Table of Contents
The unidirectional data flow may be a basic concept within the world of React development. It refers to the idea that data in a React application should only flow in one direction, from parent components down to their child components. This approach to information administration incorporates a critical effect on the execution, viability, and reusability of React applications. In this blog post, we’ll investigate what unidirectional data flow is, why it’s imperative, and how to actualize it successfully in your React projects.
Table of Contents
What is Unidirectional Data Flow?
In React, data is typically passed down from the top-level parent component to its child components. This approach guarantees that the information streams in an unsurprising and organized way. When a parent component updates its state, it will re-render its child components, passing the new data down as props. This way, each child component only receives the data it needs, without any unessential data. By limiting the flow of data to a single direction, we can maintain a clear separation of concerns, with each component responsible for its own state and behavior.
Why is Unidirectional Data Flow Important?
There are several reasons why unidirectional data flow is essential in React development. One of the primary benefits is improved performance. When data is passed down as props, React can more efficiently manage the rendering process, only updating the components that have actually changed. This can significantly reduce the amount of work that React needs to do when updating the UI, leading to faster and more responsive applications.
Another benefit of unidirectional data flow is improved maintainability. By limiting the flow of data to a single direction, we can create a more organized and structured codebase. Each component is responsible for a specific subset of the application’s functionality, with clear boundaries between them. This makes it easier to debug issues and modify the code without inadvertently affecting other parts of the application.
Finally, unidirectional data flow can also improve the reusability of your code. By breaking your application down into smaller, more modular components, you can create a library of reusable building blocks that can be combined in different ways to create new applications. This can save you time and effort in the long run, as you can leverage existing code rather than starting from scratch with each new project.
How to Implement Unidirectional Data Flow in React?
Implementing unidirectional data flow in your React projects requires following a few best practices:
Pass data down as props: As mentioned earlier, data should be passed down from the top-level parent component to its child components as props. This ensures that the data flows in a predictable and organized manner.
For example:
Let’s say we have an application that displays a list of books, and when a user clicks on a book title, it displays the book’s details in a modal. We can break this application down into three components:
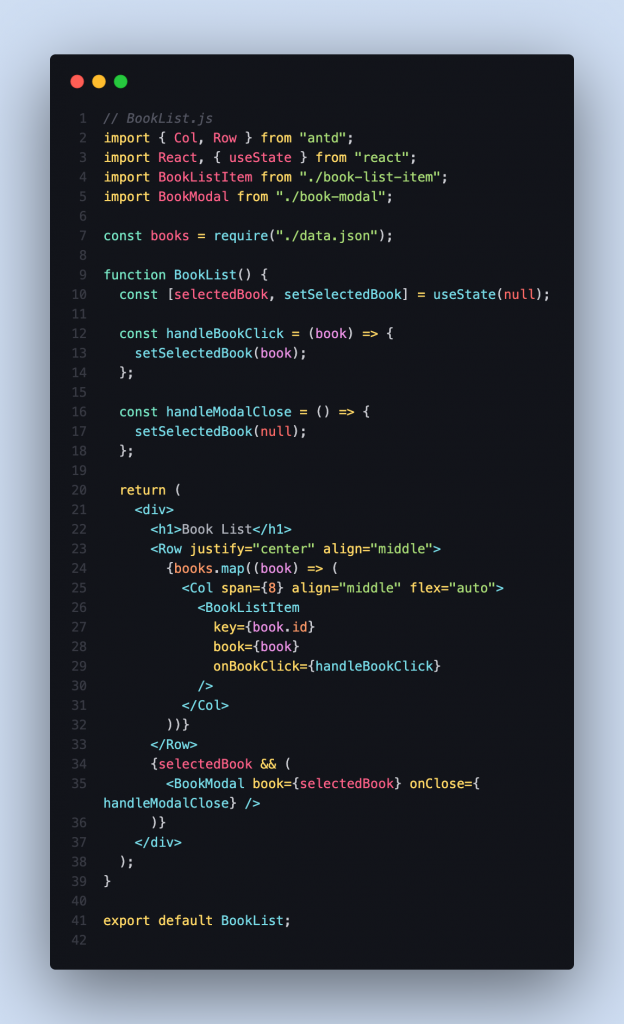
- `BookList` – Renders the list of books
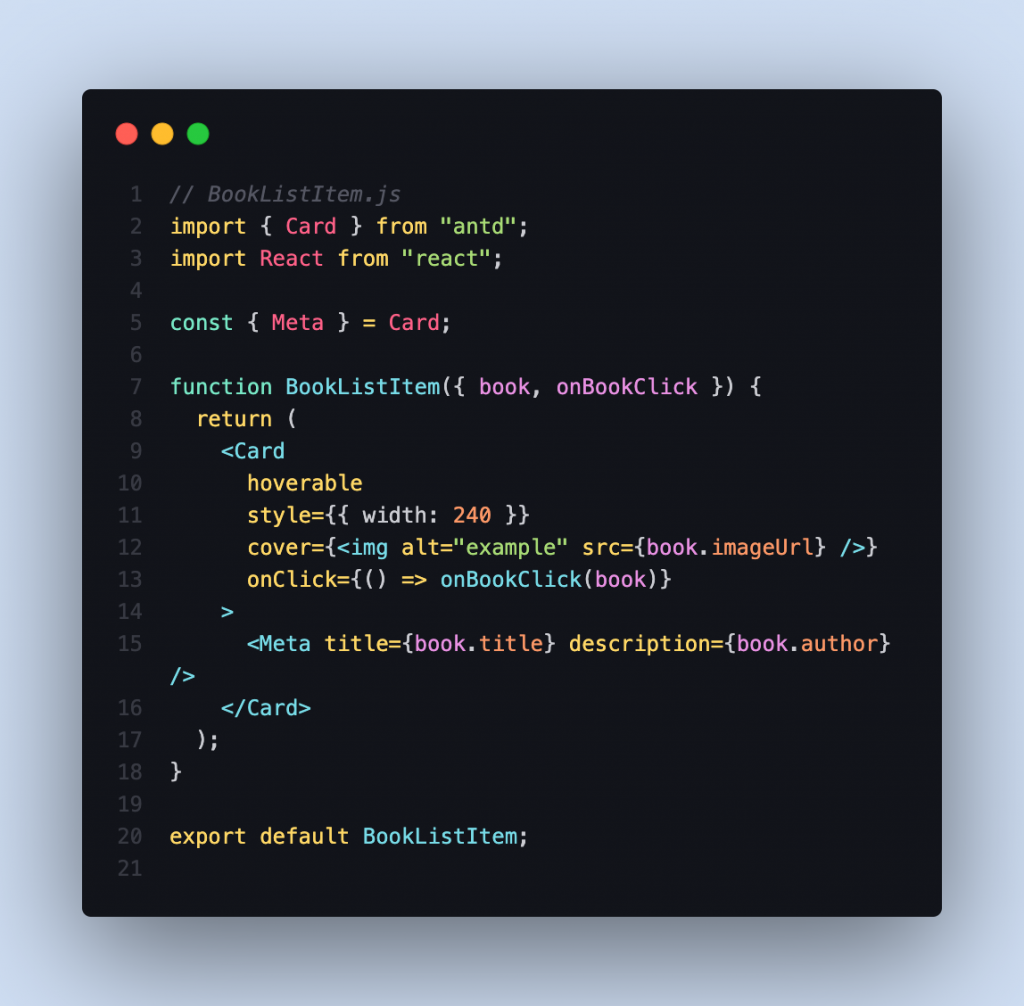
- `BookListItem` – Renders an individual book item in the list and handles the click event to open the book modal
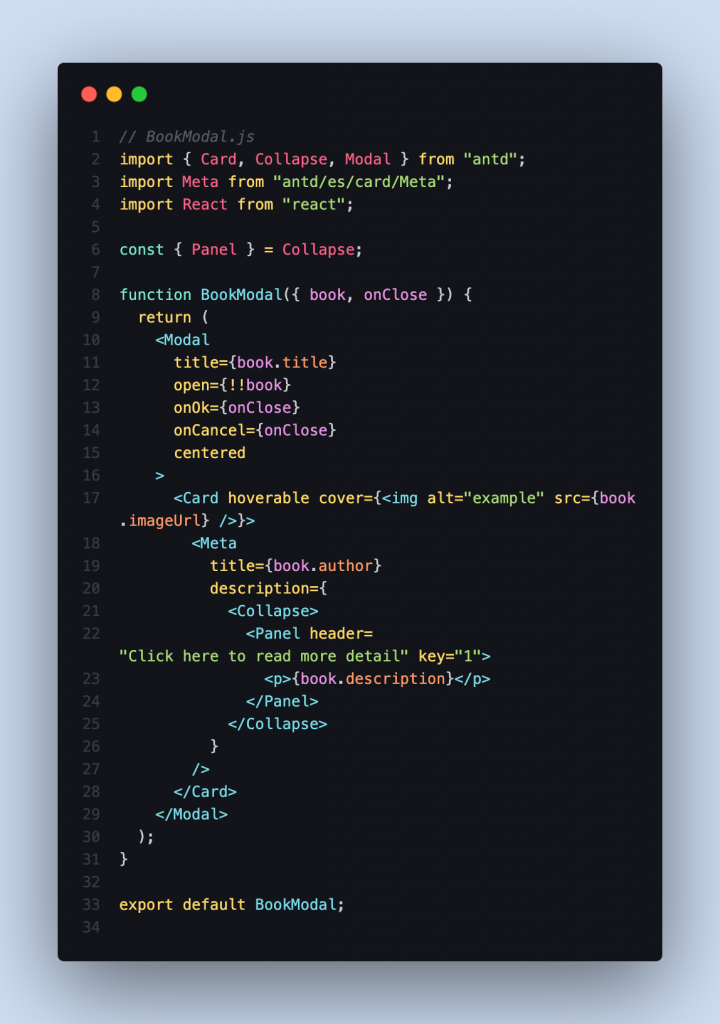
- `BookModal` – Renders the book modal and displays the book details
Here’s what the code for these components might look like:

In this BookList component, we define an array of books and use useState hook to keep track of the selected book. We render each book in the array using the BookListItem component and pass the book and onBookClick function as props. When a user clicks on a book, we set the selected book using the setSelectedBook function and render the BookModal component passing the selected book and the onClose function as props.

In this BookListItem component, we render the book title and author and handle the click event by calling the onBookClick function passed as a prop with the current book object.

In this BookModal component, we render the book details and a close button. When the close button is clicked, we call the onClose function passed as a prop to close the modal.
Overall, this example shows how to pass data down as props from the BookList component to the BookListItem and BookModal components to display the book list and its details in a modal when clicked. This approach makes the code more modular and reusable, allowing for easy data sharing between components.
In conclusion, passing data down as props is a fundamental concept in React that enables components to communicate and share data with each other. It allows for the creation of modular, reusable components that can be used in different parts of an application, and makes it easier to manage and maintain complex applications.
Use callbacks to modify the data: When a child component needs to modify the data, it should call the appropriate callback passed to it as a prop. The callback should modify the data in the top-level component, which will then update the child components with the new data.
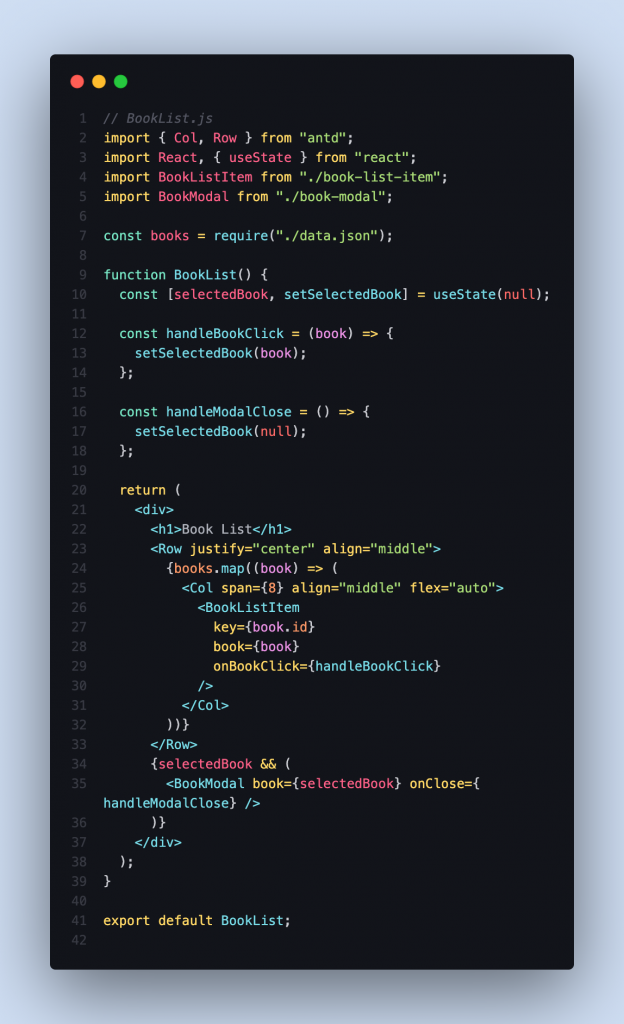
Here is an example of how to use callbacks to modify the data in the BookList component:

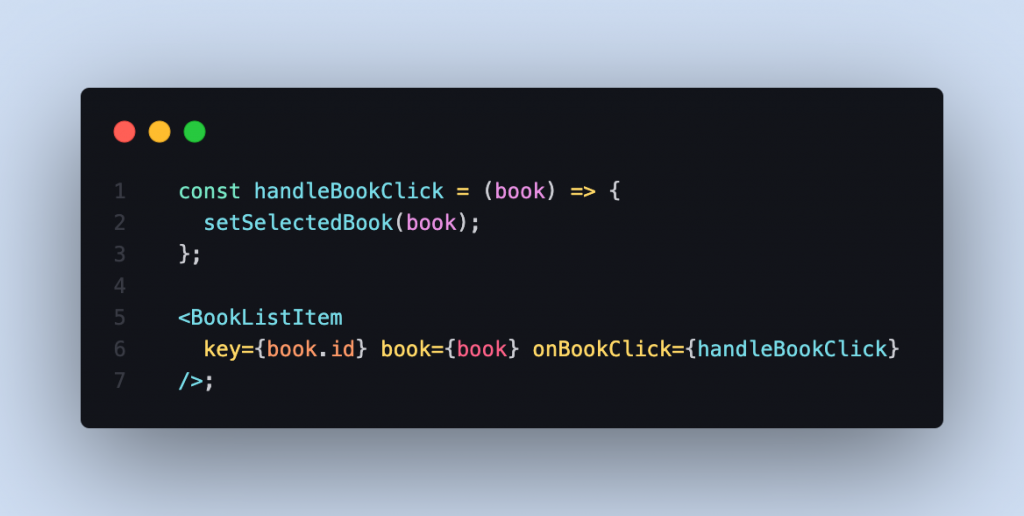
In the BookList component, we define two callback functions: handleBookClick and handleModalClose.
handleBookClick is passed down as a prop to each BookListItem component. When a book item is clicked, the handleBookClick function is called with the selected book as an argument. This function then sets the selectedBook state in the BookList component to the selected book, triggering a re-render of the component.

handleModalClose is passed down as a prop to the BookModal component. When the user closes the modal, the handleModalClose function is called, which sets the selectedBook state back to null, effectively closing the modal.

Best Practices for Designing Data Flow in React
When implementing unidirectional data flow in a React application, it’s important to follow best practices to ensure that your code is organized, efficient, and maintainable. Here are some tips to help you design your data flow effectively:
Keep state at the top level
In the unidirectional data flow, all states should be owned and managed by a top-level component, such as a parent component in a component hierarchy. This allows for easy data sharing and ensures that all child components are always up-to-date with the latest state. If you need to modify the state in a child component, you should use callbacks to update the state in the parent component.
Use pure components or memoization
To optimize rendering performance, you should use pure components or memoization techniques to prevent unnecessary re-renders. Pure components are components that only render when their props or state change. Memoization is a technique for caching the results of expensive computations so that they don’t need to be repeated unnecessarily.
Avoid complex state management
In some cases, you may encounter complex state management scenarios, such as handling multiple sources of state or managing state across multiple components. In these cases, it’s important to avoid overly complex solutions and instead focus on keeping your code simple and easy to understand. Consider using tools like Redux or MobX if your state management needs are particularly complex.
Use a consistent naming convention
To make your code easier to understand and maintain, it’s important to use a consistent naming convention for your components, props, and state. Consider using a naming convention that reflects the purpose or function of each component or data element, and avoid using generic names like “data” or “value” that could be confusing.
Test your data flow thoroughly
Finally, it’s important to test your data flow thoroughly to ensure that it works as expected and doesn’t introduce bugs or errors in your application. Consider using unit tests, integration tests, or end-to-end tests to verify that your data flow is working correctly.
By following these best practices, you can ensure that your React application is well-designed, efficient, and easy to maintain.
Conclusion
In this blog post, we’ve explored the concept of unidirectional data flow in React and why it’s important for building scalable and maintainable applications. We’ve also looked at how to implement unidirectional data flow in React using top-level state, callbacks, and other techniques. Finally, we’ve discussed some best practices for designing data flow in React, including keeping the state at the top level, using pure components, avoiding complex state management, using a consistent naming convention, and testing your code thoroughly.
By following these principles and techniques, you can build React applications that are easy to understand, maintain, and scale. Whether you’re a beginner or an experienced React developer, unidirectional data flow is a powerful tool that can help you build better applications with less complexity and more flexibility.
For more detail, please take a look here. Once again, thanks a lot for your reading.
PhucDDH