Table of Contents
Table of Contents
Giới thiệu
Phát triển web đã phát triển vượt bậc, và một trong những cải tiến đang ngày càng phổ biến là Web Components. Nếu bạn đang xây dựng các phần tử có thể tái sử dụng, độc lập và đóng gói cho các trang web hoặc ứng dụng, Web Components chính là người bạn đồng hành lý tưởng. Hãy cùng tìm hiểu xem chúng là gì và tại sao chúng lại quan trọng.
Web Components là gì?
Web Components là một tập hợp các tiêu chuẩn cho phép các nhà phát triển tạo ra các phần tử HTML tùy chỉnh có thể tái sử dụng, với chức năng riêng biệt và hoàn toàn độc lập với mã code khác. Chúng bao gồm ba công nghệ chính:
- Custom Elements: Cho phép các nhà phát triển định nghĩa các phần tử của riêng mình, với hành vi tùy chỉnh.
- Shadow DOM: Đảm bảo sự đóng gói bằng cách gắn một cây DOM riêng biệt vào các phần tử.
- HTML Templates: Cung cấp cách thức để định nghĩa các cấu trúc HTML có thể tái sử dụng.
Những tính năng này đảm bảo rằng Web Components vừa có tính mô-đun, vừa dễ dàng chuyển giao, giúp việc quản lý các dự án lớn hoặc tạo ra các phần tử giao diện người dùng có thể được tái sử dụng trong các ứng dụng khác nhau dễ dàng hơn.
1.Custom Elements
Các phần tử tùy chỉnh là nền tảng của Web Components, cho phép các nhà phát triển tạo ra các thẻ HTML riêng với hành vi và chức năng khác nhau. Có hai loại chính của các phần tử tùy chỉnh:
1.1. Autonomous Custom Elements

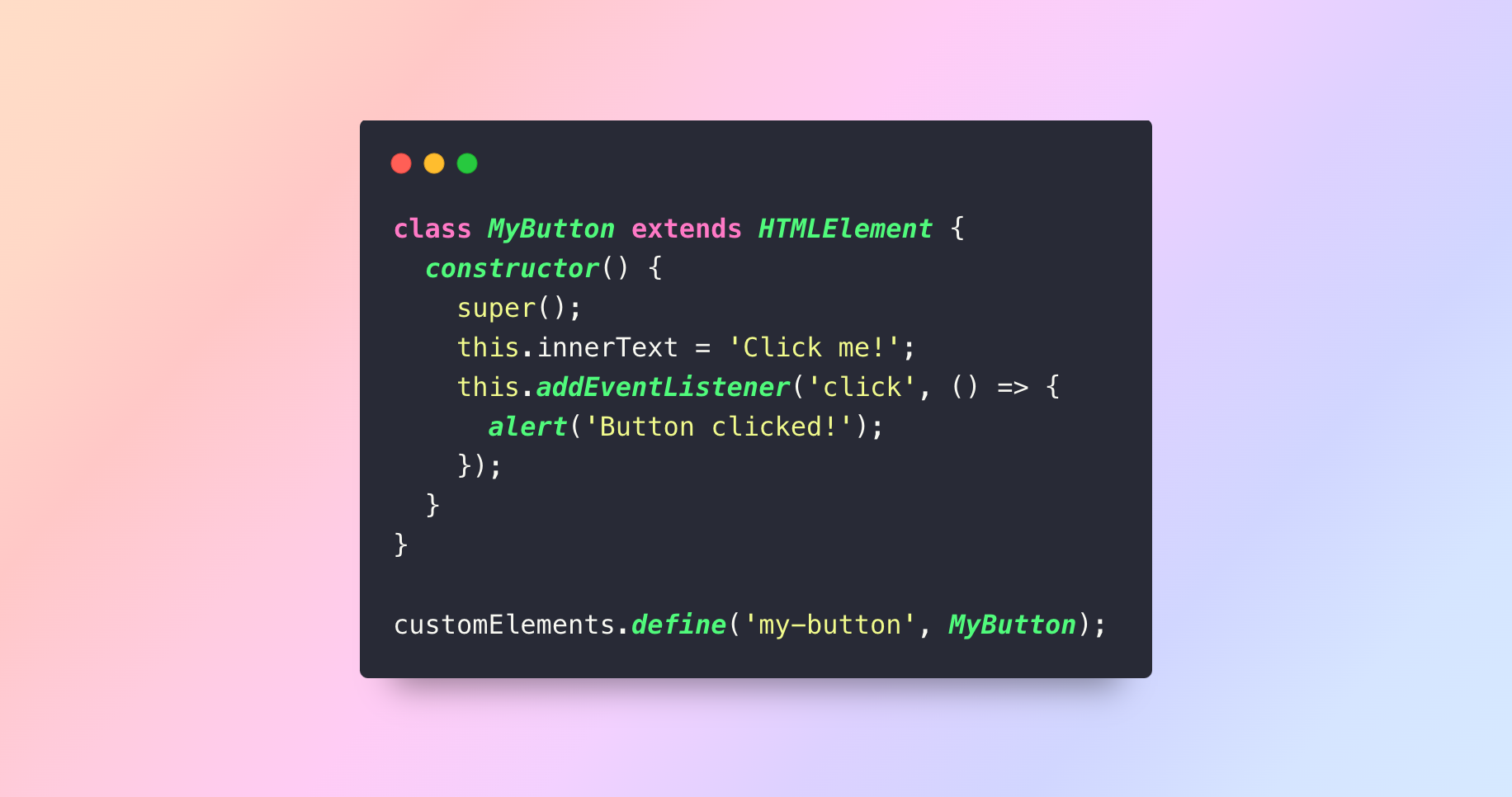
Autonomous Custom Elements hoàn toàn độc lập với các phần tử HTML khác được định nghĩa bởi nhà phát triển. Chúng không kế thừa bất kỳ thuộc tính hoặc phương thức nào từ các phần tử HTML hiện có, cho phép chức năng độc đáo. Ví dụ, bạn có thể tạo một phần tử <my-button> xử lý sự kiện nhấp chuột và kiểu dáng của riêng nó, độc lập với các nút tiêu chuẩn. Điều này cho phép tính linh hoạt và sự sáng tạo trong thiết kế và chức năng của bạn.
1.2. Customized Built-in Elements

Customized Built-in Elements kế thừa mở rộng chức năng của các phần tử HTML hiện có, cho phép các nhà phát triển tạo ra các phần tử mới có hành vi giống như các phần tử tiêu chuẩn nhưng bao gồm các tính năng bổ sung. Chẳng hạn, bạn có thể tạo một phần tử <my-input> kế thừa từ phần tử <input> gốc, thêm khả năng xác thực hoặc kiểu dáng trong khi vẫn giữ nguyên các thuộc tính của trường nhập liệu.
2. Shadow DOM
Shadow DOM cung cấp một cách để bao bọc các phần tử tùy chỉnh của bạn, cho phép chúng duy trì cấu trúc và kiểu dáng nội bộ mà không bị ảnh hưởng bởi các kiểu hoặc kịch bản bên ngoài. Shadow DOM có thể hoạt động ở hai chế độ: mở (open) và đóng (closed).
2.1 .Open Mode

Trong chế độ open, shadow DOM có thể được truy cập và thao tác từ bên ngoài bằng JavaScript. Điều này có nghĩa là các kịch bản bên ngoài có thể truy cập vào shadow DOM để tương tác với các phần tử của nó. Chế độ mở rất hữu ích khi bạn muốn cung cấp API hoặc công khai một số chức năng của thành phần cho các nhà phát triển.
2.2.Closed Mode

Trong chế độ closed, shadow DOM được bao bọc và không thể truy cập từ bên ngoài. Điều này cung cấp một cấp độ bảo vệ cao hơn, đảm bảo rằng các kịch bản bên ngoài không thể can thiệp vào cấu trúc hoặc kiểu dáng nội bộ của thành phần. Điều này đặc biệt hữu ích để bảo vệ các trạng thái hoặc kiểu dáng nội bộ nhạy cảm không nên bị thay đổi.
3.HTML Templates
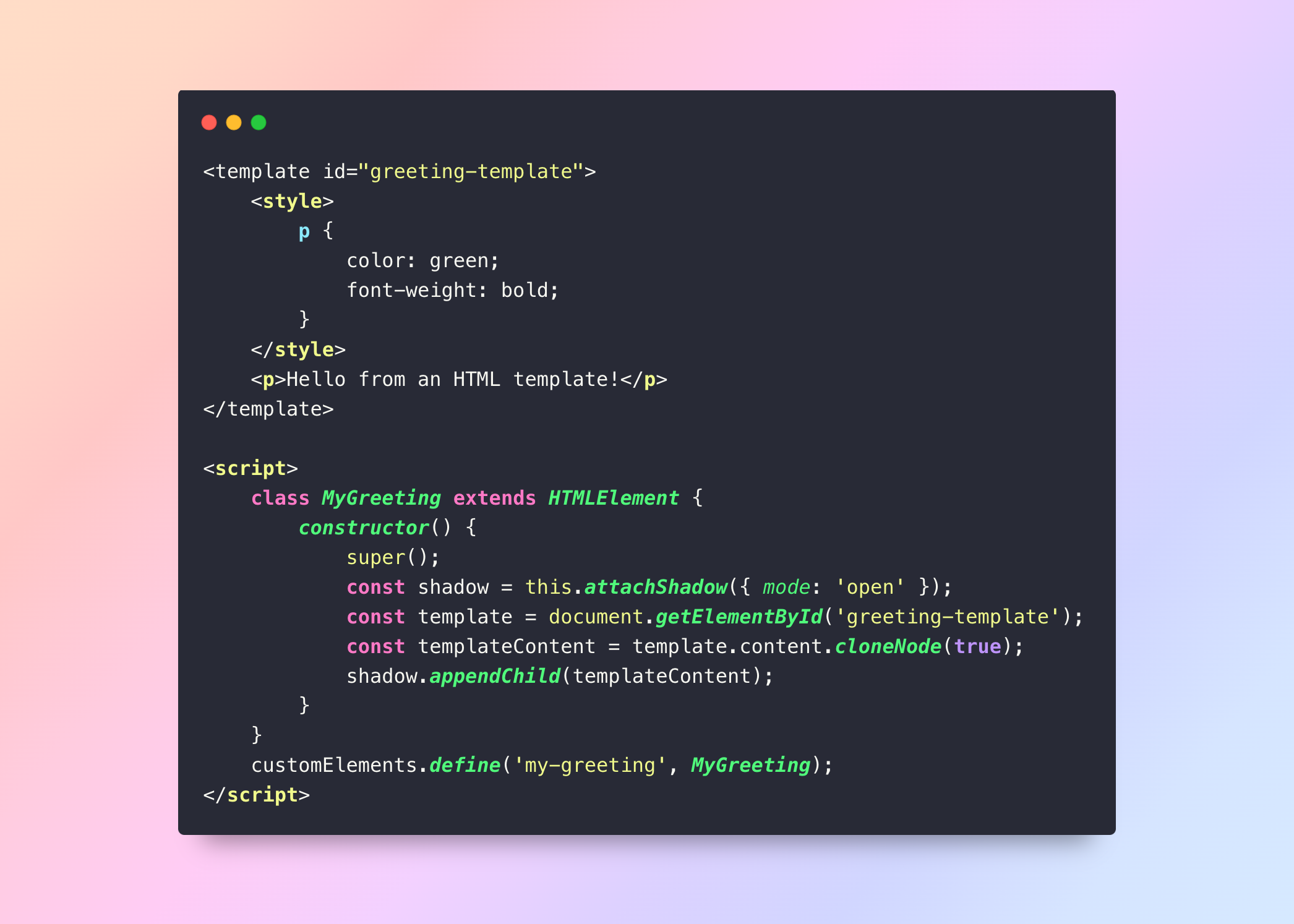
HTML Templates cho phép bạn định nghĩa các khối HTML không được render ngay lập tức. Thay vào đó, chúng có thể được sao chép và sử dụng bên trong phần tử tùy chỉnh khi cần, giúp cho component linh hoạt và dễ dàng mở rộng.

Trong trường hợp này, chúng ta đang sử dụng thẻ <template> để lưu trữ HTML và các kiểu CSS. Template này được sao chép và chèn vào Shadow DOM của phần tử tùy chỉnh khi phần tử này được khởi tạo.
Lợi ích của Web Components
Web Components mang lại nhiều lợi ích cho các nhà phát triển và đội ngũ phát triển, bao gồm:
- Tái sử dụng: Bạn có thể tạo các phần tử có thể tái sử dụng trong nhiều dự án khác nhau hoặc thậm chí chia sẻ với các nhà phát triển khác.
- Đóng gói: Các kiểu và logic bên trong phần tử được bảo vệ khỏi môi trường bên ngoài, đảm bảo không có xung đột với mã code khác.
- Tương thích: Các trình duyệt hiện đại đều hỗ trợ Web Components, và các framework như Angular, React, và Vue có thể dễ dàng tích hợp chúng.
Kết luận
Web Components cho phép bạn tạo ra các phần tử giao diện người dùng có thể tái sử dụng, dễ dàng bảo trì và đóng gói chặt chẽ, có thể tích hợp vào bất kỳ dự án web nào, bất kể framework bạn đang sử dụng. Dù bạn đang xây dựng một ứng dụng web phức tạp hay chỉ là một trang web nhỏ, Web Components có thể là công cụ không thể thiếu trong bộ công cụ phát triển của bạn. Cảm ơn bạn đã đọc bài viết này.