Table of Contents
Table of Contents
Introduce
Web development has evolved significantly, and one of the innovations that’s gaining popularity is Web Components. If you’re building reusable, encapsulated elements for web pages or apps, web components can be your best friend. Let’s take a closer look at what they are and why they’re important.
What are Web Components?
Web Components are a set of standards that allow developers to create reusable, custom HTML elements with their own functionality, completely independent of the rest of the codebase. They consist of three main technologies:
- Custom Elements: Allows developers to define their own elements, complete with behavior.
- Shadow DOM: Ensures encapsulation by attaching a separate DOM tree to elements.
- HTML Templates: Provides a way to define reusable markup structures
These features ensure that web components are both modular and portable, making it easier to manage large-scale projects or create UI elements that can be reused across different applications.
1.Custom Elements
Custom Elements are the foundation of Web Components, enabling developers to create their own HTML tags with distinct behavior and functionality. There are two main types of Custom Elements:
1.1. Autonomous Custom Elements

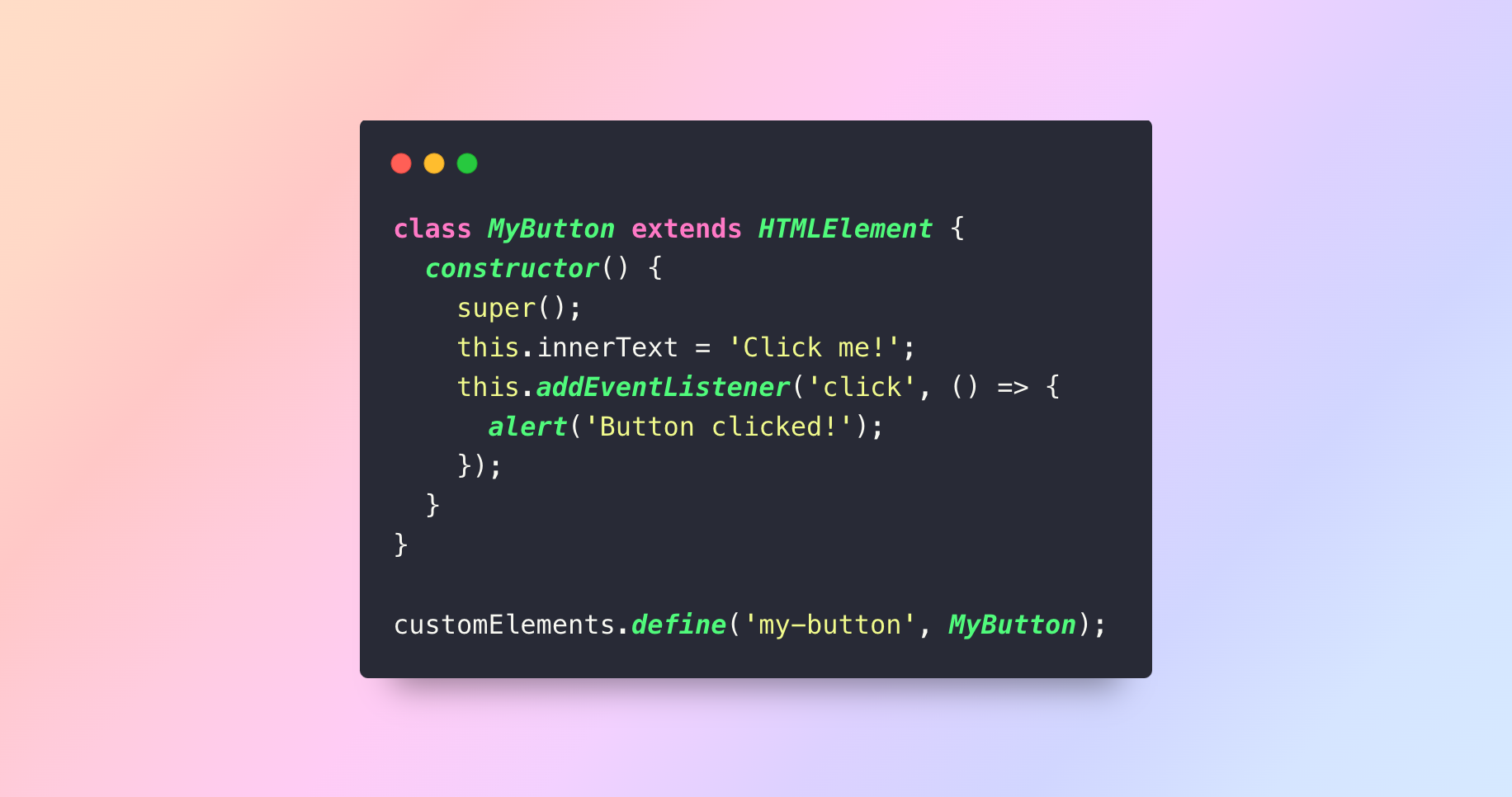
Autonomous Custom Elements are completely independent HTML elements defined by the developer. They do not inherit any properties or methods from existing HTML elements, allowing for a unique set of functionalities. For example, you might create a element that handles its own click events and styles independently of standard buttons. This allows for flexibility and creativity in your design and functionality.
1.2. Customized Built-in Elements

Customized Built-in Elements extend the functionality of existing HTML elements, allowing developers to create new elements that behave like standard ones but include additional features. For instance, you can create a element that extends the native element, adding validation or styling capabilities while retaining the inherent properties of input fields.
2. Shadow DOM
The Shadow DOM provides a way to encapsulate your custom elements, allowing them to maintain their internal structure and styling without being affected by external styles or scripts. Shadow DOM can operate in two modes: open and closed.
2.1 .Open Mode

In open mode, the shadow DOM can be accessed and manipulated from the outside using JavaScript. This means that external scripts can reach into the shadow DOM to interact with its elements. Open mode is useful when you want to provide APIs or expose certain functionalities of your component to developers.
2.2.Closed Mode

In closed mode, the shadow DOM is encapsulated and cannot be accessed from the outside. This provides a stronger level of encapsulation, ensuring that external scripts cannot interfere with the internal structure or styling of the component. This is particularly useful for protecting sensitive internal states or styles that should not be altered.
3.HTML Templates
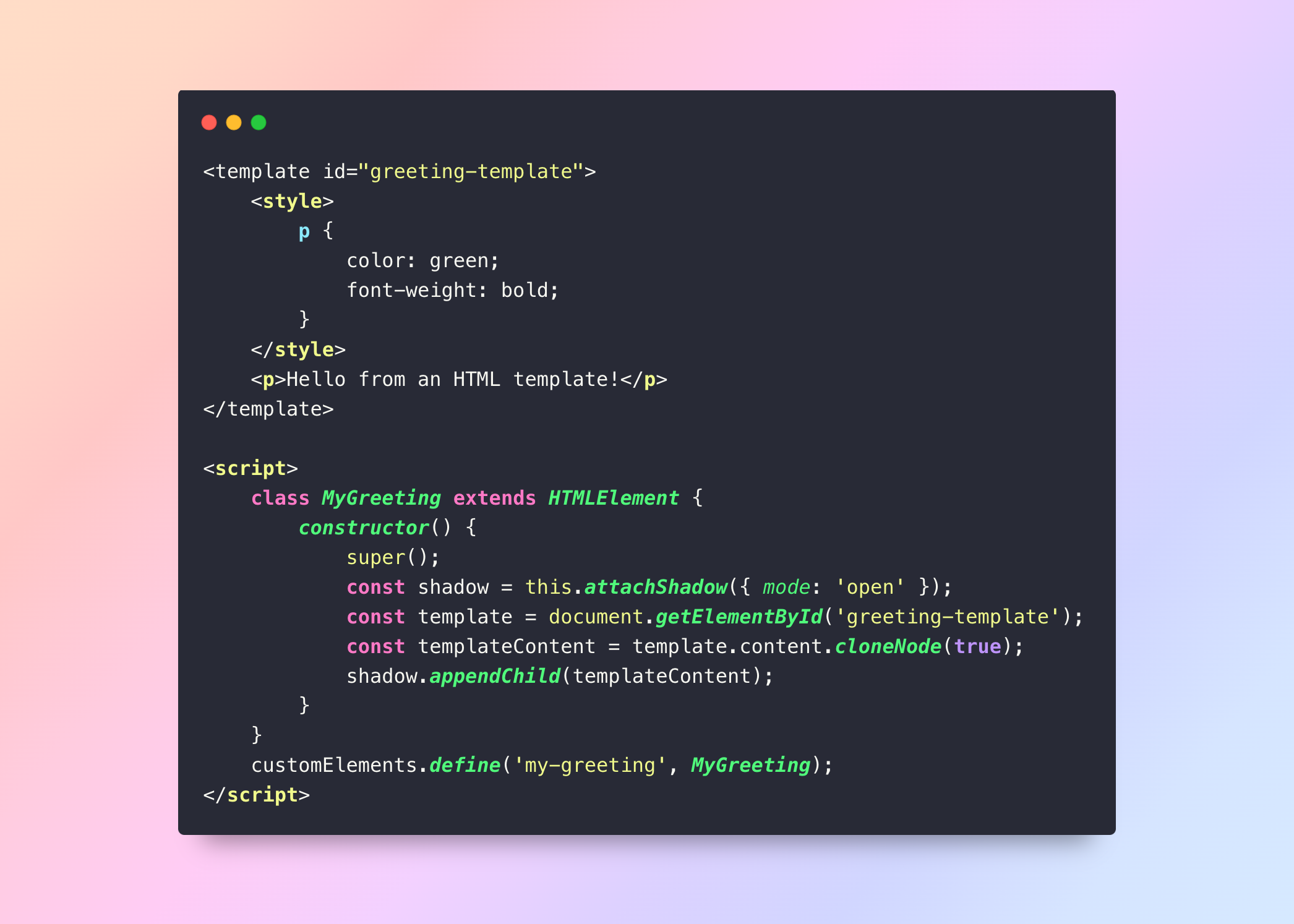
HTML templates allow you to define chunks of HTML that won’t render immediately. Instead, they can be cloned and used inside your custom element when needed, ensuring that the component stays flexible and modular.

In this case, we are using the element to store the HTML and styles. The template is cloned and inserted into the shadow DOM of the custom element when the component is initialized.
Benefits of Web Components
Web Components come with a host of benefits for developers and teams, including:
- Reusability: You can create components that can be used across different projects or even shared with other developers.
- Encapsulation: The component’s internal styling and logic are protected from the outside environment, ensuring there are no conflicts with the rest of the code.
- Compatibility: Modern browsers support web components, and frameworks like Angular, React, and Vue can easily integrate them.
Conclusion
Web Components allow you to create reusable, maintainable, and encapsulated UI elements that can be integrated into any web project, regardless of the framework. Whether you’re building a complex web application or just a small website, web components can be an essential tool in your development arsenal.Thank you for reading this article.