Table of Contents
Hi, Xin chào tất cả mọi người hôm nay mình sẽ giới thiệu 1 mẹo nho nhỏ, sử dụng dụng css để tạo layout giốngMasonry.
Layout Masonry là một loại bố cục giao diện web hiển thị dưới dạng lưới. Nó hoạt động tốt và linh hoạt bằng đặt các phần tử ở vị trí tối ưu dựa trên không gian có sẵn theo chiều dọc, vì thế nó giúp website của hiển thị đẹp hơn và sinh động hơn.
Có rất nhiều cách để bạn có thể sử dụng được layout Masonry. Như sử dụng gói thư viện của nó trong đó có rất nhiều JS và CSS, như vậy website của bạn sẽ không được tối ưu cho lắm. Trong bài viết này mình sẽ chia sẻ cho các bạn 1 cách dùng CSS có thể tạo layout Masonry. Đó là dùng CSS3 Multi-column.
Table of Contents
Giới thiệu CSS3 Multi-column
Nó được dùng để bố trí đa cột trong CSS, cho phép dễ dàng định nghĩa nhiều cột văn bản.
Các thuộc tính của nó gồm có:
- Column-count: Xác định số cột được chia.
- Column-gap: Xác định khoảng cách giữa các cột.
- Column-rule-style: Style giữa các cột với nhau.
- Column-rule-width: Width của style (giống như border-width)
- Column-rule-color: Color Style (giống như border-color)
- Column-rule: Viết tắt của Column-rule-style – Column-rule-width – Column-rule-color. Ví dụ: column-rule: 1px solid lightblue;
- Column-span: Chỉ định số cột mà phần tử dùng (giống như colspan của table).
- Column-width: Xác định độ rộng.
Áp dụng cho layout masonry
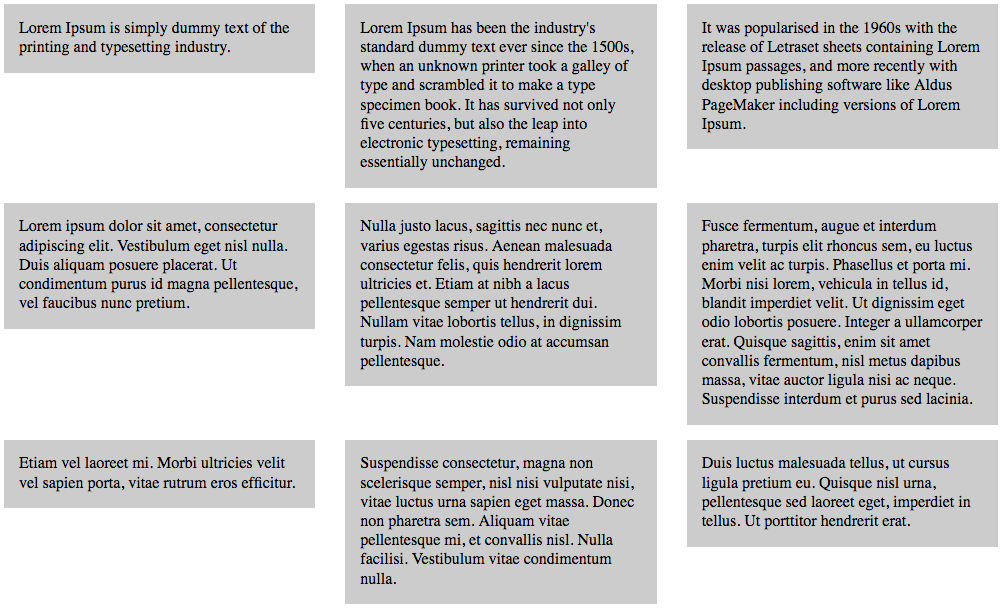
Hãy bắt đầu với một bố cục html đơn giản. Nếu chúng ta sử dụng code css bình thường set width và float cho Item thì nó sẽ hiển thị như sau:

Như trên khoảng cách giữa các item là không đồng đều nhau và nó hiển thị không được tốt.
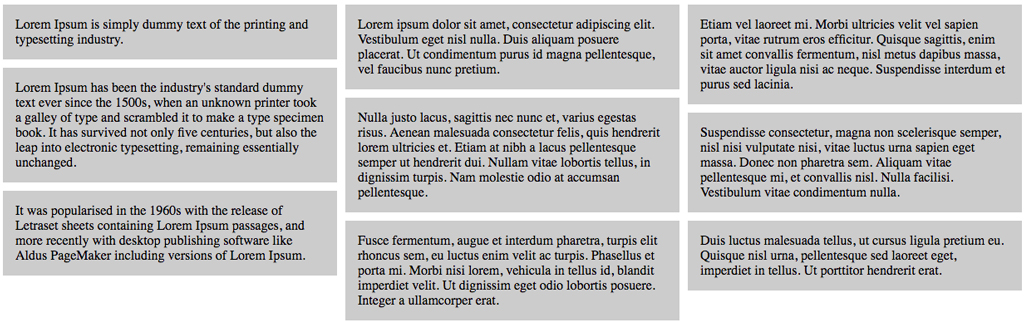
Bây giờ chúng ta sử dụng thuộc tính của CSS3 Multi-column để áp dụng cho trường hợp này hiển thị giống với layout masonry.
Để chia cột chúng ta dùng thuộc tính: Column-count, để tạo khoảng cách cho nó thì ta dùng thuộc tính: Column-gap. CSS như sau:
See the Pen CSS3 Multi-column by BraveBits (@BraveBits) on CodePen.
Giờ chúng ta chạy thử đoạn code trên xem kết quả nhé!

Kết quả bạn có được một layout giống masonry. Khoảng cách chúng được chia đều với nhau không như kết quả trên.
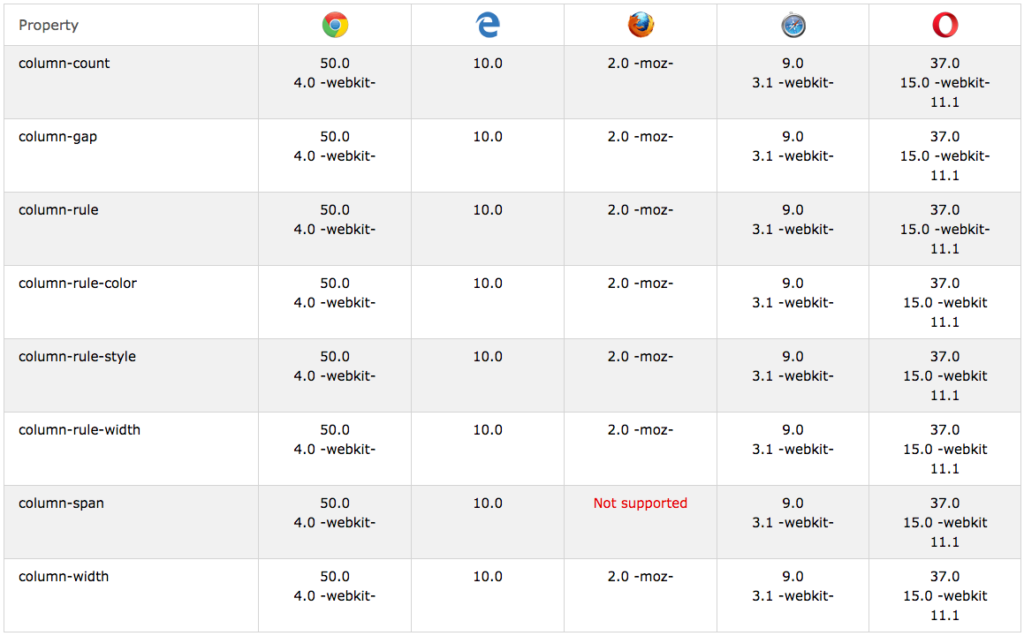
Browser Support

Hy vọng bài này sẽ giúp ích cho các bạn trong trường hợp cần thiết. Chúc may mắn.
Thank you!