Table of Contents
Nghiên cứu trải nghiệm người dùng là một lĩnh vực khá hot hiện nay. Bài viết này mình muốn chia sẻ một chút về những kiến thức trong quá trình tìm hiểu UX/UI của mình, những điều mình cảm thấy quan trọng và cũng khá thú vị.
Một số thuật ngữ được sử dụng trong bài viết:
- User Experience/User Experience Design (UX/UXD): Trải nghiệm người dùng/Thiết kế trải nghiệm người dùng
- User Interface/User Interface Design (UI/UID): Giao diện người dùng/Thiết kế giao diện người dùng
- Customer Experience: Trải nghiệm khách hàng
- (Guerilla/Lab) Usability Testing: Một hình thức kiểm tra tính khả dụng của sản phẩm
- Information Architecture (IA): Phân bổ và cấu trúc thông tin một cách khoa học
- Personas: Mô tả chân dung khách hàng dựa trên cơ sở người dùng
- Prototype/Wireframe: Bản thiết kế hệ thống thông tin và hiển thị
- Task Model: Miêu tả hành động để đạt được mục đích trên sản phẩm của khách hàng
- A/B Testing: Thử nghiệm các phiên bản khác nhau của tính năng/sản phẩm nhằm chọn ra bản tối ưu nhất
- Content Inventory: Kho lưu trữ thông tin
Table of Contents
1. Phân biệt một số khái niệm
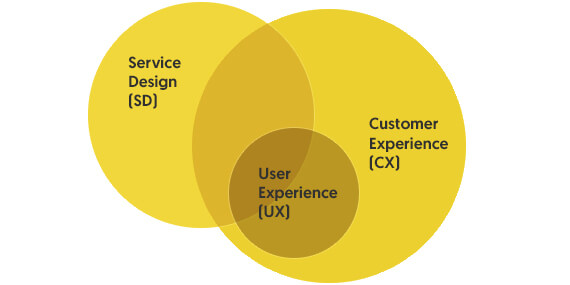
Do sự song hành với tần suất lớn và mối tương quan mật thiết trong ứng dụng thực tế mà hai khái niệm UX và UI thường dễ bị nhầm lẫn với nhau. Thực chất, UX được định nghĩa là trải nghiệm tổng thể hay cảm nhận mà bạn có khi đang sử dụng hoặc tương tác với bất cứ thứ gì. Nó có thể là dịch vụ, sản phẩm, phương tiện hoặc hệ thống,… UI là giao diện người dùng, được sử dụng để chỉ đến sự trình bày và truyền tải nội dung hay nói cách khác là những gì người dùng nhìn thấy và giúp họ tương tác với hệ thống.
Giao diện chỉ là một phần của quá trình kiến tạo trải nghiệm người dùng, nó là tầng “nông nhất” trong cả tiến trình (mình sẽ trình bày trong phần 4). Nhiều người cho rằng trải nghiệm được quyết định bởi giao diện vì cái gì đẹp sẽ bắt mắt và thu hút khách hàng, đúng nhưng chưa đủ. Thực chất, đây là một quá trình phức tạp với nhiều giai đoạn và cần được phát triển theo vòng lặp để giúp doanh nghiệp không ngừng củng cố chất lượng sản phẩm.
Trong bài viết này mình còn muốn giúp các bạn phân biệt một thuật ngữ liên quan cũng có thể gây nhầm lẫn: Trải nghiệm khách hàng – Customer Experience (CX). Có thể nói trải nghiệm khách hàng là một phạm trù rộng hơn: Đó là những trải nghiệm khách hàng có được khi tiếp xúc với thương hiệu của bạn. Một số yếu tố quyết định CX bao gồm: Dịch vụ khách hàng, quảng cáo, uy tín thương hiệu, quá trình sales, chính sách giá cả và cung ứng,..

2. Sơ lược lịch sử phát triển của UXD
Thiết kế trải nghiệm người dùng (UXD) có nguồn gốc từ một ngành khoa học cổ có tên gọi Ergonomics với mục đích thiết lập các định luật giúp tăng năng suất công việc. Nghiên cứu UX có hệ thống đầu tiên được tạo ra vào năm 1900 khi Winslow Taylor tìm cách tối ưu hoá hiệu suất làm việc bằng cách xem xét mối tương quan giữa các công nhân và cách sử dụng công cụ của họ.
Vào năm 1940, hãng Toyota áp dụng và cho ra mắt mô hình sản phẩm lấy con người làm trung tâm rất nổi tiếng (Human-Centered-Production) nhằm hình thành môi trường thuận tiện và cải tiến cho người dùng.
Trong suốt những năm 70, khi máy tính cá nhân dần xuất hiện và ngành thiết kế mới đang ở giai đoạn chớm nở, Xerox Parc — một phòng nghiên cứu và phát triển nổi tiếng của Silicon Valley đã chịu trách nhiệm phát triển khái niệm Graphic User Interface (GUI) và chuột máy tính. Các kỹ sư đã phối hợp làm việc chặt chẽ để sáng tạo những trải nghiệm đáng ngạc nhiên. Lý thuyết của họ đã được áp dụng bởi những hãng rất nổi tiếng như Apple và Microsoft.
Cuối cùng vào năm 1955, một designer nổi tiếng tên Don Norman đã đề xuất thuật ngữ User Experience (Trải nghiệm người dùng) và áp dụng hàng loạt các hoạt động với team của ông tại Apple Computers.
3. Tầm quan trọng của UX/UI
Tại sao? Tại sao những “gã khổng lồ” lại đổ rất nhiều ngân sách cho việc nghiên cứu người dùng. Và sự thành công của họ để lại một câu hỏi lớn trong mỗi chúng ta, hẳn phải có một bài học gì đó ta có thể rút ra cho team/doanh nghiệp của mình. Bởi vì… một sản phẩm tốt là một sản phẩm đáp ứng được mục tiêu của doanh nghiệp và nhu cầu của khách hàng. Một sản phẩm tuyệt vời được tạo ra với tầm nhìn, sự nỗ lực và cung cấp giá trị lâu dài cho người dùng. Quan trọng hơn hết, nó tạo ra những trải nghiệm tích cực khiến người dùng muốn quay trở lại và khuyến khích với bạn bè, người thân của họ. Việc người dùng cảm nhận được sự thân thuộc (familiarity), sự tôn trọng (respect) và sự thoải mái (pleasure) khi lần đầu sử dụng dịch vụ/sản phẩm là rất quan trọng.
4. Các yếu tố trong quá trình phát triển UX/UI
UXD là quá trình kiến tạo sản phẩm cung cấp giá trị và trải nghiệm tích cực cho người dùng. Để có một cái nhìn tổng quan, mình sẽ cung cấp cho bạn một lược đồ tóm tắt sau:
|
Thiết kế trải nghiệm người dùng (UXD) |
||
| Là gì? | Gồm gì? |
Như thế nào? |
|
|
|
Nếu coi bài toán thiết kế trải nghiệm người dùng là một phương trình thì UXD chính là tổng của hai hạng tử: Mục tiêu của doanh nghiệp và nhu cầu của người dùng. Và để tạo ra trải nghiệm tích cực cho người dùng thì nó cần có những thuộc tính sau: CÓ GIÁ TRỊ, hữu dụng, hấp dẫn, dễ tiếp cận, tin cậy, dễ nhận biết, dễ sử dụng. Quá trình thiết kế trải nghiệm người dùng cũng là kết quả tích hợp của nhiều hoạt động bao gồm:
- Nghiên cứu người dùng: Nghiên cứu khách hàng mục tiêu và những gì họ mong muốn nhằm xác định những giá trị chúng ta có thể mang lại cho họ.
- Thiết kế tương tác: Nghiên cứu cách người dùng tương tác với sản phẩm/ dịch vụ nhằm phát triển hướng.
- Thiết kế thị giác: Bao gồm những hiển thị trình diễn trước mắt người dùng. Thiết kế thị giác phải mang tính phù hợp, tính đồng nhất và tính thẩm mỹ.
- Cấu trúc thông tin: Cách sắp xếp hiển thị thông tin khoa học và phù hợp.
- Nội dung: Và phần quan trọng nhất bao giờ cũng là nội dung, đó chính là thứ hấp dẫn người dùng nhất, là lý do khiến họ tìm kiếm và trung thành với thương hiệu của chúng ta. Dù có “trang trí” thế nào đi nữa thì chỉ những nội dung mang lại giá trị cho người dùng mới có thể tồn tại lâu dài.
- Quá trình thử nghiệm: Sau cùng thì chỉ những con số thực tế mới chứng minh được tính hiệu quả và đánh giá khách quan quá trình phát triển UX/UI. Điều khó nhất của designer/developer là phải có khả năng thấu hiểu và đặt mình vào vị trí của khách hàng để hiểu họ cần gì và muốn gì. Bạn thiết kế và phát triển sản phẩm dành cho khách hàng chứ không nên dựa trên cảm quan cá nhân. Do vậy thử nghiệm là vô cùng quan trọng, số liệu phân tích sẽ cho bạn biết mẫu nào là phù hợp hơn.
5. Khai thác quá trình phát triển UX/UI
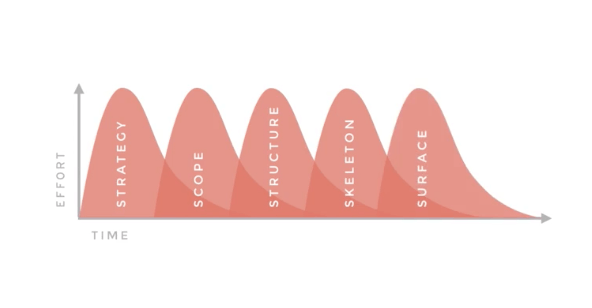
Quá trình phát triển UX/UI bao gồm năm giai đoạn hay năm tầng, mình đã thống kê từ tầng “nông” nhất đến “sâu” nhất trong bảng dưới đây:
|
Tầng |
Là gì? |
Gồm gì? |
| Bề mặt (Surface) | Hiển thị UI | Thiết kế thị giác |
| Bộ khung (Skeleton) | Tổ chức các yếu tố thị giác | Thiết kế giao diện + Thiết kế điều hướng + Thiết kế thông tin |
| Cấu trúc (Structure) | Cấu trúc các thuộc tính/chức năng dựa trên bối cảnh thực tế | Thiết kế tương tác + Cấu trúc thông tin |
| Phạm vi (Scope) | Thuộc tính/chức năng | Chi tiết hoá chức năng + Yêu cầu nội dung |
| Chiến lược (Strategy) | Lý do/triết lý của sản phẩm | Mục tiêu của doanh nghiệp + Nhu cầu của người dùng |
Tất cả các quá trình trên đều có mối liên hệ mật thiết với nhau. Hướng tiếp cận phù hợp nhất là khi bạn làm việc giao thoa giữa hai giai đoạn liên tiếp nhằm phát huy tối đa tính cộng hưởng và bổ trợ lẫn nhau của mỗi giai đoạn:

Sau đây mình sẽ giải thích rõ hơn về từng quá trình trong sơ đồ mô tả trên:
5.1 Tầng chiến lược
Giai đoạn này bao gồm một số bước: Quá trình nghiên cứu, xác định rõ mục tiêu của doanh nghiệp và nhu cầu của người dùng và quan trọng nhất là bạn cần trả lời được ba câu hỏi sau:
1. Điều gì đáng để làm? (Cân nhắc tầm quan trọng và tính thực tiễn của mỗi tính năng)
2. Điều gì bạn đang làm? (Vạch rõ tầm nhìn của cả dự án với sự tham gia của các bên liên quan)
3. Bạn đang cung cấp gí trị nào? (Xác định khách hàng mục tiêu và khám phá trải nghiệm của họ)
5.2 Tầng phạm vi
Giai đoạn này bao gồm: Chi tiết hoá tính năng, xác định yêu cầu nội dung, cân nhắc ưu tiên mỗi yêu cầu. Mình có điểm lại một vài điều rất quan trọng bạn nên lưu ý:
1. Xác định phạm vi cho mỗi bên liên quan nhằm ngăn chặn những mâu thuẫn tiềm tàng. VD: Ở mỗi vị trí khác nhau (customer, designer, developer, marketer,…), mỗi người sẽ có những hình dung và tiêu chí của riêng mình. Bạn cần phải làm việc rõ với tất cả các bên liên quan để xác định rõ yêu cầu và khả năng thực thi của họ.
2. Nguồn tham khảo quan trọng nhất chính là NGƯỜI DÙNG bởi đơn giản họ là người thụ hưởng cuối cùng và cũng chính là người chi trả. Bạn đang thiết kế sản phẩm cho họ chứ không phải cho bản thân bạn.
3. Nội dung có xu hướng tập trung vào người dùng và có ảnh hưởng nhất định lên trải nghiệm người dùng.
4. Sử dụng scenarios cần đặt trong bối cảnh thực tế.
5. Các yêu cầu/tính năng quan trọng nhất cần phải nhất quán với mục tiêu chiến lược mà bạn đã đề ra trong giai đoạn thứ nhất.
5.3 Tầng cấu trúc
Giai đoạn này bao gồm: Thiết kế tương tác, cấu trúc thông tin và xây dựng quy tắc.
1. Cấu trúc cần phù hợp với người dùng và linh hoạt để thích ứng với thay đổi vì ở giải đoạn này bạn sẽ phải đón nhận nhiều luồng ý kiến của mỗi bên liên quan để điều chỉnh cho phiên bản tốt hơn.
2. Tập trung vào mối liên hệ giữa các phần tử nội dung nhằm phát triển chuỗi tương tác.
5.4 Bộ khung
Giai đoạn này bao gồm: Thiết kế giao diện, thiết kế điều hướng, thiết kế thông tin, wireframe/prototype. Có một số tips sau mình thấy khá hay:
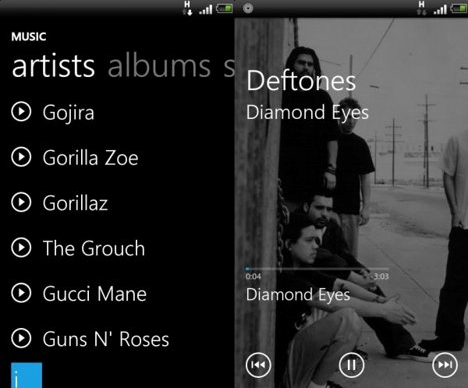
1. Thiết kế giao diện nên sử dụng quy tắc hiển thị liên tiếp để tối ưu hoá tín hiệu cho người sử dụng. VD:

Window phone đã sử dụng quy tắc hiển thị liên tiếp “artists-albums-s…” để báo hiệu cho người dùng các phần tiếp theo được sắp xếp theo chiều ngang và họ chỉ cần swipe sang trái/phải để chuyển sang phần đó. Đây là một cách tuyệt vời tối ưu hoá tín hiệu nhằm giảm thiểu các yếu tố giảm sự tập trung của người dùng.
2. Thiết kế giao diện thành công khi “hé lộ” được độ sâu của nội dung trong các trang, giúp cho người dùng biết họ đang ở đâu và họ sẽ đi về đâu sau khi thực hiện một thao tác. Bạn biết đấy, thông tin trên website giống như một khu rừng, bạn sẽ cảm thấy an toàn và yên tâm hơn khi trong tay có bản đồ. Nó giúp bạn định vị vị trí và xác định hướng đi.
5.5 Bề mặt
Tầng này bao gồm: Các quy tắc thiết kế thị giác, dòng chảy thị giác, độ tương phản và nhất quán, màu sắc và typography.
1. Đây chính là tầng chứa đựng ngôn ngữ gây ảnh hưởng nhất khi mà người dùng chạm ngõ ngay lần đầu trải nghiệm sản phẩm. Designer cần áp dụng tối ưu các công cụ để truyền tải thông tin và hình thành cảm xúc: bố cục, typography, màu sắc, hình ảnh, sự tương phản và nhất quán.
2. Có bốn quy tắc mà bạn nên lưu ý khi tiến hành phát triển UI: căn gióng, khoảng cách, sự lặp lại, và độ tương phản.
VD:
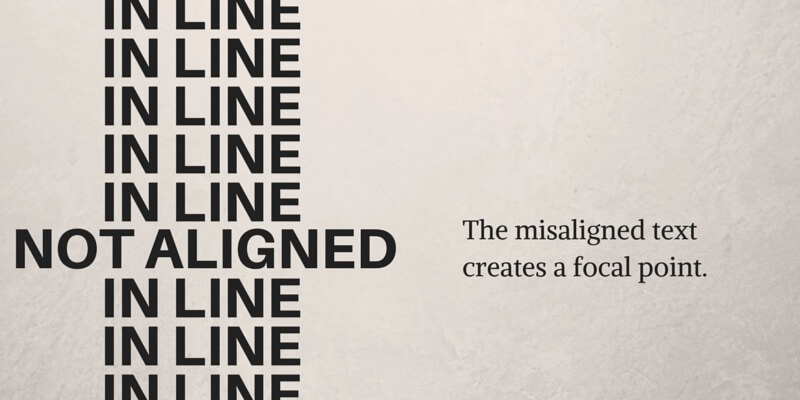
2.1 Căn gióng là yêu cầu cơ bản trong thiết kế, nó giúp phân cấp và hệ thống thông tin. Tuy nhiên bạn cũng có thể áp dụng quy tắc này để làm nổi bật thông tin:

Nó giúp phân cấp thông tin, dễ đọc, dễ tìm kiếm, giảm thiểu mệt mỏi thị giác, và quan trọng hơn là giúp hình thành độ bền vững cho tinh thần người đọc:

2.2 Khoảng cách giúp phân cấp thông tin, là một công cụ tốt giúp làm nổi bật phần thông tin quan trọng.

2.3 Sự lặp lại giúp tạo hệ thống phân cấp thứ bậc trong thiết kế thị giác và tạo độ gắn kết.

2.4 Độ tương phản giúp thu hút sự chú ý và cân bằng các yếu tố trong thiết kế thị giác. Chọn sai độ tương phản có thể gây ra rắc rối, khó đọc,…

3. Sự nhất quán trong thiết kế thị giác cho phép người dùng xây dựng một mô hình tưởng tượng về cách làm việc của sản phẩm/hệ thống. Khi lần đầu họ va chạm một dấu hiệu họ phải khám phá, nhưng sau dần tính nhất quán sẽ giúp họ phản xạ với những dấu hiệu tương tự và thao tác thành công mà không mất thời gian tìm hiểu.
4. Màu sắc rất quan trọng. Nó giúp tối ưu hoá khả năng đọc, giảm thiểu mệt mỏi thị giác và quan trọng hơn là hình thành cảm xúc. Khi khách hàng đã “thích” thì lợi nhuận sẽ tăng.
5. Typeface cũng có thể được sử dụng như một công cụ để phân cấp thông tin.
Kết luận
Trên đây mình đã trình bày một số khái niệm cũng như chiến lược nằm đằng sau quá trình phát triển UX/UI. Mình hy vọng bài viết hữu ích và giúp bạn phần nào trong công việc. Lịch sử phát triển của UXD đã kéo dài gần 100 năm, còn tương lai nằm trong chính tay của chúng ta.
Nguồn tham khảo:
User Experience Design Fundamentals – Joe Natoli
The history of User Experience Design – Medium