Table of Contents
Giới thiệu
React là một công cụ mạnh mẽ sử dụng JavaScript để xây dựng web apps, nhưng cũng giống như tất cả những công nghệ khác đó là đều có một vài vấn đề mà developers sẽ gặp phải. Để quá trình phát triển được dễ dàng, việc nắm rõ các vấn đề thường gặp với React là một điều vô cùng quan trọng.
Trong bài viết này, chúng ta sẽ cùng nói về 4 vấn đề thú vị trong React coding, cùng với đó sẽ là các ví dụ đi kèm cũng như giải pháp cho từng vấn đề. Để dễ dàng tiếp cận hơn với người đọc, bài viết này sẽ không đi quá sâu vào phân tích, giải thích mà sẽ chỉ đưa ra những ví dụ tham khảo đơn giản.
Table of Contents
Evaluating with zero
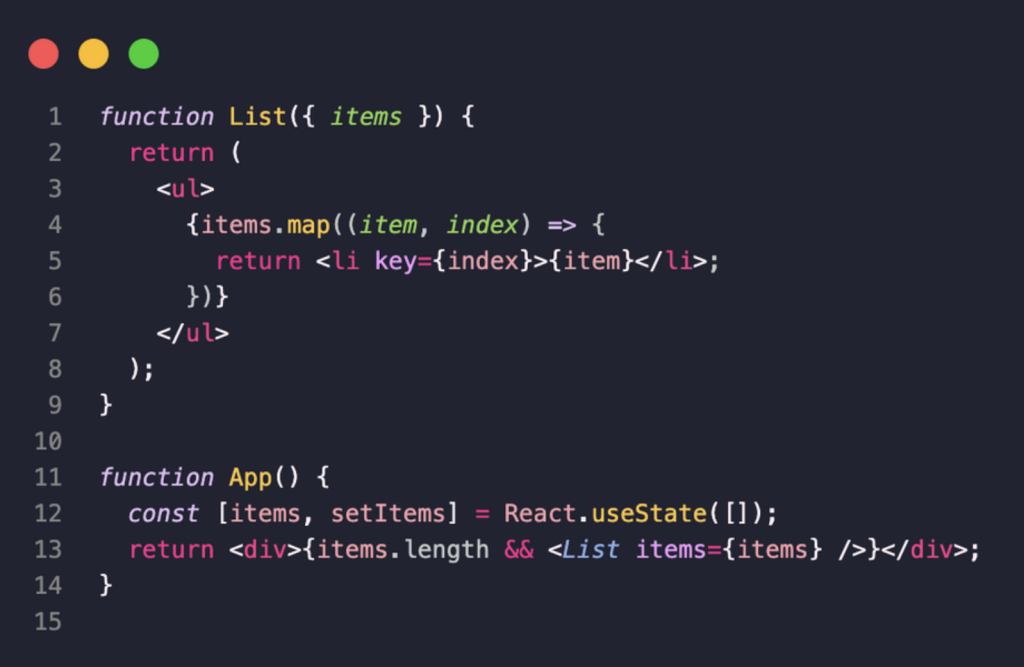
Đầu tiên, hãy nhìn vào ví dụ sau đây:

Mục tiêu của chúng ta là hiển thị một danh sách theo điều kiện. Chúng ta muốn render “List” khi mảng items có chứa ít nhất 1 phần tử. Tuy nhiên kết quả thực sự lại không giống như dự đoán, số ‘0’ được hiển thị ra giao diện người dùng.
Sở dĩ kết quả trả về như vậy là do khi chúng ta kiểm tra “items.length” trả về 0. Giá trị 0 được ngầm định hiểu là false trong JavaScript, kết hợp cùng với toán tử “&&” dẫn đến kết quả của cả biểu thức là “0” – một giá trị hợp lệ trong JSX.
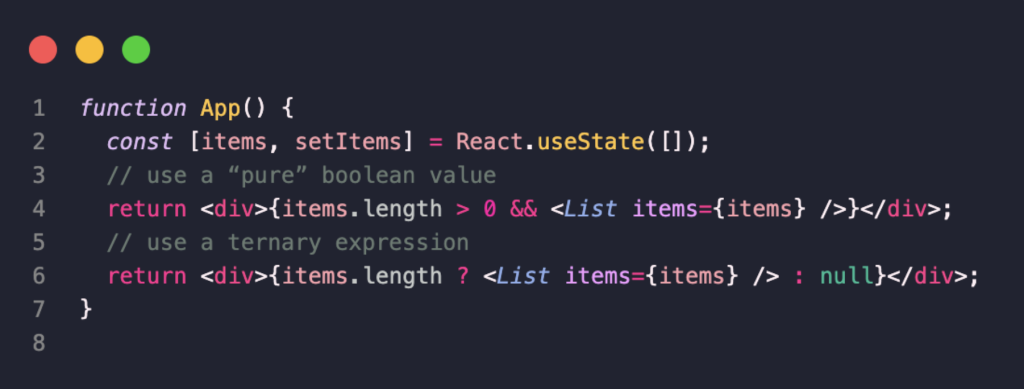
Giải pháp: Có thể sử dụng giá trị boolean “thuần tuý” hoặc biểu thức ba ngôi

Not generating keys
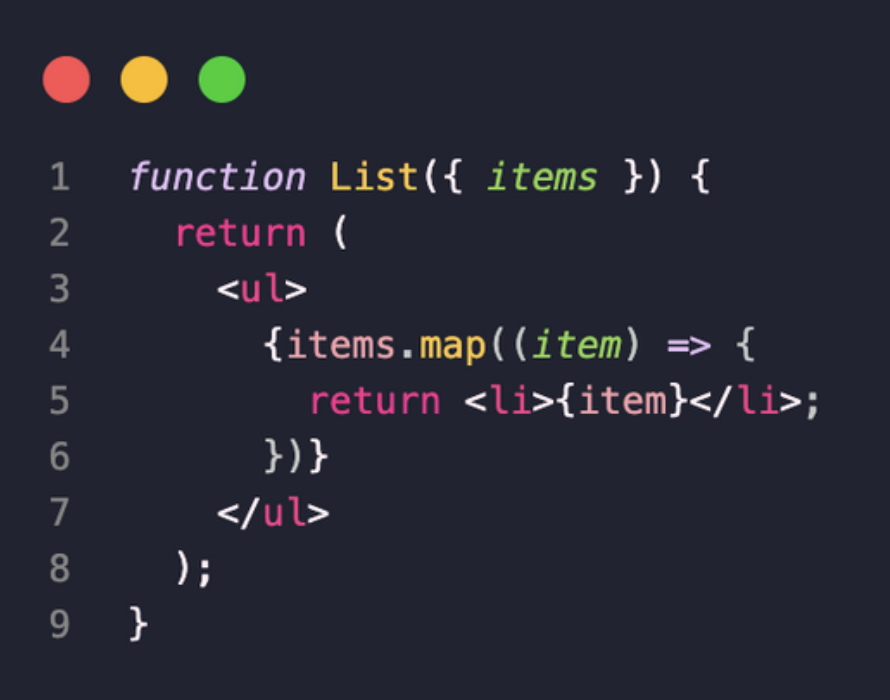
Phần lớn các trường hợp khi bạn gặp cảnh báo “Warning: Each child in a list should have a unique “key” prop.” là khi lặp qua dữ liệu bằng hàm “map”. Sau đây là một ví dụ về trường hợp này:

Chúng ta cần một giá trị “key” cho mỗi item khi nó được tạo thông qua “map” để giúp React cập nhật và quản lý các item trong danh sách một cách hiệu quả. Nó giúp đảm bảo mỗi item được xác định là duy nhất, tối ưu hóa hiệu suất và ngăn ngừa các sự cố rendering.
Nếu bạn tham khảo nguồn tài liệu trên mạng sẽ thấy nhiều nguồn gợi ý cách sử dụng index của mảng để gán vào giá trị key, tuy nhiên với tôi đây không phải giải pháp tốt. Cách này đôi khi có hiệu quả nhưng nó có thể gây ra một số vấn đề lớn trong những trường hợp khác.
Giải pháp: tạo ra một “unique ID” mỗi khi item mới được thêm vào danh sách (ví dụ có thể sử dụng uuid() để tạo id…). Có một điều cần phải chú ý, đó là việc chúng ta tạo ID để quản lý, cập nhật state. Do đó nên tránh trực tiếp sinh ID mới ngay trong “key={}” bởi vì việc này sẽ khiến key thay đổi mỗi khi render. Khi key thay đổi, React sẽ xây dựng lại các phần tử này, có khả năng gây ra các vấn đề nghiêm trọng về hiệu suất.
Accessing state after changing it
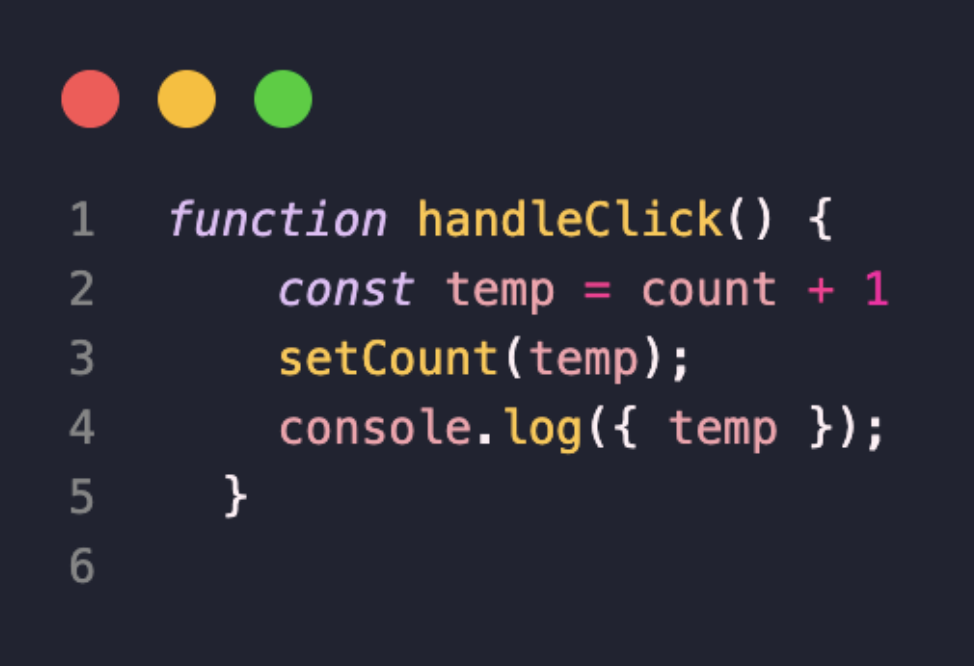
Ở đây chúng ta có một bộ đếm đơn giản hiển thị số đếm, mỗi khi click vào button thì số đếm sẽ được tăng lên.

Có một điều đáng lo ngại đó là số được hiện thị lại khác với số được log ra. Trong ví dụ trên, khi UI hiển thị là 1 thì ở phía console lại log ra 0. Vấn đề ở đây là hàm state-setter trong React như setCount là hàm bất đồng bộ. Khi setCount được gọi, nó không gán lại biến mà là lên lịch cập nhật.
Giải pháp: Chúng ta có thể gán giá trị vào một biến rồi truy cập đến biến đó

Async effect function
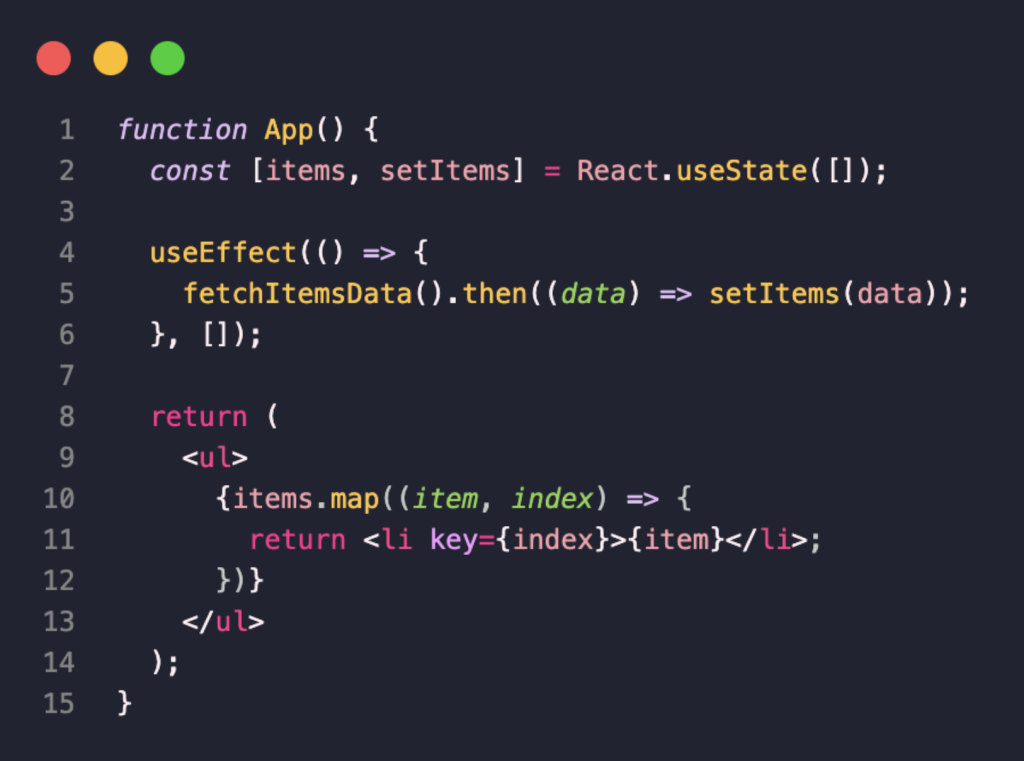
Dưới đây là một ví dụ khi chúng ta muốn lấy data từ API khi một component được tạo ra bằng cách sử dụng “useEffect” hook và từ khóa “await”.
Dưới đây chúng ta sẽ dùng useState hook khởi tạo state bằng [] rồi sử dụng nó để chứa giá trị trả về thông qua GET request.

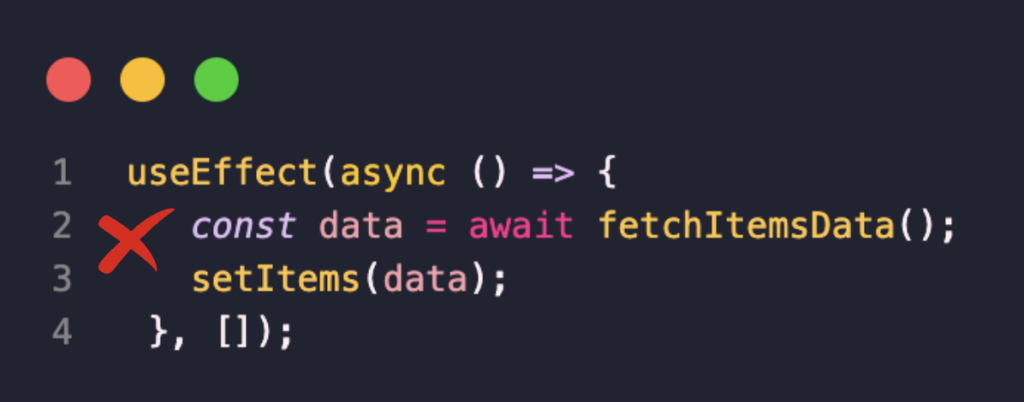
Khi component được tạo ra, chúng ta sẽ dùng `useEffect` hook gọi API để lấy items data. Lệnh gọi này trả về một Promise mà chúng ta xử lý bằng phương thức ‘.then()’. Bên trong block ‘.then()’, chúng ta trích xuất dữ liệu và sử dụng hàm setter ‘setItems()’ để cập nhật giá trị ‘items’. Áp dụng cách nghĩ này, chúng ta muốn áp dụng nó vào async function và kết hợp nó với câu lệnh await:

Cách tiếp cận này có hoạt động, nhưng tốt nhất bạn không nên sử dụng nó. Lí do là useEffect hook không mong đợi trả về một Promise. Nó muốn không có giá trị trả về hoặc trả về một cleanup function. Khi bạn sử dụng một hàm bất đồng bộ trong trường hợp này, nó có thể dẫn đến lỗi vì cleanup function có thể không bao giờ được gọi, từ đó dẫn đến các sự cố tiềm ẩn.
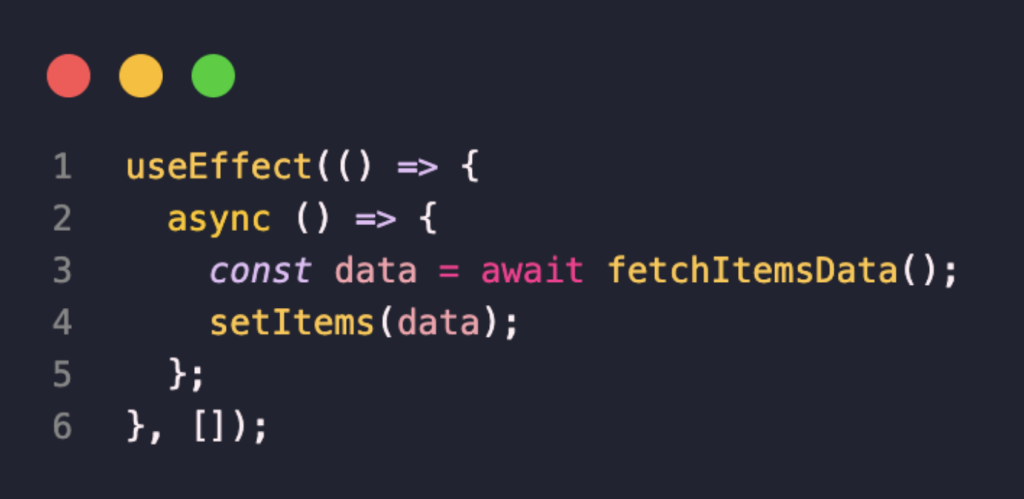
Giải pháp: sử dụng async function bên trong useEffect hook.

Kết luận
Tóm lại, React là một công cụ tuyệt vời để tạo các web app mạnh mẽ, hiệu suất cao. Tuy nhiên, giống như bất kỳ công nghệ nào, điều quan trọng là phải nắm bắt được các trạng thái của nó và tuân thủ các phương pháp tốt để có thể tận dụng tối đa. Trong bài viết này, chúng ta đã cùng nhau tìm hiểu một vài lỗi thường gặp mà tôi nghĩ rằng không phải ai cũng biết, các bạn có thể chủ động tìm hiểu thêm nhiều vấn đề khác trên mạng. Mong rằng những kiến thức trong bài viết này có thể giúp code của các bạn hoạt động hiệu quả, đáng tin cậy và dễ bảo trì hơn.
QuynhNN