Table of Contents
Infinite Loading là một kỹ thuật giúp tối ưu hoá hiệu năng cho việc trình diễn một danh sách lớn rất nhiều phần tử. Đặc biệt khi nó là một danh sách động, data được gọi về thông qua api. Infinite Loading chính là một loại phân trang đặc biệt. Sự kiện kéo thêm dữ liệu được kích hoạt khi cuộn đến phần tử cuối cùng thay vì click vào nút tiếp theo. Thông thường chúng ta thực hiện Infinite Loading với sự kiện cuộn, nhưng để tối ưu, trong bài viết này, hãy cùng nhau khám phá một kỹ thuật nâng cao hơn cùng Intersection Observer.
Table of Contents
I. Ý tưởng

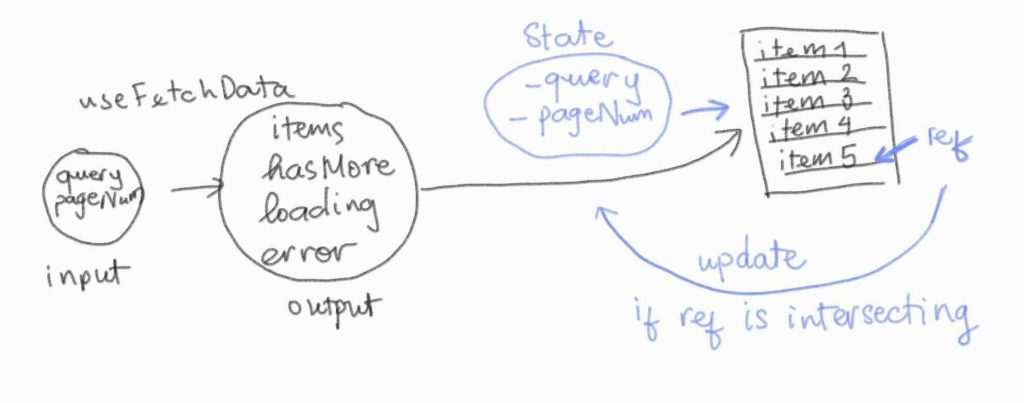
- Sử dụng Intersection Observer thay vì Javascript scroll event. Khi cuộn đến phần tử cuối cùng, state (query, pageNum) sẽ được update
- useFetchData: kéo và xử lý dữ liệu mỗi khi state (query, pageNum) cập nhật và trả về 4 thông tin: loading, error, data, hasMore
- Api: gọi dữ liệu từ server
II. Ví dụ
Bước 1
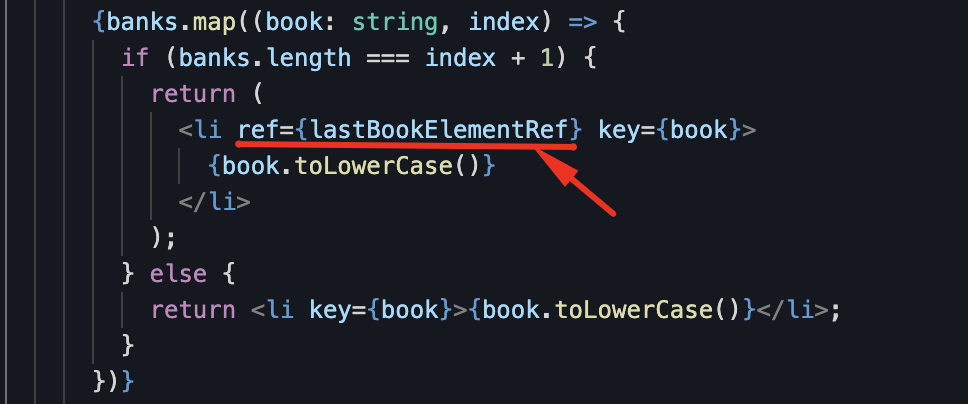
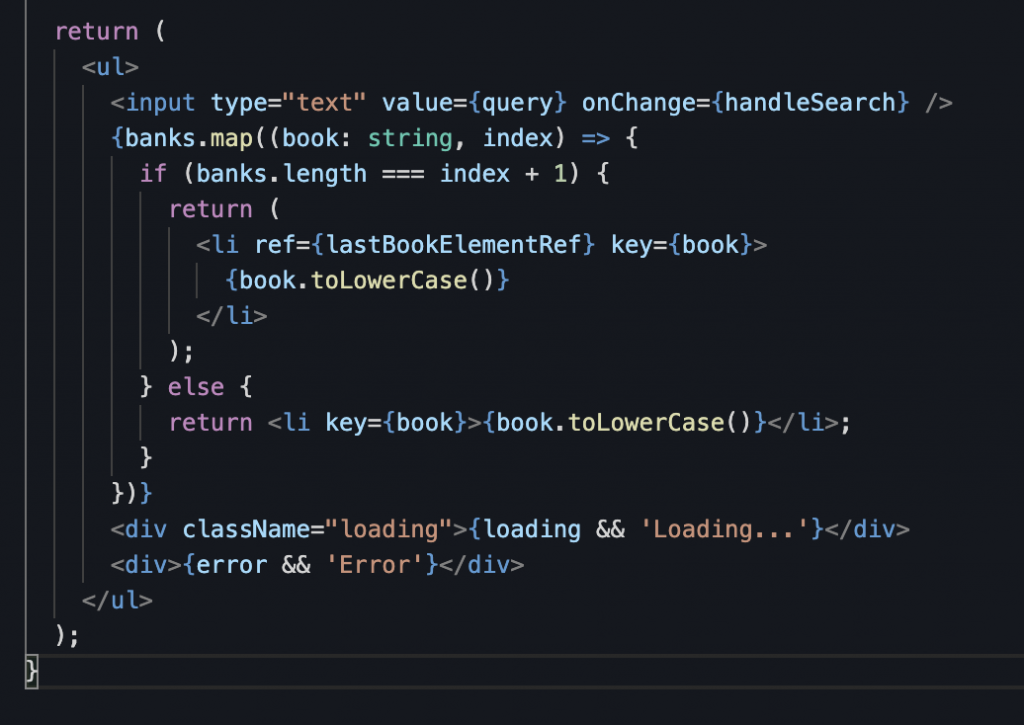
- Gán ref cho phần tử cuối cùng khi render danh sách

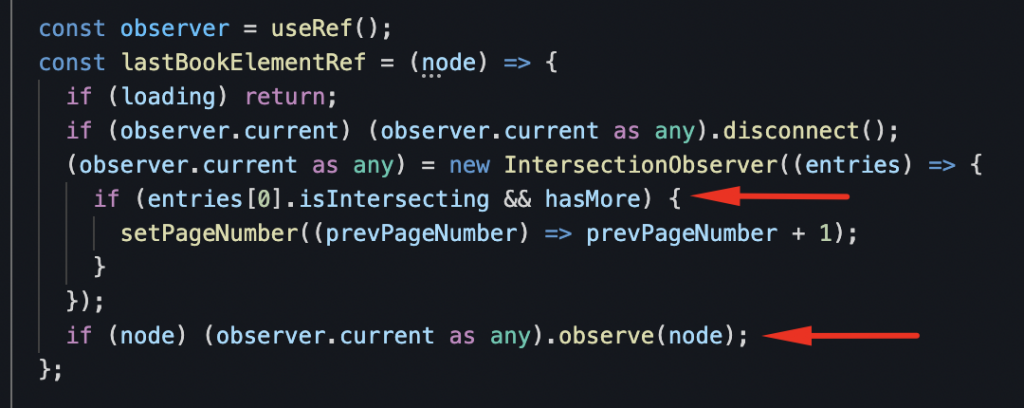
- Khởi tạo IntersectionObserver với callback function, function sẽ kiểm tra khi nào dom trên viewport (isIntersecting) và vẫn còn phần tử cần kéo (hasMore). Sau đó gắn phần tử cuối của danh sách (node) vào observer vừa tạo.

Bước 2
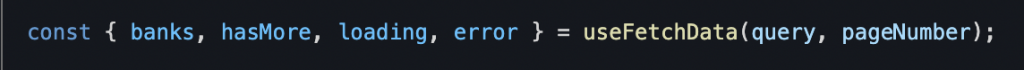
- Sử dụng 4 thông tin từ useFetchData để render ra danh sách. “banks” chính là danh sách gồm tất cả phần tử cũ và mới mỗi khi useFetchData được tính toán và render lại


Demo: https://stackblitz.com/edit/react-ts-h6anar
Tài liệu tham khảo: https://www.youtube.com/watch?v=NZKUirTtxcg
DungNTT