Tại sao chúng ta tắt bỏ ngay trình duyệt khi vào một website nào đó trên mobile? Hay tại sao chúng ta sẵn sàng đọc báo, lướt web hàng giờ trên mobile? Để làm cuộc sống của chúng ta tiện lợi hơn, dễ dàng tìm kiếm mọi thứ ở mọi lúc mọi nơi. Nhưng nếu website không đáp ứng được yêu cầu này, chắc chắn người dùng sẽ rời bỏ nó. Thành công của một website phụ thuộc vào nhiều yếu tố, nhưng trải nghiệm người dùng đứng đầu tất cả.
Trong bài viết này, tôi sẽ tập trung vào các vấn đề cơ bản cần giải quyết để tránh bị gián đoạn hoặc bắt buộc người dùng phải suy nghĩ về những điều nên được thực hiện một cách đơn giản.
1. Mobile UX là gì ?
- Mobile UX không dành cho thiết bị di động mà dành cho những người sử dụng thiết bị di động.
- Điện thoại di động tận dụng mọi không gian có sẵn. Thông thường sẽ hiển thị nội dung chính trên màn hình nhỏ, nội dung phụ sẽ có sẵn khi người dùng cần. Ví dụ: một trải nghiệm người dùng tốt là khi người dùng nhập thông tin, chúng ta có thể điền thông tin trước khi họ yêu cầu, khi người dùng phải tìm ra thứ gì đó, chúng ta sẽ đẩy nó tới họ.
- Không nên thử nghiệm thành phần UI hoặc tính năng nào đó trên toàn bộ người dùng. Nên thử nghiệm những điều này với một số người dùng cụ thể trong một kịch bản rất cụ thể.
2. Quy tắc “ngón tay cái” khi thiết kế giao diện Mobile
Quy tắc “ngón tay cái” chính là thói quen sử dụng ngón tay cái trên mobile. Tại sao phải quan tâm tới ngón tay cái? Bởi vì nhu cầu sử dụng mobile ngày càng tăng cao kéo theo nhu cầu lướt web,dùng app… trên mobile tăng.
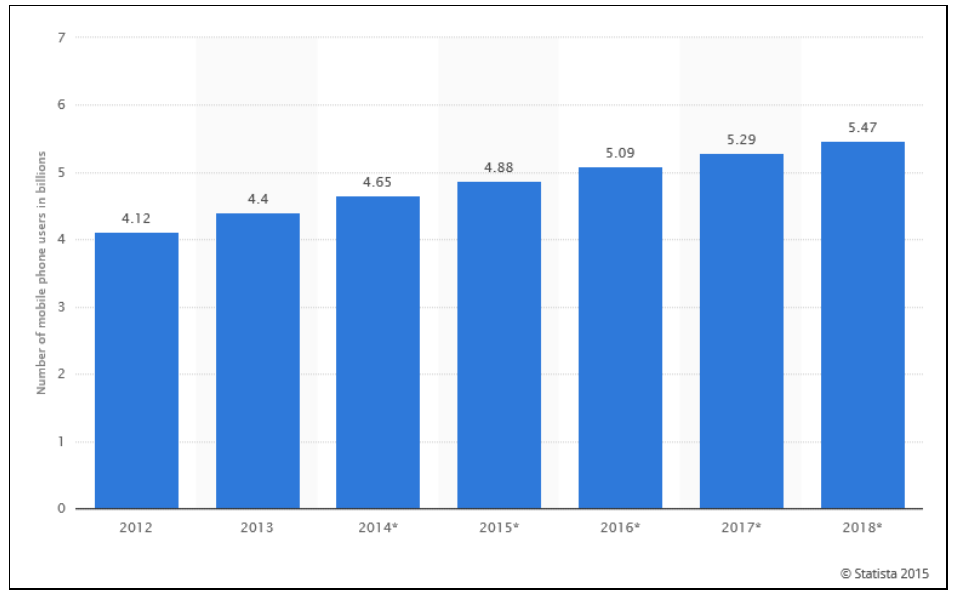
 Thống kê số lượng mobile sử dụng trên toàn thế giới năm 2012 – 2018 (Đơn vị: Tỉ) – Nguồn: statista.com
Thống kê số lượng mobile sử dụng trên toàn thế giới năm 2012 – 2018 (Đơn vị: Tỉ) – Nguồn: statista.com
Bên cạnh việc thiết đẹp thì cần phải dễ sử dụng, sử dụng thoải mái, không gây ức chế hay sự khó chịu, bất tiện cho người dùng.
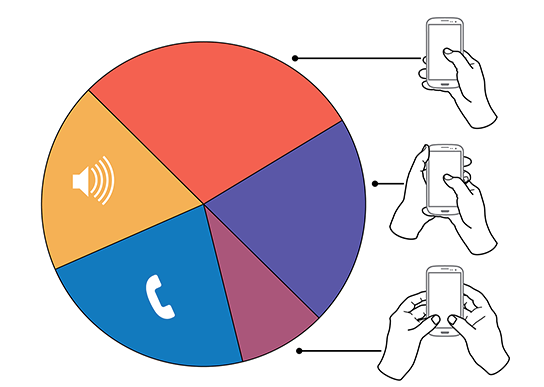
Theo một số thống kê thói quen khi sử dụng smartphone trước đây, ta có thể chia cách sử dụng theo như hình dưới.

Tổng quan người dùng giữ và tương tác với điện thoại di động – Nguồn: uxmatters.com
Dựa vào cách giữ điện thoại và tương tác, ta sẽ chia ra làm 3 cách cơ bản:
- Sử dụng tay phải hoặc trái, dùng ngón tay cái để tương tác: 49%.
- Ngón cái tay phải: 67%.
- Ngón cái tay trái: 33%.
- Một tay giữ, tay kia tương tác với màn hình: 36%.
- Tương tác bằng ngón tay: ngón tay cái (72%) – ngón tay trỏ (28%).
- Giữ bằng bàn tay: bàn tay trái (79%) – bàn tay phải (21%).
- Giữ bằng 2 tay, sử dụng cả 2 ngón tay cái để tương tác: 15%.
- Để màn hình dọc: 90%.
- Để màn hình ngang: 10%.
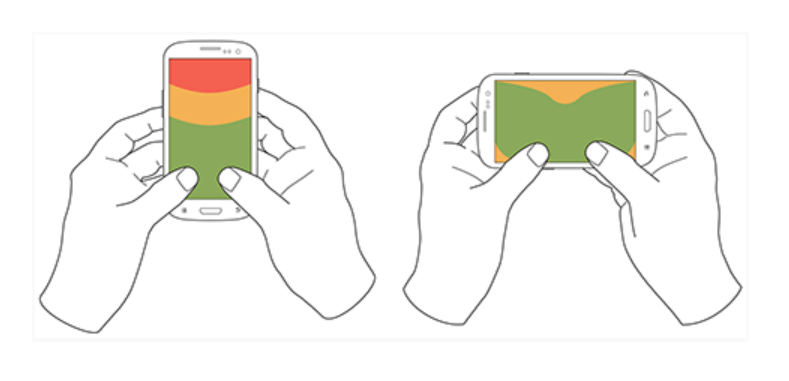
3. Thumb zone
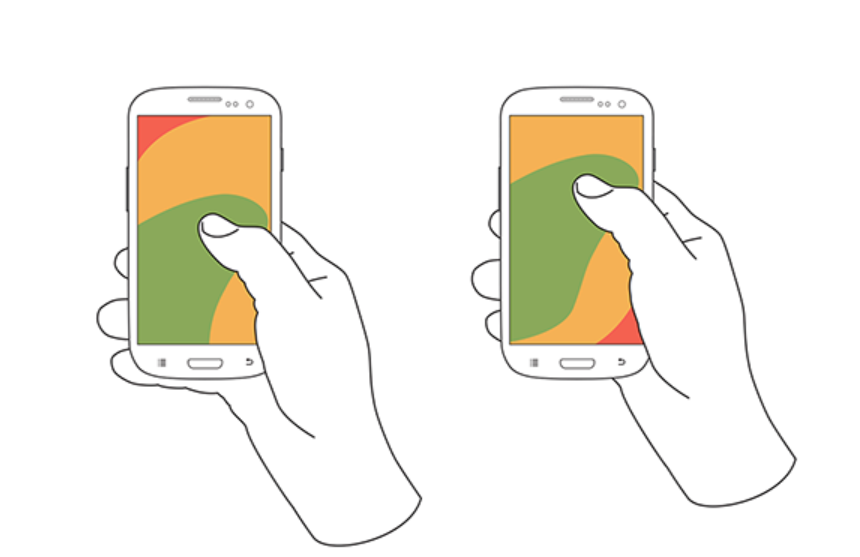
Có thể hiểu nó là vùng mà ngón tay cái của bạn có thể thao tác được. Ta sử dụng 3 màu để làm rõ vấn đề:
Xanh: Dễ dàng thao tác.
Vàng: Phải với ngón tay ra, nhưng vẫn chấp nhận được.
Đỏ: Khó thao tác, từ bỏ đi.

Khi người dùng chỉ sử dụng một tay – Nguồn: uxmatters.com

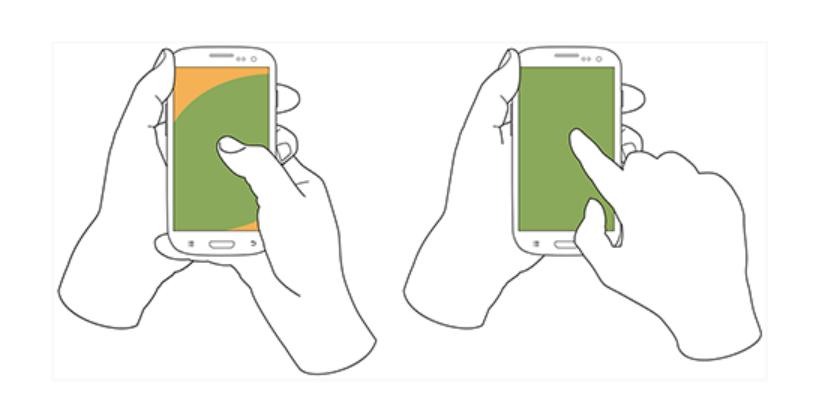
Khi người dùng chỉ sử dụng một tay, tay còn lại để giữ điện thoại – Nguồn: uxmatters.com

Khi người dùng sử dụng cả 2 tay, dùng cả 2 ngón cái để tương tác – Nguồn: uxmatters.com
- Hãy lưu ý trường hợp đặt quá nhiều chi tiết trên mobile.
- Luôn đặt nội dung chính ở giữa màn hình,các nội dung thứ cấp có thể dọc theo cạnh hoặc bên trên hoặc bên dưới.
- Các tab chuyển chế độ xem linh hoạt.
- Bố cục đơn giản dễ nhìn
- Không nên đặt quá nhiều sự lựa chọn
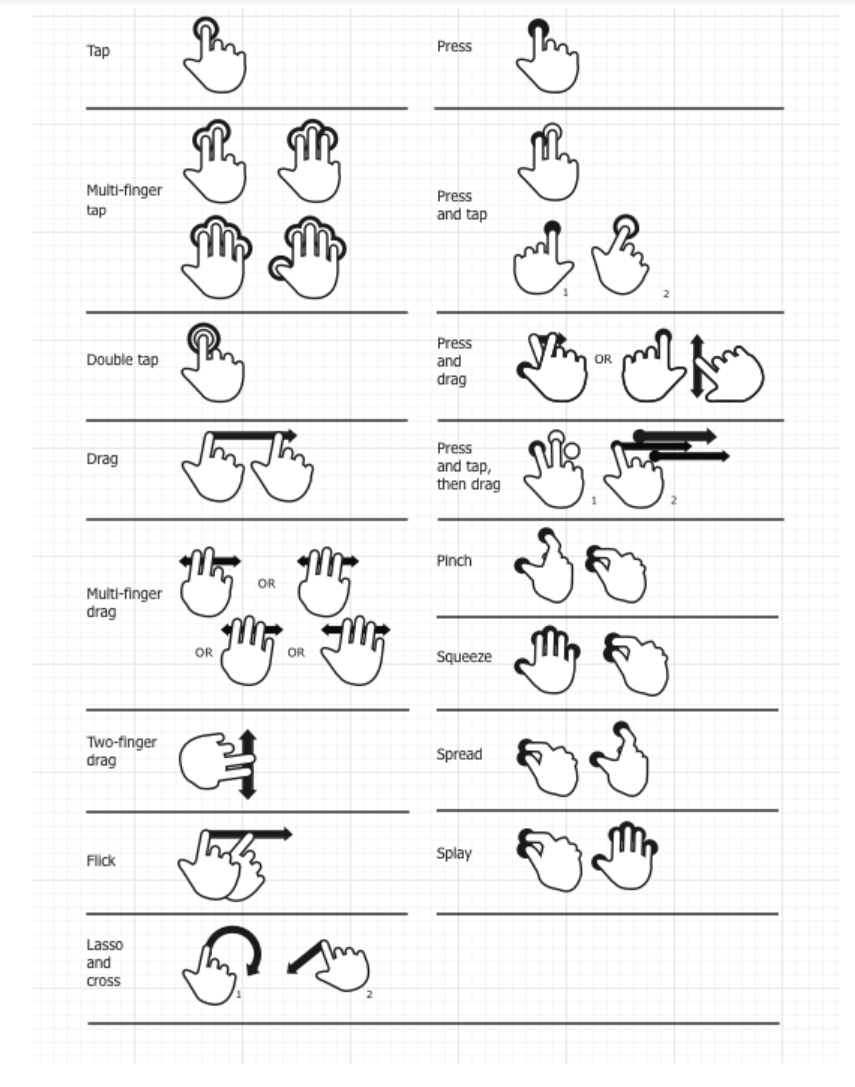
4. Touch gestures
- Chạm không phải là về kích thước ngón tay, phạm vi tiếp cận của ngón tay cái, góc không tiếp cận của ngón tay. Bởi vì mọi người không chỉ cầm điện thoại bằng một tay, như đã đề cập ở trên.
- Thiên vị cá nhân ảnh hưởng đến thiết kế. Người dùng nắm bắt bằng nhiều cách, và thay đổi theo ngữ cảnh.

Nguồn: Internet
- Cử chỉ cho phép chúng ta tương tác với công nghệ. Giữ các cử chỉ trong vùng ngón tay cái. Cho phép người dùng thực hiện cử chỉ một cách tự nhiên. Điều này dẫn tới một trải nghiệm thoải mái.
- Về phần thiết kế, ta nên lưu ý một số vấn đề như sau:
- Bề rộng trung bình của ngón tay cái là 72 px.
- Bề rộng trung bình của ngón tay trỏ là 45 ~ 57px.
- Tính toán kích thước các components đủ rộng, nên thêm khoảng trống xung quanh.
- Để ý đến độ tuổi, thói quen, công việc (nếu cần) của đối tượng mà bạn muốn nhắm đến.
- Người sử dụng Mobile Web khác với Web thông thường, họ chỉ cần một số chức năng quan trọng. Hãy đảm bảo là họ có thể làm trực tiếp mọi vấn đề chỉ cần chạm ngón tay cái vào màn hình, hạn chế sử dụng tới nút Home.
- Nói KHÔNG với “hover” khi thiết kế dành cho các thiết bị cảm ứng nói chung.
- Nội dung đơn giản, rõ ràng.
5. Input
- Giảm thiểu việc typing: Typing có chi phí tương tác cao; nó dễ bị lỗi và tốn thời gian thậm chí với một bàn phím đầy đủ (và thậm chí nhiều hơn một màn hình cảm ứng).
- Tránh nhập càng nhiều càng tốt, cho phép người dùng chọn từ một danh sách, đánh dấu tích 1 lựa chọn, sử dụng một bộ lọc dữ liệu để thay thế.
Một số tips khi thiết kế một website ecommerce trên mobile
Các yếu tố có thể thay đổi cho mỗi khách hàng, các trang web thương mại điện tử di động phải bao gồm ít nhất ba yếu tố: liên kết trang chủ, liên kết thanh toán và gọi hành động “thêm vào giỏ hàng”. Nên sử dụng thanh điều hướng và nút CTA: Điều này sẽ giúp đảm bảo thông tin quan trọng luôn luôn được xem.
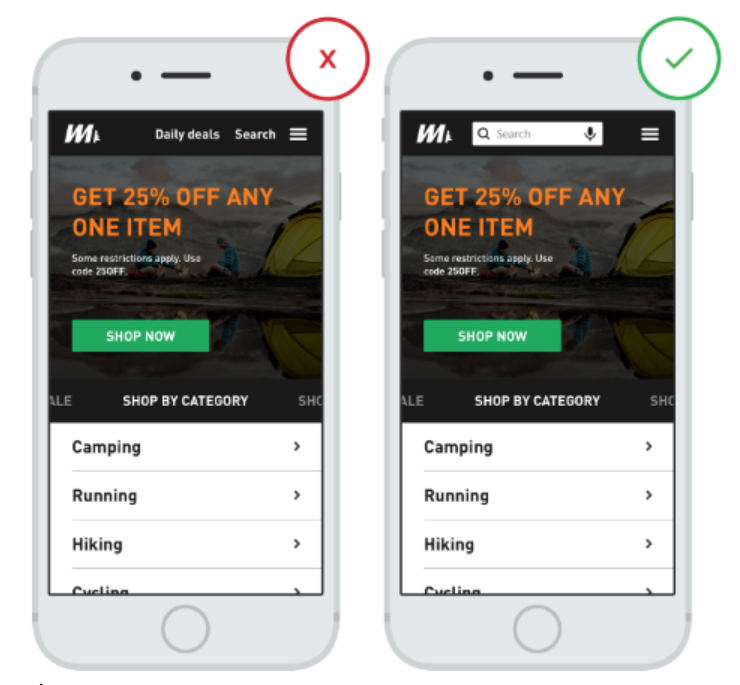
1. Search
Thiết kế thanh tìm kiếm để được hiển thị dễ thấy,rõ ràng.

Nguồn ảnh: thinkwithgoogle
- Tìm kiếm là một chức năng chính cho các ứng dụng / trang web Thương mại Điện tử và nên được hiển thị nổi bật vì nó có thể là con đường nhanh nhất để khám phá của người dùng.
- Trang web thương mại điện tử nên tính năng tìm kiếm ở đầu màn hình chính và nếu màn hình chính dài, hãy lặp lại nó ở cuối.
- Đối với trang web có khoảng không quảng cáo lớn, hiển thị khung tìm kiếm đảm bảo rõ ràng và nhanh chóng để sử dụng.
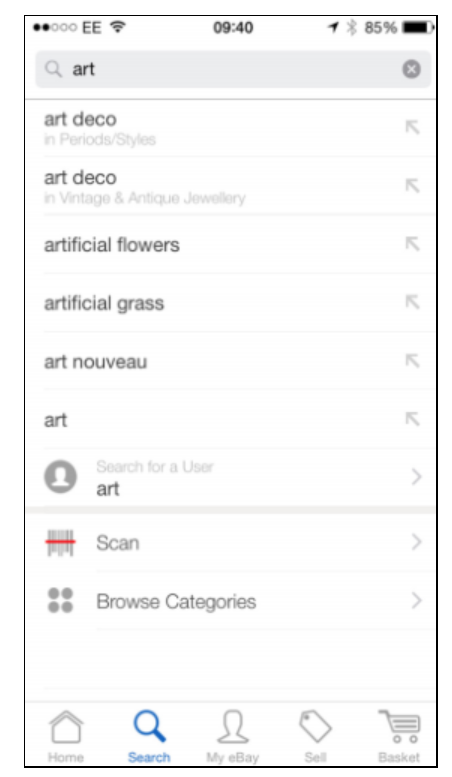
- Giải thích truy vấn tìm kiếm: Tìm kiếm bắt buộc người dùng phải làm việc nhiều hơn bởi vì không chỉ họ phải đưa ra một truy vấn, nhưng họ cũng phải gõ nó. Việc đánh máy là hoạt động dễ bị lỗi và mất thời gian đặc biệt là trên màn hình di động. Cố gắng giảm nỗ lực nhập dữ liệu của người dùng và cung cấp kết quả ngay lập tức, tự động đề xuất: không phải là tăng tốc quá trình tìm kiếm, là hướng dẫn người dùng và giúp họ xây dựng truy vấn tìm kiếm của họ. Và đảm bảo nó sẽ hữu ích.

Nguồn ảnh: uxplanet
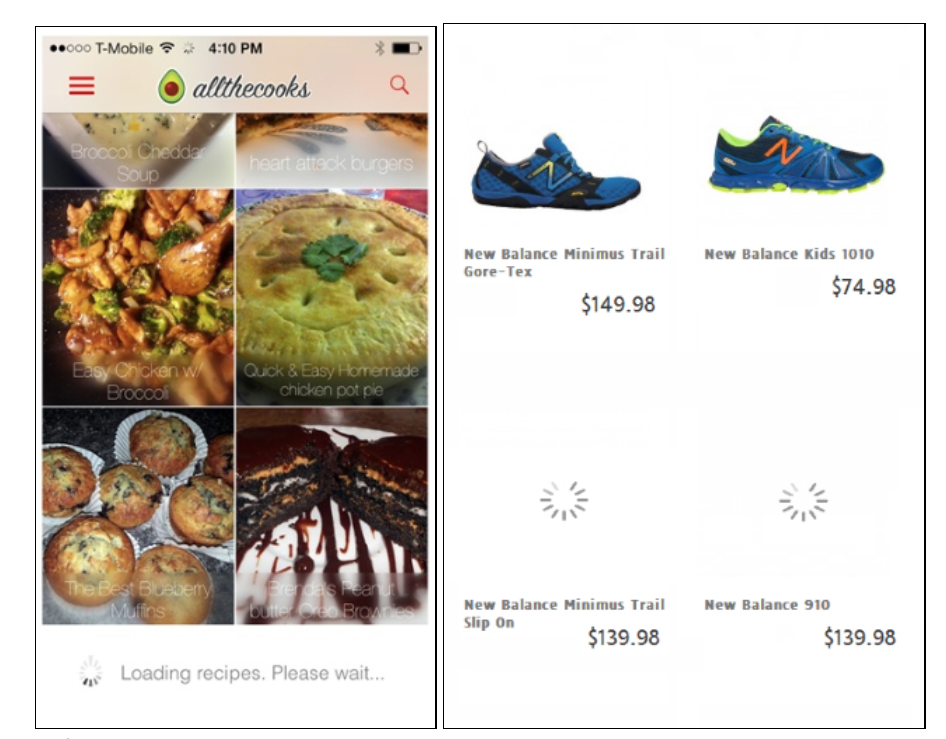
- Quá trình tìm kiếm: Giúp người dùng nhận thấy rằng thời gian tìm kiếm ngắn hơn thực tế là: Tìm kiếm giữ chỗ: Thông thường, không có thông tin phản hồi đặc biệt là cần thiết trong thời gian chậm hơn 0,1 nhưng ít hơn 1,0 giây. Nhưng nếu tìm kiếm mất nhiều thời gian hơn, hãy cố gắng làm cho sự chờ đợi dễ chịu hơn bằng các placeholder tạm thời.
- Lazy load: Một số kết quả sẽ được hiển thị trong khi phần còn lại đang được nạp. Cách này cho người dùng thấy trang web nhanh hơn.

Nguồn ảnh: uxplanet
- Trang “Không có kết quả”: Khi người dùng tìm kiếm, nhiều trường hợp dẫn tới trang “không có kết quả”. Lúc này tránh để người dùng kết thúc trải nghiệm của họ khi tìm kiếm của họ không tạo ra kết quả phù hợp. Thay vào đó cung cấp giá trị cho các lựa chọn thay thế người dùng khi không có kết quả tìm kiếm phù hợp, chẳng hạn như các sản phẩm từ danh mục tương tự, các sản phẩm liên quan. Để giúp người dùng tiếp tục sử dụng tính năng tìm kiếm thông minh.
2. Chi tiết sản phẩm
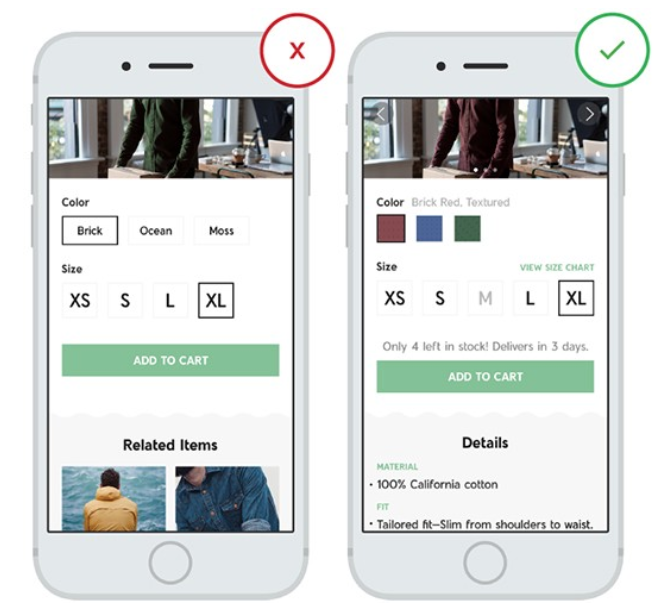
- Hiển thị hình ảnh và ẩn văn bản một cách hợp lý: Hãy cố gắng giới hạn số lượng văn bản trên các trang sản phẩm thành những yếu tố thiết yếu tuyệt đối:
- Giảm thiểu bản sao để bao gồm tên sản phẩm, giá cả, tùy chọn và CTA.
- Ẩn các thông tin không cần thiết. Không chỉ cải thiện đáng kể trải nghiệm mua sắm của người dùng mà còn mang lại sự chú ý của họ về phần trang quan trọng nhất: ảnh sản phẩm.
- Chi tiết sản phẩm phải rõ ràng và trực quan, mô tả sản phẩm nên dễ dàng lướt qua (tổng quan chung) và quét (tìm một thông tin cụ thể)
- Sự thay đổi màu sắc nên được trình bày trực quan, tốt hơn để cung cấp hình ảnh sản phẩm với màu sắc chính xác
- Hiển thị thông tin về tình trạng sẵn có và các tùy chọn giao hàng, phí giao hàng.

Nguồn ảnh: thinkwithgoogle
- Hình ảnh để trượt ngang: Hình ảnh có thể trượt bên hông được tạo ra cho ngón tay cái. Người dùng có thể nhanh chóng vuốt qua hình ảnh sản phẩm theo chiều ngang và không phải cuộn xuống để xem một loạt các hình ảnh.
- Hỗ trợ cử chỉ chạm và nhấn đúp: Không phải tất cả các trang web hỗ trợ cử chỉ phóng to thông báo cho người dùng của họ rằng họ hỗ trợ chạm và gõ. Khi các trang web chỉ ra hỗ trợ cử chỉ hình ảnh nó thực sự giúp người dùng tận dụng được tính năng này.
3. Check out
Đơn giản hóa quy trình thanh toán: Khi đề cập đến việc thúc đẩy doanh số bán hàng trực tuyến, người tiêu dùng tìm kiếm các trải nghiệm hợp lý giúp họ có được những giao dịch tốt nhất, ít rắc rối và tiết kiệm thời gian nhất. Không cần phải đăng nhập vẫn check out được.
Không biết sau khi đọc xong bài viết này các bạn đã phần nào hình dung được phần nào đó về mobile UX chưa, nhưng thực tế UX chính là đích đến cho kết quả mà nhà cung cấp mong đợi . Dù UI có đẹp bao nhiêu long lanh bao nhiêu nhưng gây khó khăn cho người sử dụng thì tác phẩm đó sẽ bị lãng quên nhanh chóng.
Nguồn: uxplanet, thinkwithgoogle, uxmasters, udemy