Table of Contents
Khái niệm về một Web developer có lẽ không còn xa lạ khi mà các ngôn ngữ lập trình ngày càng trở nên “hiện đại”, dễ học, với nguồn kiến thức rộng lớn trên internet, bạn có thể dễn dàng tìm thấy tài liệu về ngôn ngữ lập trình mà mình muốn học, Và từ khóa “Full-stack” có lẽ là thứ mà rất nhiều lập trình viên muốn trở thành, ngay cả bản thân tôi nữa. Vậy làm thế nào để trở thành một Full-stack developer đúng nghĩa. Bài viết này tôi xin phép được tản mạn về những thứ cần phải học cũng như những yếu tố cần có để “Full-stack”, và để cụ thể hơn, bài viết này sẽ giới hạn về việc trở thành Full-stack Web developer 2017.
Table of Contents
Định nghĩa về Fullstack
Thực tế có rất nhiều cách hiểu khác nhau về từ “Full-stack”, nó có thể hiểu nôm na là “đầy đủ những mức độ khác nhau của việc lập trình”, hoặc hiểu theo cách của Web developer thì là một người có khả năng làm việc một cách “proficient” ở cả hai phía “front-end” và “back-end” và thêm cả “Dev-ops” nữa. Tất nhiên “Full-stack” thì không chỉ dành cho Web, mà nó thường là cả Web và Mobile nữa. Dưới đây là một số đặc điểm mình thấy khá đúng về một Full-stack developer:
- Không giới hạn mình ở bất kỳ 1 language hay 1 framework hay 1 specialisation nào hết.
- Có kiến thức IT tổng quát và khả năng tìm hiểu sâu khi cần thiết bất kỳ vấn đề gì thuộc: (1) Server – Network (2) Database (3) Web frameworks (4) Mobile frameworks
- Hiểu và ứng dụng được UI/UX vào trong projects
- Nắm bắt nhanh Business Logics và chuyển được thành Technical Logics
- Biết được khi nào cần hiểu rộng, khi nào cần hiểu sâu
- Có thể lập trình được ít nhất 1 ngôn ngữ web và 1 ngôn ngữ mobile.
Cái khó nằm ở chỗ là bạn có là bạn có sẵn sàng trở thành một Full-stack developer hay không.
Road-map để trở thành Full-stack Web developer
Học những ngôn ngữ cơ bản
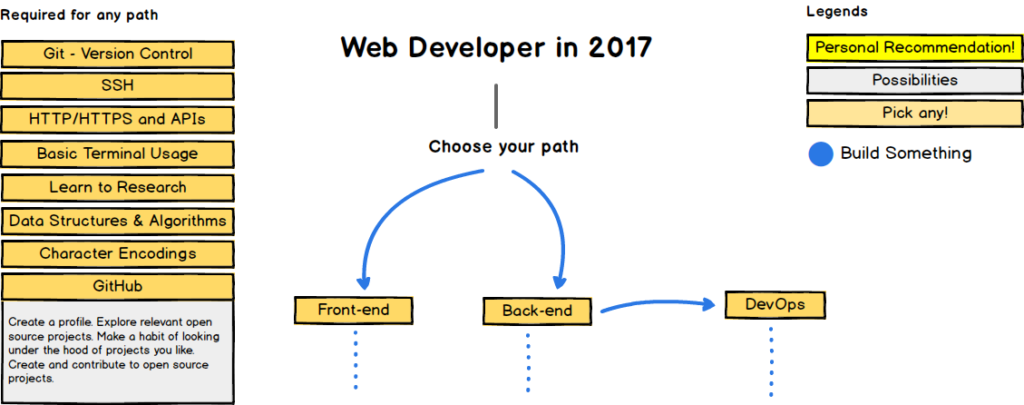
Trước tiên bạn nên chọn cho mình một con đường làm front-end hoặc back-end, ở đây những ngôn ngữ front-end sẽ là lựa chọn dễ dàng hơn khi mà bạn chỉ cần học HTML, CSS, JavaScript cơ bản để tạo ra được một trang web tĩnh.
Sau khi bạn cảm thấy mình đã khá ổn với HTML/CSS và JavaScript, hãy tiếp cận một ngôn ngữ back-end để làm việc với những thứ như Database, User Authentication, Application logic,… Với back-end, có khá nhiều ngôn ngữ để cho bạn lựa chọn như Node.js, PHP, Ruby, Python, Java,… Ngôn ngữ mà mình khuyên dùng ở đây là Node.js, đây là một ngôn ngữ sử dụng môi trường JavaScript và điều này có nghĩa là nếu như bạn đã thành thạo JavaScipt rồi thì bạn không phải học thêm một ngôn ngữ mới nào nữa. Tuy nhiên bản thân mình từng là 1 dev PHP và ngôn ngữ này khá dễ học, nhu cầu khá lớn, bạn hoàn toàn có thể bắt đầu với PHP và hoàn toàn có thể chuyển sang một ngôn ngữ mới khác một cách dễ dàng sau khi đã thông thạo những kiến thức về back-end từ PHP. Ngoài ra một lập trình viên trong quá trình phát triển đều cần có hiểu biết về những công cụ quản lý mã nguồn như Git, SVN,… có lẽ đã là 1 developer thì không một ai là không biết đến Git cả. Sau khi đã trang bị cho mình những kiến thức cơ bản về code cũng như quản lý code thì thứ tiếp theo bạn nên học đó là cơ bản về Dev-ops, làm sao để deploy sản phẩm, quản lý tên miền, hosting, cấu hình, sử dụng VPS..
Đi sâu hơn vào việc làm Full-stack Web developer
Nếu bạn muốn trở thành một Full-stack Web Developer ở thời điểm này (2017), dưới đây là một số references có thể sẽ hữu ích với bạn:
HTML/CSS

Có lẽ không cần nói nhiều về HTML/CSS, hầu hết những tài liệu, khóa học dạy bạn làm sao để trở thành 1 lập trình viên đều bắt đầu với HTML và CSS bởi vì đó là những thứ cơ bản cấu tạo nên trang web. Dưới đây là một số topic mà hầu hết những người làm HTML/CSS đều cần biết đến:
JavaScript

JavaScript đang không ngừng phát triển trong những năm gần đây với những cải tiên,những thư viện mới, framework mới sinh ra từng ngày. Theo khảo sát Stack Overflow 2016 Developer JavaScript là ngôn ngữ phổ biến nhất được sử dụng ở cả Full-stack hay front-end, back-end development. Nó là ngôn ngữ duy nhất chạy natively trên trình duyệt và có thể sử dụng làm ngôn ngữ của Back-end (Node.js). Dưới đây là một số thứ bạn cần phải biết khi làm việc với JavaScript:
- Hiểu cách làm việc với DOM. Biết được JSON là gì và làm sao để sử dụng nó.
- Những tính năng quan trọng ví dụ như functional composition, prototypal inheritance, closures, event delegation, scope, higher-order functions.
- Asynchronous control flow, promises, và callbacks.
- Học cách cấu trúc Code, mô đun hóa những thành phần của nó, những công cụ như webpack, browserify, hay build tools như gulp sẽ rất hữu ích và nên biết.
- Học cách sử dụng một trong những framework nổi tiếng (nhiều chương trình học sẽ dạy bạn cách sử dụng những thư viện hay framework như React hay AngularJS, nhưng trong thực tế điều quan trọng là bạn phải hiểu sâu được JavaScript chứ không phải là những tính năng của framework đó. Sau khi đã có đủ hiểu biết về JS thì việc học những framework đó sẽ không còn quá khó khăn nữa.).
- Mặc dù có những quan điểm cho rằng bạn không nên sử dụng jQuery hay nó đang dần hết thời thì trên thực tế, jQuery vẫn tồn tại ở hầu hết các web app, và am hiểu về nó là không hề thừa một chút nào..
- Am hiểu về testing frameworks và sự quan trọng của nó.
- Và cuối cùng đó là học cách viết ES6+ (importance).
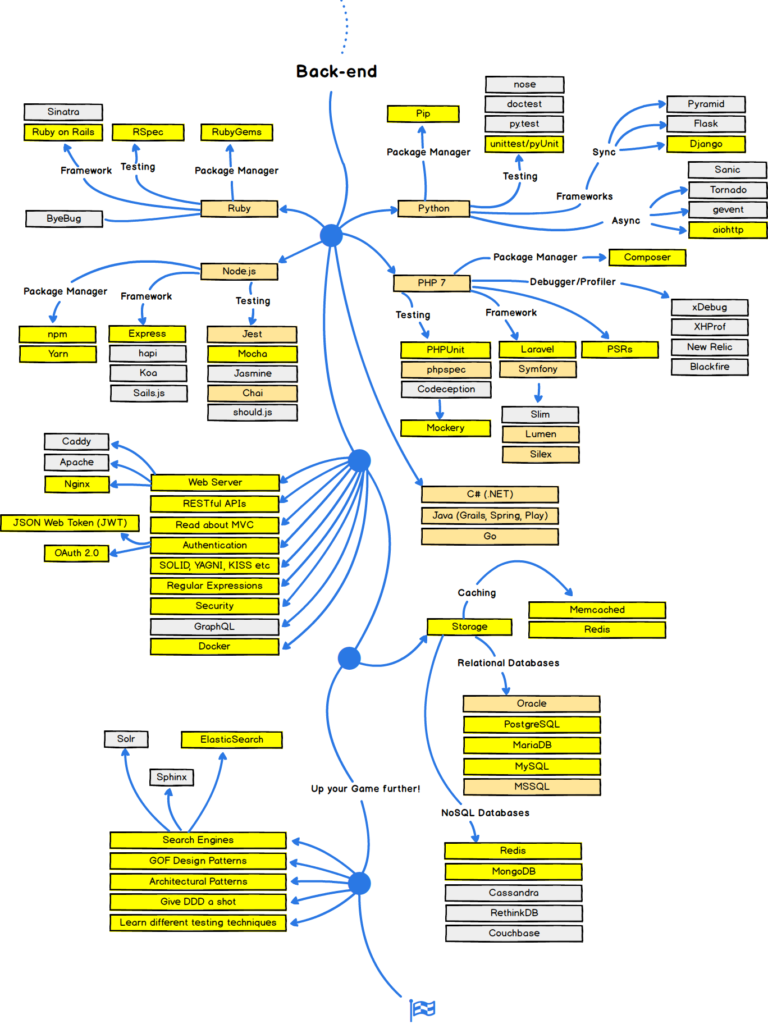
Ngôn ngữ Back-end
Có lẽ không có nhiều điều để nói về phần này, công việc của bạn là chọn một ngôn ngữ thích hợp và sử dụng nó kết hợp với những ngôn ngữ frond-end. Dưới đây là Road-map giúp bạn có thể chọn một con đường phù hợp nhất.

Cơ sở dữ liệu và lưu trữ Web

Khi xây dựng một ứng dụng web, ở một thời điểm nào đó bạn sẽ cần phải lưu trữ dữ liệu trang web ở đâu đó và sử dụng sau này. Vậy nên bạn cần có một sự am hiểu tốt về những chủ đề liên quan đến cơ sở dữ liệu sau đây:
- Hiểu được lợi ích của cơ sở dữ liệu quan hệ, vd. SQL.
- Học về NoSQL, vd. MongoDB.
- Biết được khi nào cần dùng SQL và NoSQL dựa vào những trường hợp cụ thể .
- Biết cách kết nối giữa cơ sở dữ liệu và 1 ngôn ngữ Back-end (vd. Node.js + MongoDB).
- Hiểu được những lợi ích việc sử dụng in-memory database như Redis hay memcached.
- Bộ nhớ Web để lưu trữ sessions, cookies, và cached data trên trình duyệt.
- Scaling databases, ACID, và ORM ….
HTTP & REST

HTTP là một giao thức Stateless. Server và Client biết về nhau chỉ trong một yêu cầu hiện tại. Hiểu một cách đơn giản là nó giúp cho Client và Server giao tiếp với nhau (vd. code JavaScript của bạn có thể thực hiện một AJAX request đến một back-end code nào đó trên server thông qua HTTP). Một số topic bạn nên tìm hiểu để rõ hơn về HTTP và REST
- “Best practices” khi thiết kế một RESTful API. POST/GET requests.
- Cách sử dụng Chrome DevTools .
- SSL Certificates là gì.
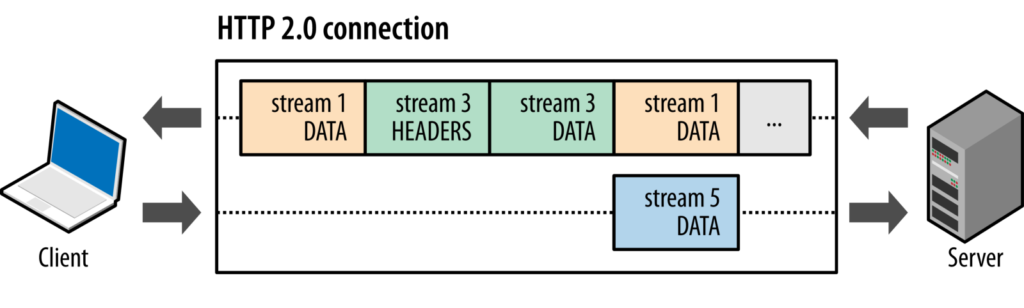
- HTTP/2 & SPDY (optional).
- WebSockets, Web Workers, và Service Workers.
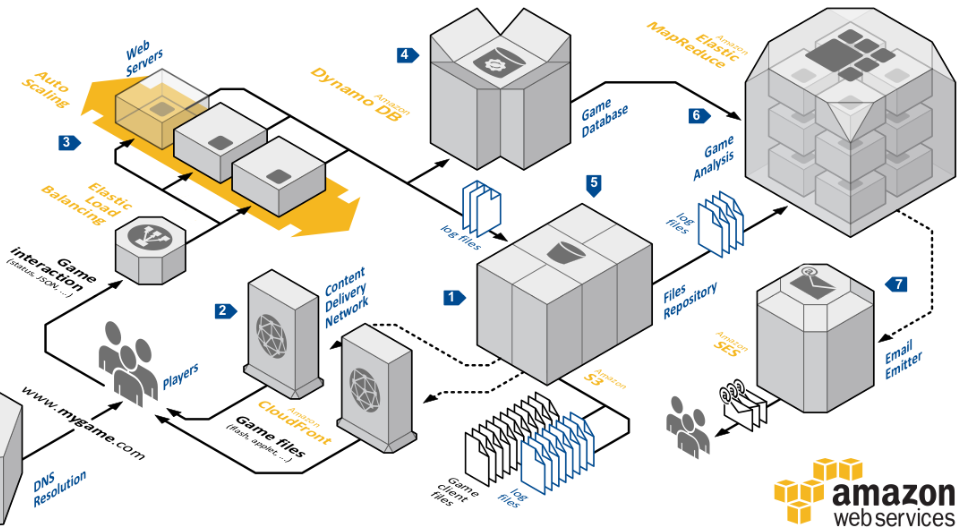
Web Application Architecture

Một khi bạn nghĩ rằng bạn đã có kiến thức khá tốt về HTML/CSS, JavaScript, lập trình back-end, cơ sở dữ liệu, và HTTP/REST, thì vẫn còn nhiều thứ khó khăn ở trước. Lúc này khi muốn làm một ứng dụng web lớn, bạn cần phải biết làm sao để cấu trúc codebase, làm sao để chia nhỏ các files của bạn, làm sao để lưu trữ những tập tin lớn, làm sao để cấu trúc cơ sở dữ liệu của bạn một cách tốt nhất, đặt những phần tính toán của ứng dụng ở đâu sao cho phù hợp (client-side vs server-side), và còn nhiều nữa… Có rất nhiều tư liệu hướng dẫn bạn trên mạng nhưng cách tốt vẫn là trực tiếp làm ứng dụng lớn đó hoặc tốt hơn hết là làm việc với 1 team cùng phát triển nó.
Đây là lý do mà có những người tuy có rất nhiều năm kinh nghiệm lập trình nhưng không nhất thiết phải nắm rõ CSS hay JavaScript hơn những người mới 2 năm kinh nghiệm, bởi vì sau nhiều năm kinh nghiệm, họ dường như là làm việc với hầu hết các loại ứng dụng web khác nhau và họ đã học được làm sao để kiến trúc/thiết kế một ứng dụng (bên cạnh việc học những điều quan trọng khác) một cách hiệu quả và có khả năng thấy được một “bức tranh toàn cảnh” khi phát triển ứng dụng đó.
Cơ bản về cấu trúc giải thuật và dữ liệu

Chủ đề này có khá nhiều quan điểm khác nhau giữa các lập trình viên, có những người cho rằng không nhất thiết phải đầu tư quá nhiều về những chủ đề khoa học máy tính như tree traversal, sorting, algorithm analysis, matrix manipulation, v.v.. khi bạn chỉ là một web developer. Tuy nhiên để trở thành một người lập trình viên tốt và có thể viết ra những dòng code hiệu quả, sử dụng phương thức phù hợp thì những hiểu biết về thuật toán và cấu trúc giải thuật, phân tích,.. sẽ giúp ích cho bạn khá nhiều đấy.
Kết lại
Những điều kể trên chỉ là 1 phần về kĩ năng cần có khi bạn muốn trở thành một full-stack developer (chưa kể đến khả năng tiếng Anh của bạn), điều quan trọng vẫn là ở bản thân bạn có đủ bản lĩnh, sự kiên trì để theo đuổi nó, khi mà bạn không đơn giản là học một ngôn ngữ hay một chuyên môn nhất định mà đó là 2-3 ngôn ngữ, nhiều nền tảng cùng một lúc… Luôn sẵn sàng cập nhật, cải tiến code base của mình, cũng như sẵn sàng học một ngôn ngữ mới… Tóm lại, về chuyên môn thì ai cũng có thể trở thành 1 Full Stack Developer được hết (ít ra là tự cho mình là vậy). Nhưng về thái độ và bản lĩnh, chưa chắc nhiều bạn sẽ dám dấn thân và thử thách bản thân mình đâu.