Table of Contents
Thân chào các đồng hữu designer,
Mình, như những người làm thiết kế sản phẩm khác, luôn tìm cách đẩy lùi mọi rào cản và giải quyết mọi thách thức. Và một trong những thách thức đó, không mới nhưng không kém phần nan giải: spacing system.
Bài viết này sẽ là một chia sẻ từ mình đến với cộng đồng product designer, một cái nhìn thực tế về việc áp dụng number variables trong việc xây dựng nên spacing system cho sản phẩm website theme dựa trên một case study thực tế — Shine theme.
Một chút về bọn mình. Bọn mình thuộc SalesHunterThemes — một đội ngũ nhỏ nhưng đầy đam mê, hoạt động miệt mài trên nền tảng Shopify. Được thúc đẩy bởi ước mơ tạo nên những website theme độc đáo và chất lượng cao, mục tiêu của bọn mình là trang bị cho mọi merchant những công cụ tối ưu nhất, giúp họ nâng cao tỉ lệ chuyển đổi bán hàng.

Table of Contents
Trước Khi Có Number Variables
Là một người luôn nỗ lực duy trì sự nhất quán và bản sắc của từng sản phẩm theme, mình đã đối mặt với rất nhiều khó khăn trong việc áp dụng hệ thống spacing mặc dù trước đó bọn mình đã đề ra những nguyên tắc cụ thể cho vấn đề này. Cụ thể, cho mỗi sản phẩm website theme, bọn mình áp dụng một hệ thống spacing dựa trên biến số x, tương ứng với các kích thước màn hình khác nhau:
- 20px cho desktop x-large
- 16px cho desktop regular và tablet landscape
- 12px cho tablet portrait
- 8px cho phone
Tuy nhiên, việc tuân thủ nó một cách nghiêm ngặt lại không được thực hiện đến nơi đến chốn. Có rất nhiều khoảng spacing là các hằng số được sinh ra để phục vụ cho những nhu cầu riêng biệt mà ở đó, không hề cần phải thay đổi theo màn hình như nguyên tắc kể trên, và thậm chí, các hằng số này lại dễ dàng bị bỏ qua và không được tài liệu hóa lại ở bất kỳ nơi nào.
Điều này gây ra rất nhiều hậu quả:
- Giữa các designer với nhau không có sự thông suốt khi trao đổi trong quá trình duy trì và cập nhật các thiết kế, dễ dẫn đến nhiều sự hiểu lầm, đặc biệt khi có các trường hợp ngoại lệ xảy ra, nơi mà tồn tại các khoảng spacing không tuân theo nguyên tắc chung đã đề ra ban đầu.
- Giữa designer và developer không có được sự nhất quán trong cách trao đổi khi không dùng chung 1 ngôn ngữ. Dù bản thân designer đã luôn rất cẩn trọng trong việc chú thích các khoảng spacing khi bàn giao thiết kế, việc hiểu nhầm hay bỏ sót thông tin là không thể tránh khỏi, đặc biệt khi áp lực thời gian đẩy nhanh quy trình thiết kế.
Vậy, làm sao để những trường hợp như khi sếp tôi nhìn vào một khoảng spacing bất kì vào thốt lên “Ôi giời ơi, em cho anh xem cái gì thế này?” mặc dù trước đó cái khoảng đó là do chính anh vẽ nên, hay khi khi một bạn developer lại hỏi “Ơ thế cái khoảng này là 16px trên mọi màn hình à?” khi nhìn vào thiết kế của bọn mình, không xảy ra nữa?

Sự Ra Đời của Number Variables
Câu trả lời rất rõ ràng, bọn mình cần một hệ thống có thể lưu trữ những khoảng biến số và hằng số này, mà ở đó có giá trị khai thác và lưu trữ, chứ không chỉ là một quy tắc chỉ được ghi ra ở một nơi và mọi người buộc phải tự nhớ.
Và rồi…
…vào giữa năm 2023, Variables được Figma giới thiệu trong sự kiện Config 2023, mở ra một chương mới cho thiết kế sản phẩm. Bọn mình, thông qua một workshop về sự kiện này của DesignOps trong chương trình L&D, nhanh chóng tiếp cận và nhận ra variables hay cụ thể là number variables có khả năng thay thế các khoảng cách với các hằng số cố định bằng các biến số. Tình cờ, ngay lúc đấy bọn mình cũng vừa kickstart quá trình thiết kế một sản phẩm website theme mới.

Vậy thì, bắt tay vào việc thôi!
Ứng dụng Number Variables vào xây dựng sản phẩm
Chia sẻ một tí về quy trình thiết kế nên một sản phẩm website theme mới, bọn mình bắt đầu với 2 quá trình chạy song song bao gồm: định hướng thiết kế và định hướng tính năng cho website theme. Ở giai đoạn này sản phẩm website theme hay Shine được xác định là một sản phẩm có thể phục vụ đa dạng ngành hàng với khả năng cung ứng về trình diễn thông tin và tính năng cao.
Từ định hướng ban đầu như thế, bộ design system của Shine do đó cũng đồ sộ hơn các sản phẩm trước, kéo theo đó, tất nhiên rồi, bộ spacing system của Shine cũng phức tạp hơn.
Do phạm vi bài viết này chỉ dừng lại ở việc xây dựng spacing system cho sản phẩm, nên những yếu tố khác trong việc xây dựng design system, mình tạm thời không đề cập đến.
Từ định hướng sản phẩm như trên, bọn mình nhận ra có 2 nhu cầu sử dụng spacing nhằm phục vụ cho việc trình diễn thông tin của theme với tỉ trọng tương đương nhau:
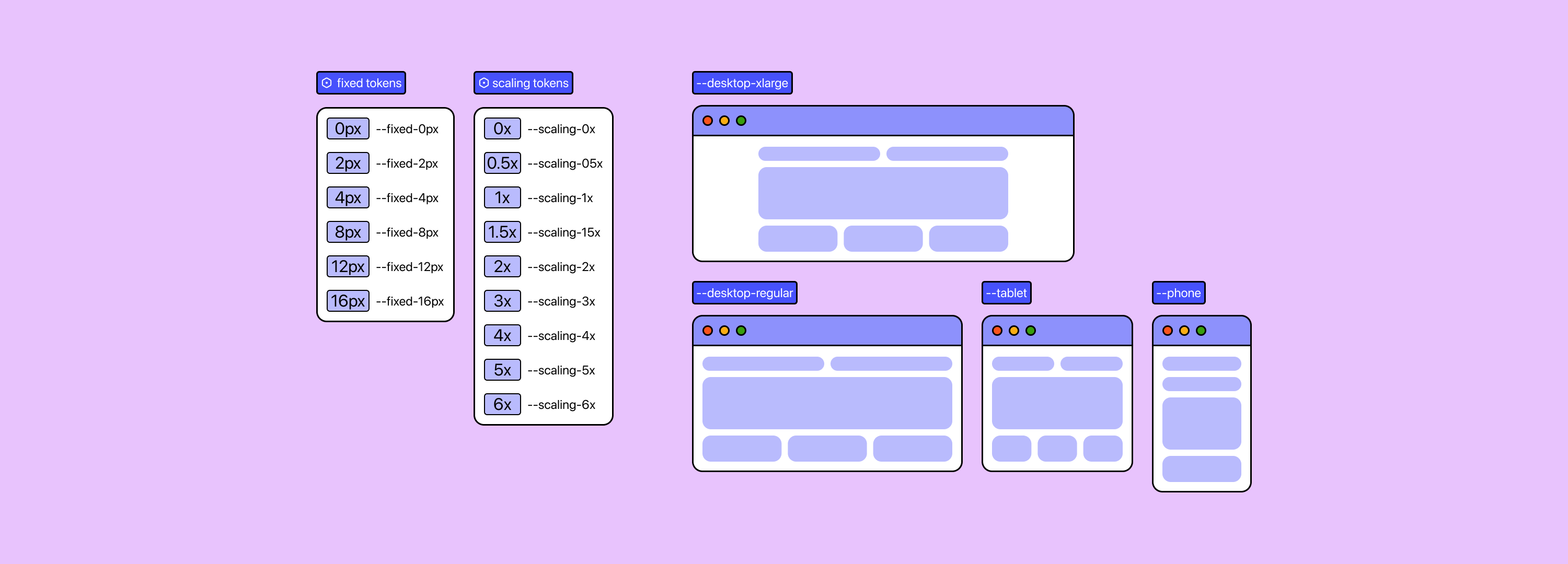
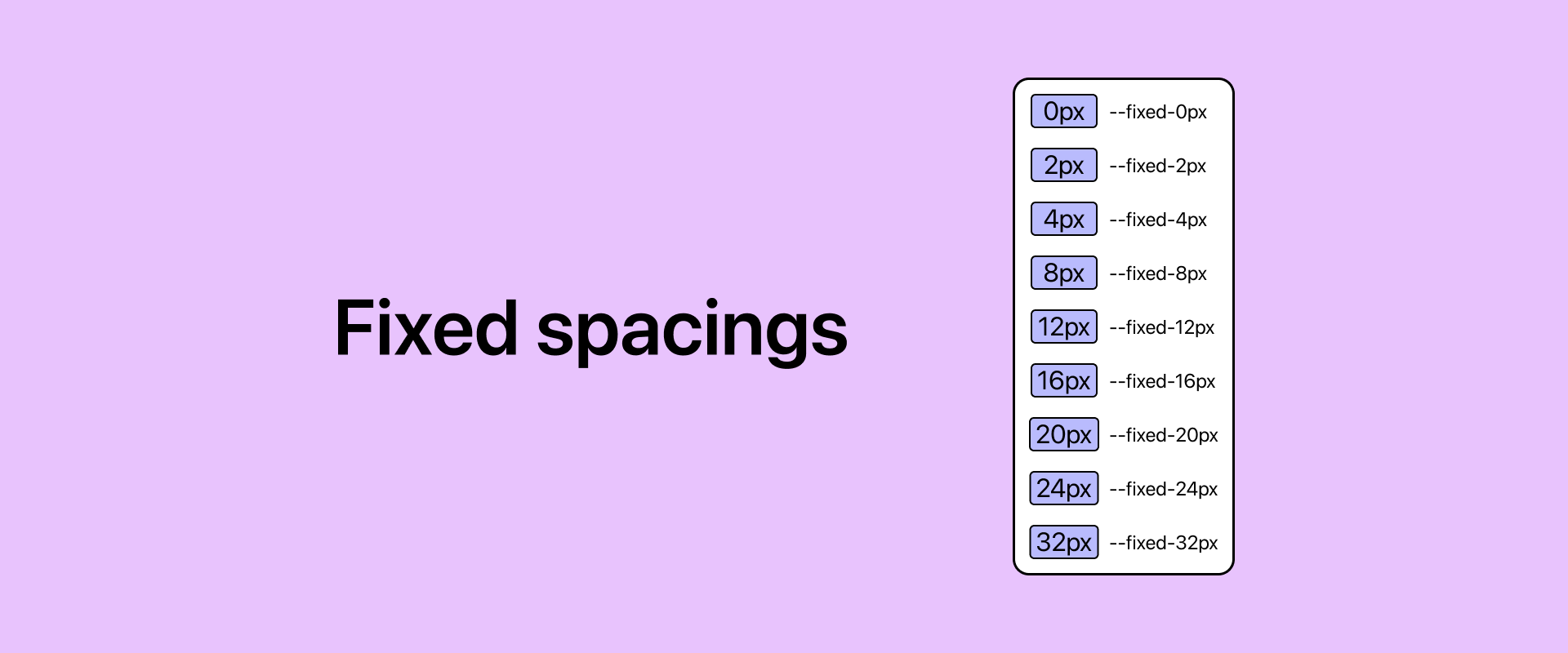
- Fixed spacings: là những hằng số cố định trên mọi thiết bị; phục vụ để làm padding và gap cho các components nhỏ không có nhu cầu thay đổi kích thước

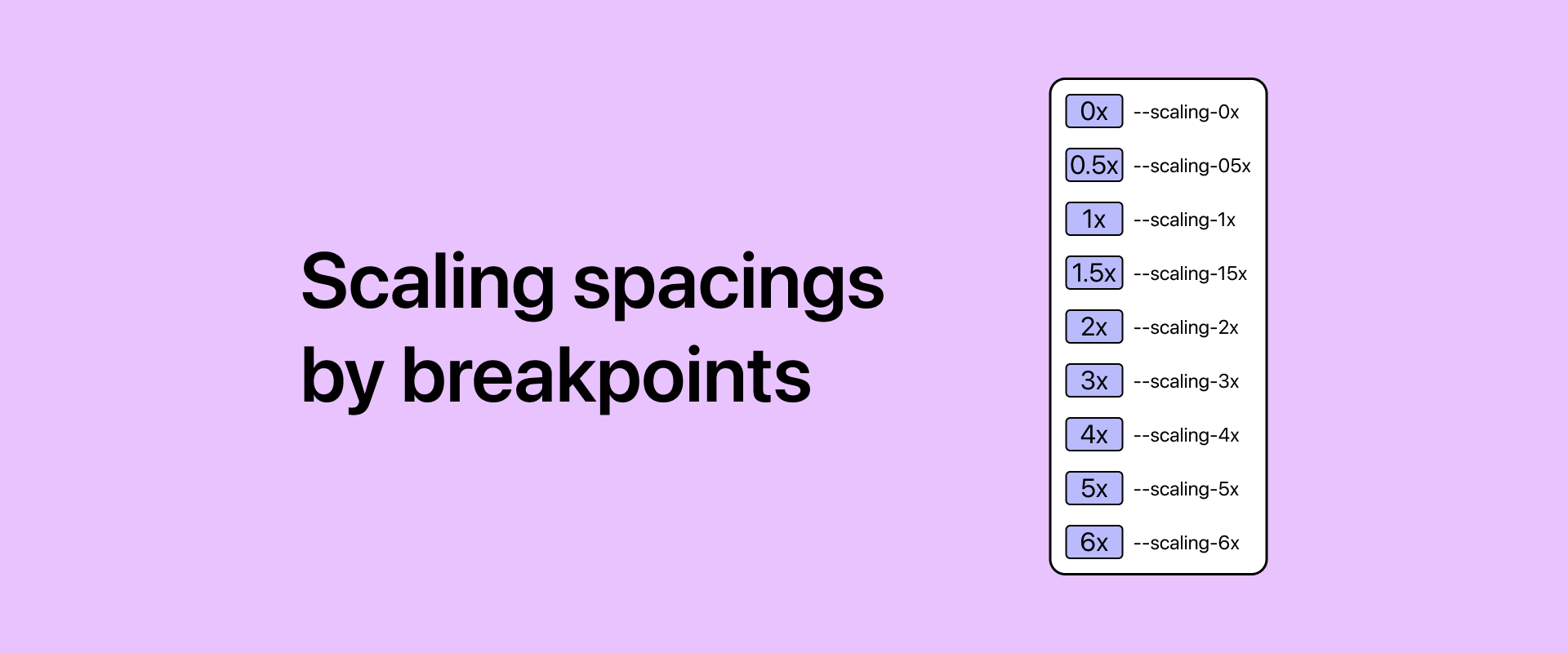
- Scaling spacings by breakpoints: là những biến số mà ở đó sẽ biến đổi theo breakpoints, đi kèm với nó là tham số với các giá trị từ 0–6; phục vụ cho các khoảng padding quan trọng trong section, hay các khoảng margin giữa các section mà ở đó có thể responsive để phù hợp với thiết bị của người dùng

Vậy, bọn mình áp dụng number variables cho hệ thống spacing của Shine như thế nào?
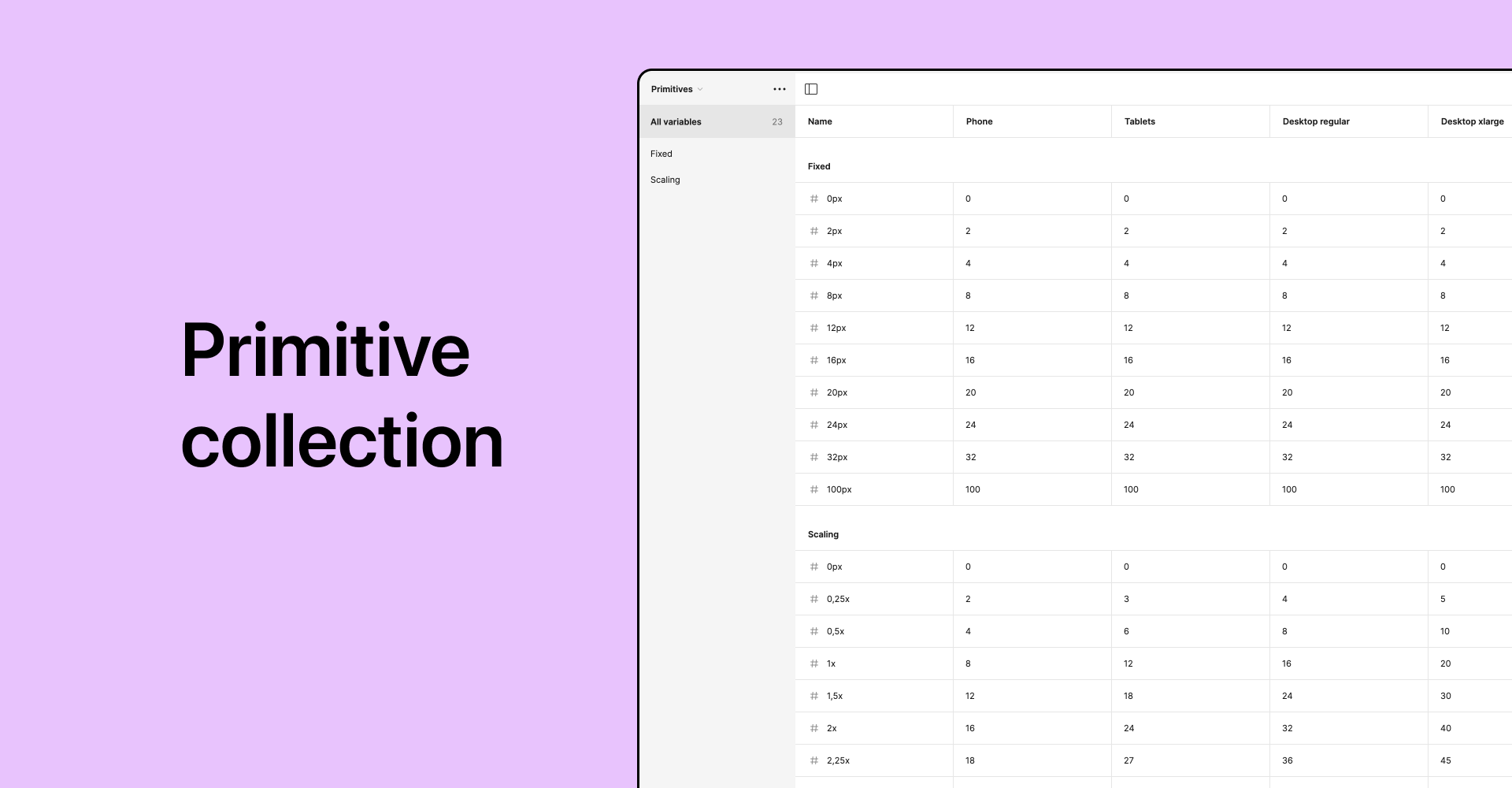
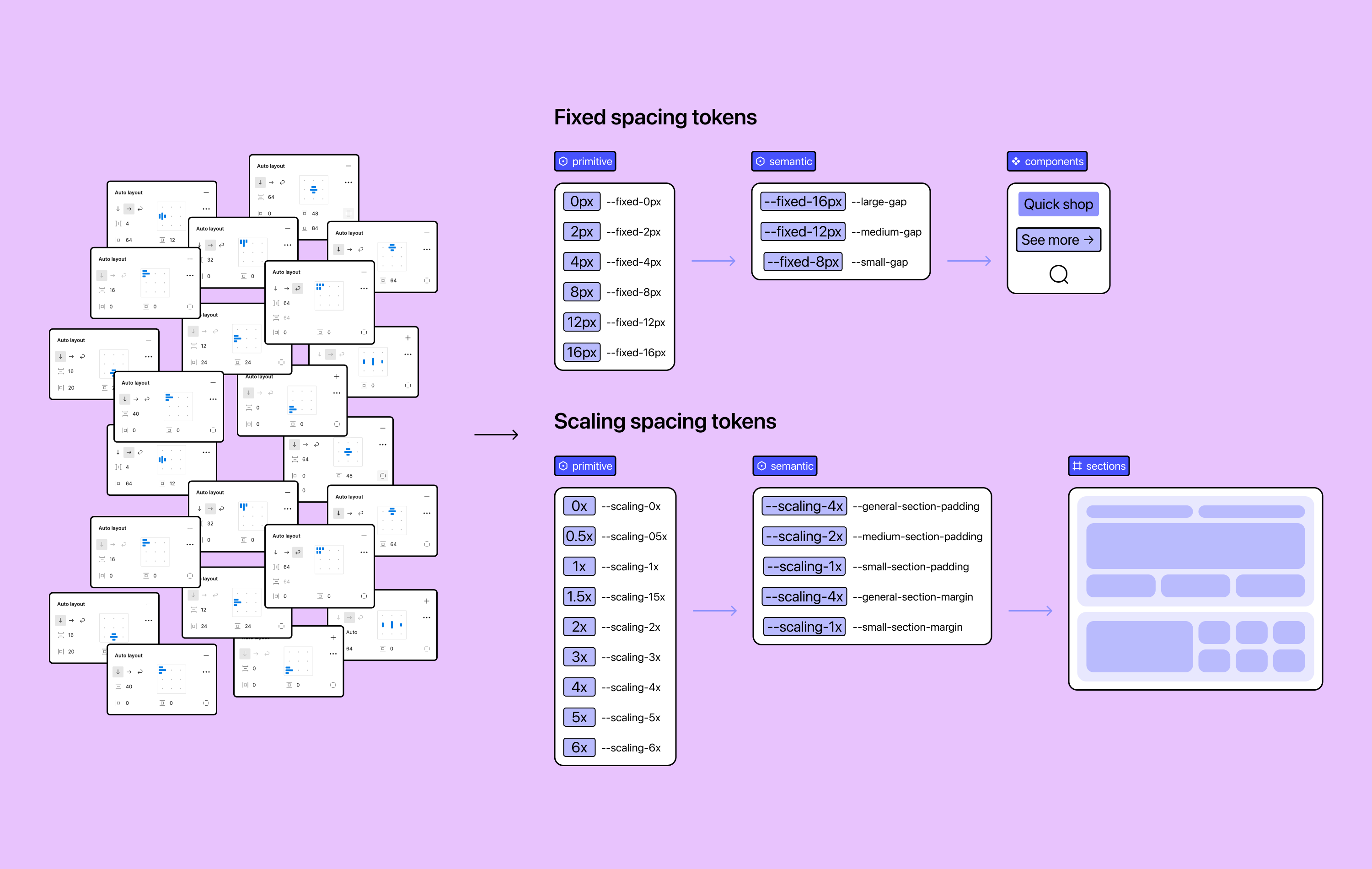
Trước tiên, bọn mình tạo một primitive number variables collection với 2 group: fixed và scaling và 4 mode: phone, tablet, desktop regular và desktop x-large; làm nền tảng cho nhu cầu khai thác các khoảng fixed spacings và scaling spacings by breakpoints này.

Dựa vào primitive collection, bọn mình sinh ra thêm một semantic collection nhằm phục vụ trực tiếp cho việc khai thác các number variables bao gồm các fixed và scaling vào các khoảng gap, padding, margin trong thiết kế.
Và đây là kết quả đạt được:

Kết quả rất rõ ràng, những con số cố định rời rạc cố gắng bám theo một bộ quy chuẩn kém linh hoạt trước đây được thay bằng các variables tokens với khả năng tùy biến cao, linh động và tiện lợi hơn rất nhiều. Từ đó mang lại những lợi ích rõ rệt trong process phát triển sản phẩm hay cụ thể là process thiết kế sản phẩm của team.
Những ích lợi từ việc áp dụng number variables vào spacing system
- Dễ dàng truy xuất: mọi con số ở trong các bản thiết kế đều được thay thế bởi các tokens, từ đó designer hay các stakeholder khác đều có thể dễ dàng truy xuất nguồn gốc mà không mất quá nhiều thời gian hay công sức giao tiếp
- Dễ dàng duy trì, cập nhật và mở rộng quy mô sản phẩm: khi những khoảng spacing trong thiết kế được quy về một đầu mối, việc duy trì và phát triển thiết kế sản phẩm luôn có thể triển khai một các mạch lạc và nhanh chóng mà hầu như không phải gặp bất kỳ trở ngại nào
- Dễ dàng trao đổi: giờ đây việc trao đổi giữa designer, người sở hữu các bản thiết kế, với các stakeholder khác, những người có nhu cầu khai thác các bản thiết kế, cũng được mềm mượt hóa và thông suốt hơn
Lời Kết
Việc áp dụng number variables vào hệ thống spacing là một bước tiến quan trọng trong quy trình thiết kế sản phẩm của bọn mình. Tuy nhiên, đây chỉ là một nốt nhạc trong bản giao hưởng phức tạp của quá trình phát triển sản phẩm. Đối với bọn mình, mọi thử nghiệm và cải tiến đều mở ra cơ hội để học hỏi và phát triển hơn nữa.
Bọn mình nhận ra rằng, dù number variables đã mang lại nhiều lợi ích như tiết kiệm thời gian, giảm thiểu sai sót và tăng cường sự linh hoạt trong thiết kế, nhưng đây vẫn chỉ là bước đầu. Còn rất nhiều không gian để khám phá và tối ưu hóa, từ việc tinh chỉnh hệ thống tokens cho đến cách thức áp dụng chúng trong môi trường phát triển sản phẩm với tốc độ phát triển nhanh như website theme.
Mình mong muốn bài viết này không chỉ là một nguồn thông tin bổ ích cho cộng đồng product designer mà còn khích lệ tinh thần thử nghiệm và không ngừng học hỏi. Hành trình phát triển sản phẩm là một quá trình không bao giờ kết thúc, và việc chấp nhận thử nghiệm, đón nhận thất bại, và từ đó mở ra cánh cửa cho những cải tiến mới là chìa khóa để tiến xa hơn trên con đường này.
Chào thân ái!
