Table of Contents
Table of Contents
1. Giới Thiệu
Bootstrap là một Framework Css phổ biến trong việc tạo dựng bố cục của một website. Nó được sử dụng rộng rãi trên thê giới. Hiện tại, Bootstrap 4 đã được phát hành với nhiều tiện ích, và tính năng ưu việt hơn so với bản cũ (Bootstrap 3). Hôm nay mình sẽ giới thiệu nhanh tiện ích được sử dụng nhiều nhất của Bootstrap, đó là hệ thống Grid Layout.
1.1 Grid Classes
Hệ thống lưới (grid system) được bổ sung thêm 1 class mới là .col-xl-
- col- (áp dụng cho các thiết bị có độ rộng màn hình < 576px)
- col-sm- (áp dụng cho các thiết bị có độ rộng màn hình từ 576px – 767px)
- col-md- (áp dụng cho các thiết bị có độ rộng màn hình từ 768px – 991px)
- col-lg- (áp dụng cho các thiết bị có độ rộng màn hình từ 992px – 1199px)
- col-xl – (áp dụng cho các thiết bị có độ rộng màn hình >= 1200px)
Kết hợp các class trên sẽ tạo ra nhiều bố cục năng động và linh hoạt.
1.2 Grid System Rules
Sự khác biệt lớn nhất giữa Bootstrap 3 và 4 là Bootstrap 4 đã sử dụng flexbox thay thế cho float. Một ưu điểm lớn của flexbox là các cột(columns) không được chỉ định chiều rộng sẽ tự động bố trí chiều rộng bằng nhau và chiều cao bằng nhau. Ví dụ: với 3 cột có class .col-sm, sẽ tự động có chiều rộng là 33,33%.
1.3 Structure Basic
Cấu trúc cơ bản của Bootstrap 4 Grid như sau:
<!-- Thiết lập chiều rộng cho cột (column) theo từng thiết bị --> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <!-- Tự động bố trí theo Bootstrap --> <div class="row"> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div>
1.4 Grid Option
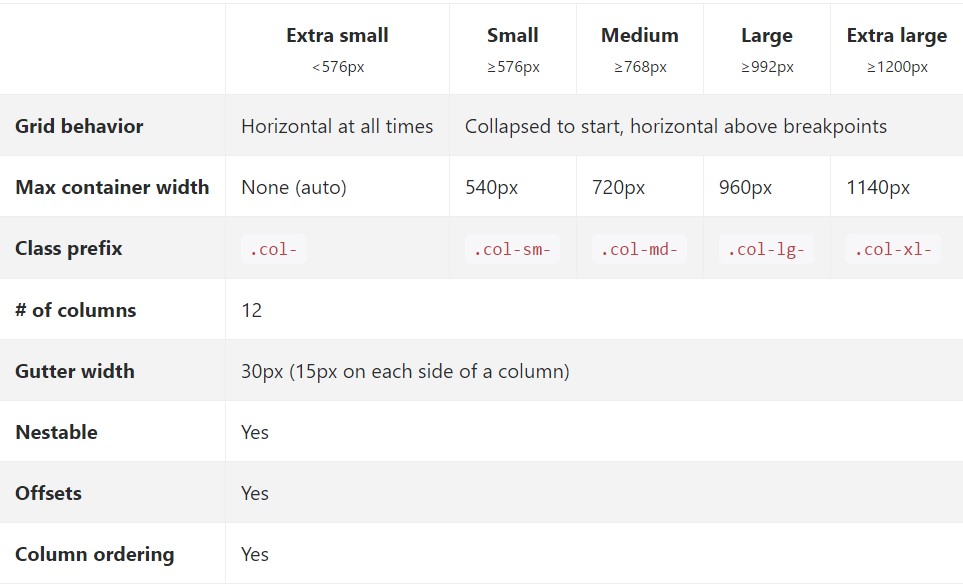
Bảng dưới đây sẽ tóm tắt hệ thống lưới(grid system) của Bootstrap 4 trên từng loại thiết bị:

2. Hệ thống grid
2.1 Grid XSmall
Đối với các thiết bị có độ rộng màn hình < 576px, chúng ta sử dụng class .col- cho các column cần thiết lập.
Ví dụ: để thiết lập 2 column với độ rộng màn hình lần lượt là 25% và 75% ta làm như sau:
<div class="container-fluid">
<div class="row">
<!-- class col-3 ứng với column có độ rộng 25% -->
<div class="col-3 bg-success">
<p>Lorem ipsum...</p>
</div>
<!-- class col-9 ứng với column có độ rộng 75% -->
<div class="col-9 bg-warning">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>
Ngoài ra chúng ta cũng có thể để Bootstrap tự động chia độ rộng cho column bằng cách, với mỗi row tuỳ thuộc vào mục đích mà chúng ta sẽ chia ra bao nhiêu column, ví dụ chúng ta chia ra làm 2 column trong 1 row thì chỉ cần có 2 div với class .col, và các column này sẽ có width bằng nhau.
<div class="container-fluid">
<!-- khối này sẽ có 2 column với width bằng nhau và = 50% -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
</div>
<!-- khối này sẽ có 4 column với width bằng nhau và = 25% -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
</div>
2.2 Grid Small
Các thiết bị với độ rộng màn hình 576 – 767px chúng ta sử dụng class .col-sm-* cho việc chia column
<div class="container"> <div class="row"> <!-- '*' tương ứng với số column cần chia, ví dụ: col-sm-3 --> <div class="col-sm-*"></div> <div class="col-sm-*"></div> <div class="col-sm-*"></div> </div> </div>
Hoặc có thể để Bootstrap tự động chia column
<div class="container"> <div class="row"> <!-- 4 column với mỗi column width = 25% --> <div class="col-sm"></div> <div class="col-sm"></div> <div class="col-sm"></div> <div class="col-sm"></div> </div> </div>
2.3 Grid Medium
Grid Medium được sử dụng cho các thiết bị có độ rộng màn hình từ 768px – 991px (ipad,tablet,…). Để chia column chúng ta chỉ cần dùng class .col-md-*
<div class="container"> <div class="row"> <!-- '*' tương ứng với số column cần chia, ví dụ: col-md-3 --> <div class="col-md-*"></div> <div class="col-md-*"></div> <div class="col-md-*"></div> </div> </div>
Tự động chia column theo Bootstrap
<div class="container"> <div class="row"> <!-- 4 column với mỗi column width = 25% --> <div class="col-md"></div> <div class="col-md"></div> <div class="col-md"></div> <div class="col-md"></div> </div> </div>
2.4 Grid Large
Class .col-lg-* sẽ dùng trong lưới này, với độ màn hình từ 992px – 1199px.
<div class="container"> <div class="row"> <!-- '*' tương ứng với số column cần chia, ví dụ: col-lg-3 --> <div class="col-lg-*"></div> <div class="col-lg-*"></div> <div class="col-lg-*"></div> </div> </div>
Tương tự như những grid khác, chúng ta có thể để Bootstrap tự động chia column
<div class="container"> <div class="row"> <!-- 4 column với mỗi column width = 25% --> <div class="col-lg"></div> <div class="col-lg"></div> <div class="col-lg"></div> <div class="col-lg"></div> </div> </div>
2.5 Grid XLarge
Sự khác biệt trong hệ thống grid layout giữa Boostrap 4 và phiên bản cũ là ở phiên bản mới này, Boostrap cung cấp thêm 1 class mới đó là .col-xl-*. Nó được áp dụng với các thiết bị có độ rông màn hình >= 1200px. Sự ra đời của nó đã tạo nên sự linh hoạt hơn trong việc chia bố cục layout cho từng thiết bị.
<div class="container"> <div class="row"> <!-- '*' tương ứng với số column cần chia, ví dụ: col-xl-3 --> <div class="col-xl-*"></div> <div class="col-xl-*"></div> <div class="col-xl-*"></div> </div> </div>
Nó cũng giống như các Grid khác là có thể để Bootstrap tự động chia column.
<div class="container"> <div class="row"> <!-- 4 column với mỗi column width = 25% --> <div class="col-xl"></div> <div class="col-xl"></div> <div class="col-xl"></div> <div class="col-xl"></div> </div> </div>
3. Kết Luận
Như vậy mình đã giới thiệu qua về Grid Layout của Bootstrap 4. Mặc dù đây không phải là kiến thức gì cao siêu cả, nhưng nó rất hay được sử dụng trong các dự án thực tế. Mình hi vọng bài viết này sẽ đem lại một ít kiến thức nào đó cho các bạn mới bắt đầu học lập trình web (cụ thể là Front-end). Xin chào và hẹn gặp lại trong các bài viết tiếp theo.