Table of Contents
Table of Contents
Giới thiệu về bảo mật React
Đa số các lập trình viên mới trong lĩnh vực Frontend thường đối mặt với những thách thức về bảo mật khi phát triển ứng dụng React. Đây không chỉ là vấn đề riêng biệt của React mà còn tồn tại trong toàn bộ thị trường lập trình Frontend. Thường người ta có quan điểm rằng chỉ có các thành phần Backend hoặc các hệ thống mới cần quan tâm đến bảo mật, nhưng thực tế không phải như vậy. Trong bài viết sau đây, tôi sẽ chỉ ra những lỗ hổng bảo mật phổ biến trong React và đưa ra các giải pháp cho mỗi trường hợp.
1. Tấn công XSS
React có dễ bị tấn công bởi kịch bản cross-site scripting (XSS) không?
React mặc định được thiết kế để chống lại các cuộc tấn công dễ dàng. Tuy nhiên, nhà phát triển có thể kích hoạt những tùy chọn làm cho nó dễ bị tấn công bởi cross-site scripting (XSS).
Làm cách nào tôi có thể ngăn chặn các cuộc tấn công React XSS?
React tự động bảo vệ chống XSS bằng cách sử dụng cú pháp liên kết dữ liệu JSX {}. Điều này đảm bảo rằng các giá trị được đưa vào các phần tử sẽ được tự động làm sạch để ngăn chặn các cuộc tấn công XSS. Lưu ý rằng sự bảo vệ chỉ áp dụng cho việc hiển thị nội dung văn bản, không bao gồm các thuộc tính HTML.
Vì vậy, hãy sử dụng cú pháp liên kết dữ liệu JSX {}, để đảm bảo an toàn và ngăn chặn cuộc tấn công XSS.
Làm điều này:

Đừng làm điều này:

2. Hãy cẩn trọng với các URL độc hại và việc chèn tập lệnh dựa trên URL
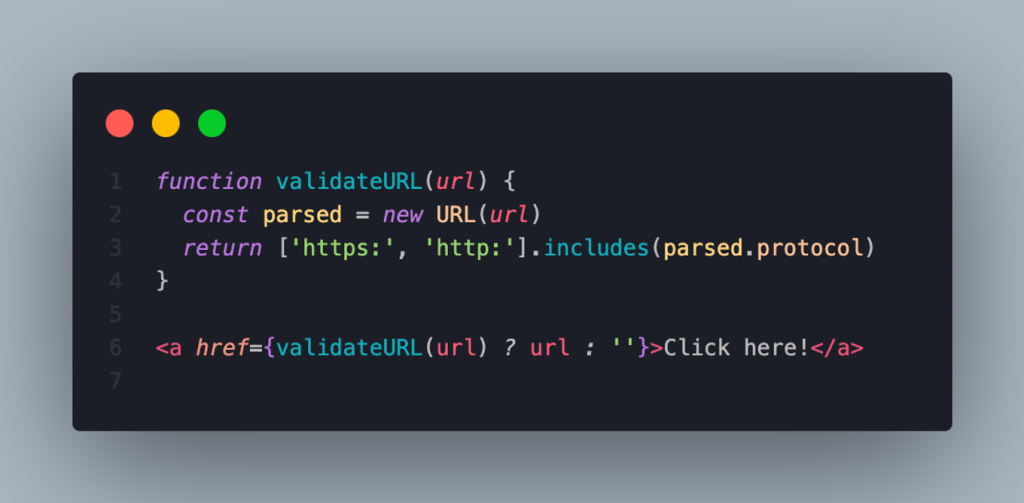
Cần lưu ý rằng URL có thể chứa nội dung tập lệnh động thông qua giao thức javascript:. Để tránh việc chèn tập lệnh dựa trên URL, hãy sử dụng xác thực để đảm bảo rằng các liên kết của bạn chỉ sử dụng giao thức http: hoặc https:. Bạn có thể đạt được việc xác thực URL bằng cách sử dụng chức năng phân tích cú pháp URL gốc và so khớp thuộc tính giao thức được phân tích cú pháp với một danh sách các giao thức được cho phép.
Làm điều này:

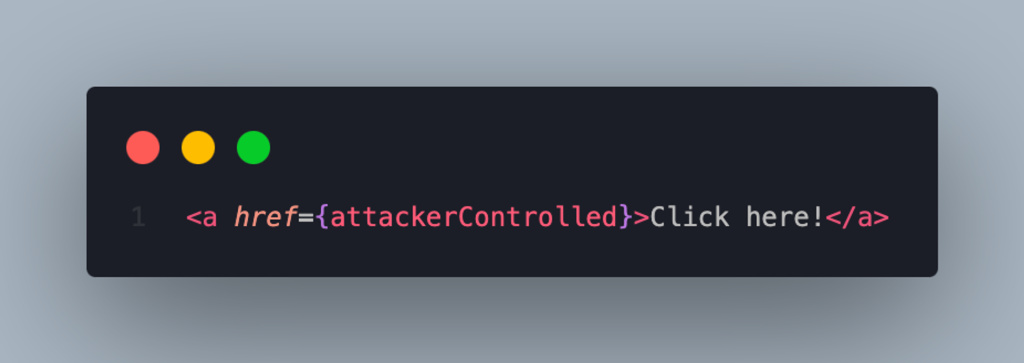
Đừng làm điều này:

3. Dọn dẹp và hiển thị HTML
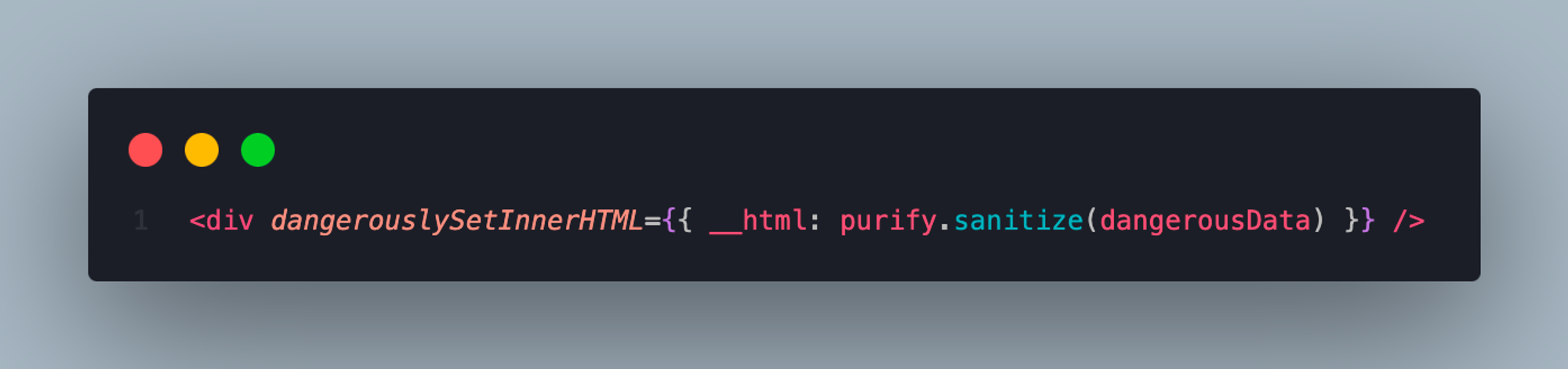
Có thể chèn HTML trực tiếp vào các nút DOM được hiển thị bằng cách sử dụng dangerouslySetInnerHTML. Bất kỳ nội dung nào được chèn theo cách này đều phải được làm sạch trước. Sử dụng thư viện làm sạch nội dung giống như dompurify trên bất kỳ giá trị nào trước khi đặt chúng vào dangerouslySetInnerHTML giá trị.
Sử dụng dompurify khi chèn HTML vào DOM.
Làm điều này:

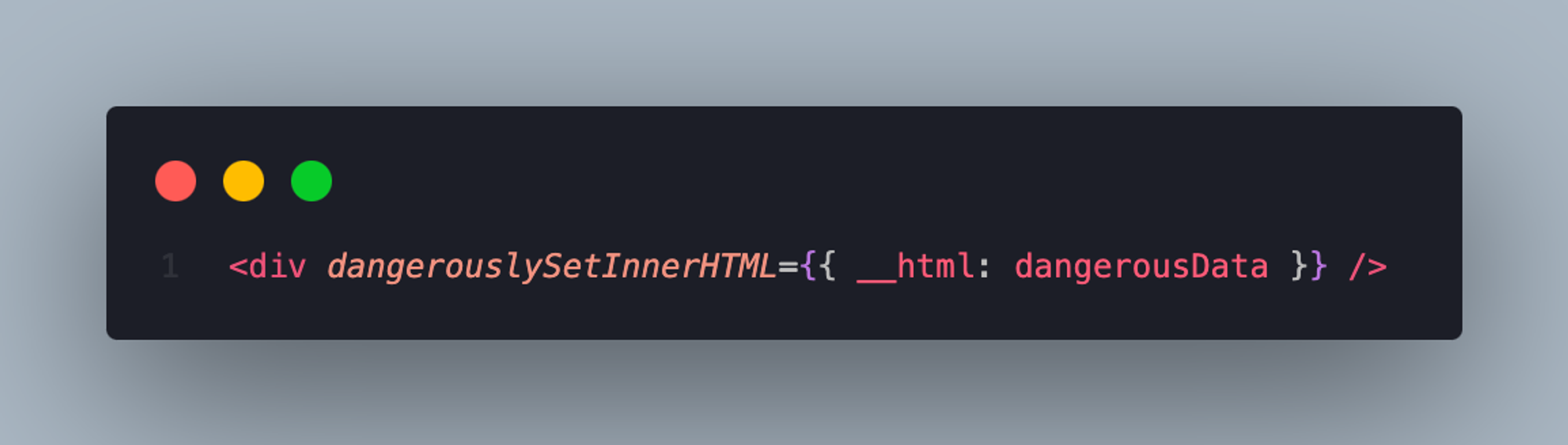
Đừng làm điều này:

4. Tránh truy cập DOM trực tiếp
Luôn tránh truy cập DOM để đưa nội dung trực tiếp vào các nút DOM. Nhưng nếu bạn phải làm như vậy, hãy sử dụng dangerouslySetInnerHTML để chèn HTML và vệ sinh nó trước khi chèn bằng cách sử dụng dompurify (cách làm giống phương pháp bên trên).
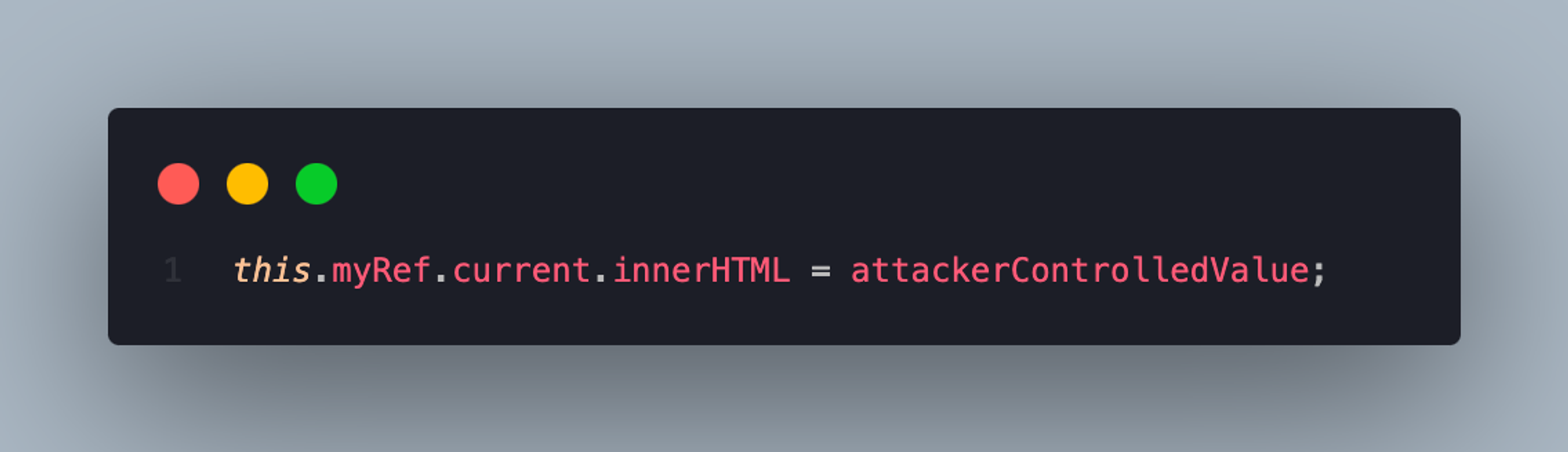
Tránh sử dụng ref và findDomNode() truy cập các phần tử DOM được hiển thị để chèn trực tiếp nội dung thông qua innerHTML các thuộc tính hoặc phương thức tương tự.
Đừng làm điều này:

5. Đảm bảo an toàn cho server-side rendering
Liên kết dữ liệu sẽ cung cấp khả năng làm sạch nội dung tự động khi sử dụng các chức năng hiển thị phía máy chủ như ReactDOMServer.renderToString() và ReactDOMServer.renderToStaticMarkup().
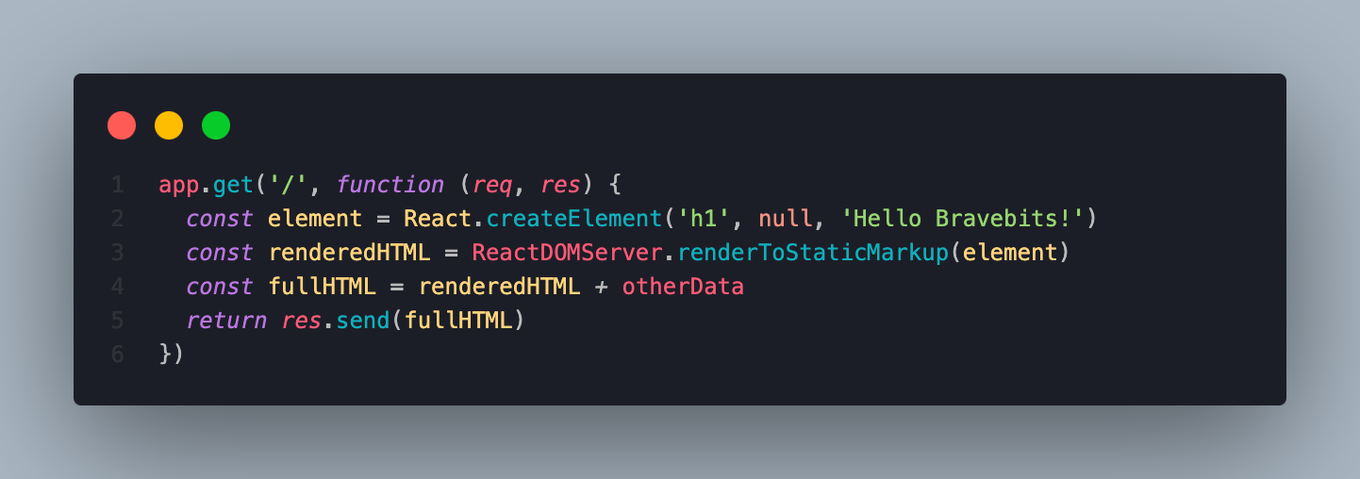
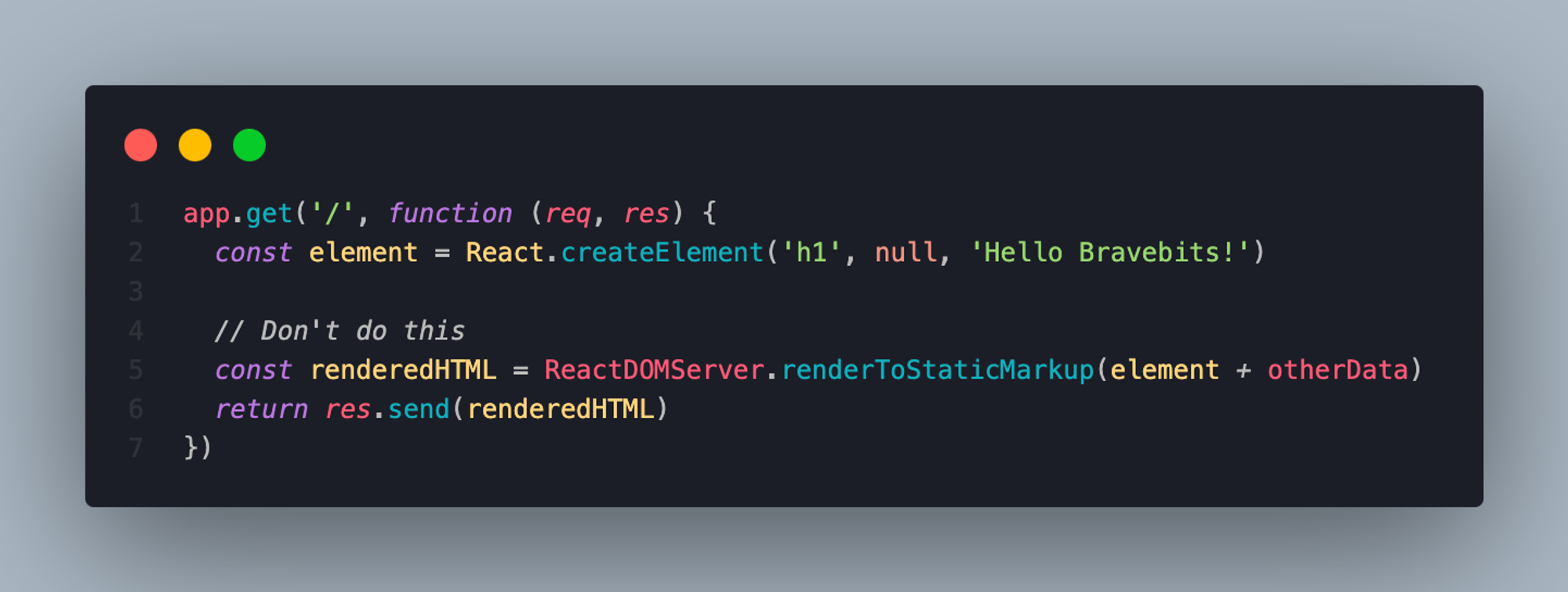
Tránh nối các chuỗi vào đầu ra renderToStaticMarkup() trước khi gửi dữ liệu đến máy khách để an toàn hơn trước tấn công XSS.
Làm điều này:

Đừng làm điều này:

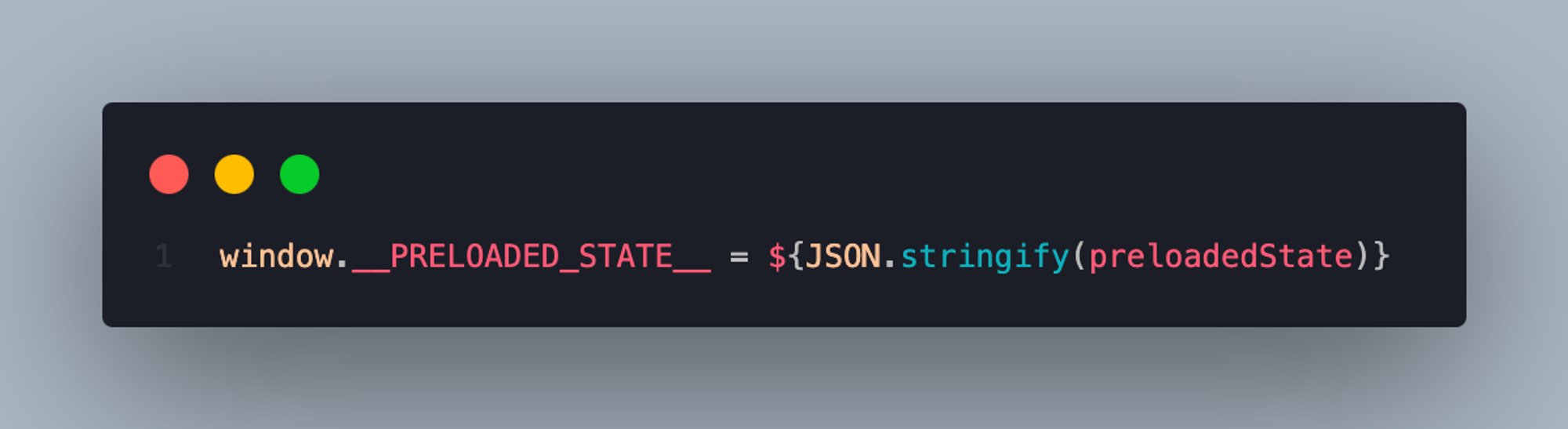
6. Tránh các cuộc tấn công chèn JSON
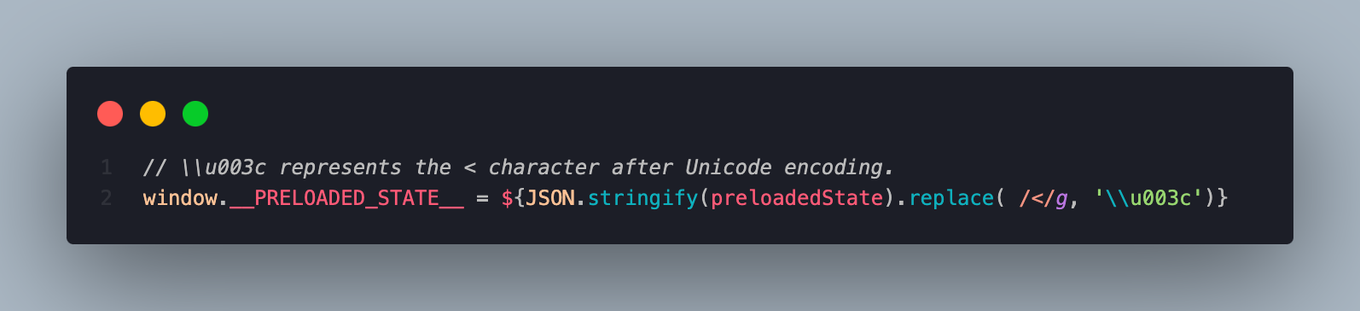
Việc gửi dữ liệu JSON cùng với các trang React được hiển thị phía máy chủ là điều phổ biến. Luôn thoát các giá trị quan trọng của HTML khỏi JSON bằng các ký tự tương đương lành tính. Ký tự đó là: <
Làm điều này:

Đừng làm điều này:

Lời kết:
Bảo mật là yếu tố cực kỳ quan trọng trong việc phát triển ứng dụng React, đảm bảo an toàn cho dữ liệu và bảo vệ người dùng khỏi các cuộc tấn công. Việc tuân thủ các biện pháp bảo mật đúng cách là một phần không thể thiếu trong quy trình phát triển một ứng dụng React đáng tin cậy và an toàn. Mục tiêu cuối cùng của chúng ta là bảo vệ chính chúng ta và khách hàng của chúng ta.
Billy