Table of Contents
Chắc hẳn các bạn web developer, những người đã từng nộp CV xin việc vào một công ty nào đó cũng có cảm giác hồi hộp và lo lắng vì không hiểu CV của mình đã đạt tiêu chuẩn chưa, có gây ấn tượng với nhà tuyển dụng không. Mình đã từng nhận được rất nhiều CV của các bạn apply vào vị trí Frontend developer của công ty mình, nhưng chưa bao giờ thấy 1 CV nào thực sự đầu tư cả, các bạn làm khá là xuề xoà. Để có một CV xin việc hoàn hảo điều đó không phải dễ dàng gì. Làm thế nào mà nó ngắn gọn, xúc tích và gây ấn tượng nhất với nhà tuyển dụng?
Theo kinh nghiệm cá nhân mình thì mình nhận thấy đầu năm là thời điểm mà nhiều bạn có ý định nhảy việc nhất chính vì thế mình hy vọng bài hướng dẫn này cũng giúp đỡ được các bạn một phần nào đó để tạo ra một cái CV bắt mắt. Chúng ta bắt đầu nhé.
Nếu bạn không phải là 1 designer để có thể tự thiết kế CV của các bạn bằng PTS, Sketch… đừng lo lắng vì chúng ta đã có Google, mình chỉ mất chưa đến 1 phút với cụm từ “Free CV PSD templates” để có thể tìm thấy 1 bản thiết kế ưng ý. Đây là thiết kế mình chọn.
Table of Contents
Step 1: Phân tích thiết kế (3-5 phút tuỳ thiết kế)
- Như các bạn thấy thì thiết kế mình chọn layout chia thành 2 phần chính, mình gọi ở đây là “Sidebar” và “Content” diện tích phần sidebar là khoảng 35% và content chiếm 65%
- Toàn bộ thiết kế chia thành các module nhỏ (10 module) nhưng thực tế chúng ta có thể chia làm 4 phần
- Phần Avatar
- Phần module ở sidebar: 3 khối giống nhau
- Phần module ở content: 5 khối giống nhau
- Phần language
- Thiết kế này sử dụng google font Roboto Slab (font weight là 400 và 700), kích thước font cho content là 16px, title cho module là 22px, title cho các section là 28px
- Sử dụng 3 màu: #263238 cho content, màu trắng cho phần sidebar, màu #90a4ae cho các thành phần phụ
- Mình sẽ sử dụng FontAwesome cho việc hiển thị các icon thay vì phải cắt ảnh
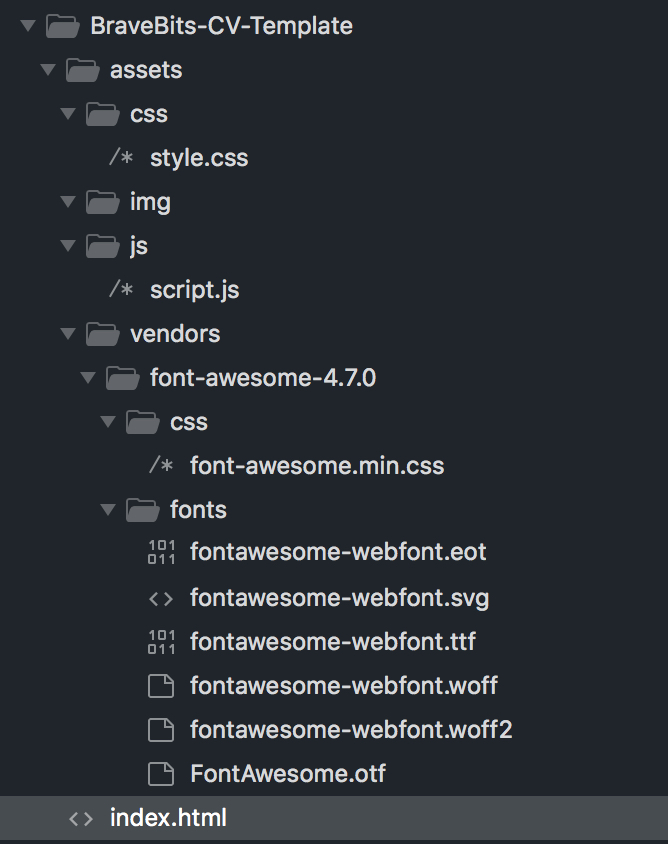
Step 2: Lên cấu trúc folder cho project (1 phút)
Mình thì mình hay chia cấu trúc của các project mình hay làm như phía dưới, tuỳ các bạn, các bạn có thể bố trí thế nào cho hợp lý và thuận tiện nhất thì làm
- Folder assets chứa ảnh, css và javascript file
- Folder vendors trong assets chưa các thư viện đi kèm trong project

Step 3: Cắt ảnh (2 phút)
Ở thiết kế này sẽ có 4 cái ảnh cần cắt đó là Avatar và 3 lá cờ, mình chọn PTS làm công cụ.
Step 4: Dựng HTML (10 phút)
Như ở step 1 mình đã phần tích thiết kế thì nó sẽ chia ra làm 4 phần, ngoài phần HTML cơ bản ra thì sẽ có những phần như ở phía dưới
HTML cơ bản: bao gồm <head></head> và <body></body>
HTML cho phần Avatar
HTML cho phần module
HTML cho phần language
Sau khi ghép các phần ta có HTML hoàn thiện như sau
Step 5: Viết CSS (10 phút)
Reset CSS: mình dùng thằng này cho đơn giản https://meyerweb.com/eric/tools/css/reset/
Viết CSS cho thành phần toàn trang, đó là màu sắc, font size cho body
Viết 1 số class helper: những thuộc tính css lặp đi lặp lại mình sẽ viết vào 1 class, dùng ở chỗ nào thì mình gọi class đó
CSS cho phần Layout: ở đây mình sử dụng layout phổ thông cho web đó là độ rộng 1170px, phần sidebar chiếm 35% và phần content chiếm 65%
CSS cho phần Avatar
CSS cho phần module và các phần còn lại
Tổng kết
HTML/CSS là ngôn ngữ khá dễ học, nếu bạn muốn học và tìm hiểu về HTML / CSS có thể tham khảo 1 số link phía dưới
- https://www.w3schools.com/html/html_css.asp
- https://www.codecademy.com/ar/tracks/htmlcss
- https://learn.shayhowe.com/html-css/
Toàn bộ phần code HTML/CSS trong bài viết này bạn có thể download tại đây để tham khảo.