Table of Contents
Table of Contents
Mở đầu
Cache không còn là một từ quá xa lạ đối với một lập trình viên web. Chúng ta hay nghe tới nó khi xử lý các yêu cầu truy vấn ở phía máy chủ khi xử lý các yêu cầu có tính thường xuyên và lặp dữ liệu. Đối với việc xử lý yêu cầu lấy dữ liệu từ phía máy chủ, đôi khi cũng trả về các phản hồi dữ liệu lặp lại, tốn kha khá thời gian nhận yêu cầu ở phía Front-end. Để tối ưu điều đó, đôi khi chúng ta cũng cần cache lại các network request ở phía Front-end, giúp tối ưu yêu cầu truy xuất dữ liệu ở cả 2 phía.
Ý tưởng vô cùng đơn giản, có một bộ nhớ cache, có thể lưu trữ các đối tượng thuộc bất kỳ loại nào. Sau đó, làm mất hiệu lực của chúng nếu khoảng thời gian dài hơn thời gian lưu trữ chúng đã quá hạn.
Cách triển khai
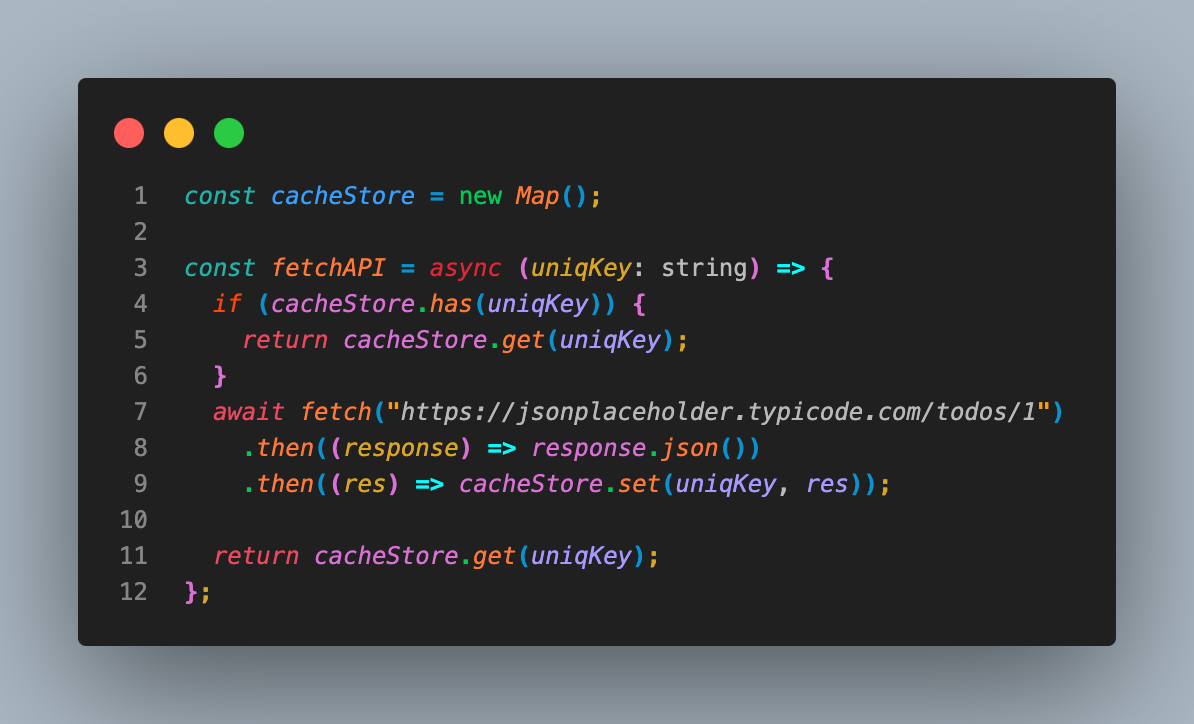
Theo như ý tưởng trên, chúng ta sẽ tạo 1 function để fetch API và 1 object để lưu trữ kết quả theo cách như sau:

Trước khi fetch API, chúng ta sẽ check trong Object cacheStore có tồn tại uniqKey mà chúng ta gán cho data đã cached trước đó hay không.
- Nếu có thì trả về kết quả được gán với uniqKey đó
- Nếu không thì sẽ thực thi hàm fetch API và lưu kết quả trả về vào cacheStore
Tuy nhiên, function này sẽ chỉ trả về cached data khi hàm fetch được thực thi xong. Hiểu đơn giản là, khi bạn fetch lần 1 xong hoàn toàn, thì lần fetch thứ 2 và 3 sẽ dùng được cached data của lần 1. Còn khi mà bạn thực hiện cả 3 lần fetch cùng 1 lúc, nó sẽ không sử dụng được cached của lần 1, và sẽ trigger cả 3 hàm fetch trong Network.


Do đó, chúng ta cần 1 cách xử lí khác để khi call nhiều functions cùng 1 lúc thì sẽ chỉ có 1 hàm fetch được thực thi và toàn bộ functions sẽ có chung 1 data.

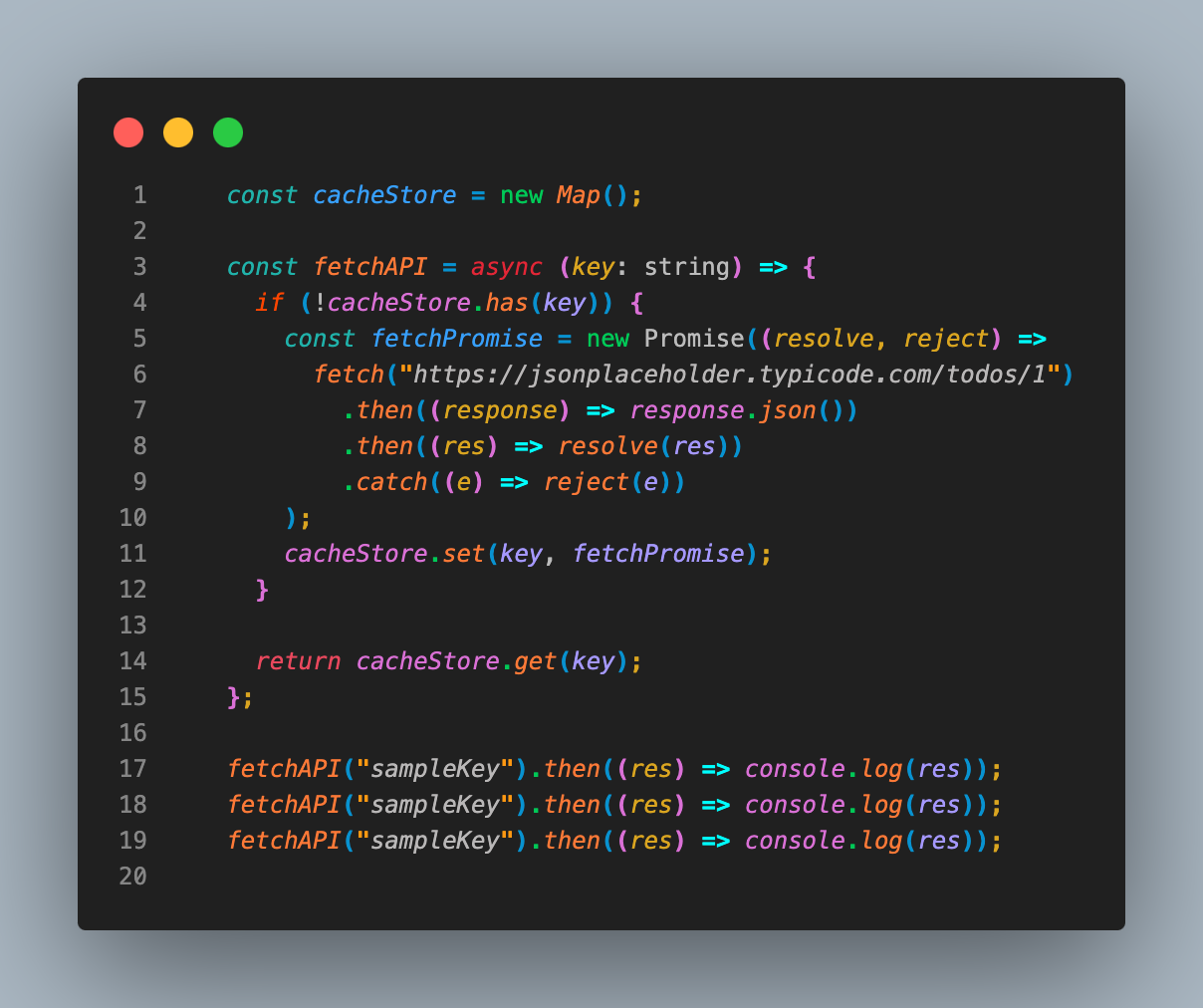
Vẫn hướng đi cũ là lưu data và Object cacheStore. Tuy nhiên, thay vì lưu kết quả trả về của hàm fetch, chúng ta sẽ lưu 1 executed function vào cacheStore. Ở đây, khi khai báo new Promise(), chúng ta đã execute hàm fetch bên trong Promise này và lưu kết quả được resolve và reject bởi Promise. Do đó, khi gọi nhiều lần hàm fetchAPI(), chúng đều lấy chung kết quả của 1 promise và không trigger thêm 1 hàm fetch bên trong promise đấy.
Như kết quả dưới đây, khi call cùng lúc 3 lần fetchAPI(), chúng ta sẽ có 3 lần kết quả được console.log() và chỉ 1 lần fetch trên Network.


Kết luận
Sau ví dụ đơn giản trên, chúng ta đã hiểu được ý tưởng và cách xử lí cho việc cache data từ phía client. Tuy nhiên, việc triển khai cache cần được thực hiện một cách cẩn thận để đảm bảo tính nhất quán và độ tin cậy của dữ liệu. Cần phải xác định đúng thời gian tồn tại của cache (TTL – Time to Live) để đảm bảo dữ liệu không bị cũ, và áp dụng các chiến lược làm mới cache (cache invalidation) khi cần thiết.
Tóm lại, cache dữ liệu lấy từ API không chỉ giúp tối ưu hóa hiệu suất của ứng dụng mà còn nâng cao trải nghiệm người dùng. Việc áp dụng các phương pháp cache một cách hợp lý sẽ đem lại lợi ích lớn cho cả người dùng và nhà phát triển, giúp ứng dụng hoạt động hiệu quả và đáng tin cậy hơn.