Table of Contents
Luồng dữ liệu đơn hướng có thể là một khái niệm cơ bản trong thế giới lập trình React. Nó đề cập đến ý tưởng rằng dữ liệu trong một ứng dụng React chỉ nên chảy theo một hướng, từ các thành phần cha xuống các thành phần con của chúng. Cách tiếp cận quản lý thông tin này là tổng hợp những ảnh hưởng quan trọng đến việc thực thi, khả năng tồn tại và khả năng tái sử dụng của các ứng dụng React. Trong bài blog công nghệ tháng này, chúng ta sẽ cùng nghiên cứu xem, luồng dữ liệu đơn hướng là gì, tại sao nó quan trọng và cách áp dụng nó một cách hoàn hảo trong các dự án React của bạn.
Table of Contents
Luồng dữ liệu đơn hướng là gì?
Trong React, dữ liệu thường được truyền từ component cha cấp cao nhất đến các component con của nó. Cách tiếp cận này đảm bảo rằng các luồng thông tin một cách có dự đoán và có tổ chức. Khi một thành phần cha cập nhật state của nó, nó sẽ hiển thị lại các thành phần con của nó, chuyển dữ liệu mới xuống dưới dạng props. Bằng cách này, mỗi thành phần con chỉ nhận được dữ liệu cần thiết mà không có bất kỳ dữ liệu thừa nào. Bằng cách giới hạn luồng dữ liệu theo một hướng duy nhất, chúng ta có thể duy trì sự tách biệt rõ ràng các mối quan tâm, với mỗi thành phần chịu trách nhiệm về state và hành vi riêng của nó.
Tại sao luồng dữ liệu một chiều lại quan trọng?
Có một số lý do tại sao luồng dữ liệu một chiều là điều cần thiết trong phát triển React. Một trong những lợi ích chính là cải thiện hiệu suất. Khi dữ liệu được truyền xuống dưới dạng props, React có thể quản lý quá trình kết xuất (rendering) hiệu quả hơn, chỉ cập nhật các components đã thực sự thay đổi. Điều này có thể làm giảm đáng kể khối lượng công việc mà React cần làm khi cập nhật giao diện người dùng, dẫn đến các ứng dụng nhanh hơn và phản hồi nhanh hơn.
Một lợi ích khác của luồng dữ liệu đơn hướng là cải thiện khả năng bảo trì. Bằng cách giới hạn luồng dữ liệu theo một hướng duy nhất, chúng ta có thể tạo ra một codebase có tổ chức và có cấu trúc hơn. Mỗi thành phần chịu trách nhiệm cho một tổ hợp con cụ thể của chức năng trong ứng dụng, với một sự phân cách rõ ràng. Điều này giúp bạn dễ dàng gỡ lỗi (debug) các vấn đề và sửa đổi code mà không vô tình ảnh hưởng đến các phần khác của ứng dụng.
Cuối cùng, luồng dữ liệu một chiều cũng có thể cải thiện khả năng tái sử dụng code của bạn. Bằng cách chia nhỏ ứng dụng của bạn thành các components nhỏ hơn, nhiều modules hơn, bạn có thể tạo một thư viện các khối components có thể tái sử dụng, có thể được kết hợp theo nhiều cách khác nhau để tạo các ứng dụng mới. Điều này có thể giúp bạn tiết kiệm thời gian và công sức về lâu dài, vì bạn có thể tận dụng code hiện có thay vì bắt đầu lại từ đầu với mỗi dự án mới.
Làm thế nào để cải tiến luồng dữ liệu đơn hướng trong React?
Việc triển khai luồng dữ liệu đơn hướng trong các dự án React của bạn yêu cầu tuân theo một vài phương pháp sau đây:
Truyền dữ liệu xuống dưới dạng props: Như đã đề cập trước đó, dữ liệu nên được truyền từ component cha cấp cao nhất đến các component con của nó dưới dạng props. Điều này đảm bảo rằng dữ liệu chảy theo cách có thể dự đoán và có tổ chức.
Chẳng hạn:
Giả sử chúng ta có một ứng dụng hiển thị danh sách sách và khi người dùng nhấp vào tên sách, nó sẽ hiển thị chi tiết của cuốn sách theo dạng Modal. Chúng ta có thể chia ứng dụng này thành ba components:
- `BookList` – Hiển thị danh sách sách
- `BookListItem` – Hiển thị một mục sách riêng lẻ trong danh sách và xử lý sự kiện nhấp chuột để mở modal sách
- `BookModal` – Hiển thị modal sách và hiển thị chi tiết sách
Dưới đây là code cho các components này, hãy xem chúng sẽ trông như thế nào:

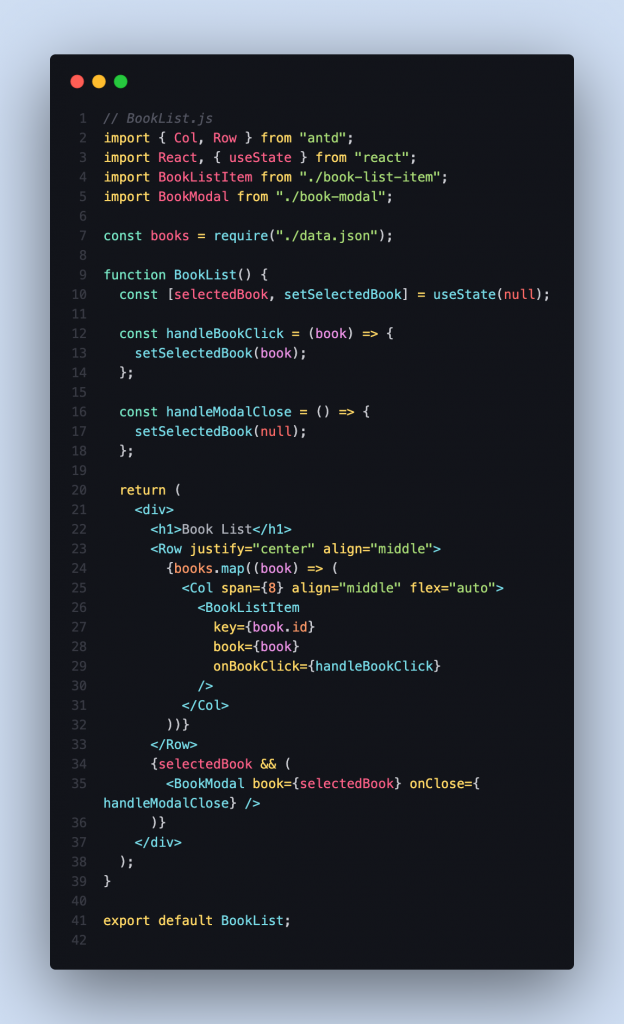
Trong component BookList này, chúng ta định nghĩa một mảng sách và sử dụng useState hook để theo dõi sách đã chọn. Chúng ta hiển thị từng book trong mảng bằng cách sử dụng component BookListItem và truyền book và hàm onBookClick làm props. Khi người dùng nhấp vào một cuốn sách bất kỳ, chúng ta đặt sách đã chọn bằng hàm setSelectedBook và hiển thị thành phần BookModal chuyển selectedBook và hàm onClose làm props.

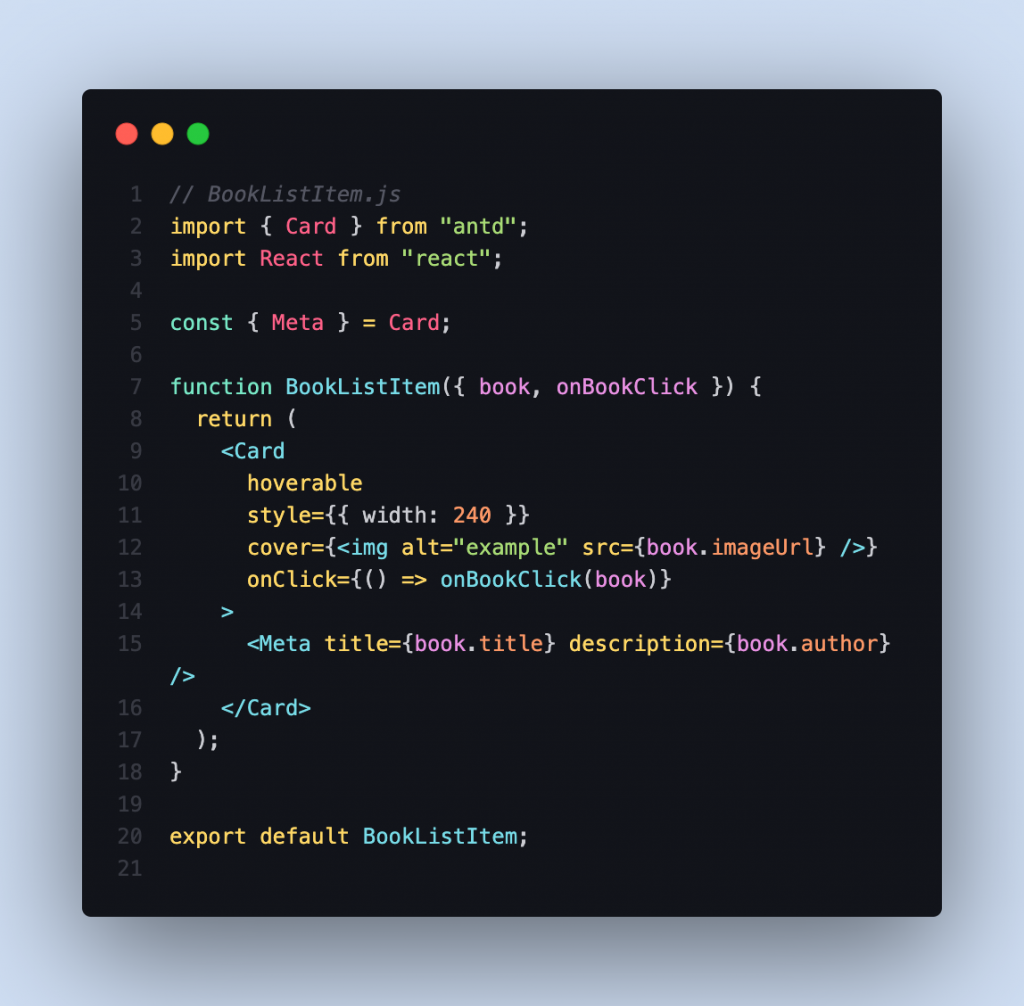
Trong thành phần BookListItem này, chúng tôi hiển thị tên sách và tác giả và xử lý sự kiện click bằng cách gọi hàm onBookClick được truyền dưới dạng props với đối tượng book hiện tại.

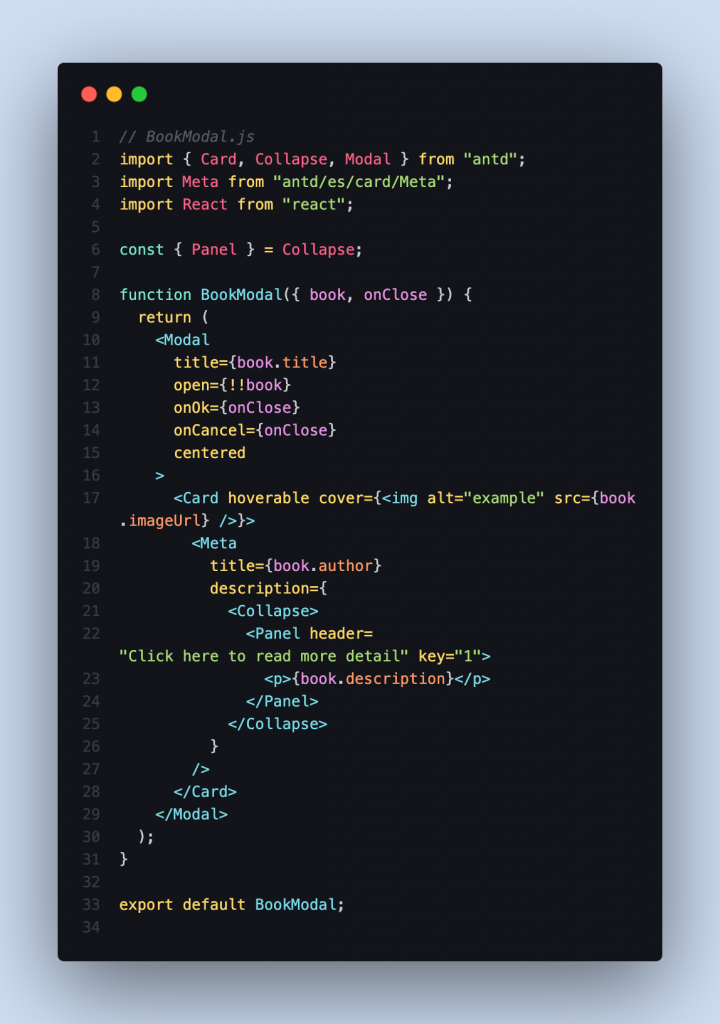
Trong thành phần BookModal này, chúng tôi hiển thị chi tiết sách và nút đóng. Khi nút đóng được nhấp, chúng ta gọi hàm onClose được truyền như một prop để đóng modal.
Nhìn chung, ví dụ này cho thấy cách truyền dữ liệu dưới dạng prop từ component BookList đến BookListItem và các component BookModal để hiển thị danh sách sách và chi tiết sách theo dạng modal khi nhấp vào. Cách tiếp cận này làm cho code có tính modular hơn và có thể tái sử dụng, và cho phép chia sẻ dữ liệu dễ dàng giữa các components.
Tóm lại, truyền dữ liệu xuống dưới dạng props là một khái niệm cơ bản trong React cho phép các components giao tiếp và chia sẻ dữ liệu với nhau. Nó cho phép tạo ra các thành phần modular, có thể tái sử dụng có thể được sử dụng trong các component khác nhau của ứng dụng, và giúp quản lý và duy trì các ứng dụng phức tạp một cách dễ dàng hơn.
Sử dụng callback để sửa đổi dữ liệu: Khi một component con cần sửa đổi dữ liệu, nó sẽ gọi callback thích hợp được chuyển đến nó như một prop. Callback nên sửa đổi dữ liệu trong component cấp cao nhất, sau đó sẽ cập nhật các component con với dữ liệu mới.
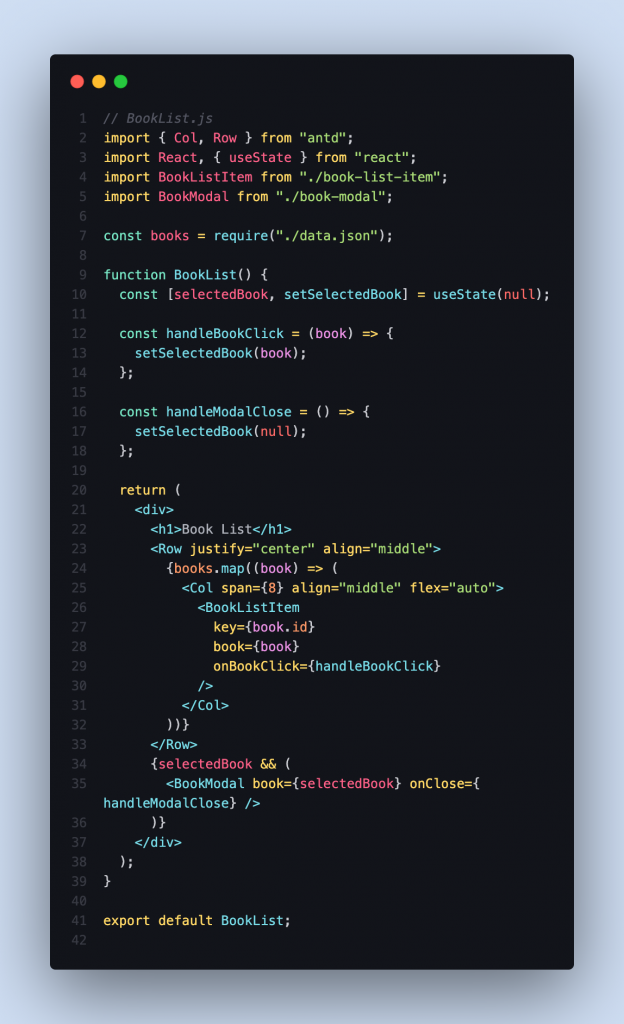
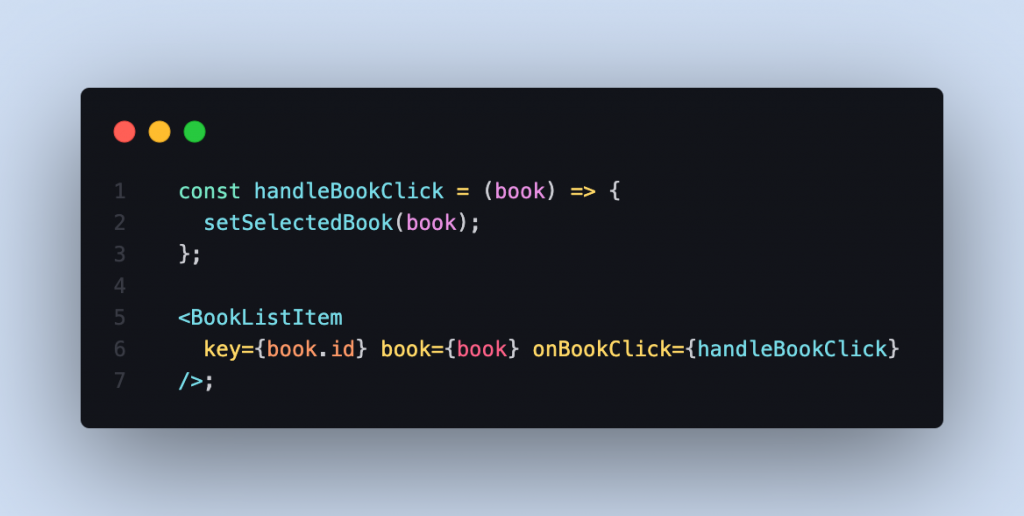
Dưới đây là ví dụ về cách sử dụng callback để sửa đổi dữ liệu trong component BookList:

Trong component BookList, chúng ta định nghĩa hai hàm callback: handleBookClick và handleModalClose.
handleBookClick được truyền xuống như một prop cho mỗi component BookListItem. Khi một mục sách được bấm, hàm handleBookClick được gọi với sách đã chọn làm đối số. Hàm này sau đó đặt trạng thái selectedBook trong component BookList thành sách đã chọn, kích hoạt re-render component.

handleModalClose được truyền lại như một prop cho component BookModal. Khi người dùng đóng modal, hàm handleModalClose được gọi, đặt state selectedBook trở lại null, đóng modal một cách hiệu quả.

Các phương pháp hay nhất để thiết kế luồng dữ liệu trong React
Khi triển khai luồng dữ liệu đơn hướng trong ứng dụng React, điều quan trọng là phải tuân theo các phương pháp hay nhất để đảm bảo rằng code của bạn được tổ chức, hiệu quả và có thể duy trì. Dưới đây là một số mẹo giúp bạn thiết kế luồng dữ liệu hiệu quả:
Giữ state ở component có cấp bậc cao nhất
Trong luồng dữ liệu một chiều, tất cả state phải được sở hữu và quản lý bởi một component cấp cao nhất,chẳng hạn như component cha trong hệ thống phân cấp component. Điều này cho phép chia sẻ dữ liệu dễ dàng và đảm bảo rằng tất cả các component con luôn được cập nhật với trạng thái mới nhất. Nếu bạn cần sửa đổi state trong component con, bạn nên sử dụng callback để cập nhật state trong component cha.
Sử dụng các thành phần thuần túy (Pure Component) hoặc ghi nhớ
Để tối ưu hóa hiệu suất render, bạn nên sử dụng các component thuần túy hoặc kỹ thuật ghi nhớ để ngăn chặn việc re-render không cần thiết. Các compoent thuần túy là các component chỉ hiển thị khi prop hoặc state của chúng thay đổi. Ghi nhớ là một kỹ thuật để lưu vào bộ nhớ đệm kết quả của các tính toán đắt tiền để chúng không cần phải lặp lại một cách không cần thiết.
Tránh quản lý state một cách phức tạp
Trong một số trường hợp, bạn có thể gặp phải các tình huống quản lý state phức tạp, chẳng hạn như xử lý nhiều nguồn state hoặc quản lý state trên nhiều component. Trong những trường hợp này, điều quan trọng là tránh các giải pháp quá phức tạp và thay vào đó tập trung vào việc giữ cho code của bạn đơn giản và dễ hiểu. Cân nhắc sử dụng các công cụ như Redux hoặc MobX nếu nhu cầu quản lý state của bạn đặc biệt phức tạp.
Sử dụng quy ước đặt tên nhất quán
Để làm cho code của bạn dễ hiểu và dễ bảo trì hơn, điều quan trọng là sử dụng quy ước đặt tên nhất quán cho các component, props và statei của bạn. Cân nhắc sử dụng quy ước đặt tên phản ánh mục đích hoặc chức năng của từng component hoặc thành phần dữ liệu, và tránh sử dụng các tên chung chung như “data” hoặc “value” có thể gây nhầm lẫn.
Kiểm tra kỹ luồng dữ liệu của bạn
Cuối cùng, điều quan trọng là phải kiểm tra luồng dữ liệu của bạn một cách kỹ lưỡng để đảm bảo rằng nó hoạt động như mong đợi và không gây ra lỗi hoặc lỗi cho ứng dụng của bạn. Cân nhắc sử dụng các bài test, kiểm thử, kiểm tra tích hợp hoặc kiểm tra đầu cuối để xác minh rằng luồng dữ liệu của bạn đang hoạt động chính xác..
Bằng cách làm theo các phương pháp hay nhất này, bạn có thể đảm bảo rằng ứng dụng React của bạn được thiết kế tốt, hiệu quả và dễ bảo trì.
Kết luận
Trong bài viết công nghệ tháng này, chúng ta đã tìm hiểu khái niệm luồng dữ liệu đơn hướng trong React và tại sao nó lại quan trọng để xây dựng các ứng dụng có thể mở rộng và duy trì. Chúng ta cũng đã xem xét cách triển khai luồng dữ liệu đơn hướng trong React bằng cách sử dụng state ở component cấp cao nhất, callback và các kỹ thuật khác. Cuối cùng, chúng ta đã thảo luận về một số mẹo thực tiễn tốt nhất để thiết kế luồng dữ liệu trong React, bao gồm giữ state ở component có mức cao nhất, sử dụng các component thuần túy, tránh quản lý state phức tạp, sử dụng quy ước đặt tên nhất quán và kiểm tra code của bạn kỹ lưỡng.
Bằng cách tuân theo các nguyên tắc và kỹ thuật này, bạn có thể xây dựng các ứng dụng React dễ hiểu, dễ bảo trì và mở rộng quy mô. Cho dù bạn là người mới bắt đầu hay nhà phát triển React có kinh nghiệm, luồng dữ liệu một chiều là một công cụ mạnh mẽ có thể giúp bạn xây dựng các ứng dụng tốt hơn với ít phức tạp hơn và linh hoạt hơn.
Để biết thêm chi tiết, vui lòng xem tại đây. Một lần nữa, cảm ơn rất nhiều vì đã đọc bài viết công nghệ này.
PhucDDH