Table of Contents
Bạn cảm thấy làm việc với Date trong Javascript thật tồi tệ? Date API phức tạp và hầu như không có phương thức nào tôn trọng tính bất biến. Nếu bạn cảm thấy không thuyết phục, tôi sẽ chứng minh cho bạn thấy. Mặc dù tháng trong Javascript bắt đầu từ 0 nhưng các ngày trong tháng lại bắt đầu từ 1. Để tạo ngày mới cho tháng 1, bạn sẽ phải gọi new Date(2024, 0, 1). Điều này có thể gây khó khăn cho những người mới bắt đầu và nhìn chung thì nó thực sự không rõ ràng. Đó chỉ là một trong số ti tỉ những lí do để cộng đồng phát triển những thư viện để có thể làm cho Date trở nên dễ dàng hơn như momentjs hay date-fns. Tin vui là chúng ta không cần sử dụng thư viện của bên thứ 3 nữa. Temporal API của Javascript có thể thay thế hoàn toàn và khắc phục những vấn đề mà chúng ta thường gặp khi làm việc với Date.
Table of Contents
1. Temporal API là gì?
Temporal API mang đến một đối tượng global với tên gọi là Temporal, bao gồm hàng tá các phương thức và các lớp mới để có thể xử lý nhiều vấn đề liên quan đến ngày tháng. Mục tiêu của Temporal đó chính là giúp cho lập trình viên khi làm việc với dates/times trở nên dễ dàng, đơn giản hơn. Và nếu như bạn đã từng gặp lỗi khi cố gắng chuyển đổi một chuỗi thành một đối tượng Date, hay than phiền rằng Date chỉ hỗ trợ duy nhất lịch Dương lịch (Gregorian) mà không phải là Âm lịch (Chinese) hoặc nhiều loại lịch khác, thậm chí khó chịu khi các đối tượng của Date quá dễ dàng để bị sửa đổi thì giờ đây, Temporal chính là giải pháp tuyệt vời dành cho bạn.
2. Chức năng cốt lõi của Temporal API
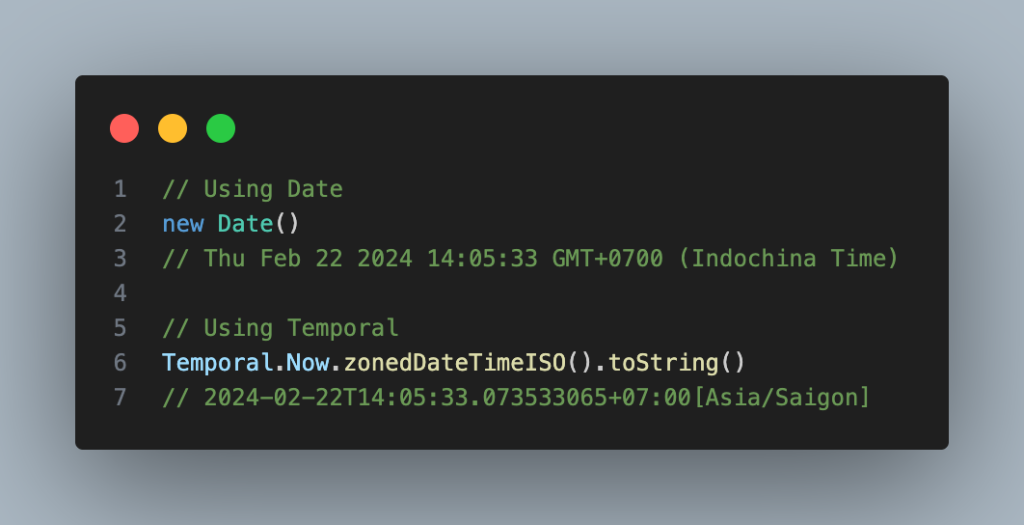
Hãy thử làm quen với Temporal APi với chức năng cốt lõi của nó. Một trong những ví dụ đơn giản và phổ biến là lấy ra ngày giờ hiện tại. Chúng ta có thể thực hiện điều này với cách sau:

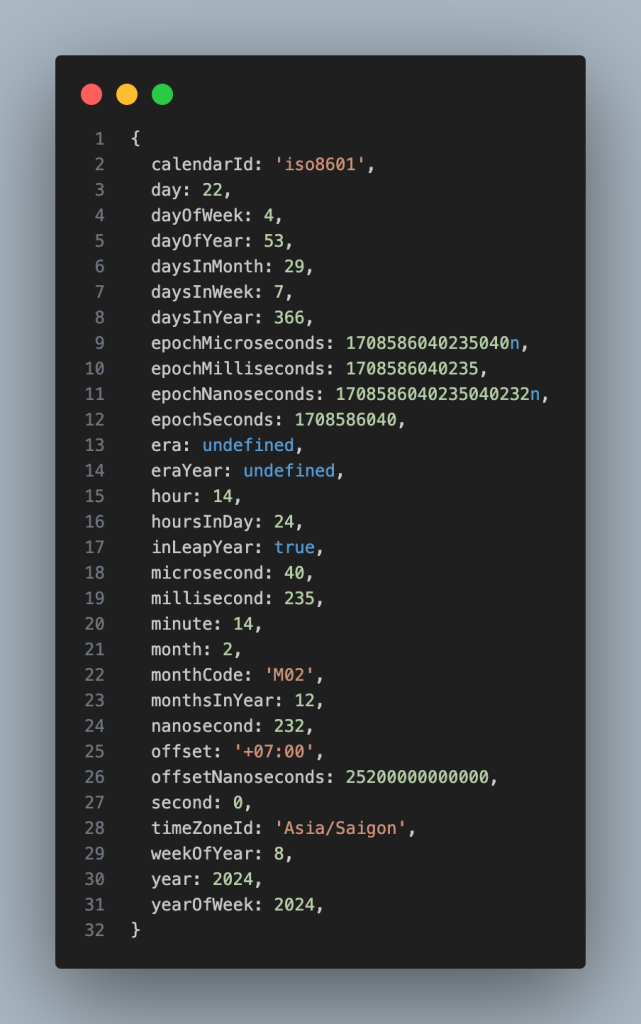
Lưu ý rằng ở đây tôi gọi phương thức toString() bởi vì Temporal trả về một đối tượng metadata được liên kết với date, bao gồm:

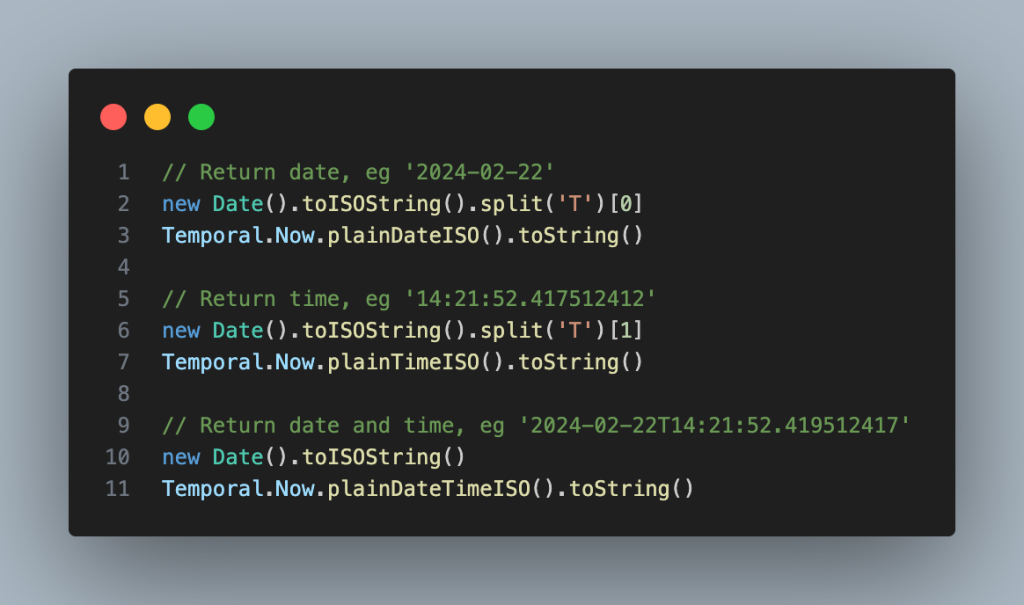
Vì thế, bạn hoàn toàn có thể gọi đến và sử dụng bất kì thuộc tính nào của ngày mà bạn cần, chẳng hạn như day hoặc month. Không chỉ có thế, Temporal.Now còn hỗ trợ rất nhiều phương thức khác, bao gồm:

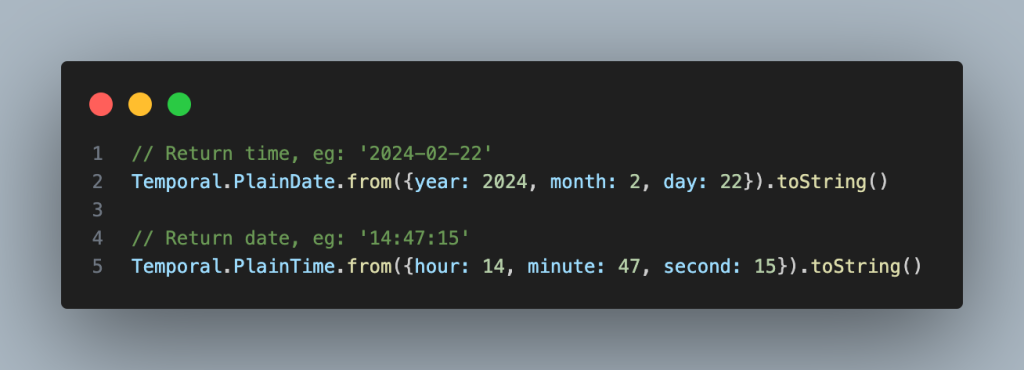
Bạn cũng có thể tạo ngày và giờ mới bằng cách sử dụng:

3. Các phương thức hỗ trợ
Add và subtract
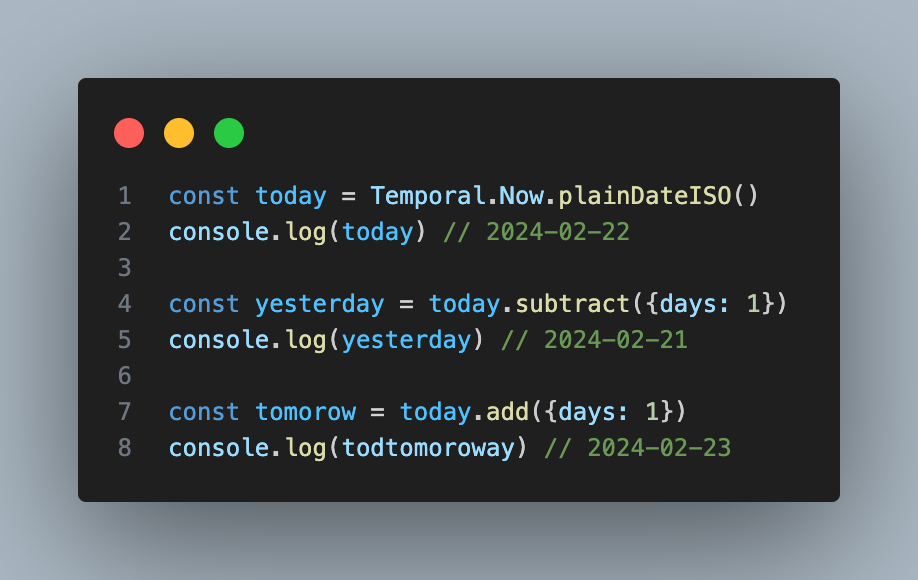
Với Temporal API, tất cả các kiểu dữ liệu của nó đều có các phương thức hỗ trợ như cộng và trừ được tích hợp sẵn giúp cho quá trình tính toán ngày tháng trở nên đơn giản. Các đối số của 2 hàm đều giống nhau, ngoài trừ việc cái này thực hiện toán tử trừ và cái kia thực hiện phép cộng.
Để thực hiện, chúng ta chỉ cần truyền các thuộc tính mà chúng ta muốn thay đổi:

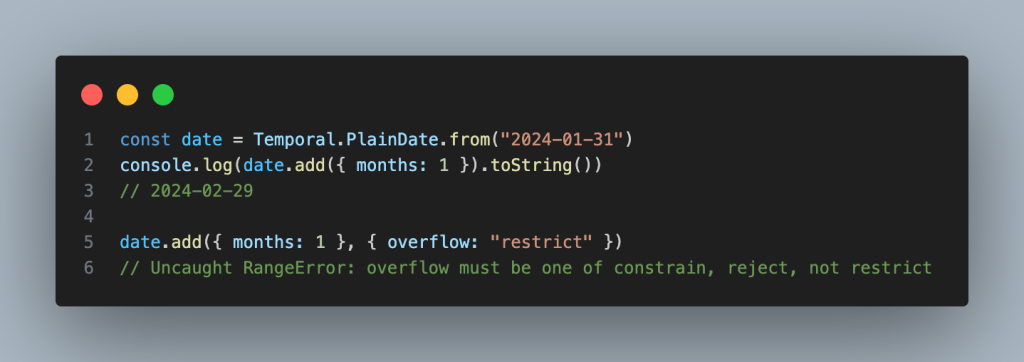
Một điều thú vị là các chức năng này có thể tự động xử lý việc tràn số. Nếu như bạn muốn thêm 1 tháng vào ngày 31 tháng 1 thì kết quả sẽ là 31 tháng 2, nhưng vì nó không tồn tại nên mặc định kết quả trả về sẽ là ngày hợp lệ gần nhất sẽ là 28 tháng 2 (hoặc 29 tháng 2 nếu là năm nhuận). Bạn có thể vô hiệu hoá chức năng này bằng đối số thứ hai (tuỳ chọn).

Since và until
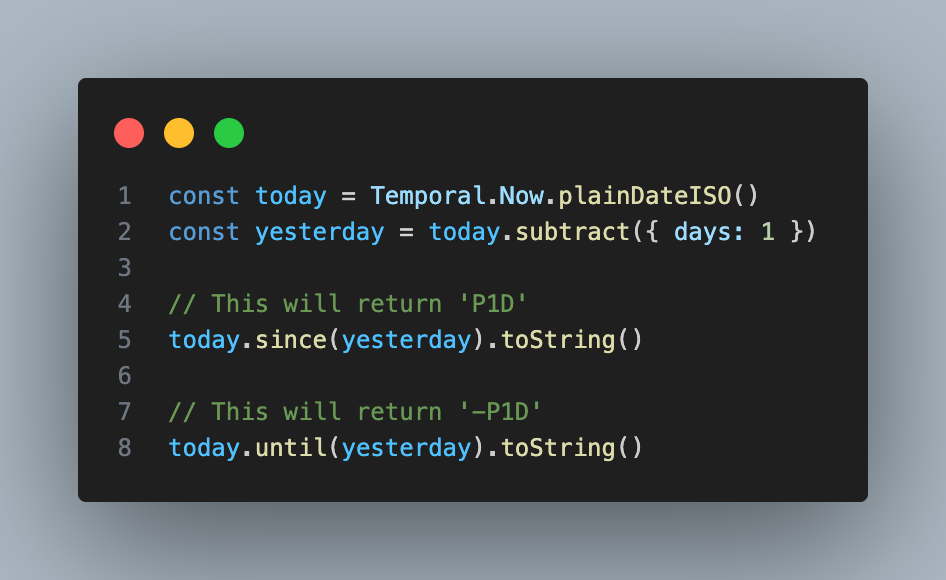
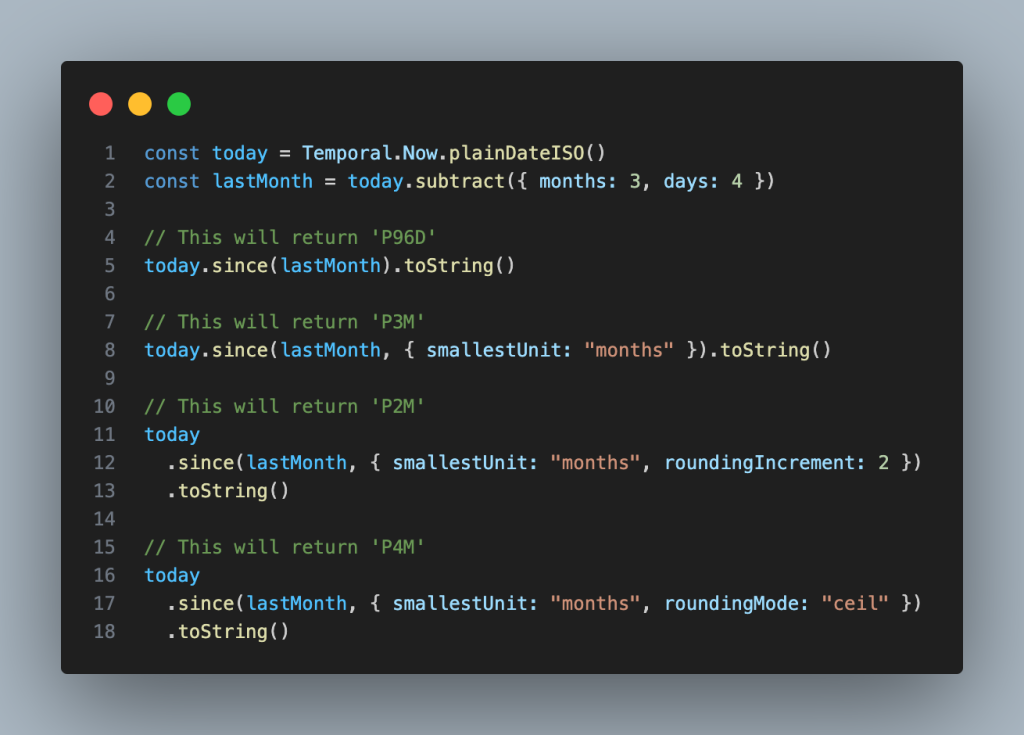
Phương thức since và until được dùng để xác định khoảng thời gian giữa đối tượng thời gian hiện tại và đối tượng thời gian khác. Tương tự như add và subtract, chúng nhận các đối số giống hệt nhau và thực hiện chức năng đối lập nhau.

Bạn cũng có thể chỉnh sửa một số tùy chọn để có thể thuận lợi trong quá trình tính toán.
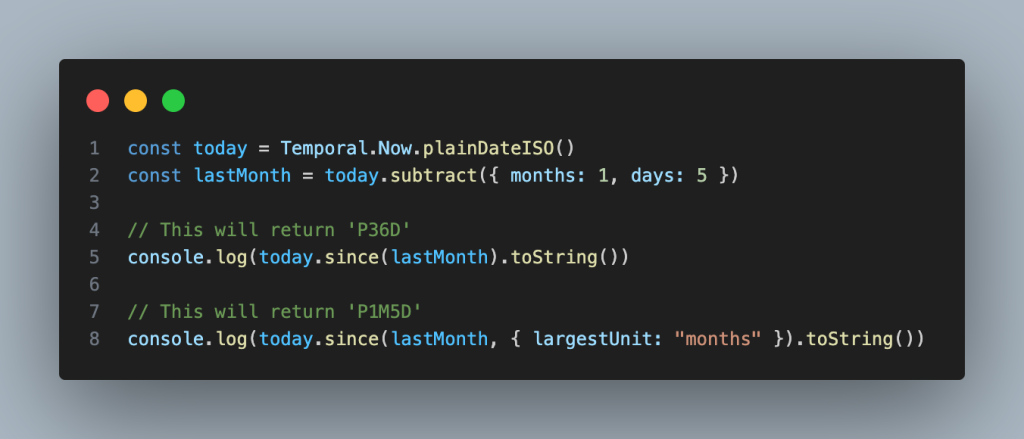
Nếu dùng tuỳ chọn largestUnit thì kết quả trả về sẽ lấy đơn vị đó làm đơn vị lớn nhất thay vì đơn vị mặc định.

Tùy chọn smallestUnit thì kết quả sẽ lấy đơn vị đó đơn vị nhỏ nhất. Điều này dẫn đến việc cần phải làm tròn trong một số trường hợp và có thể tùy chỉnh thông qua tùy chọn roundingMode.

Equal
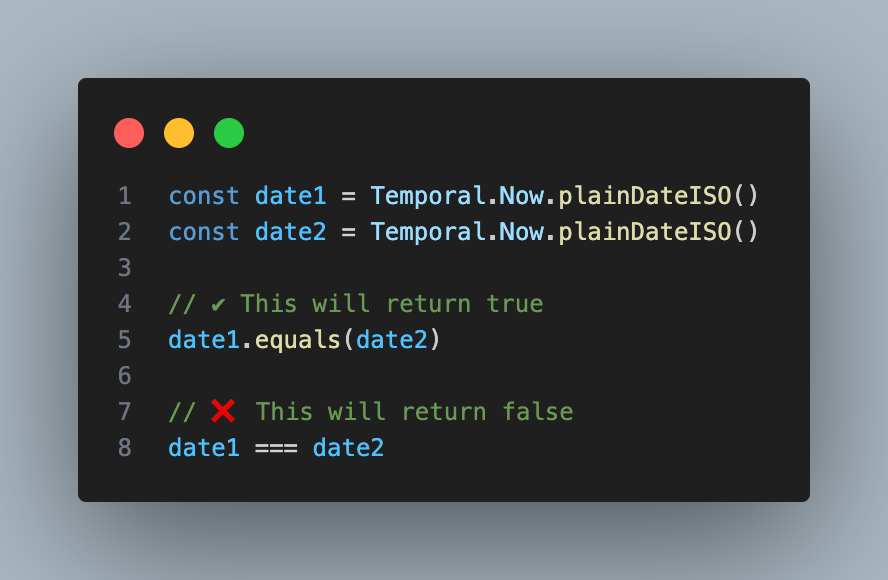
Temporal API cũng có khả năng so sánh 2 ngày khác nhau. Ví dụ bạn muốn xem thử 2 ngày có giống nhau hay không, bạn có thể thực hiện như sau:

Điều này là cần thiết vì về mặt kỹ thuật, mọi so sánh được thực hiện với == hoặc === sẽ sai trừ khi hai đối tượng là cùng một instance.
Compare
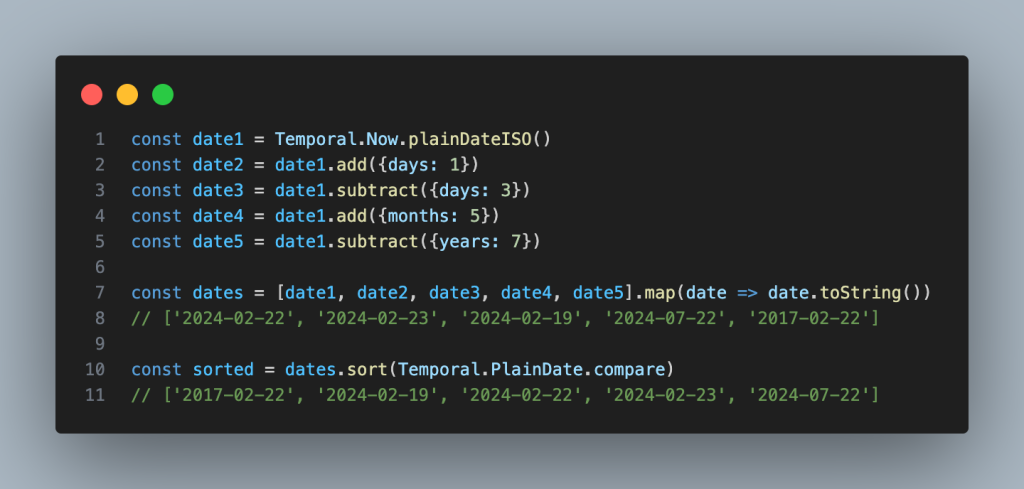
Ngày cũng có thể được sắp xếp thông qua Temporal API. Giả sử chúng ta có 5 ngày khác nhau theo thứ tự ngẫu nhiên. Phương thức compare của PlainDate hoàn toàn có thể giúp chúng ta sắp xếp các ngày theo thứ tự tăng dần:

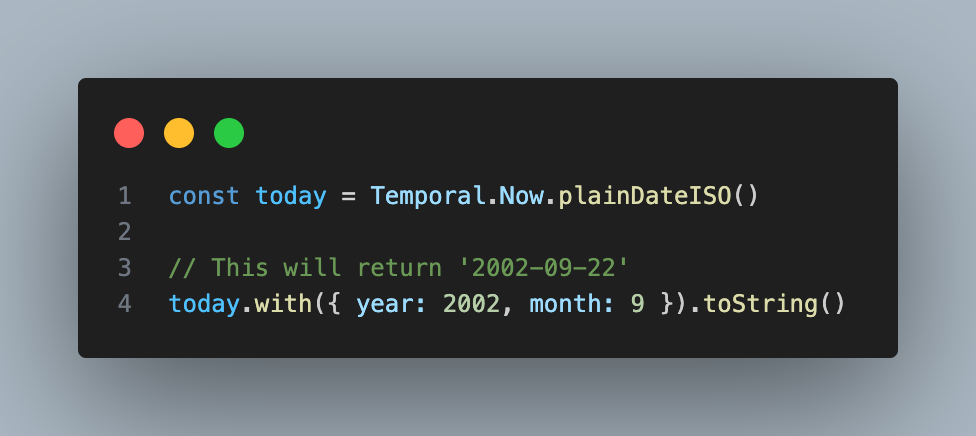
With

Đáng chú ý là phương thức này không làm thay đổi đối tượng ban đầu mà nó tạo ra một đối tượng mới với những thay đổi được áp dụng cho nó.
Round
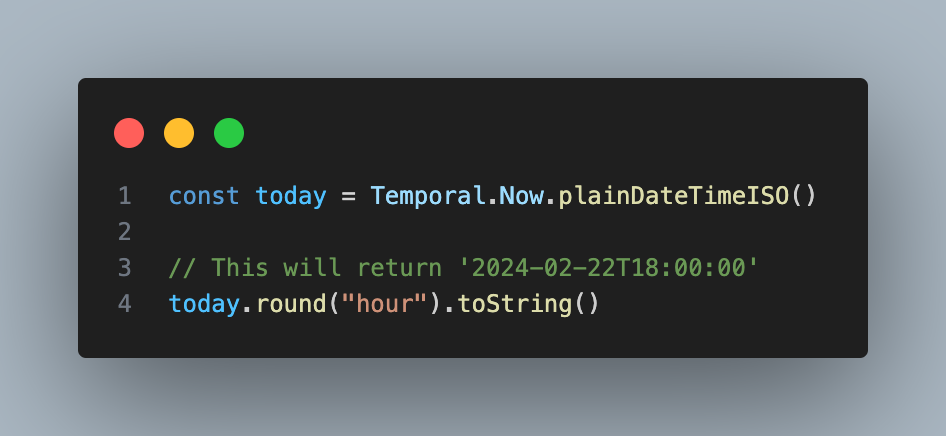
Nếu bạn muốn làm tròn một đối tượng ngày giờ thành một đơn vị cụ thể thì round là một lừa chọn hoàn hảo:

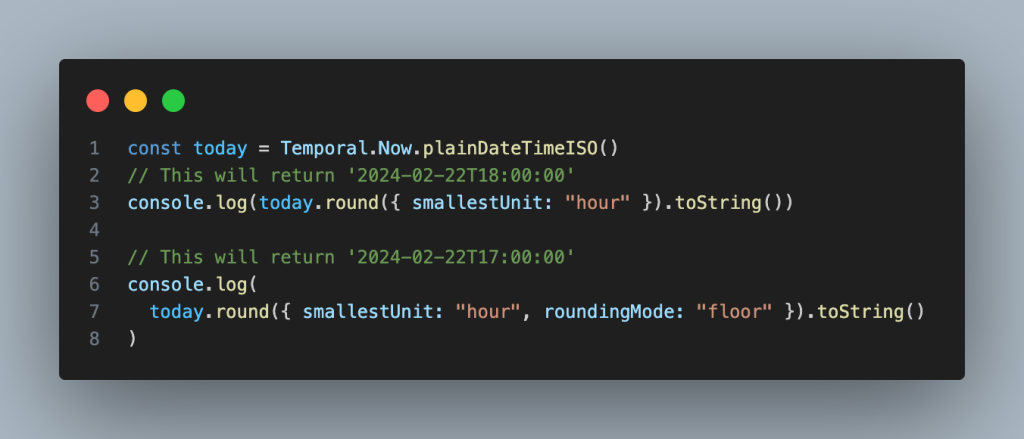
Để tùy chỉnh cách thực hiện làm tròn, bạn có thể sử dụng các tuỳ chọn smallestUnit, roundingIncrement, và roundingMode:

Total
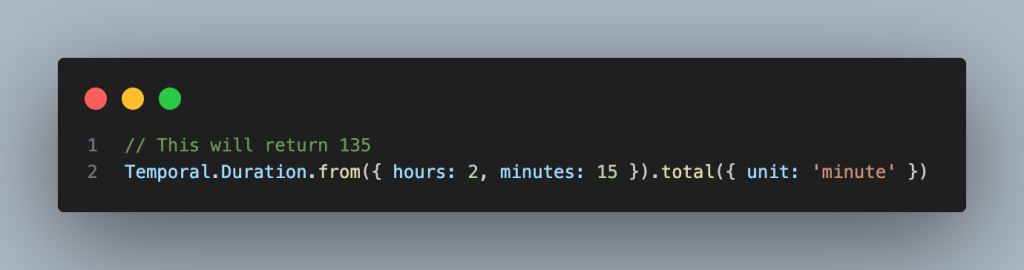
Cuối cùng nhưng không kém phần quan trọng, bạn cũng có thể dùng Temporal API để tính toán thời lượng thông qua việc sử dụng Temporal.Duration

Ở đây, tôi xây dựng một. đối tượng Duration có 2 giờ và 15 phút và muốn biết xem tổng số phút sẽ là bao nhiêu. Tất nhiên, bạn hoàn toàn có thể tự tuỳ chỉnh số giờ, phút, giây.
4. Kết luận
Date trong Javascript thực sự tồn tại rất nhiều vấn đề, nhưng với Temporal API, mỗi khi làm việc với ngày tháng bạn sẽ cảm thấy thật tuyệt vời.
Tham khảo: Temporal Date API Ultimate Guide, First Look at the Temporal API in JavaScript
Sona