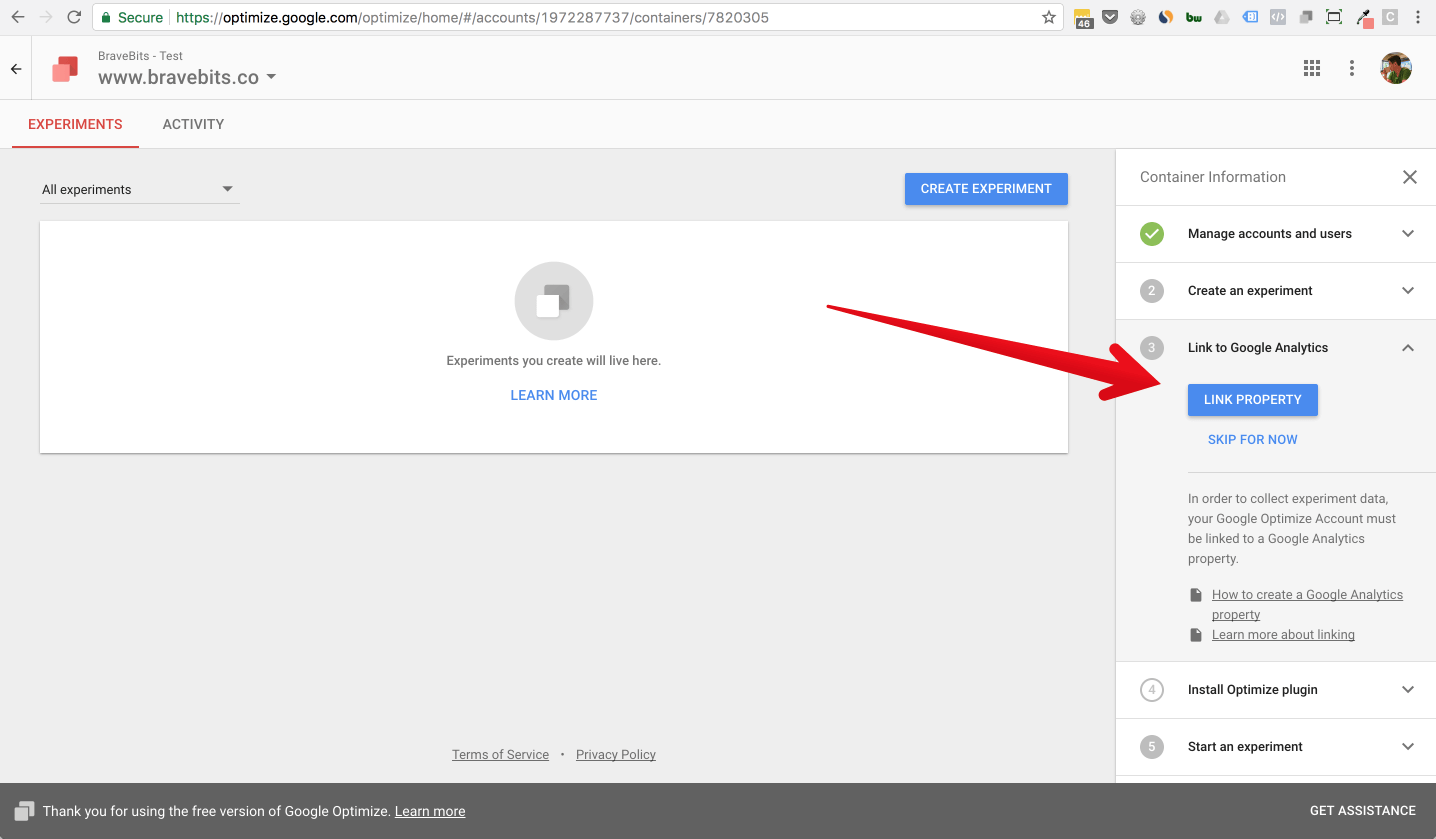
Bước đầu tiên thì click vào “LINK PROPERTY”.

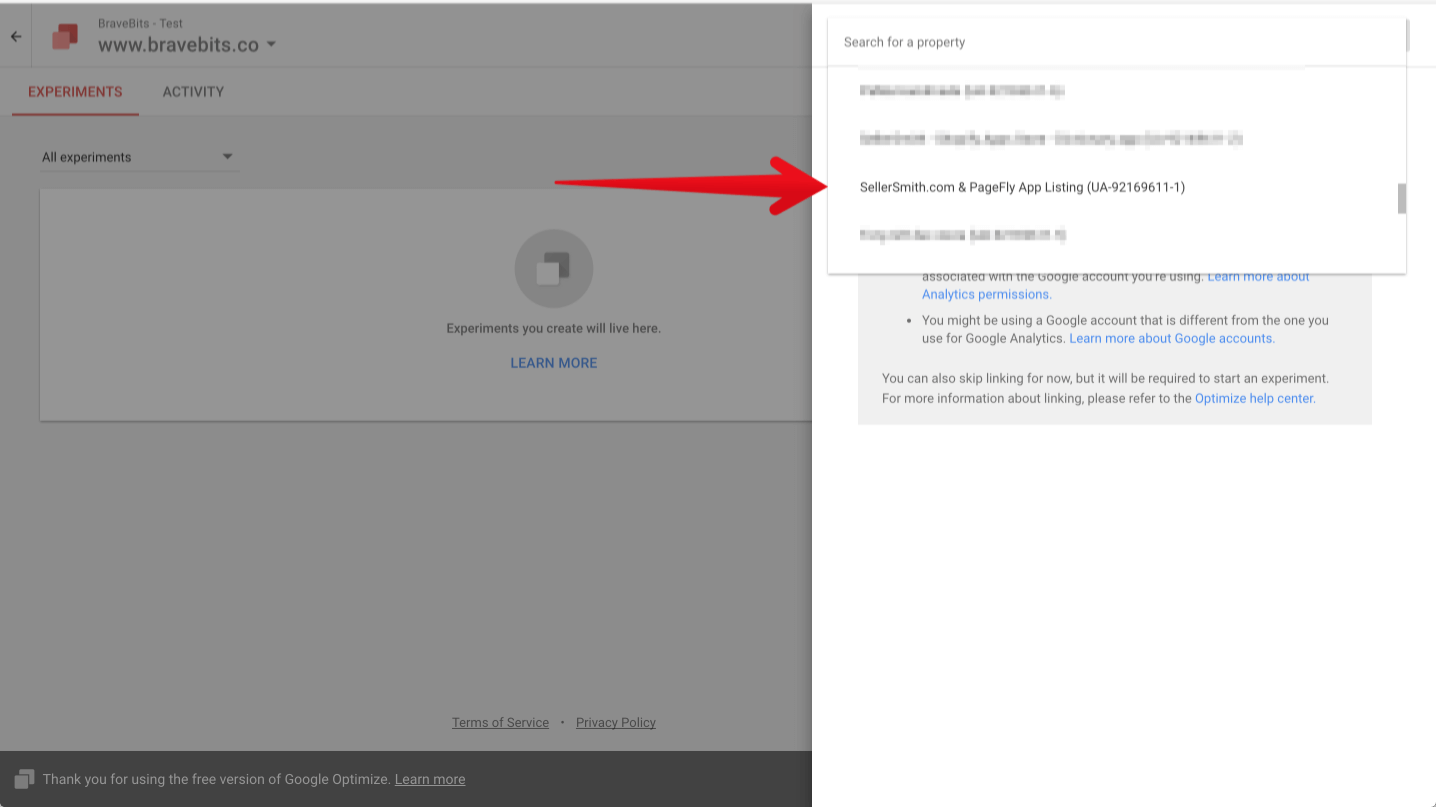
Click xong thì sẽ ra cửa sổ mới để chọn Property.

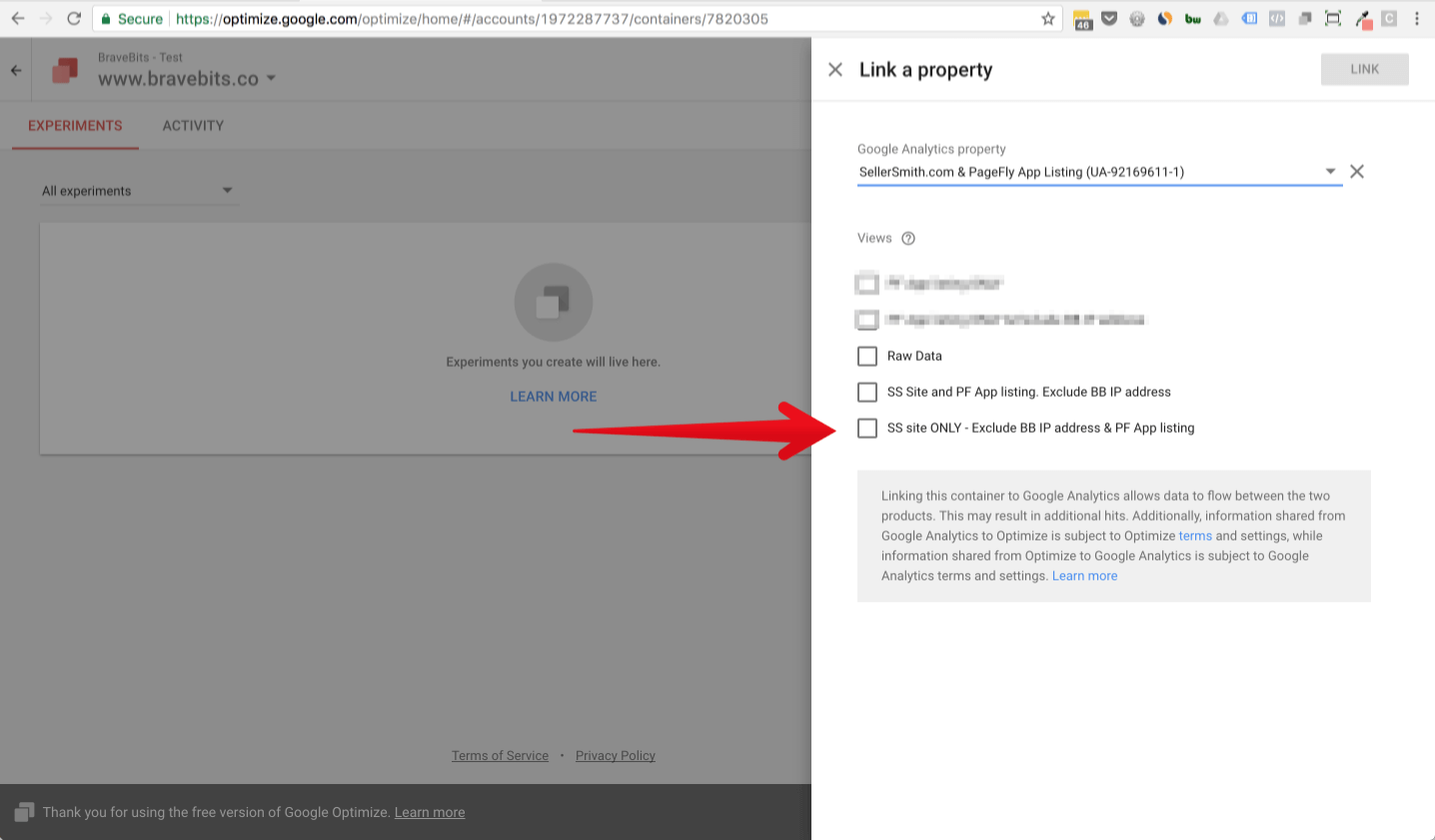
Tiếp theo sẽ đến bước chọn Views của Google Analytics Property đó. Nếu muốn xem giữ liệu A/B testing ở đâu thì bạn hãy chọn View đó nhé.

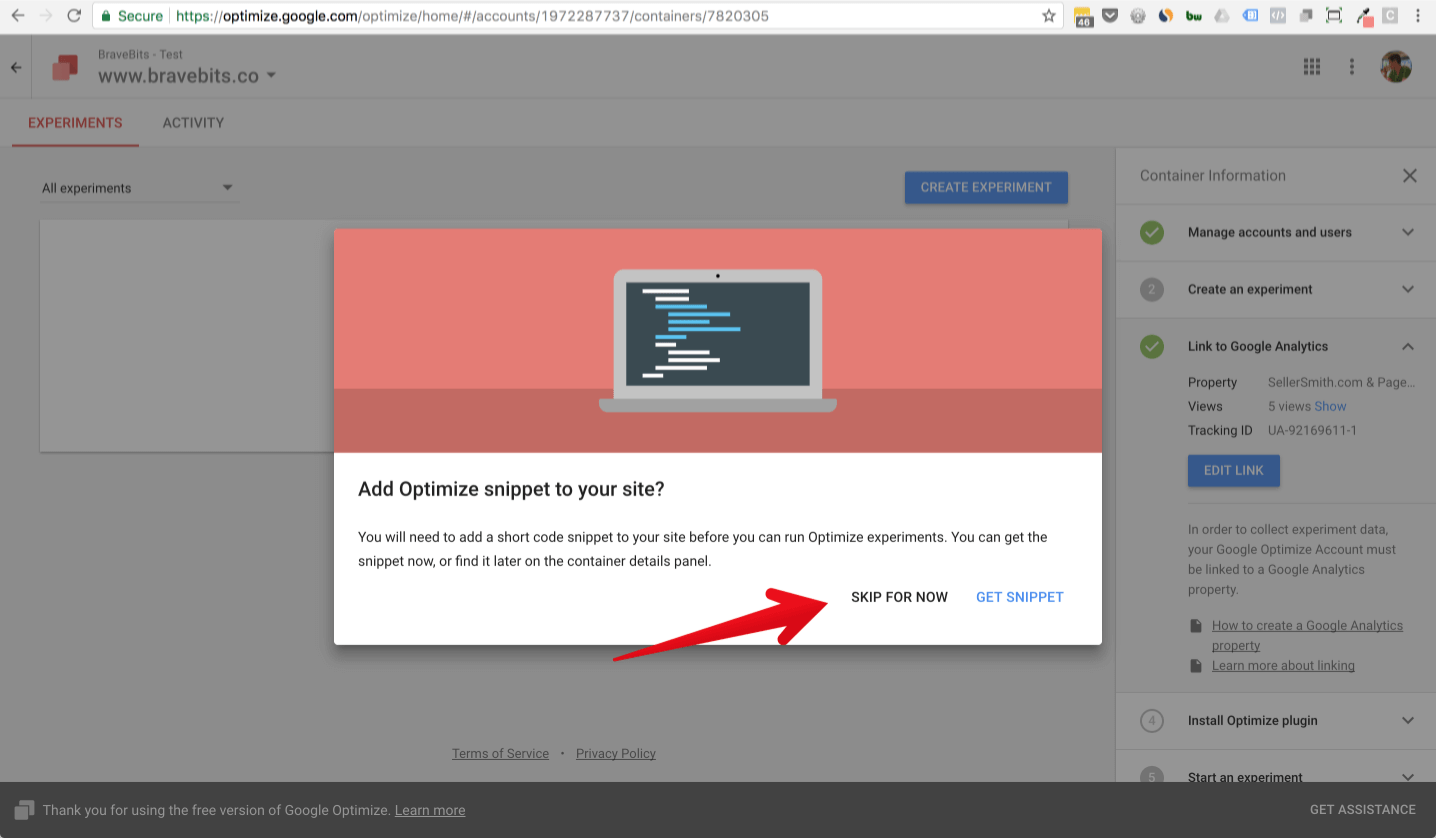
Sau đấy sẽ có một cửa sổ mở ra yêu cầu cài code Google Optimize lên website của bạn. Hãy bỏ qua bước này bằng cách bấm vào nút “SKIP FOR NOW” nhé. Mình sẽ cài code đó qua GTM thay vì tại đây.

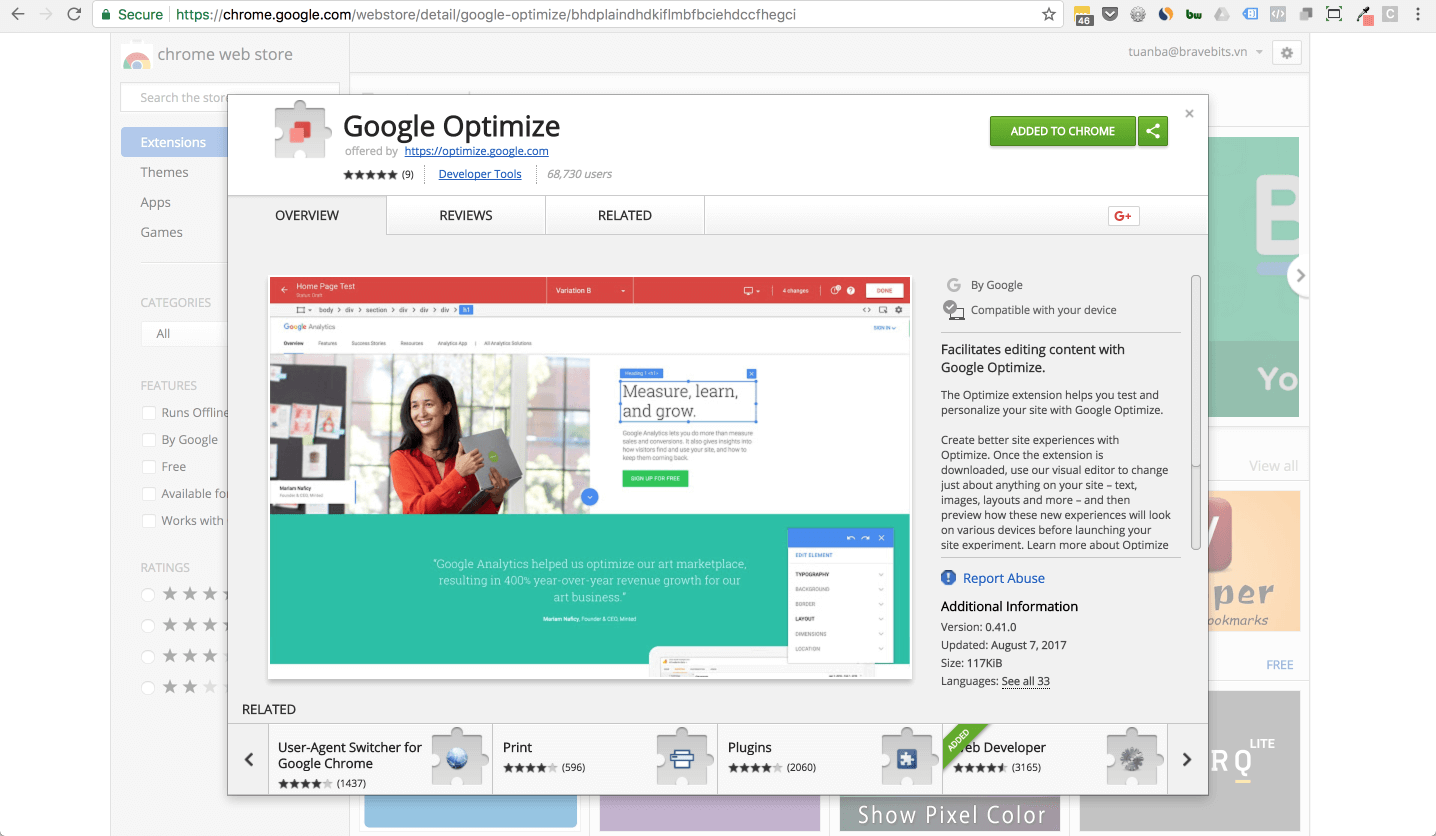
03 – Cài đặt Google Optimize Chrome extension
Cần cài đặt Google Addon này là để làm việc được cùng với Google Optimize. Qua addon này chúng ta mới có thể chỉnh sửa nội dung “phiên bản B” landing page của mình.

04 – Cài mã code Google Tag Manager (GTM) và tạo tag Google Optimize
Trong bước này nếu bạn chưa cài code GTM lên website thì hãy theo hướng dẫn dưới nhé. Còn nếu code GTM đã cài rồi thì bỏ qua bước này.
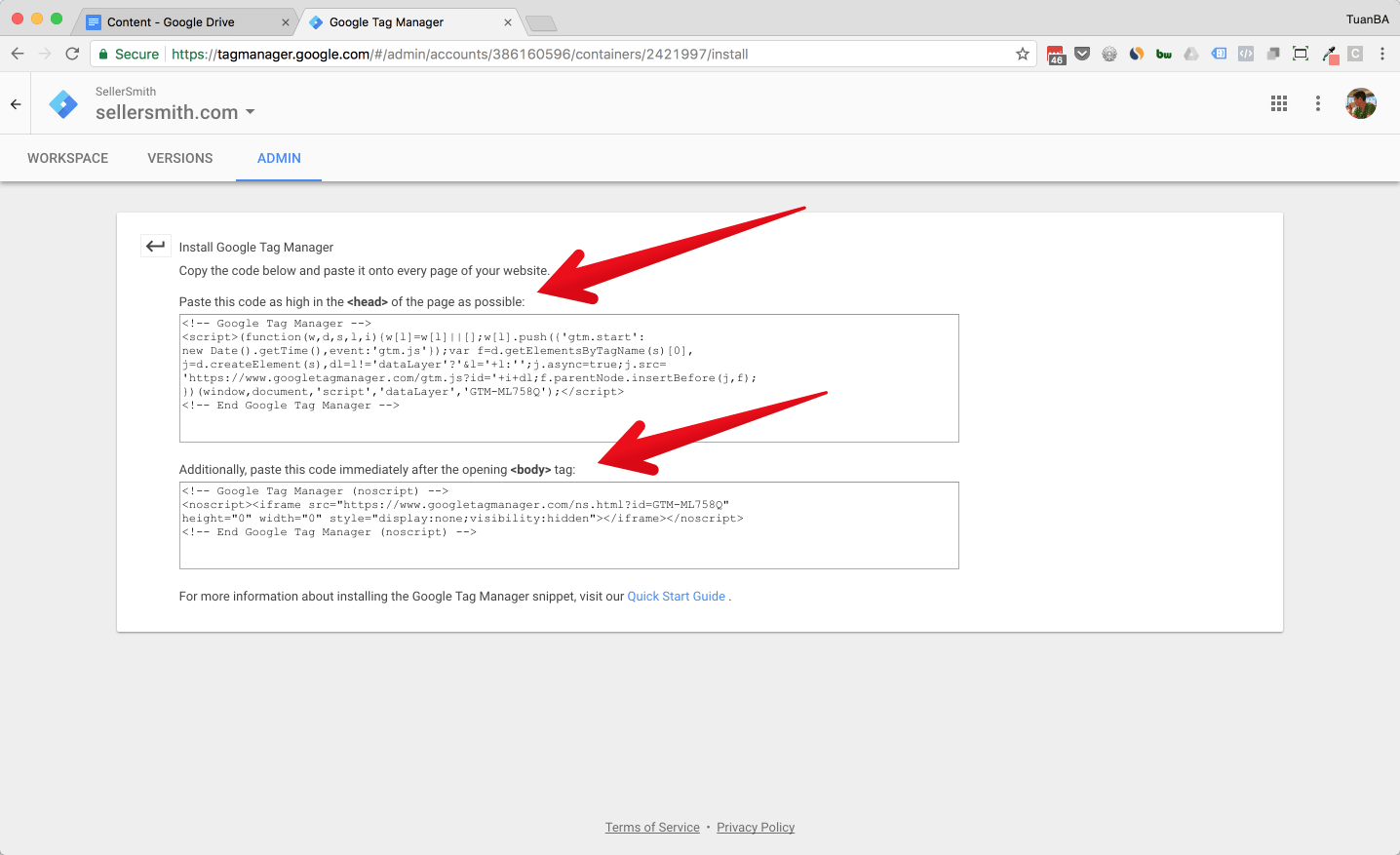
Đoạn code GTM có thể lấy ở phần admin Dashboard của Google Tag Manager. Cần nhúng hai đoạn code, một đoạn vào thẻ HTML HEAD và đoạn sau vào HTML BODY.
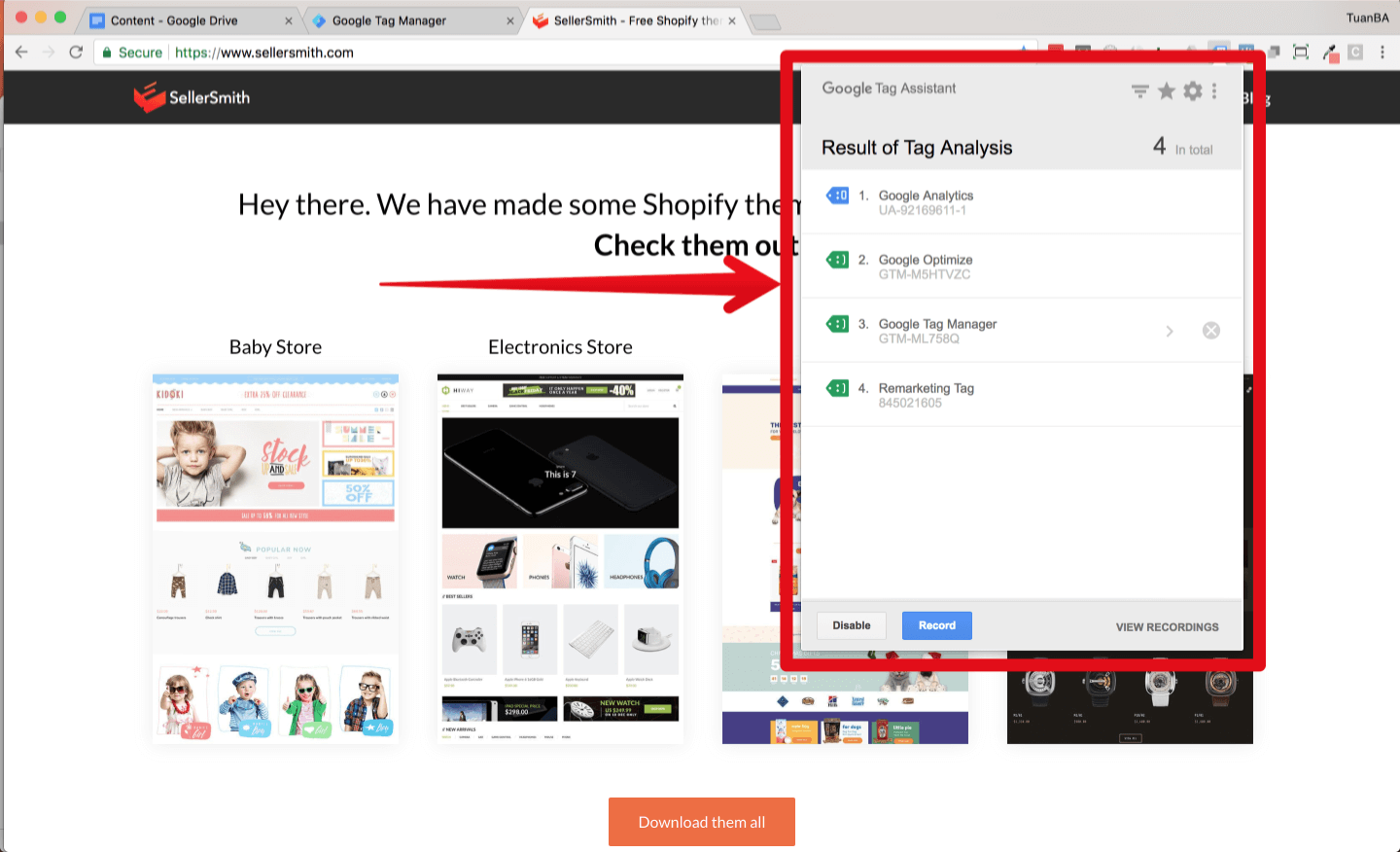
Lưu ý là sau khi nhúng code xong thì bạn nhớ kiểm tra lại xem code cài đặt thành công chưa nhé. Bạn có thể sử dụng Google Tag Assistant Chrome addon, một công cụ debug của Google giúp chúng ta kiểm tra xem code đã được cài đặt thành công hay chưa.

Nếu code GTM đã được cài đặt thành công, chúng ta sẽ thấy các thông tin như sau:

Bây giờ, chúng ta sẽ chuyển qua bước tiếp theo – tạo tag Google Optimize trong GTM.
05 – Tạo tag Google Optimize trong GTM
GTM có hỗ trợ dịch vụ Google Optimize sẵn bằng tag. Chúng ta cùngthử thiết lập tag GO nhé.
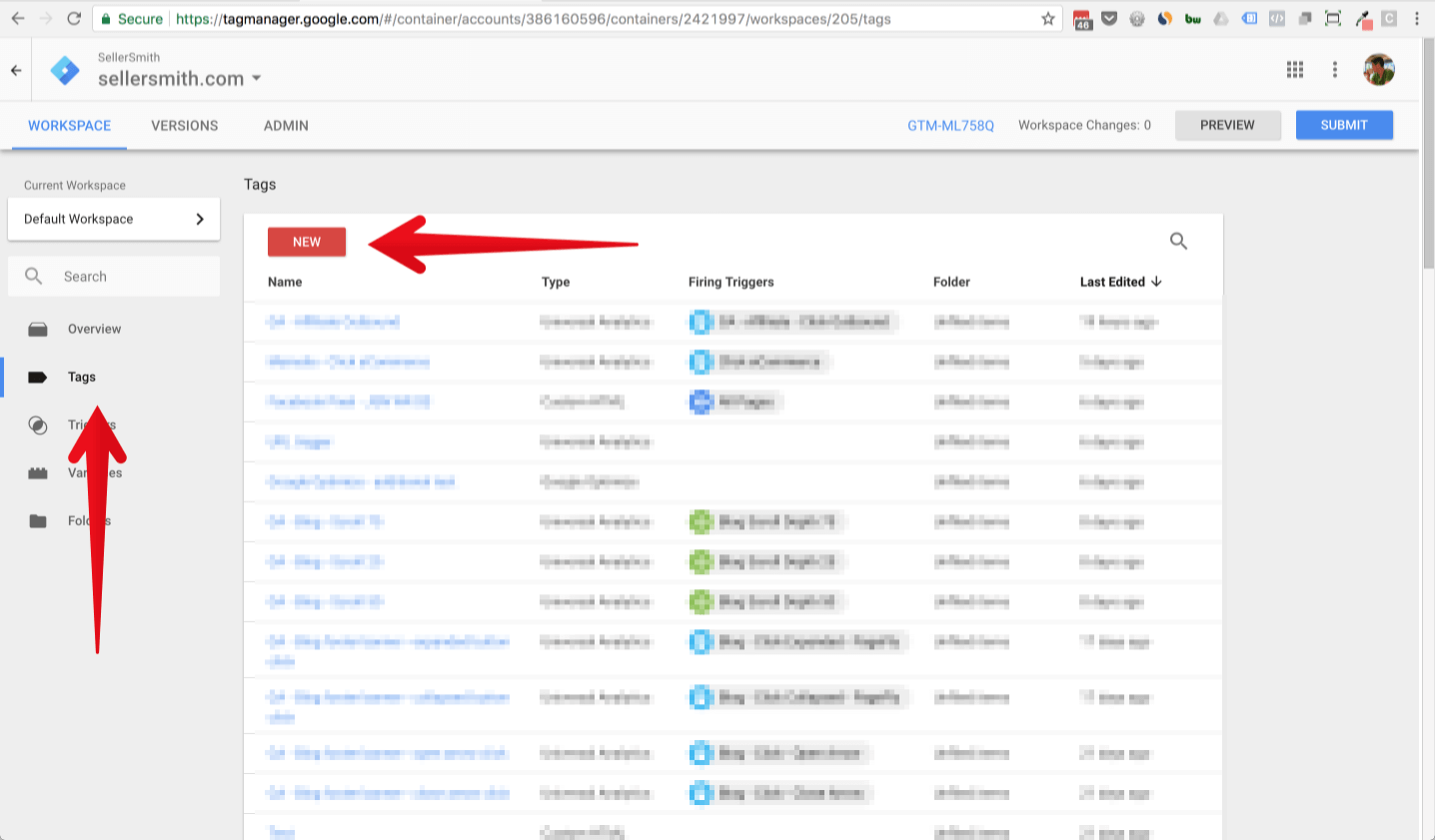
- Trong phần GTM tags cần tạo một tag mới.

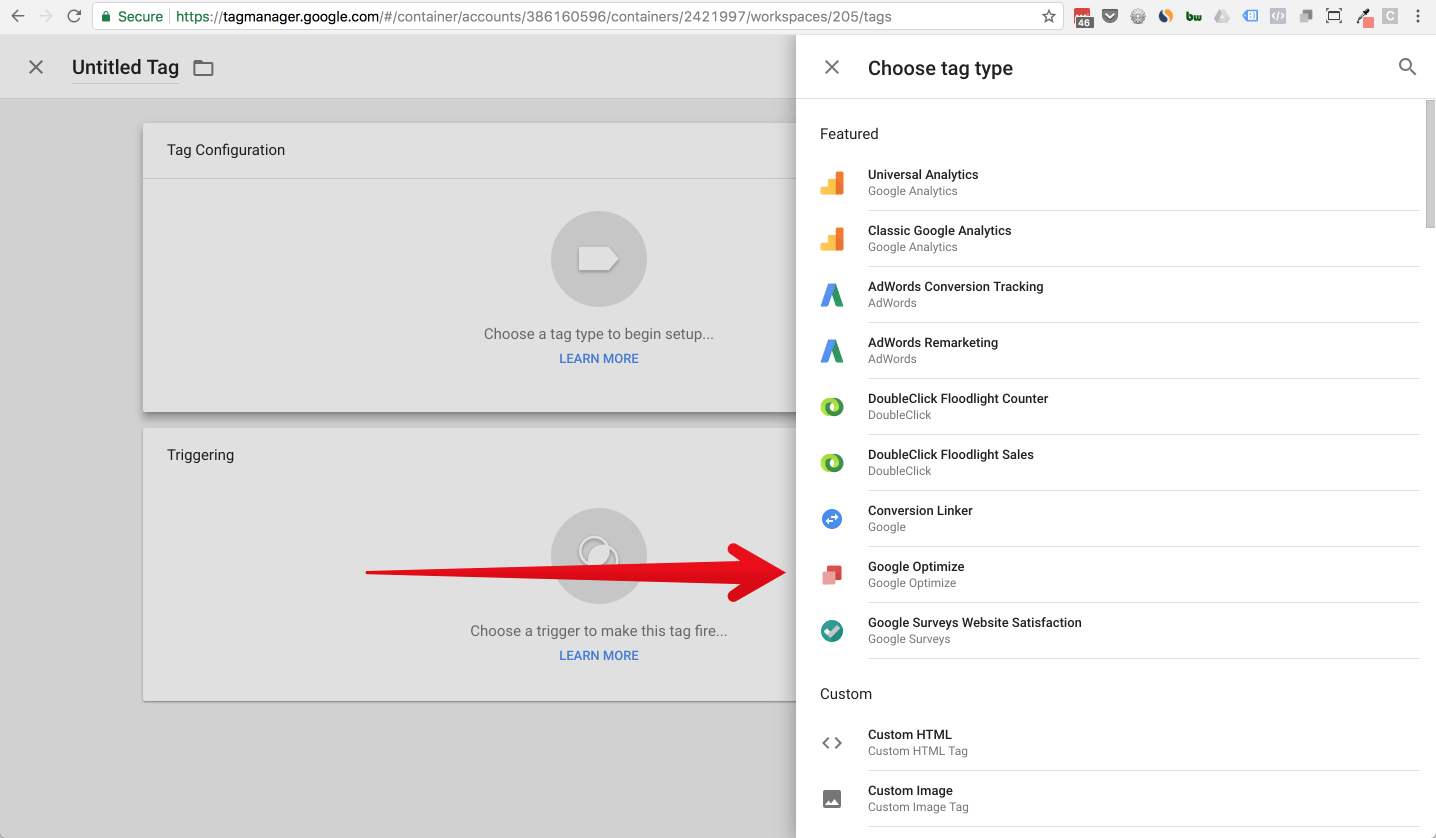
- Sau đó chọn Google Optimize

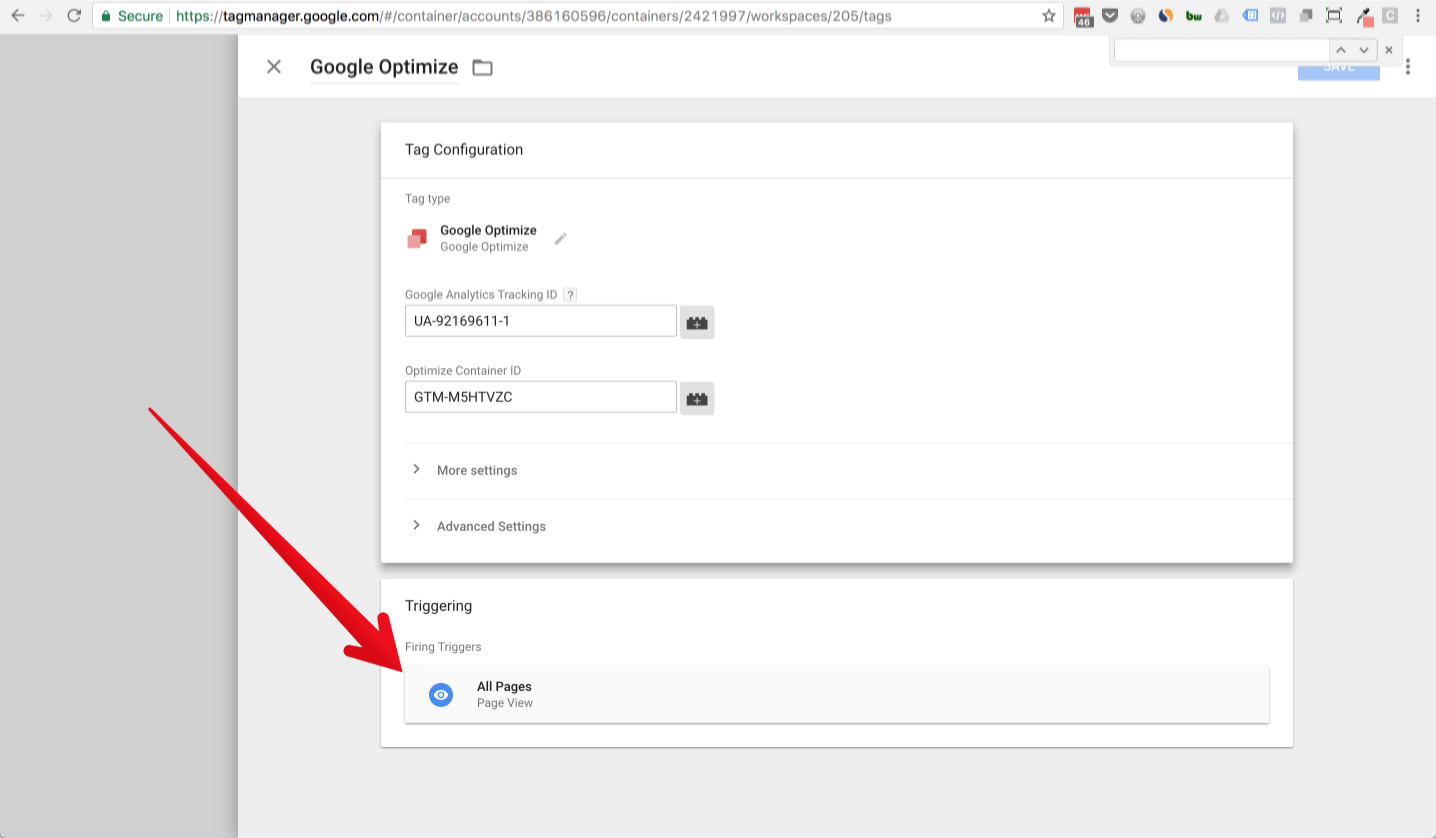
- Sau đó, cần điền hai thông tin sau:
- Google Analytics Tracking ID.
- Optimize Container ID.
![]()
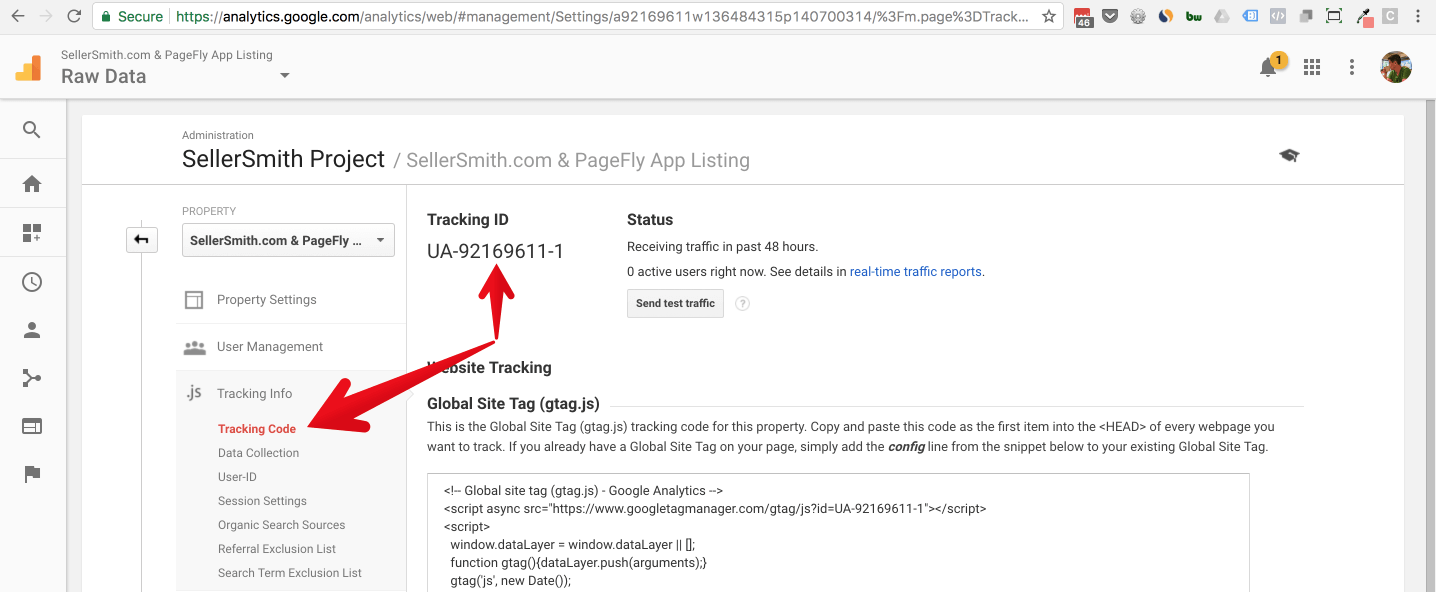
- Mã Google Analytics Tracking ID có thể tìm thấy ở trong phần thiết lập Google Analytics – Property – Tracking Info – Tracking Code. Đoạn code bắt đầu từ UA-xxx.

- Còn Optimize Container ID tìm được ở trong cột Container ID trong Google Optimize settings.
![]()
- Sau khi điền 02 mã ID. Dưới đây là ví dụ của Tuấn thì chọn trigger. Mặc định chọn trigger “All pages” để tích hợp vào toàn bộ trang web. A/B test trên trang landing nào sẽ thiết lập ở trong phần settings GO.

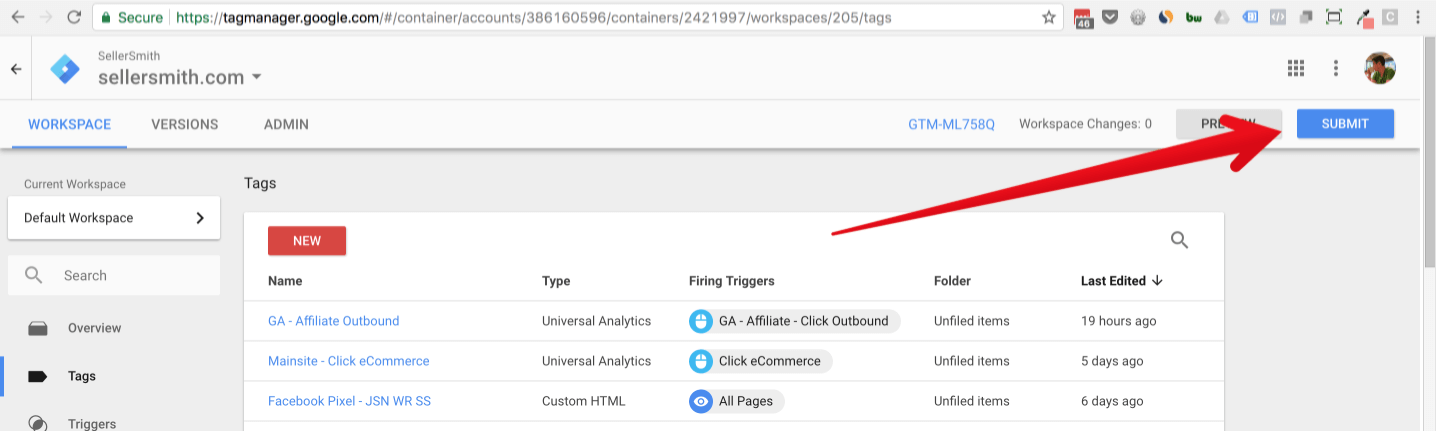
Vậy chúng ta đã set xong tag và trigger cho Google Optimize, việc còn lại là nhấn nút “Submit”.

Tiếp theo, chúng ta sẽ đi tiếp đến phần thiết lập A/B test trong Google Optimize.
Thiết lập thử nghiệm đầu tiên cùng Google Optimize
Phần này gồm những bước sau. Mọi hoạt động sẽ diễn ra trong phần app Google Optimize nhé.
- Tạo experiment mới & chọn objevtives (yếu tố xác định phiên bản chiến thắng)
- Thiết lập điều kiện A/B test
- Tạo trang landing phiên bản “B”
01 – Tạo Experiment & chọn Objectives
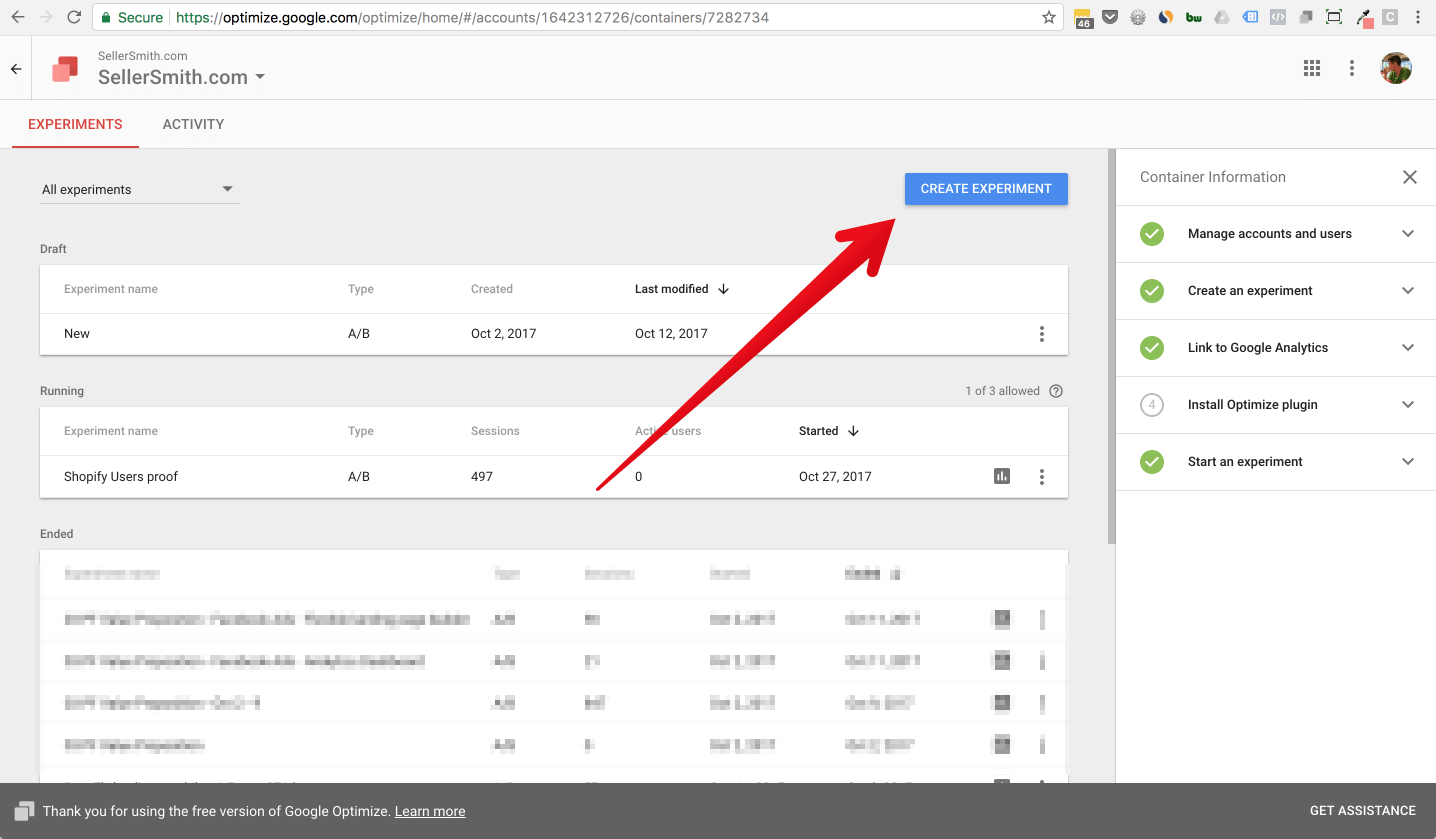
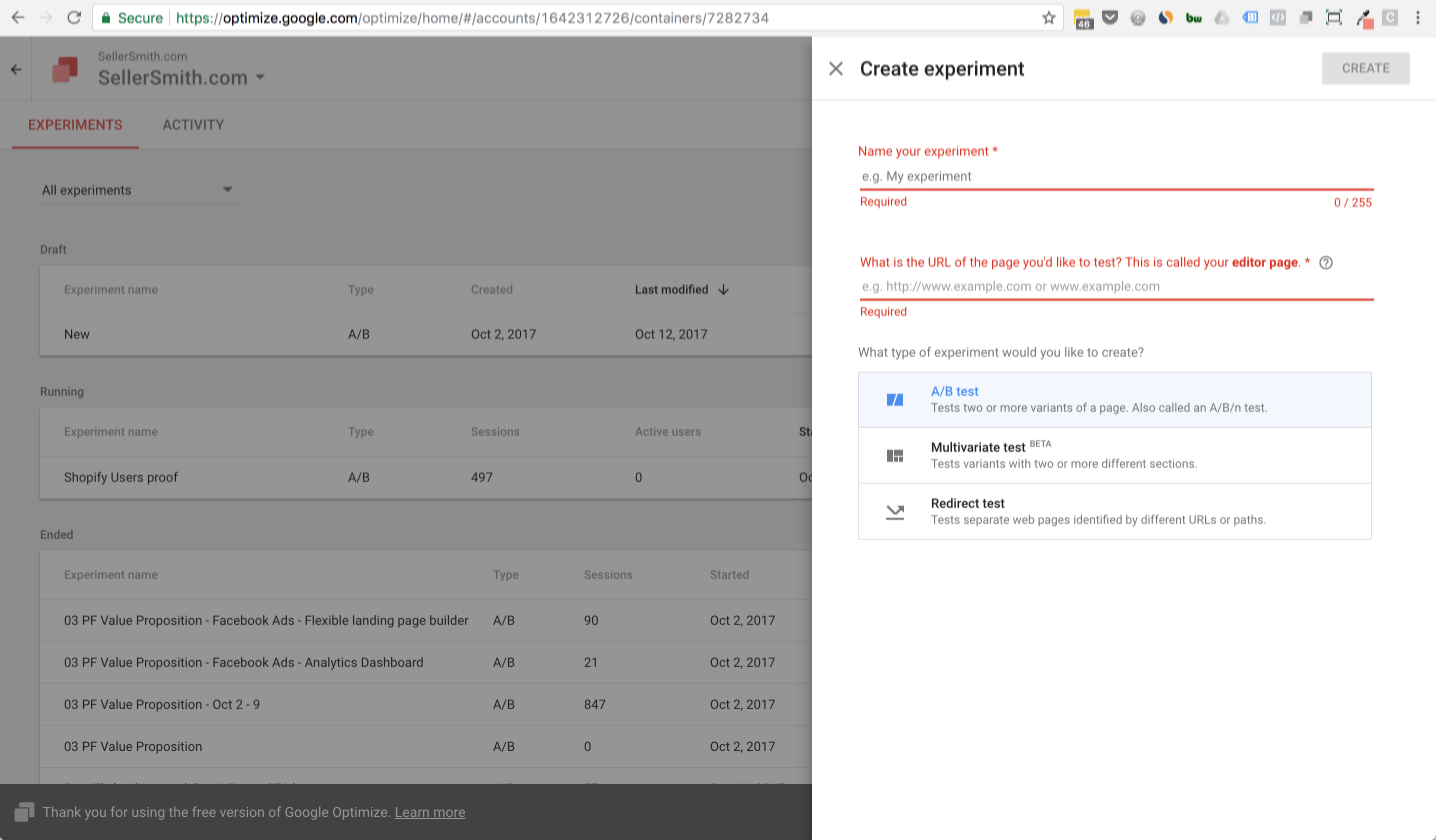
Bây giờ chúng ta sẽ thiết lập một thí nghiệm A/B Test landing page đầu tiên nhé. Click vào nút “CREATE EXPERIMENT”.

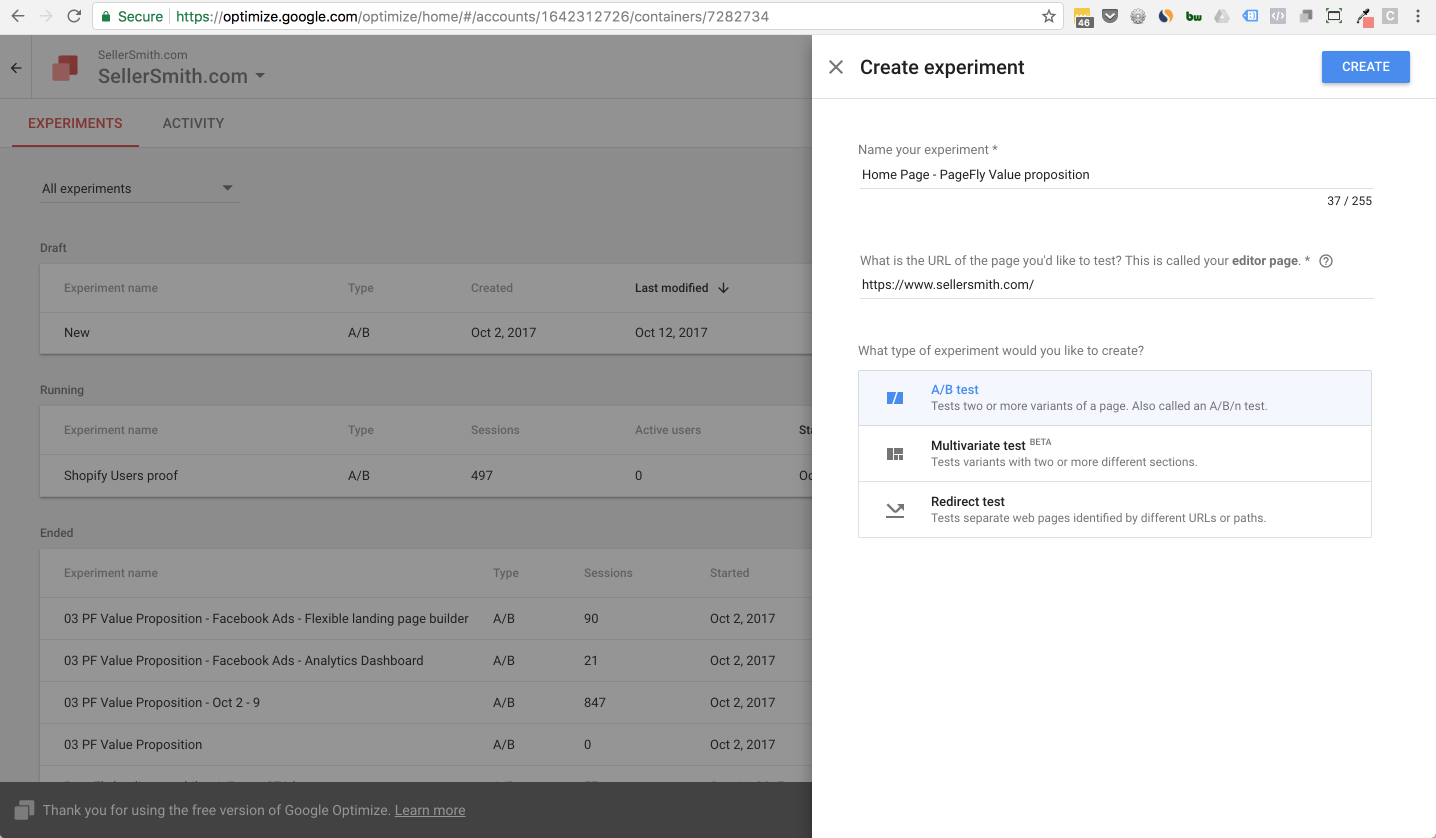
Hãy đặt tên thí nghiệm này. Đặt tên nào mà lọt được ý về việc bạn đang muốn kiểm tra giả định nào. Ví dụ của Tuấn, mình muốn test trên trang home page liên quan tới sản phẩm PageFly và value proposition của nó.

Dưới đây là bộ thiết lập của mình. Khi chọn loại A/B test (type of experiment) thì Tuấn chọn A/B test. Ngoài A/B test như bạn thấy Google Optimize cho phép chạy “Multivariate Test” hay là Redirect test.

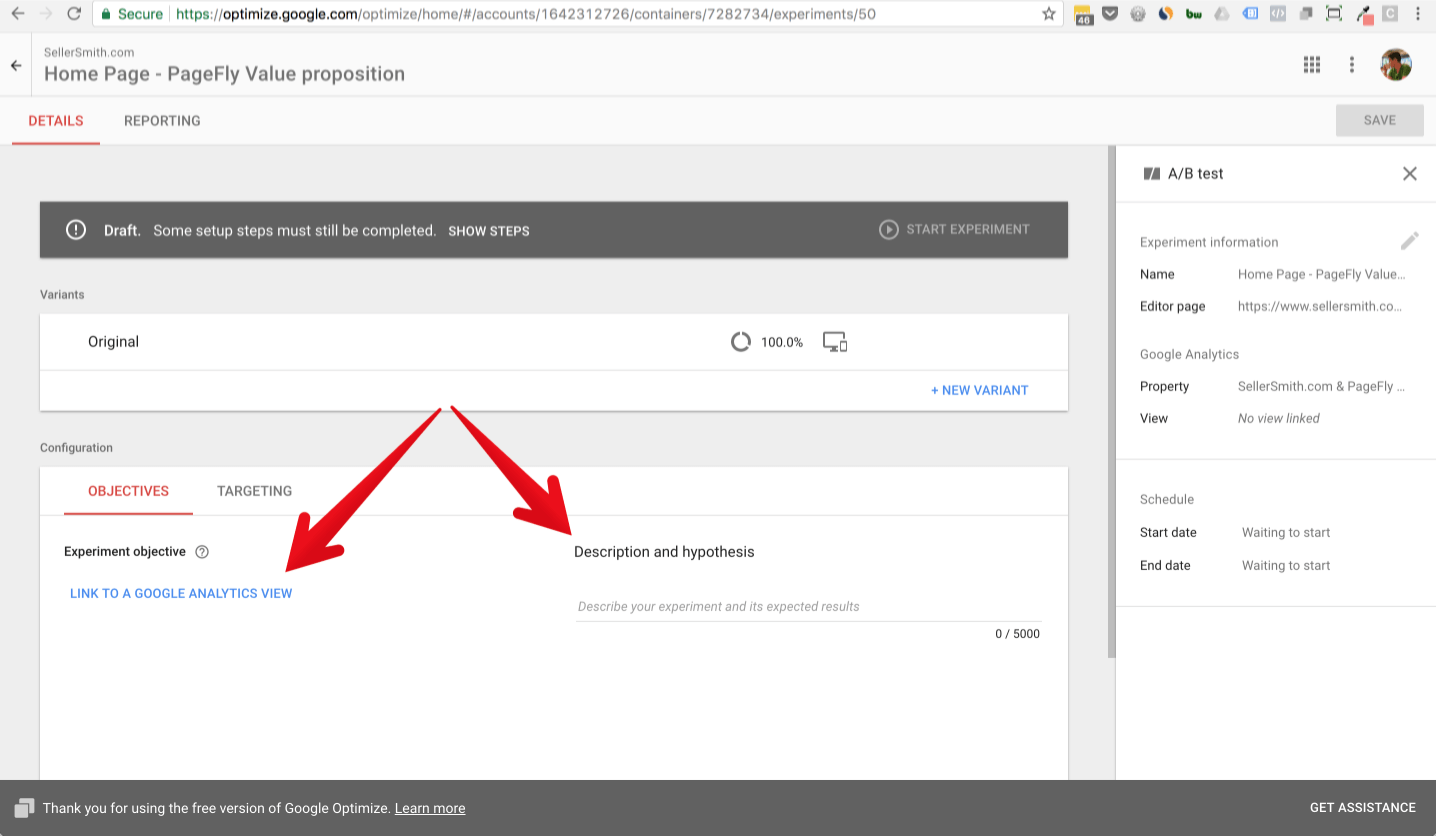
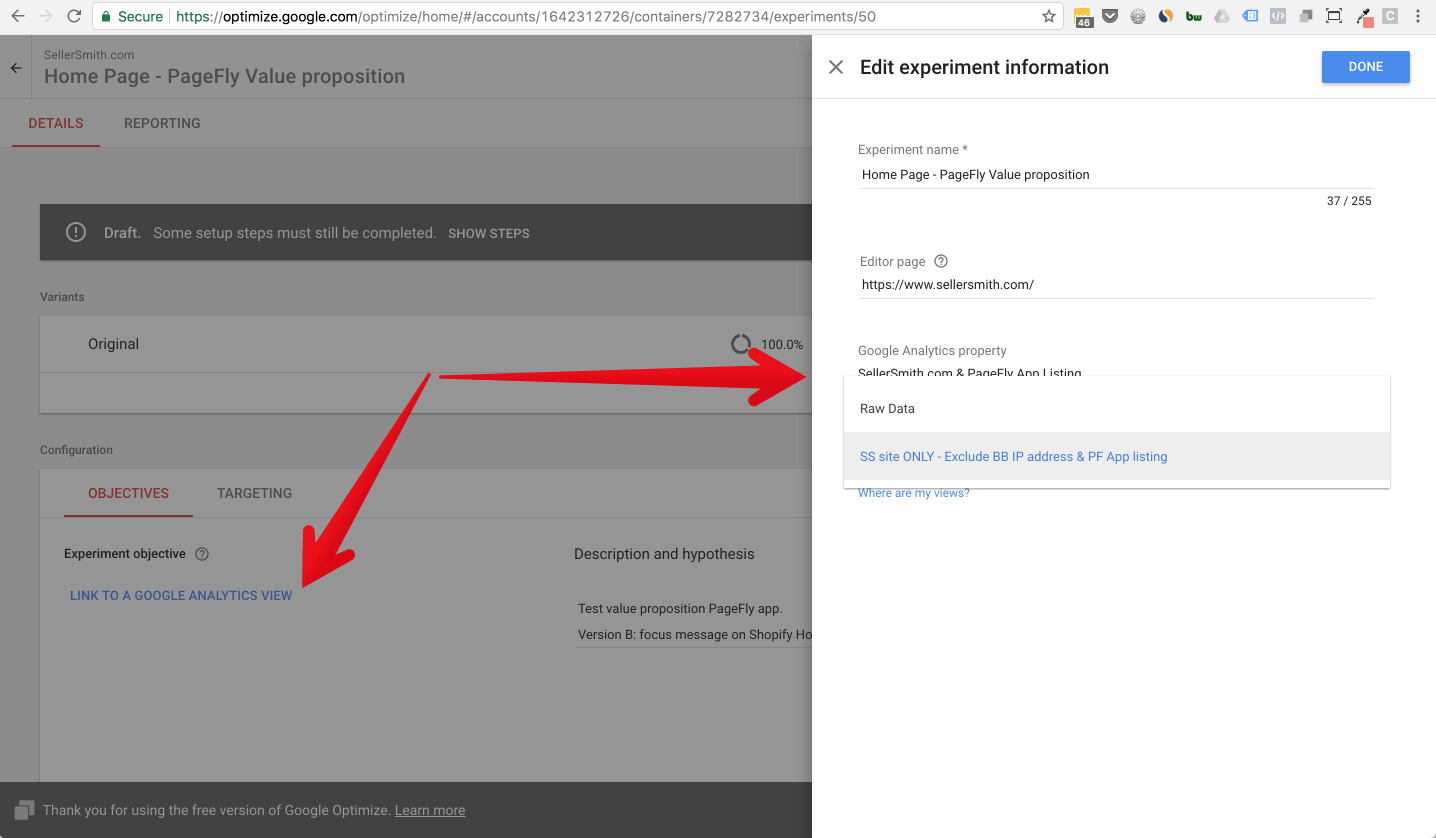
Các bạn còn nhớ trong một bước trước là Tuấn có nói về Link Google Analytics view không? Vậy đến lúc dùng nó rồi đó nhé. Cần chọn View mà mình muốn sync data Google Optimize với Google Analytics.
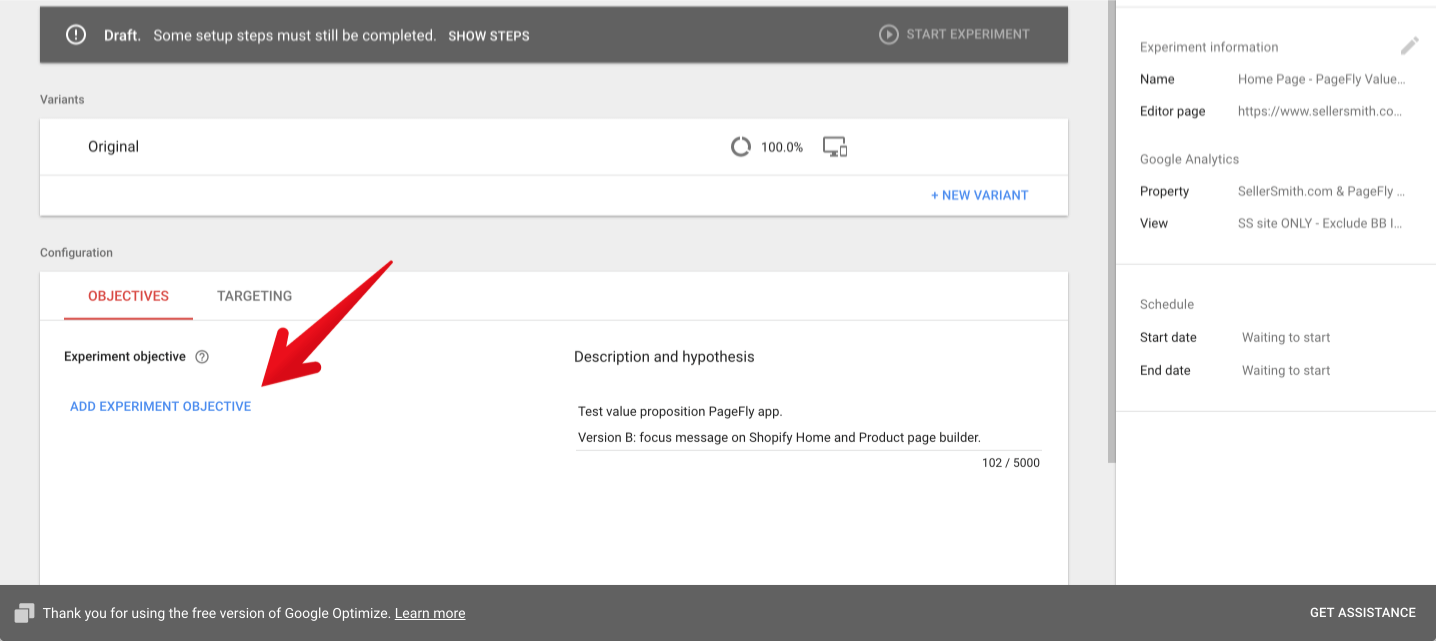
Trong phần description nên viết rõ mình muốn thử giả định nào. Việc này có thể thấy hơi thừa nếu làm việc một mình, nhưng đảm bảo nó rất có ích nếu sếp của bạn hay đồng nghiệp trong dự án khác soi vào và muốn học hỏi. Nên viết đầy đủ giả định của mình ở đây nhé.

Trường hợp của mình là sau đây.

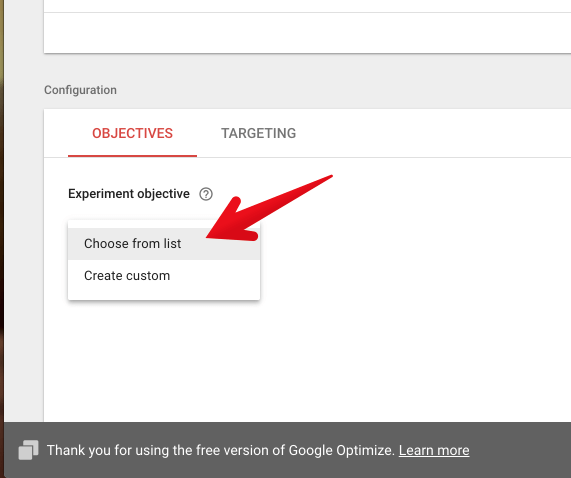
Chọn xong thì sẽ có một option “ADD EXPERIMENT OBJECTIVE”, phần này quan trọng, vì chúng ta cần xác định dựa trên yếu tố gì xác định phiên bản laning page chiến thắng. Nếu bạn có thiết lập Google Analytics Goal sẵn thì có thể chọn được

Khi click vào link đó sẽ ra dropdown menu với hai lựa chọn như hình ảnh dưới.

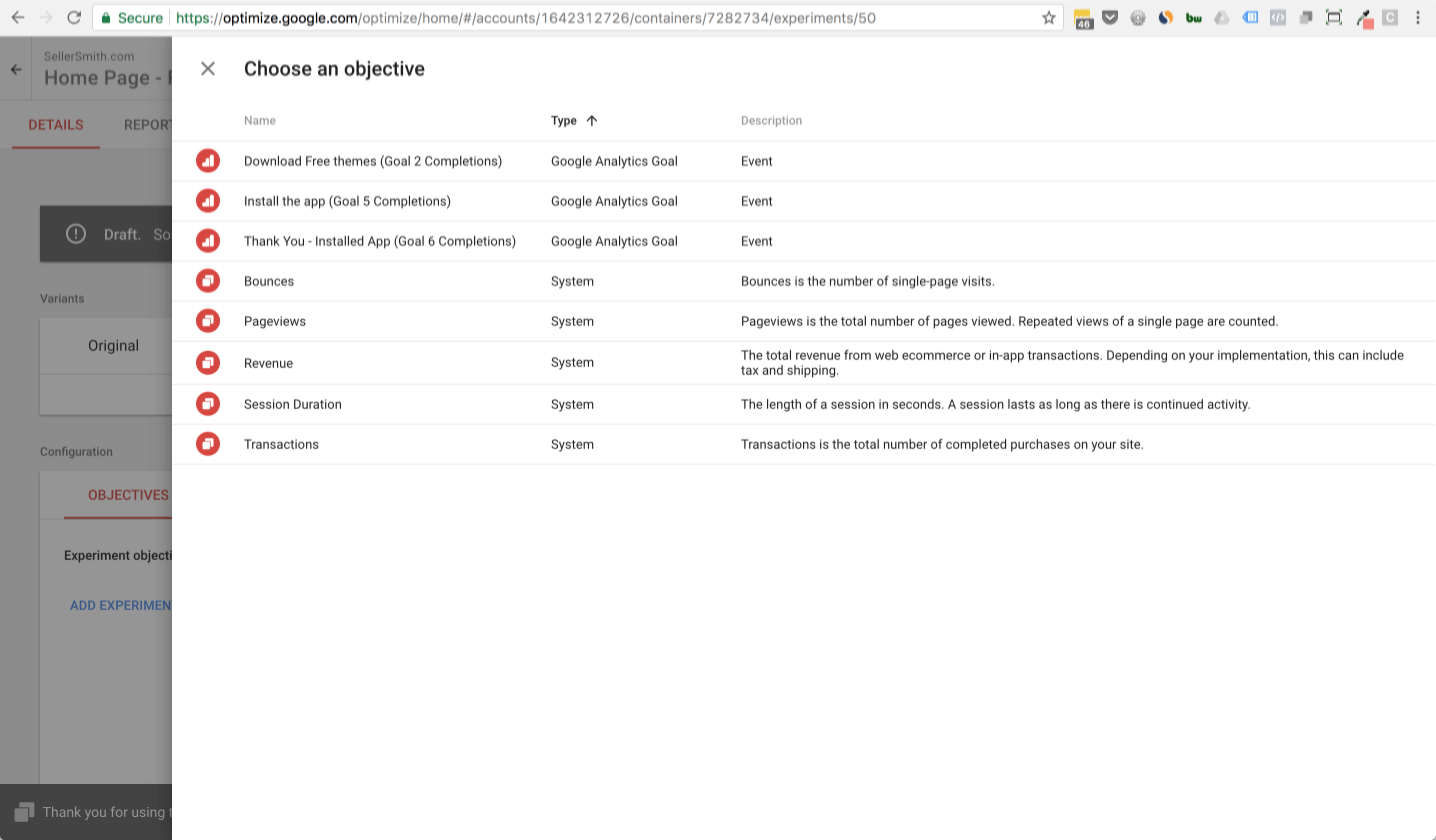
03 Events đầu tiên xuất hiện do Tuấn setup trong Google Analytics và việc mình link tài khoản với nhau sẽ được thể hiện như trong hình ảnh dưới đây.

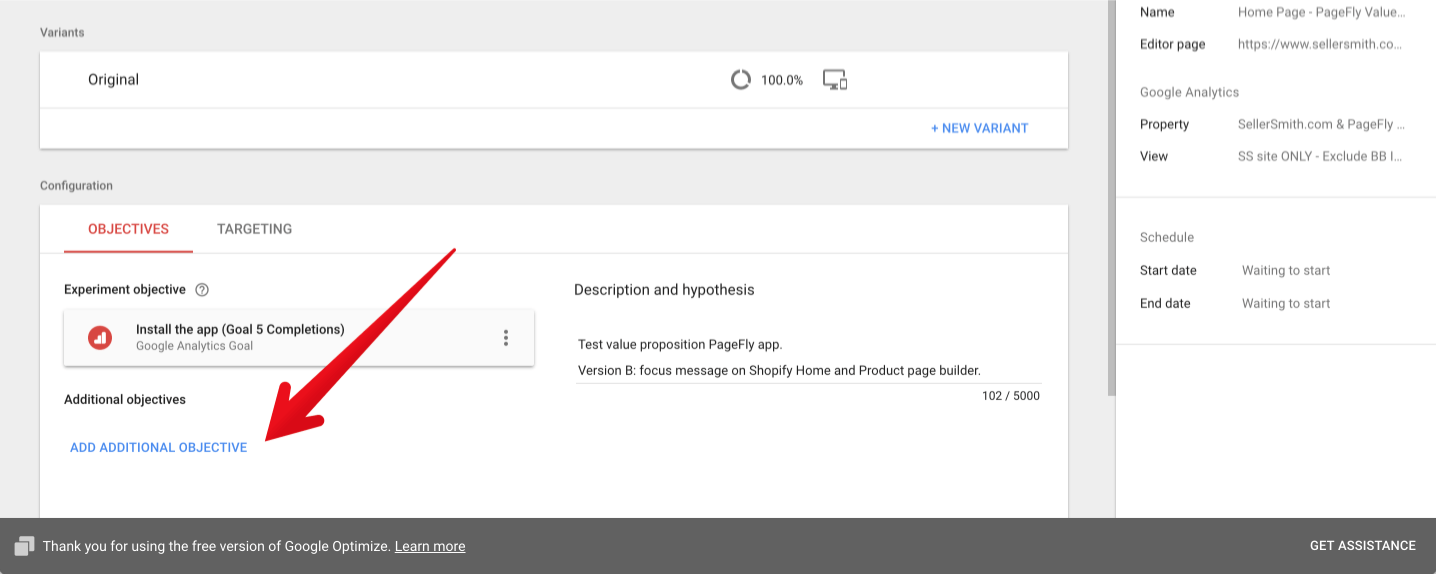
Sau khi chọn được yếu tố chính xác định landing chiến thắng rất hay mình có thể thiết lập yếu tố phụ chiến thắng nếu yếu tố chính chưa đủ để xác định landing page nào tối ưu nhất. Vì vậy nếu cả nhà có băn khoăn thì hãy để ý bước này và setup thêm một yếu tố chiến thắng nhé.

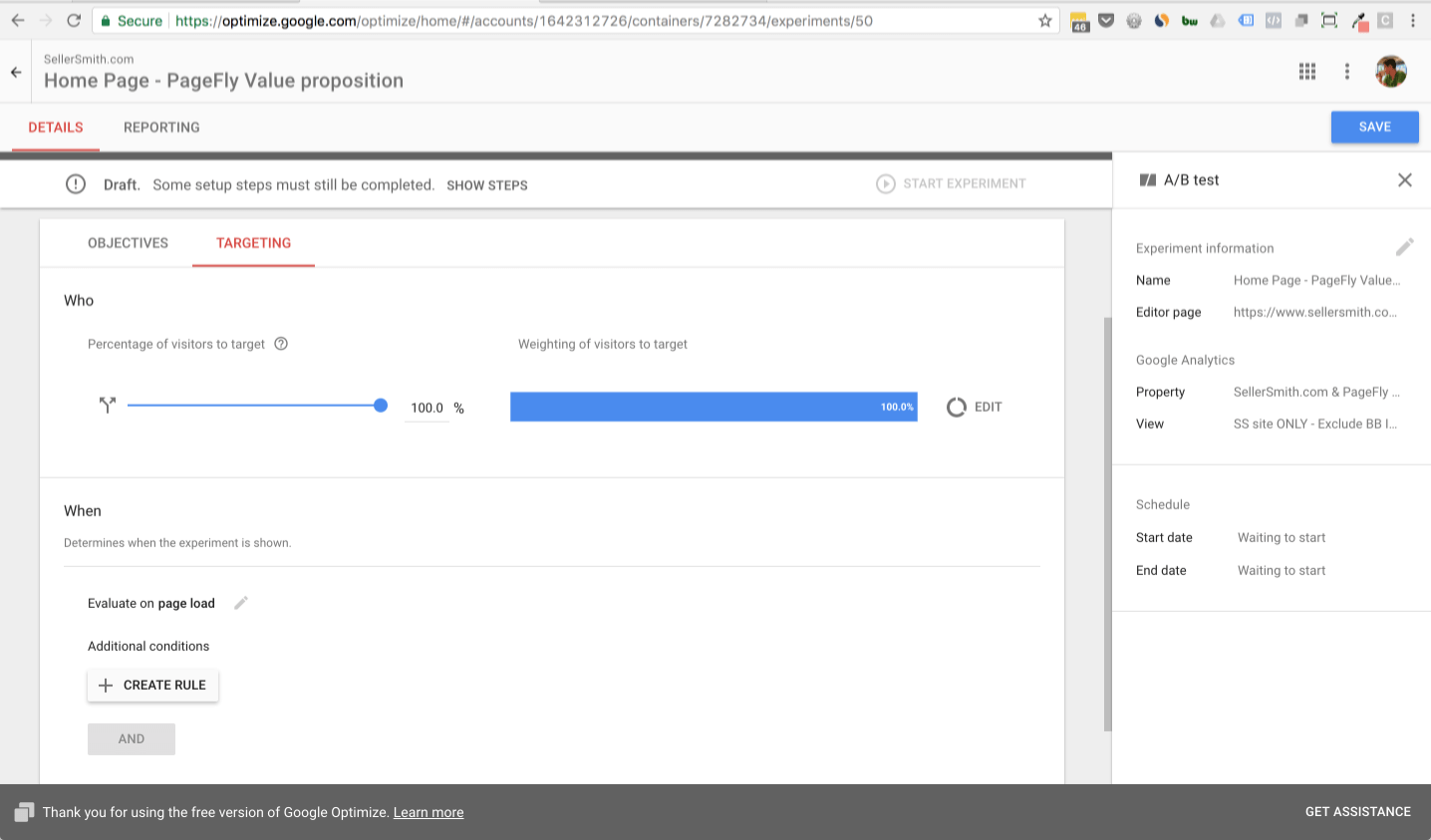
02 – Thiết lập điều kiện A/B test
“Targeting” là phần thiết lập của Google Optimize cho phép anh em chọn điều kiện A/B Test. Như ảnh dưới chúng ta có thể điều chỉnh bao nhiêu % users sẽ được vào quá trình A/B test. Hình ảnh dưới là Tuấn sẽ dùng 100% người vào trang landing của mình và.

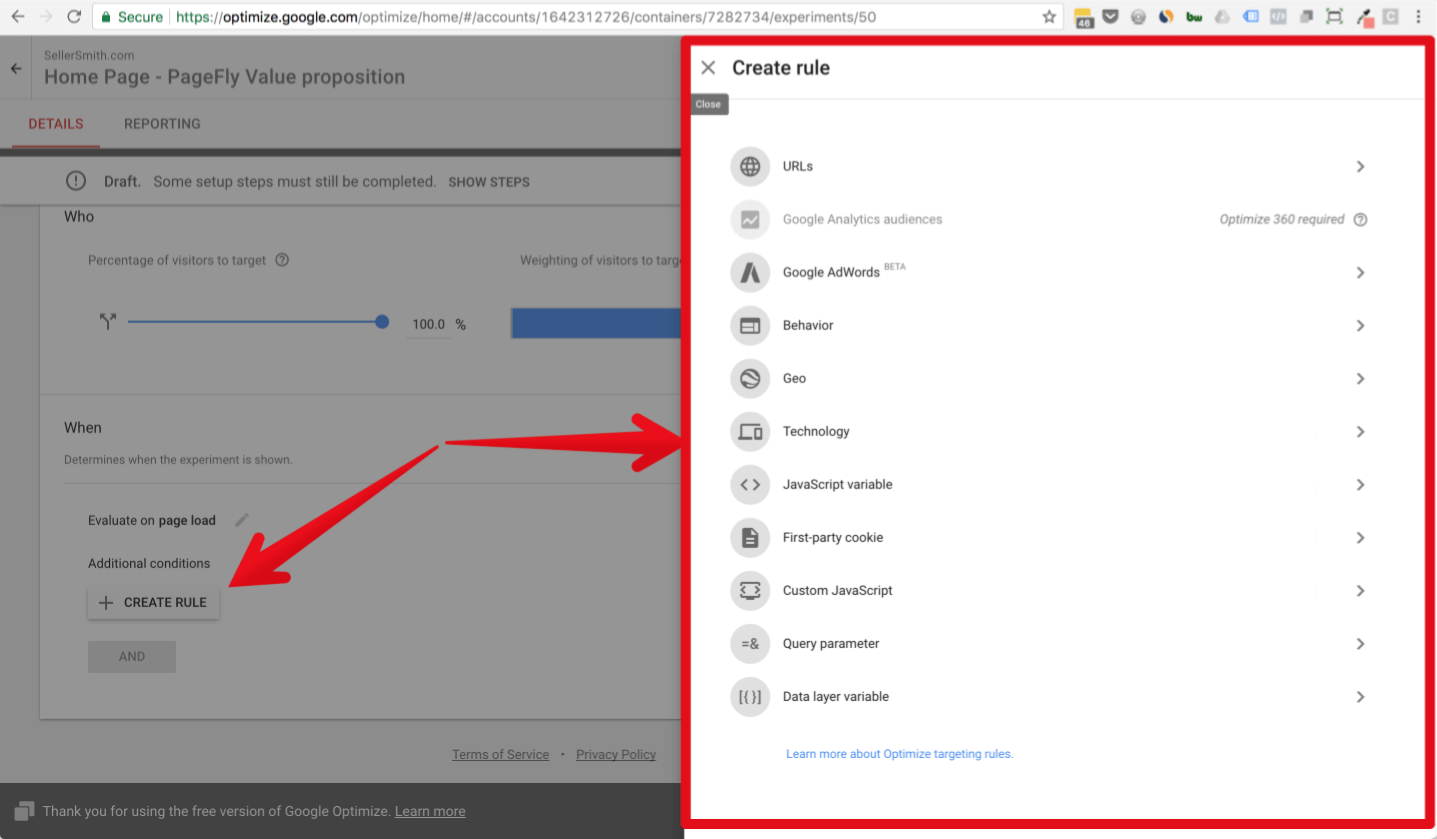
Mình có thể set điều kiện qua “CREATE RULE”. Dưới đây cả nhà có thể thấy là A/B test có thể chỉ áp dụng cho người dùng di động thôi chẳng hạn. Hay là nếu sản phẩm của mình National và muốn thử A/B test với audience từ Hà Nội tôi cũng có thể thực hiện được. Chỉ cần chọn Rule “Geo” là xong.
Còn một trường hợp phổ biến nữa nếu anh em đẩy ads từ Google Adwords tới landing page thì có thể dùng Rule “URLs” và set match query và chạy ads mỗi landing match với 01 phiên bản. Như vậy Quality Score Google Adwords sẽ cao hơn… nhưng có lẽ mình sẽ dành một bài viết khác về topic này nhé.

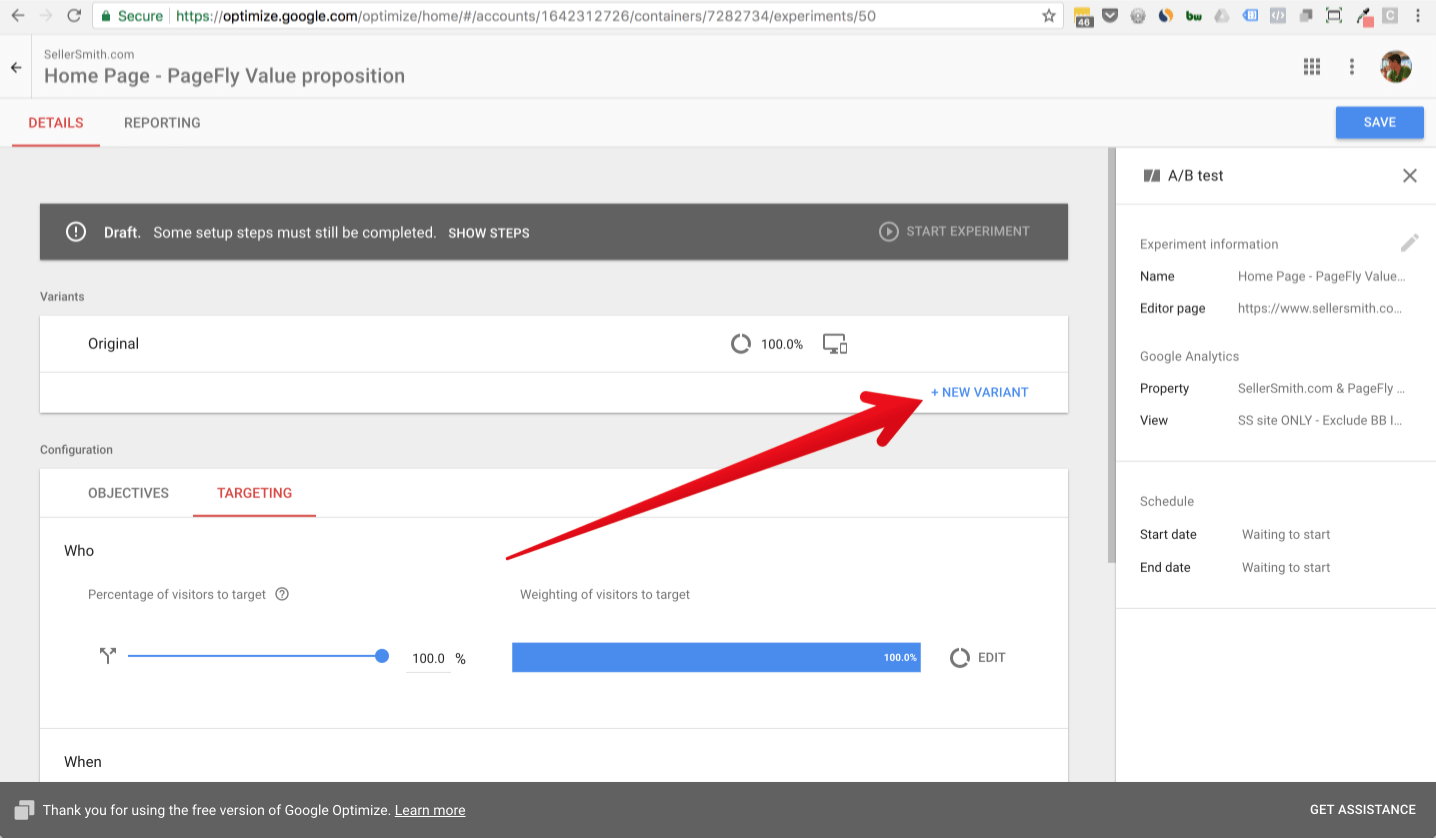
03 – Tạo trang landing page phiên bản “B”
Bây giờ đến bước chính là tạo nội dung cho phiên bản landing page B thí nghiệm của chúng ta. Click vào nút “NEW VARIANT”.

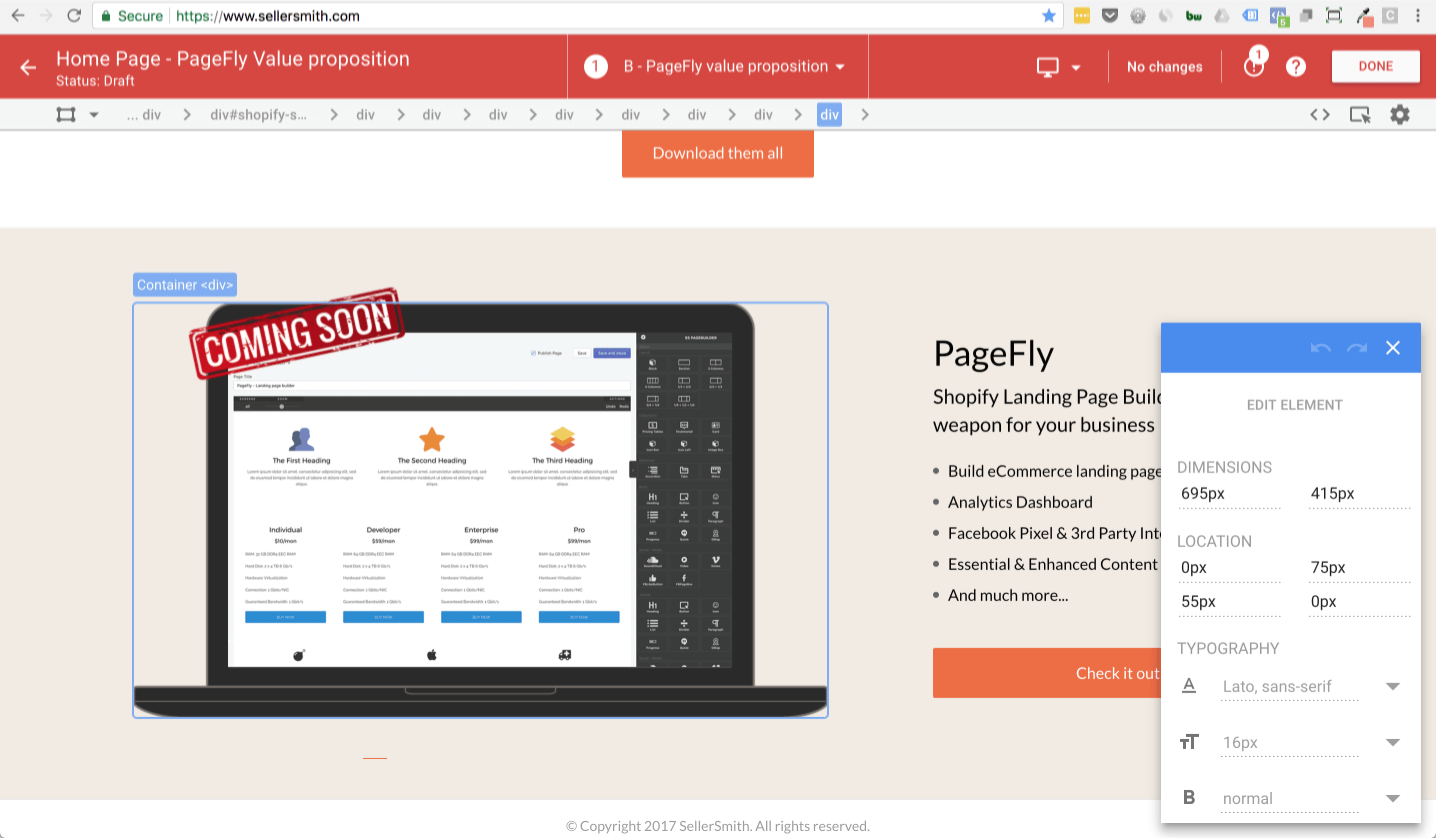
Khi tạo xong new variant thì phần edit landing sẽ như hình ảnh dưới. Cả nhà lưu ý khi trong một thí nghiệm có thể chạy cùng một lúc 3 phiên bản landing page khác nhau, tức là A – B – C. Vẫn một đường link nhưng traffic sẽ bổ sung những trang landing page khác. Vì là dùng Google Optimize phiên bản FREE nên bị limit như vậy. Còn nếu chạy Google Optimize PRO thì sẽ bỏ đi được hạn chế đó.
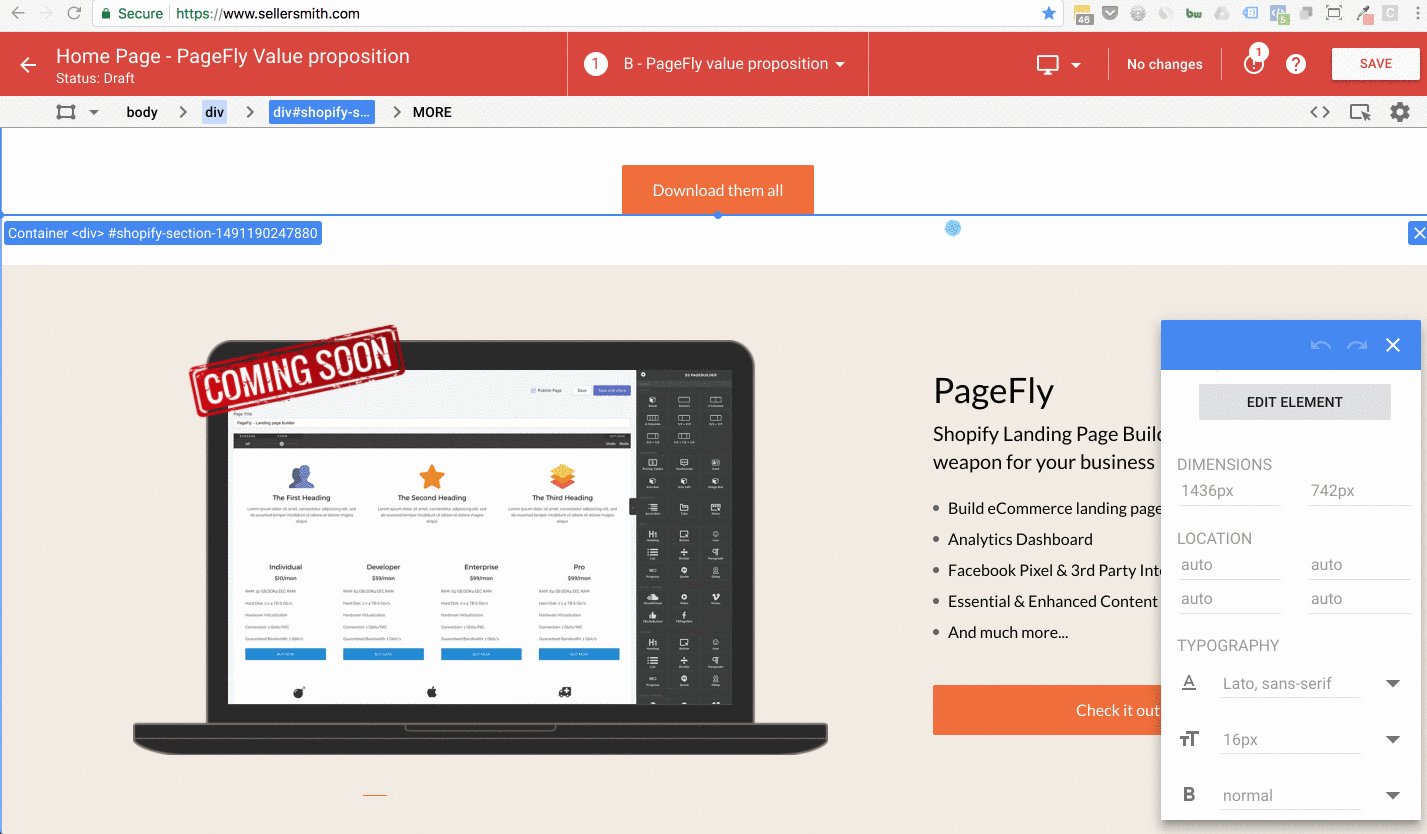
Cần một lưu ý là để nhìn thấy phần edit trang như hình ảnh dưới bạn lưu ý cài Google Optimize Chrome addon nhé. Không có extension này thì sẽ không edit được trang landing page.

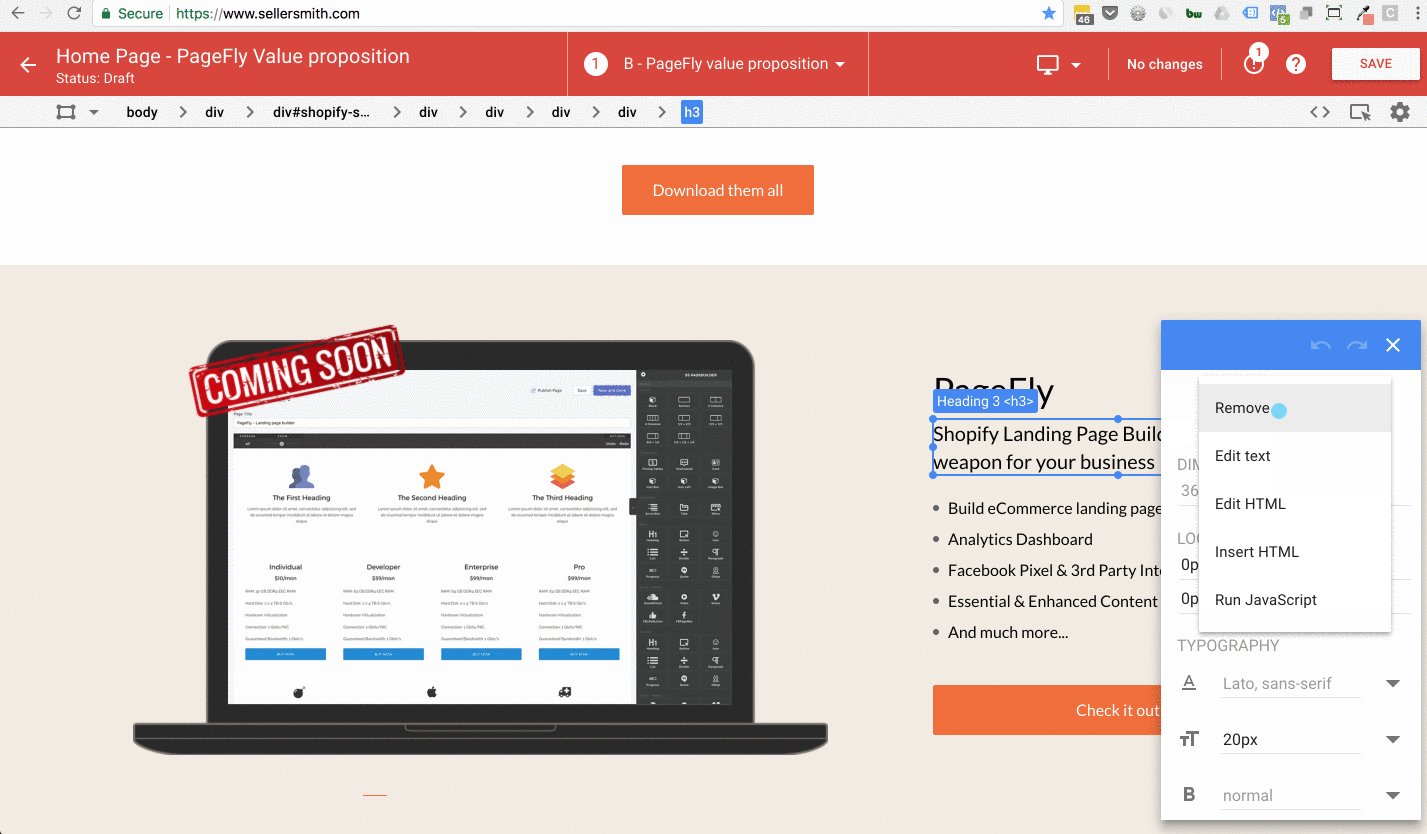
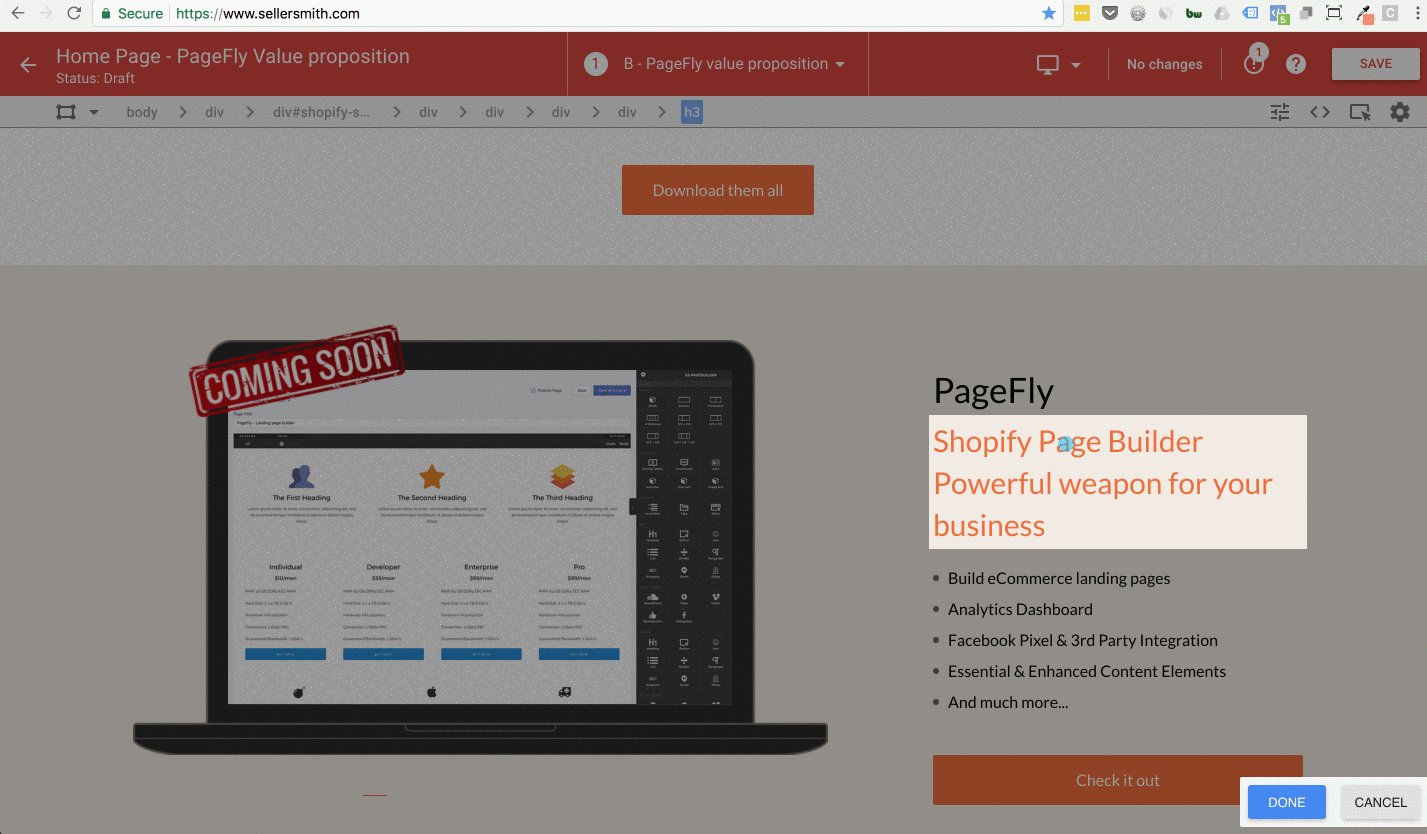
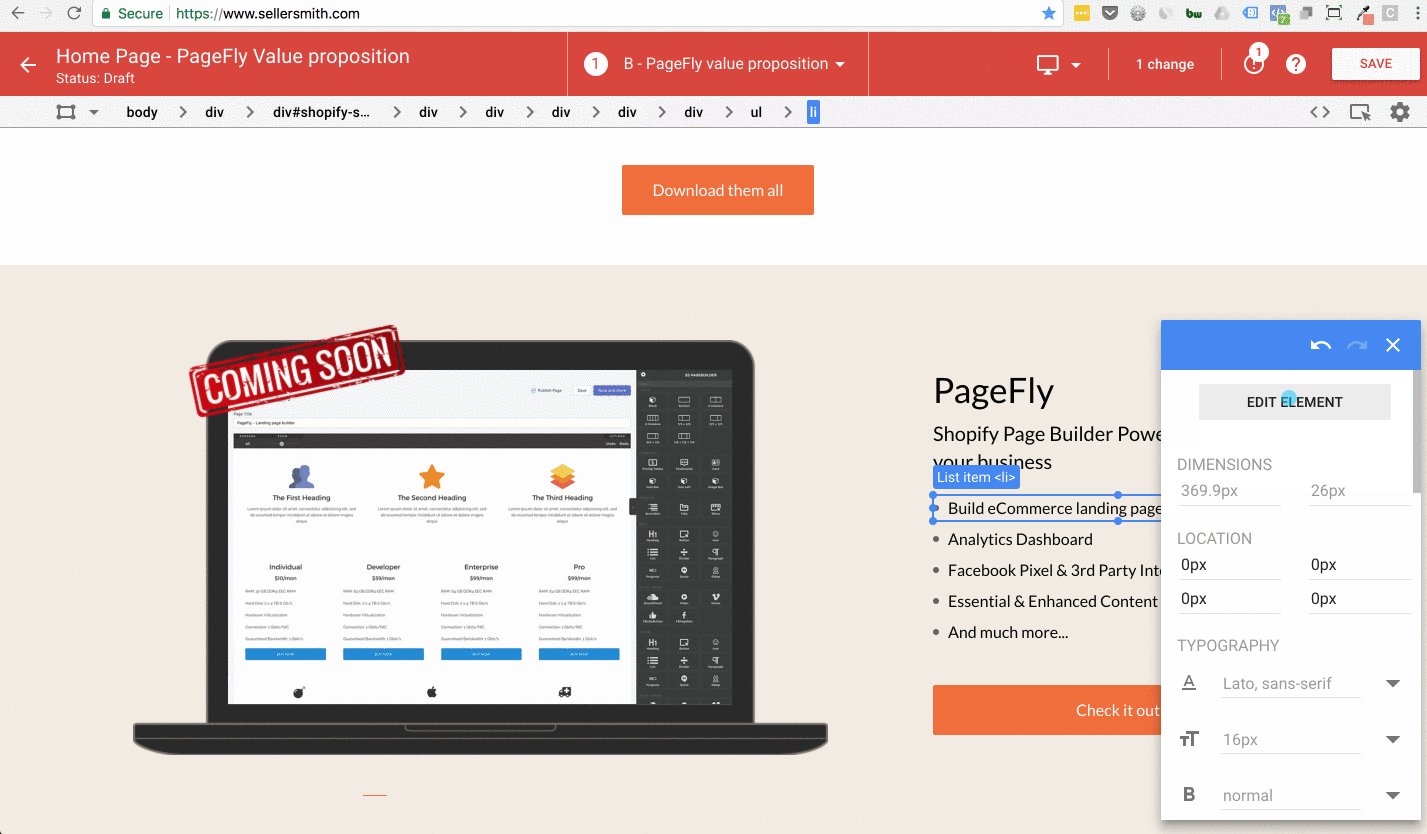
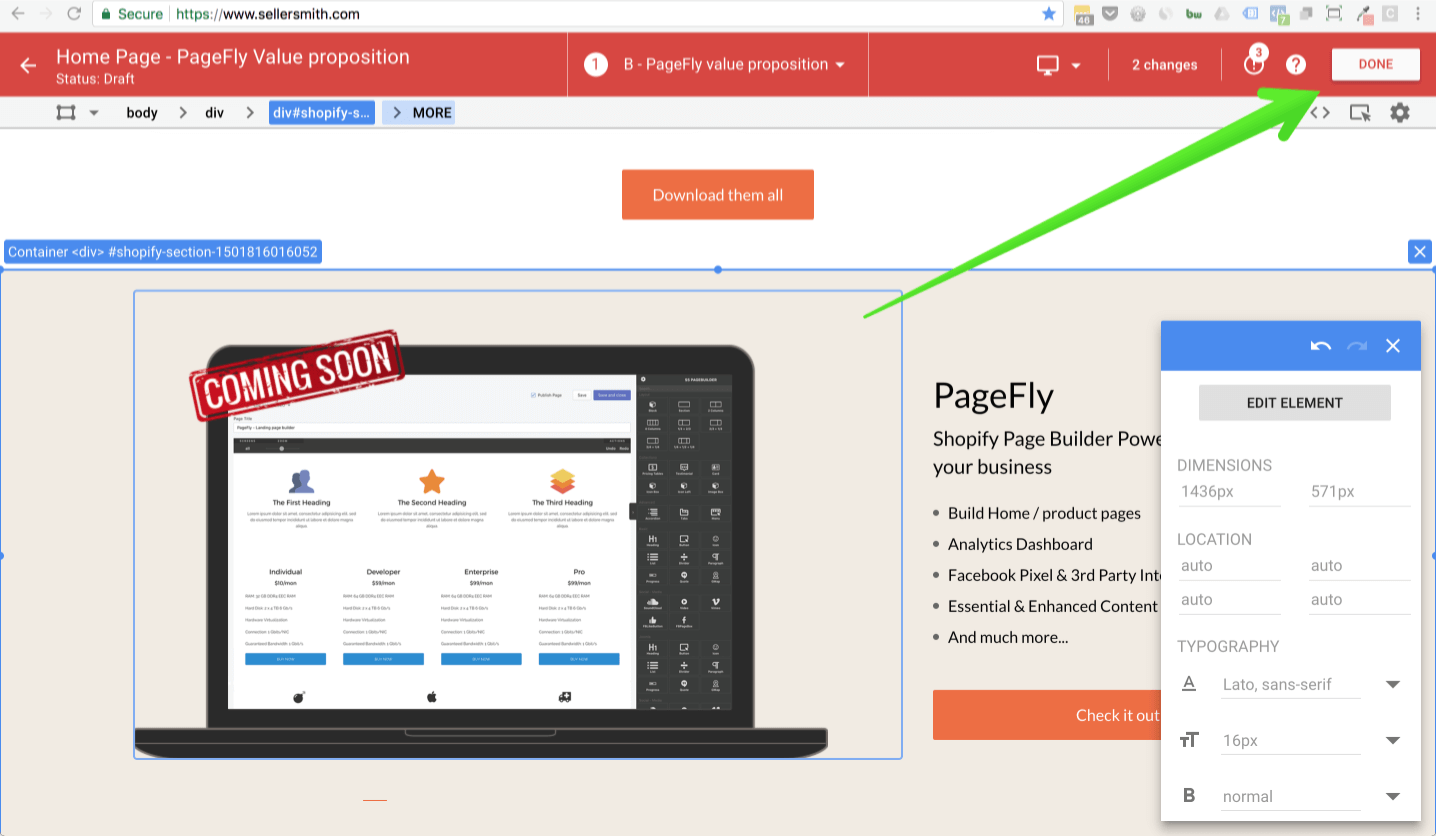
Dưới đây là thao tác chỉnh sửa content một thành phần trang landing page của mình. Như các bạn thấy Tuấn có sửa hai phần content qua cách là “Edit text” và “Edit HTML”. Chỉ cần biết một chút HTML/CSS có thể biến đổi content trên landing page khá là nhanh và hiệu quả. Còn xây dựng landing page có thể quan tâm tới PageFly Shopify app.

Sau khi edit xong phiên bản landing page B thì hãy nhớ click “DONE” nhé.

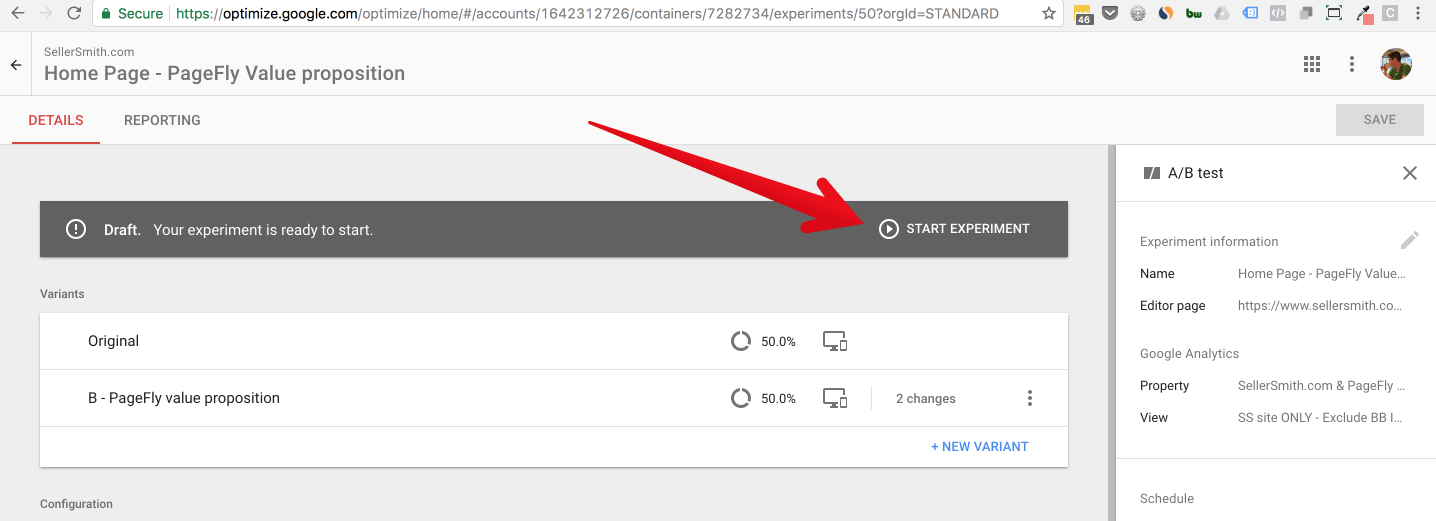
Vậy khi setup xong rồi thì cần bắt đầu thí nghiệm bằng việc click “START EXPERIMENT” nhé. Trước khi bắt đầu thí nghiệm thì cần kiểm tra rất ký nhé. Vì khi việc thử nghiệm bắt đầu sẽ không thể thay đổi cái gì hết và nếu bị bỏ sót gì đó phải lập một thí nghiệm mới. Google Optimize có chức năng duplicate experiment, nhưng dù sao thì cũng mất công và phí thời gian làm việc. Kiểm tra lại là tốt nhất.

A/B test data cũng có trong Google Analytics Experiment
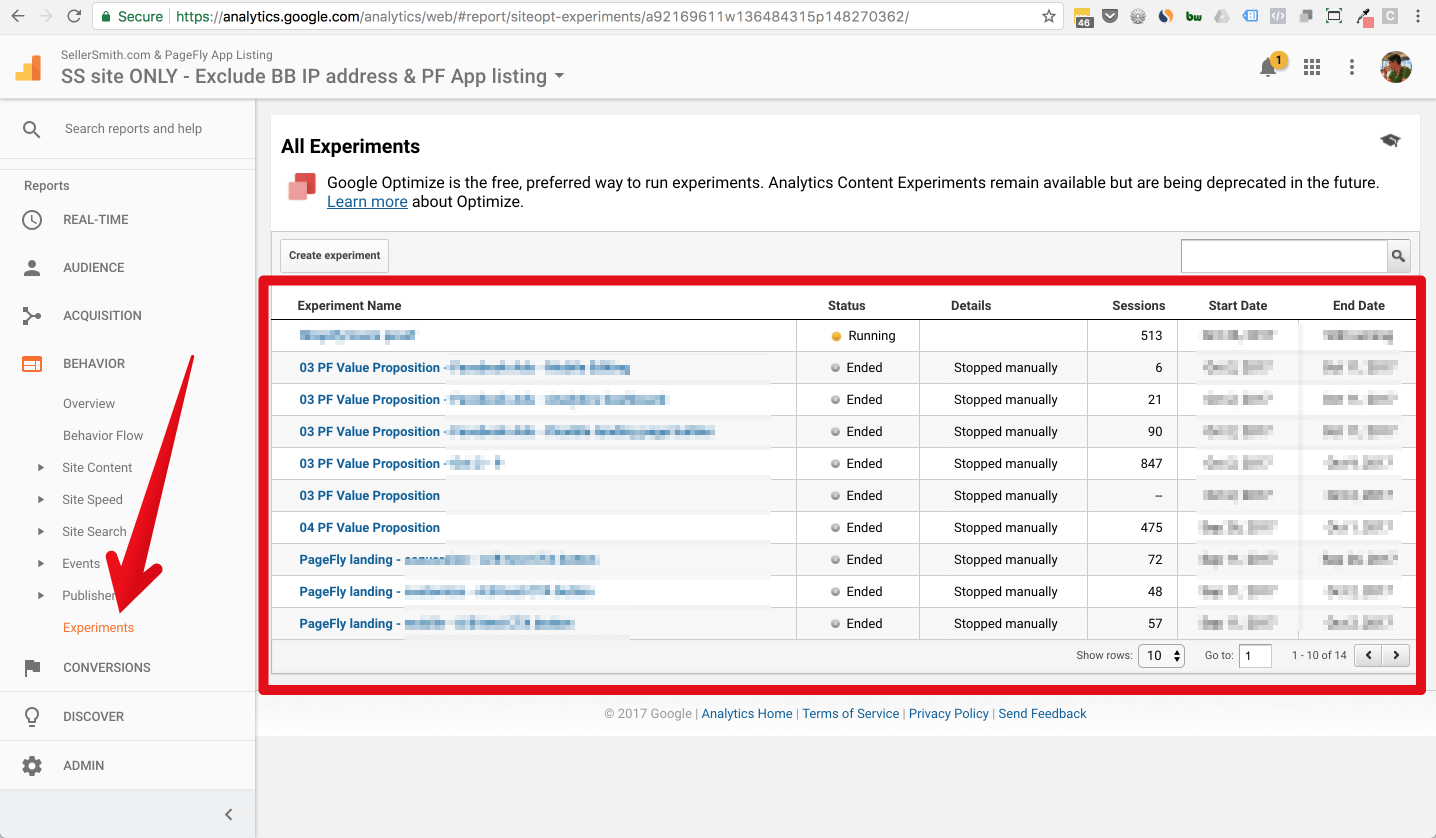
Khi chúng mình sync tới Google Analytics view thì trong phần tab “Experiments” có thể thấy thí nghiệm mình đang hạy cùng Google Optimize. Việc này rất tiện và cho chúng ta nhiều insights về khách hàng trên trang web mình.

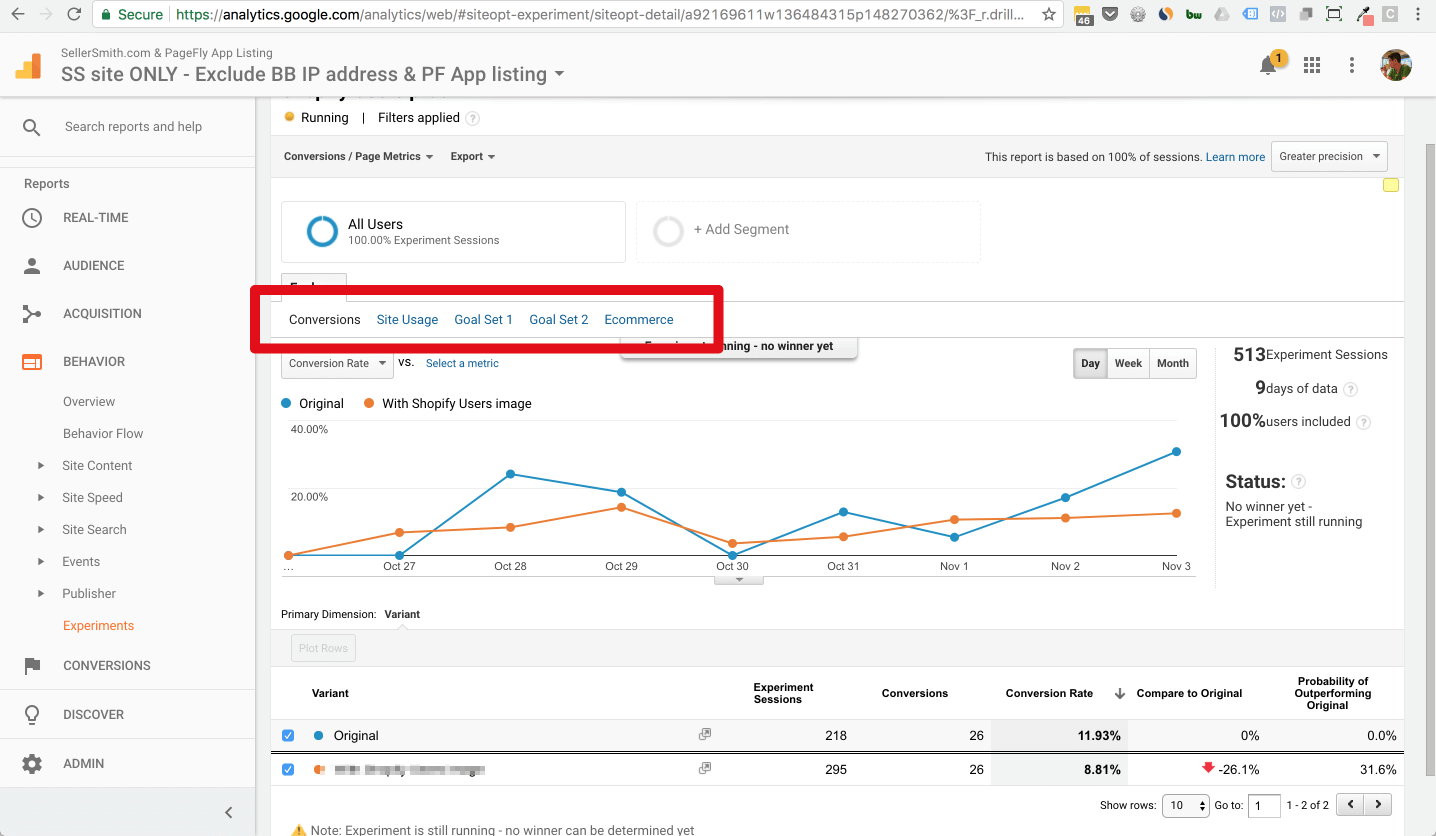
Dưới đây là chi tiết một A/B test. Ở đây anh em nhớ để ý tới những tabs khác như “Site Usage” / “Ecommerce” vì những tabs đó có cho khá nhiều insights thú vị.

Đến đây là kết thúc bài viết này và Tuấn hy vọng đã mang lại những thông tin hứu ích cho Digital Marketers. Và quan trọng hơn nữa bạn không ngủ gật trong việc thiết lập A/B test cho landing page. Về tương lai gần sẽ còn nhiều bài viết thú vị nữa, bạn nào có ý tưởng gì cứ comment ở phần dưới nhé.
Happy A/B testing 🙂
Thân ái,
Tuấn (Tony Bui)
P.S. có anh chị em nào hứng thứ tới A/B test và trở thành Growth Marketer thì apply vào BB nhé ;).