Table of Contents
Google Tag Manager (GTM) có lẽ không có gì mới lạ…với một số người, nhưng với đa phần digital hay growth marketers, đó là một công cụ hoàn toàn mới. Chúng ta sẽ bước đầu tìm hiểu: GTM là gì? GTM ứng dụng như thế nào? Trong bài viết này Tuấn sẽ chia sẻ lại tips và tricks khi sử dụng GTM. Đây là những kinh nghiệm đúc rút được khi thực hiện các dự án startups của BraveBits. Vậy bắt đầu hành chình nhé…
Table of Contents
Quay lại quá khứ tháng 7 năm 2016…
Trước khi bắt đầu “món chính”, hãy cùng Tuấn thưởng thức món “khai vị”... và quay lại quá khứ không xa, cũng chỉ hơn 1.5 năm vào tháng 7 năm 2016. Hồi đó nói thật cũng không nhớ lắm làm sao tìm ra được tool GTM. Khi ấy, câu hỏi đặt ra là làm sao đo được engagement và sales cho dự án www.JoomlaShine.com vì vậy đã google tìm kiếm xem có công cụ nào giải quyết vấn đề của mình không và đã tìm được ra.

Đúng hơn câu chuyện học và nghịch với tool đó sớm hơn, vì tháng 7 năm 2016 mới là kết quả thử nghiệm thành công đầu tiên và cho dự án thật.
Nhu cầu về Google Tag Manager từ marketers Vietnam?
Trước khi viết bài thì thường Tuấn hay hỏi bản thân liệu content mà mình viết có “nhu cầu” hay không? Nếu xem bài viết này như là “sản phẩm” thì hỏi bản thân liệu có “thị trường” hay không? Giải mã chút nhé…
“bài viết” = “sản phẩm”, “người đọc” = “khách hàng”.
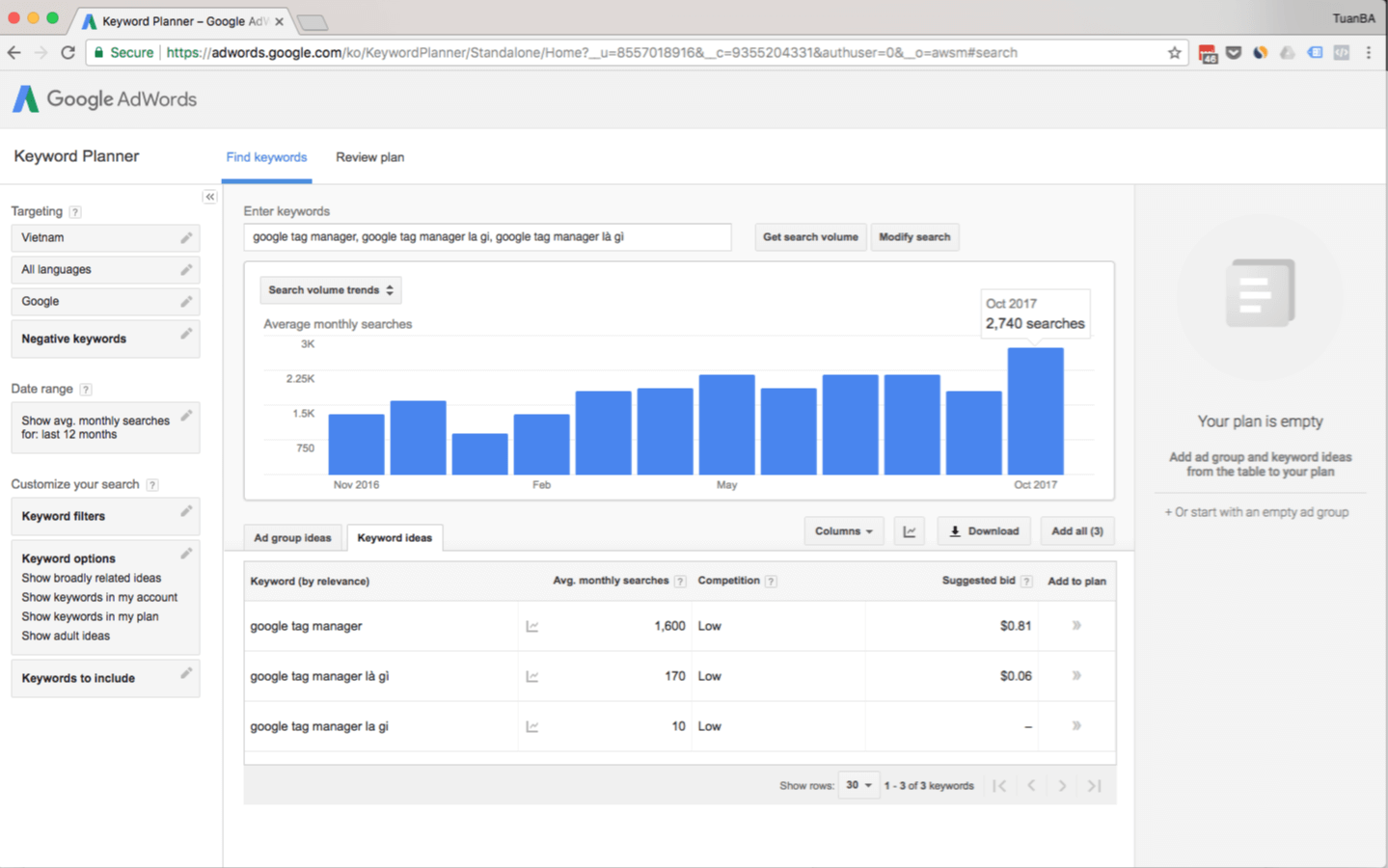
Lọc filter location “Vietnam” và dùng Keyword Planner từ Google Adwords cho chúng ta thấy là thị trường bắt đầu dần dần có và đang tìm hiểu về Google Tag Manager. Đó là tín hiệu tốt và khi bạn đang đọc bài này, bạn là một trong số người quan tâm tới GTM.

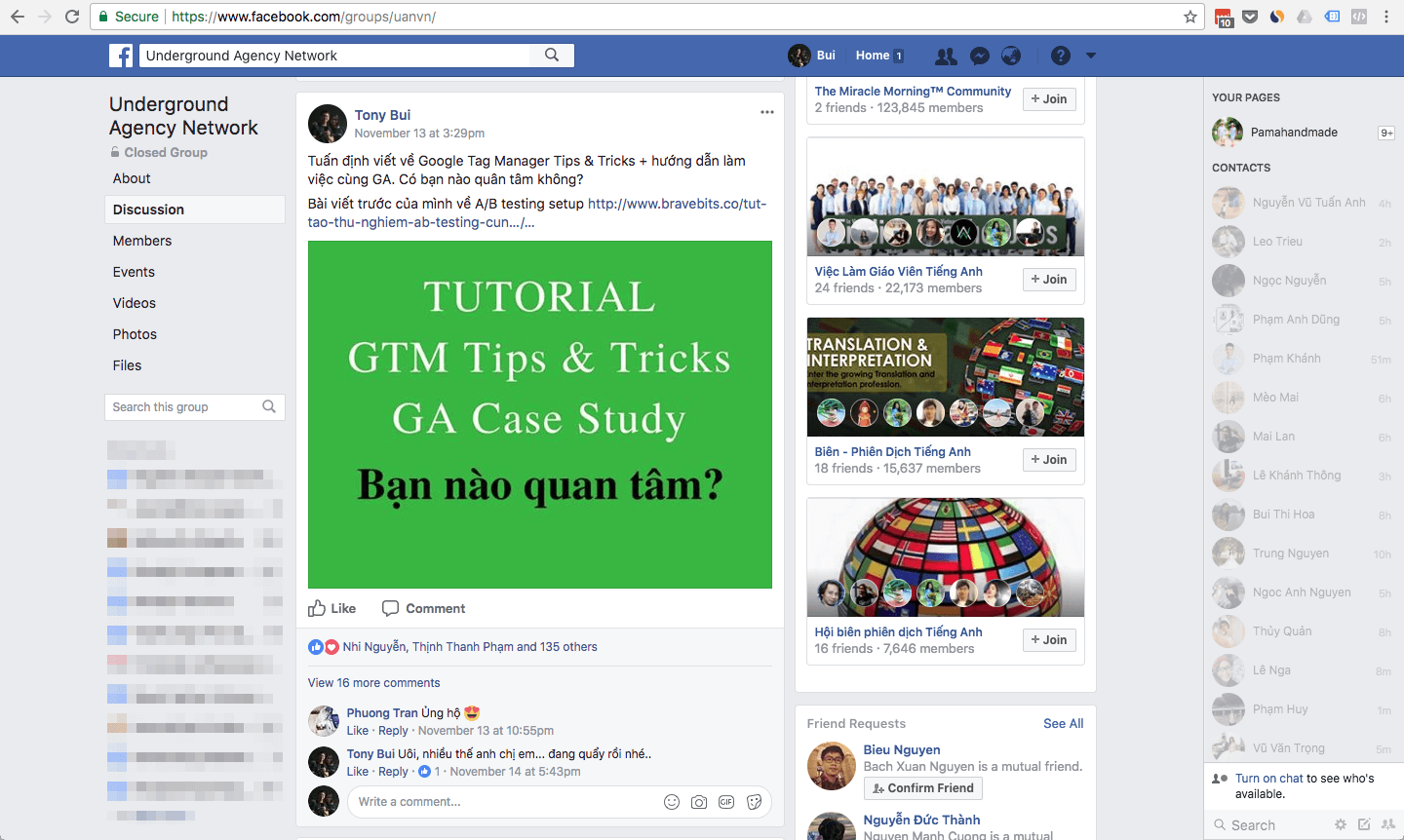
Tiếp theo Tuấn có thử nghiệm trên một group khá nhiều Digital (Growth) Marketers từ khắp đất nước Việt UANVN Facebook Group :). Hỏi xem là anh chị em dạo này có muốn đọc với topic “Tips & Tricks GTM” không?

Nhận được phản hồi tích cực, tức là market đã được “verify” và khi “ra mắt sản phẩm” sẽ có người dùng nó… còn bây giờ đi vào cái chính của bài blog này nhé… Bài viết bao gồm 2 phần sau:
- Cài đặt Google Tag Manager
- Tips & Tricks khi sử dụng GTM
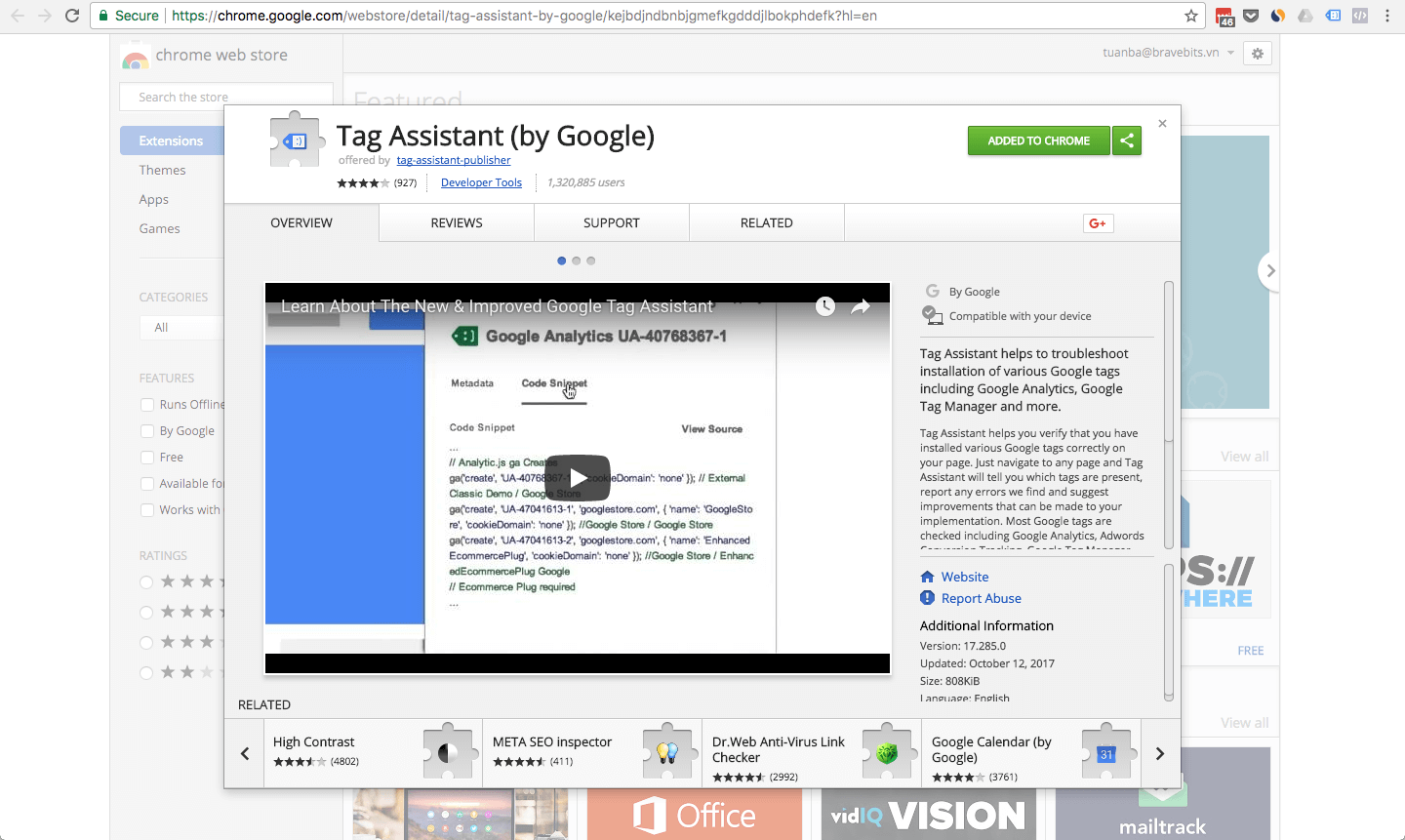
Bước đầu tiên – cài đặt Tag Assistant by Google Chrome extension
Cài đặt Tag Assistant rất quan trọng vì nó giúp chúng ta hiểu là GTM tag code đã được cài trên website chưa và nó hoạt động có vấn đề gì không. Đó là lý do vì sao chúng ta phải làm điều đó đầu tiên.

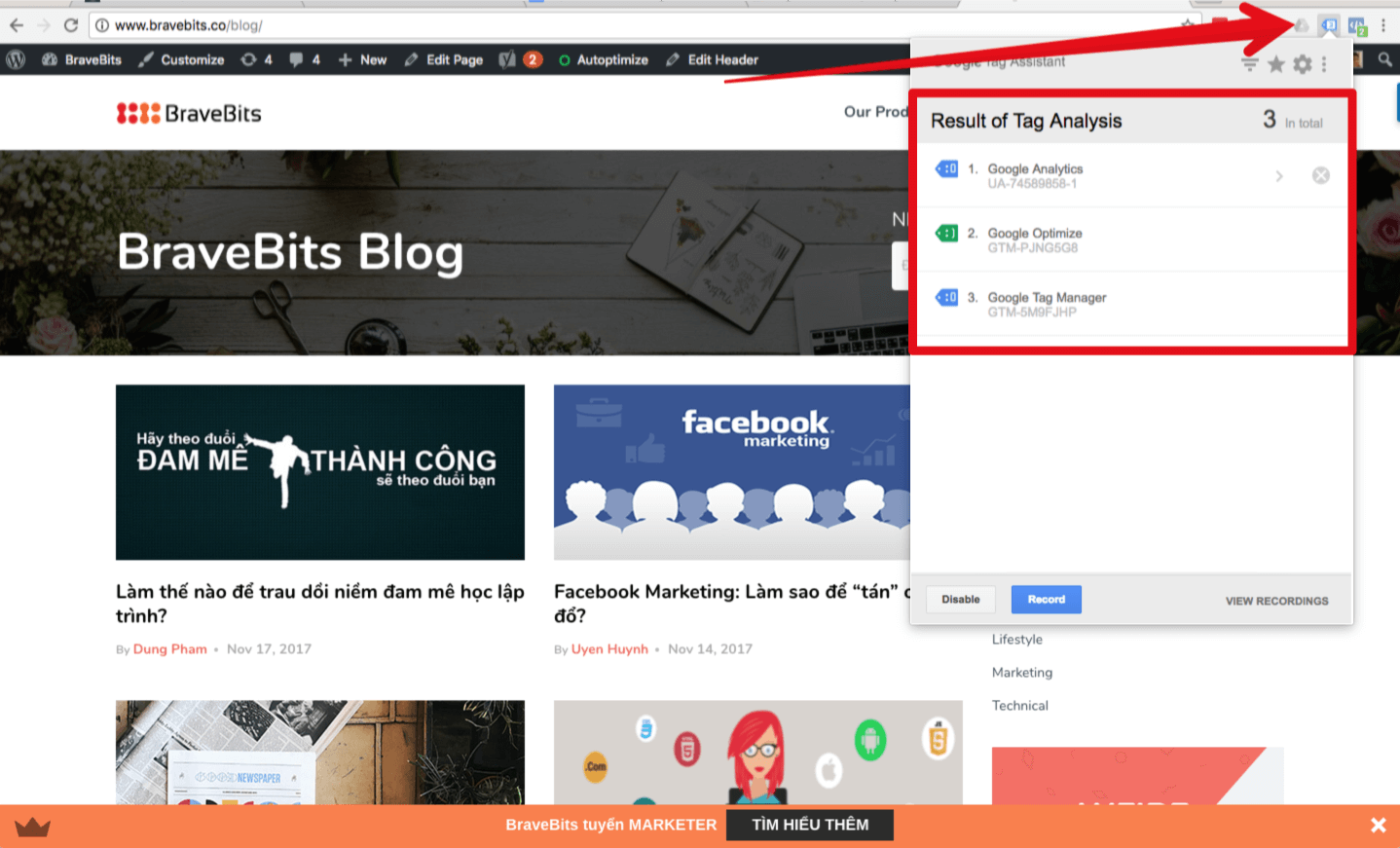
Khi cài xong thành công bạn sẽ thấy icon hình màu xanh bầu trời tag ở phần addons như hình ảnh dưới. Ah mà addon này cũng giúp kiểm tra được Google Analytics (GA) tracking code. Vì vậy nếu trên trang web của bạn đã cài mã GA thì có thể xem luôn được tín hiệu có bắn về GA dashboard không nhé. Vậy là thêm một lợi ích cài Tag Assistant rồi :).

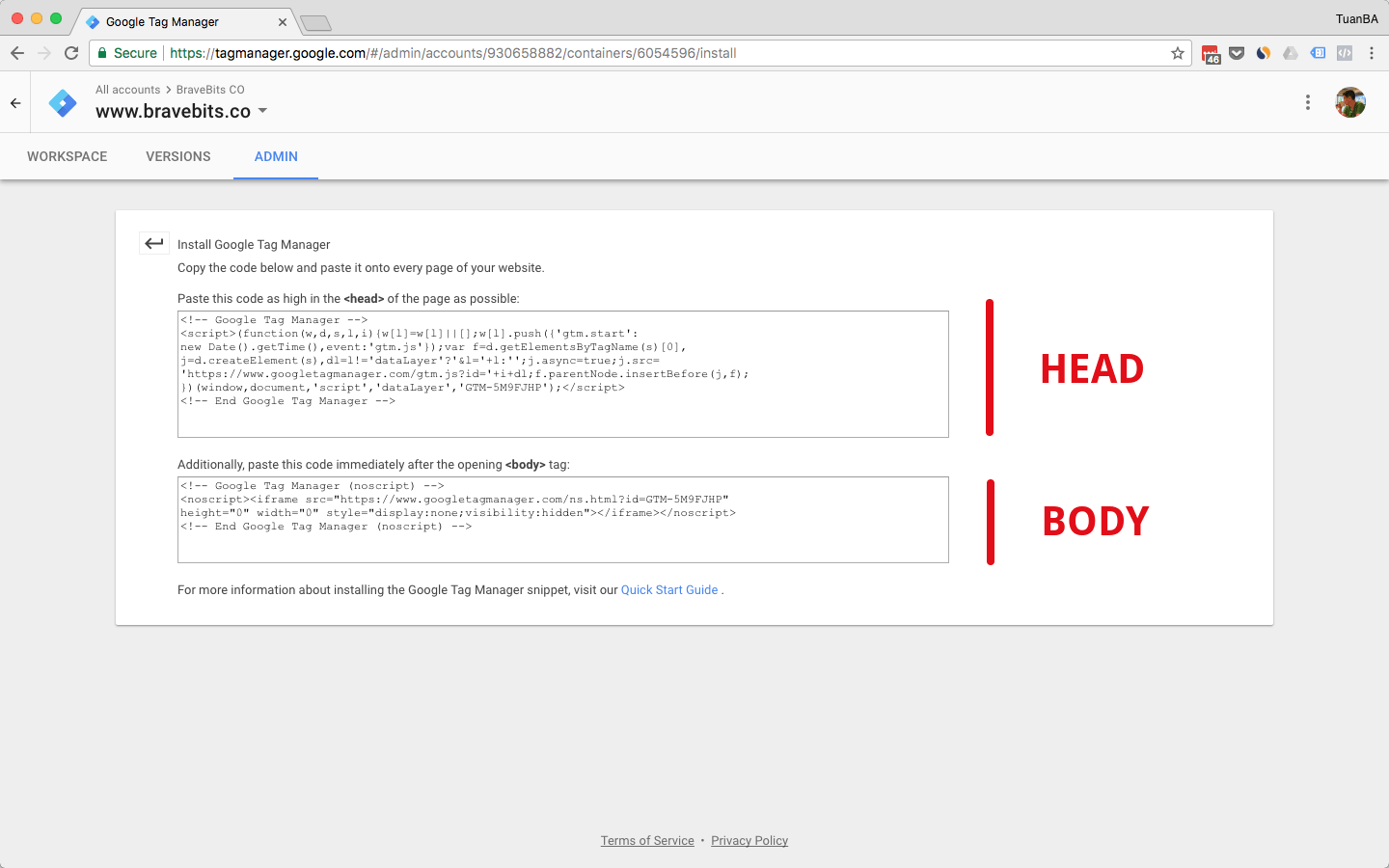
Cài mã code Google Tag Manager trong HEAD và BODY
Hồi mà Tuấn mới tìm hiểu về GTM thì mã code tracking chỉ cần cài trong thẻ BODY thôi, nhưng từ 28 tháng 9 năm 2016 code snippet GTM cần cài trong thẻ HEAD và BODY HTML tags. Việc này cá nhân mình nghĩ cũng đúng thôi vì khi trang web load thì thẻ tag đầu tiên load là head và sau đấy mới đến body. GTM muốn quản lý toàn bộ trang web thì đúng phải đưa vào thẻ head.
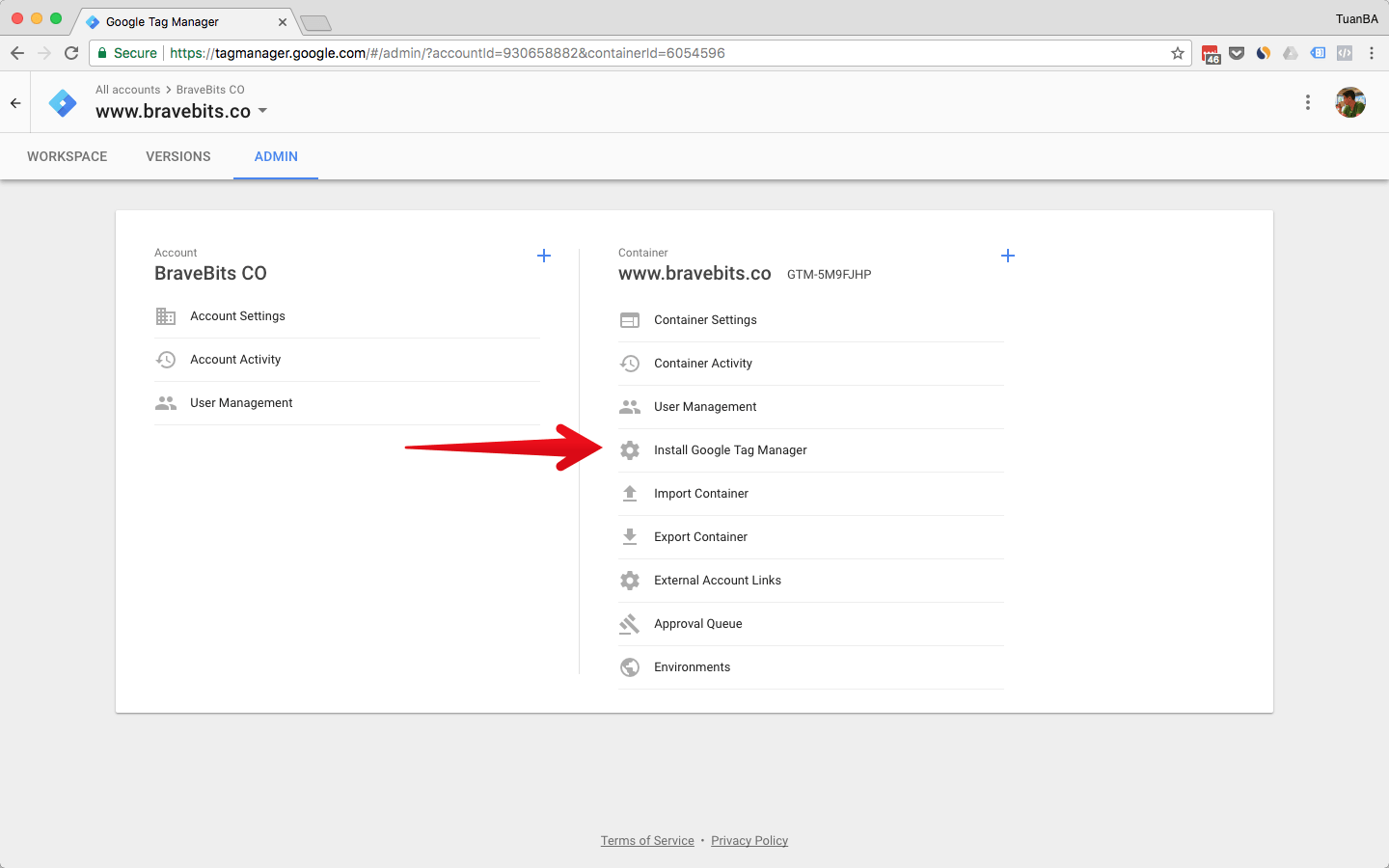
02 mã GTM code để đưa vào head và body tags có thể tìm thấy trong phần GTM dashboard.

Sau khi click vào link “Install Google Tag Manager” sẽ hiện ra code dành cho thẻ HTML head và body.

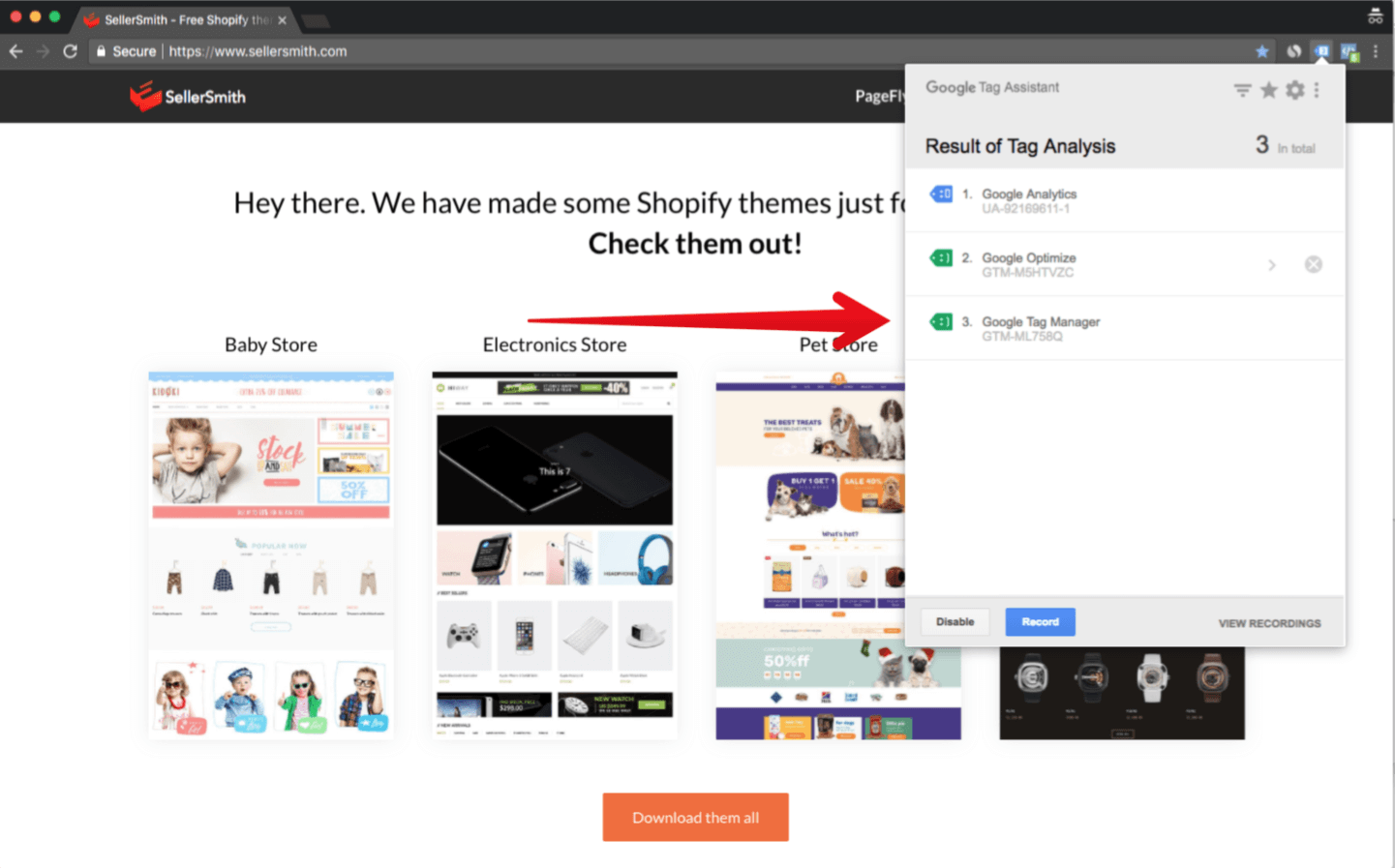
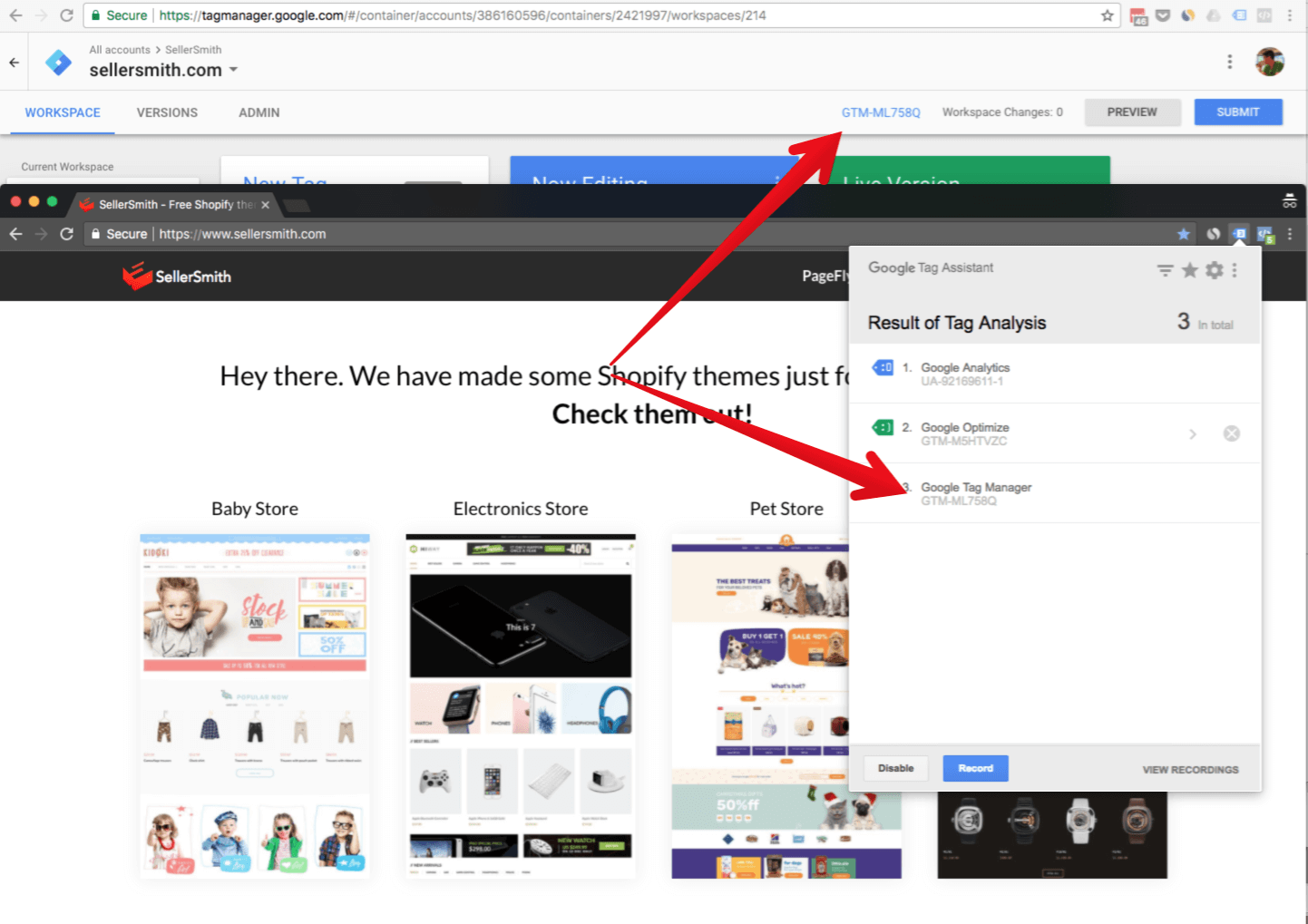
Khi cài xong thì kiểm tra qua Tag Assistant by Google addon. Kết quả là mình phải nhìn thấy dòng tag GTM màu xanh lá cây, tức là đã cài đặt và hoạt động thành công. Ngoài ra khi dùng GTM có thể có những màu khác.
- Màu xám ghi có dấu “x” – không tìm thấy code GTM trên trang.
- Màu xanh bàu trời – cần tối ưu code GTM.
- Màu vàng – code có được cài trên trang web, nhưng có một số vấn đề tích hợp.
- Màu đỏ – code có được cài trên trang web, nhưng có vấn đề nghiêm trọng trong quá trình tích hợp.

Lưu ý ở đây là anh em nhớ kiểm tra mã code GTM nó phải khớp với mã trong GTM Dashboard nhé. Khi có nhiều dự án thì có thể bị loạn và đôi khi không thấy code GTM chỉ vì mình đưa nhầm mã code GTM.

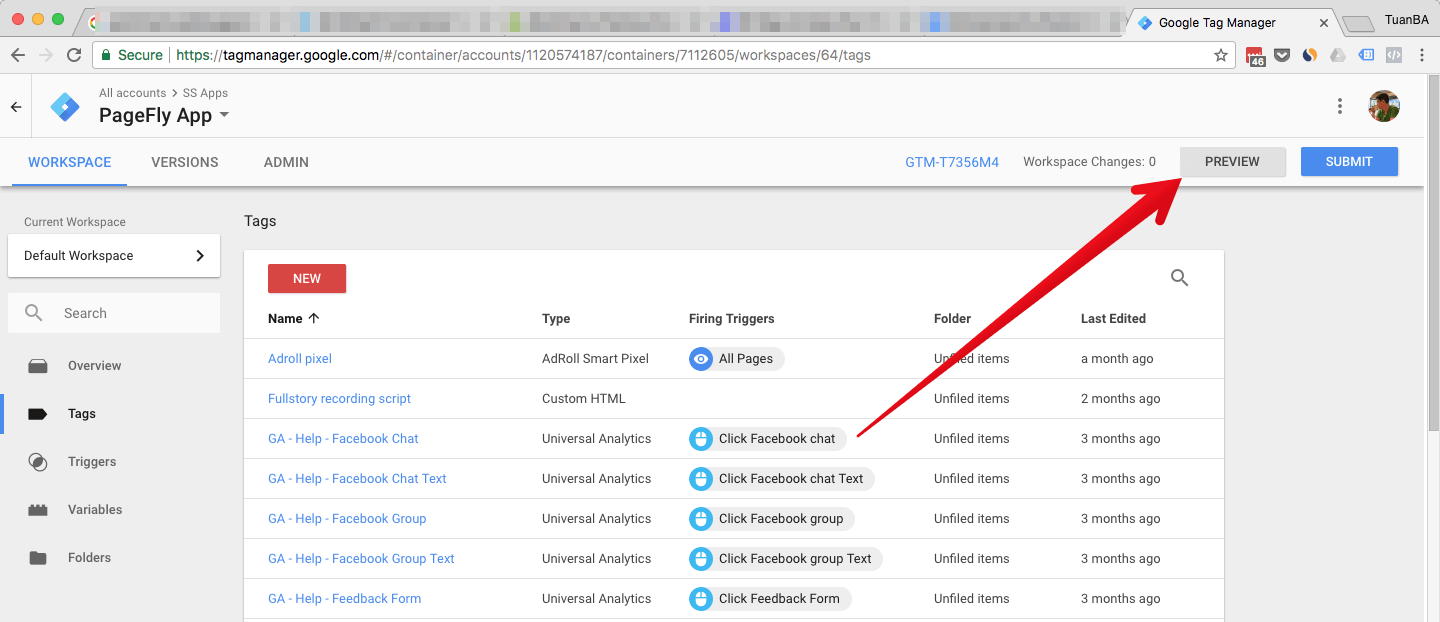
Việc tiếp theo là cần kiểm tra GTM Preview Mode hoạt động có ổn không nhé. Để làm việc này chỉ cần click vào nút “Preview”.

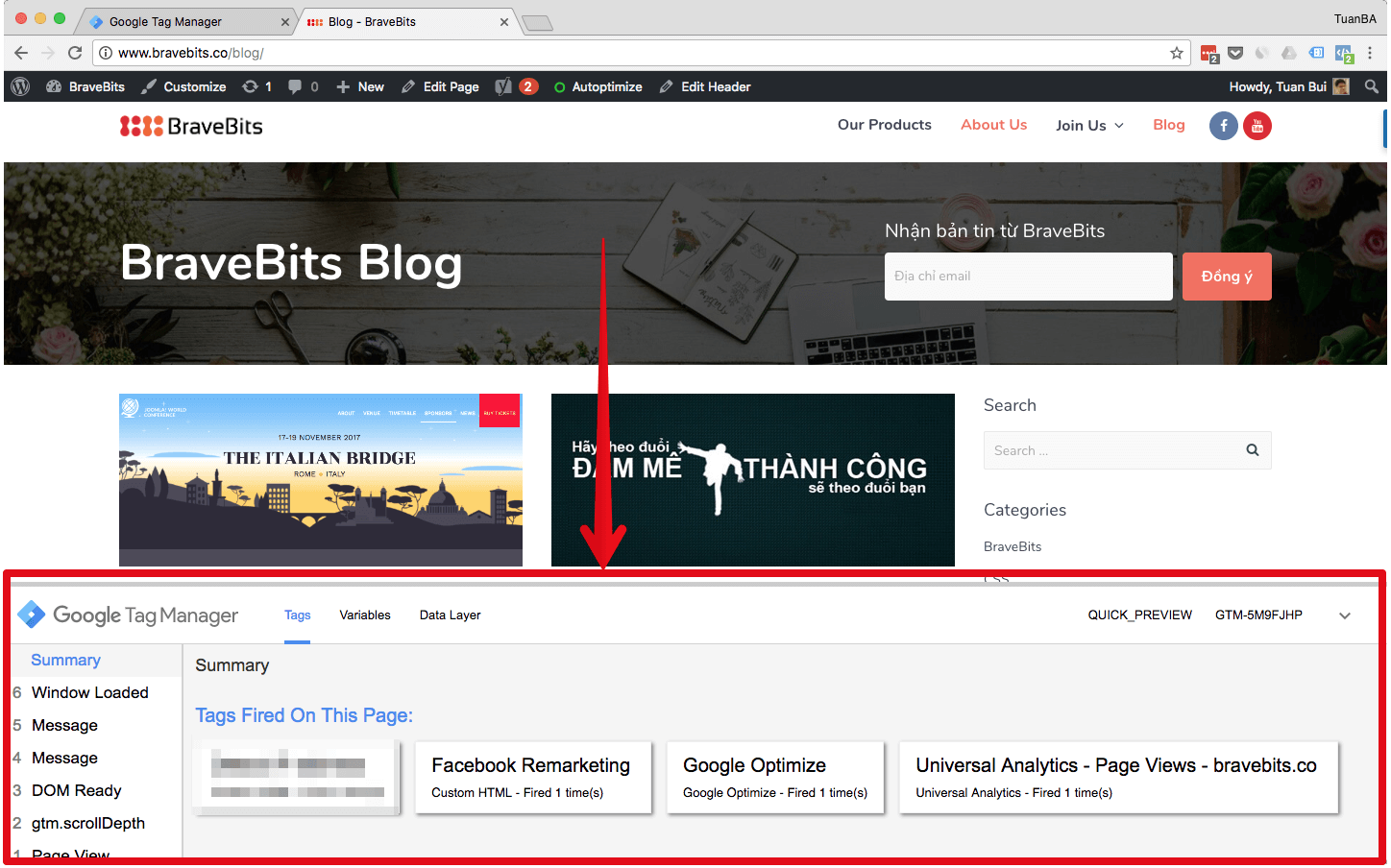
Kết quả sẽ phải có cửa sổ như hình ảnh dưới đây.

Còn bây giờ cần lưu ý một số thứ khi sử dụng Google Tag Manager.
Tips và Tricks khi dùng GTM
Khi làm việc với GTM đặc biệt là khi mới bắt đầu làm quen đôi khi sẽ có những thắc mắc và gặp một số khó khăn. Dưới đây là những tips đúc kết bởi kinh nghiệm cá nhân của Tuấn. Sắp xếp theo thứ tự quan trọng từ cao xuống thấp.
Dùng Google Chrome browser
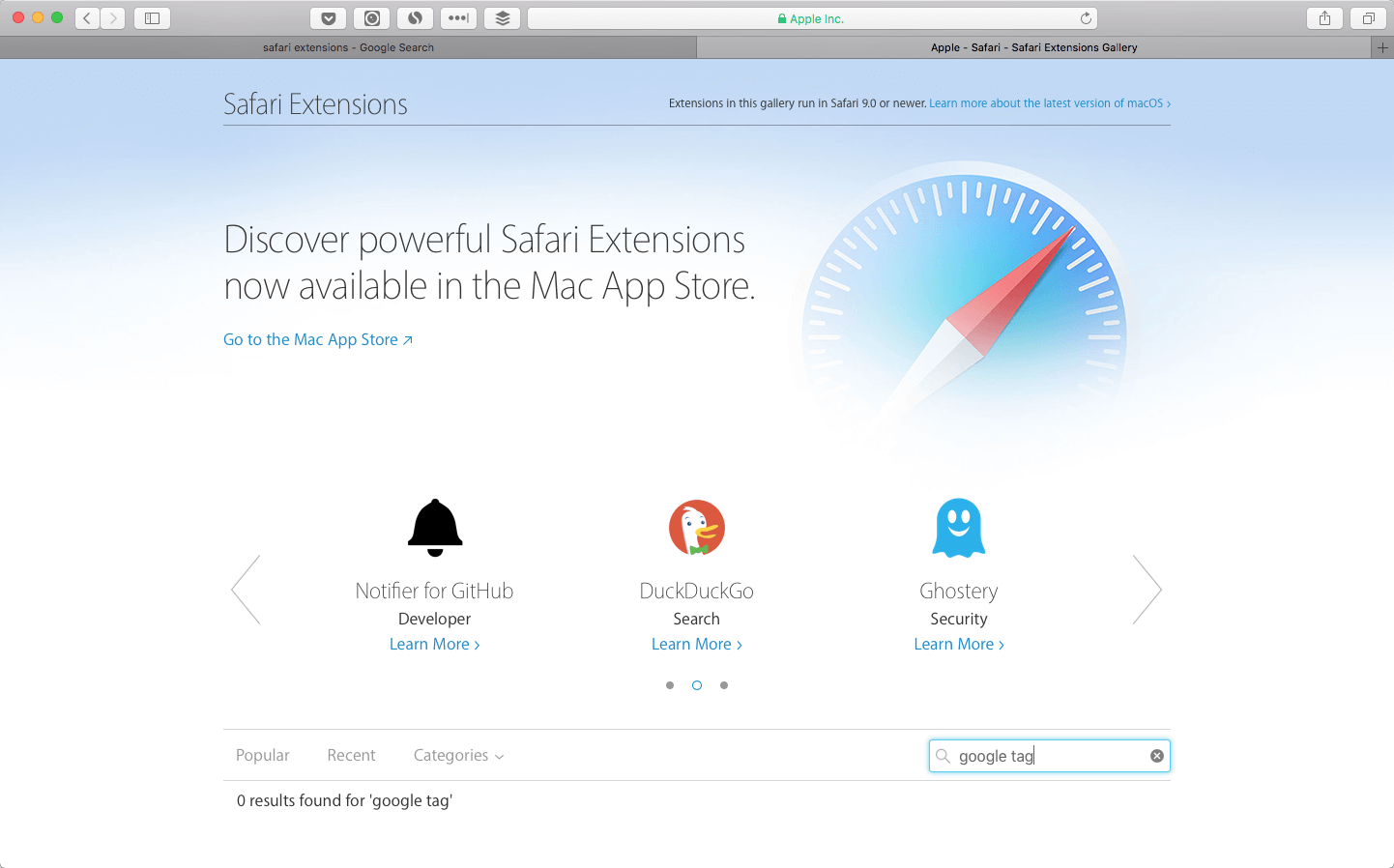
Sản phẩm của Google thì nên dùng cùng các sản phẩm khác của Google vì sự ổn định và liên kết với nhau. Anh em dùng Macbook nếu có dùng quen Safari browser lúc làm việc cùng GTM thì tạm dùng Chrome nhé. Extension Google Chrome – Tag Assistant không có trên Safari extensions market. Nếu có bạn nào thấy thì báo giúp Tuấn nhé, sẽ update bài viết thêm.

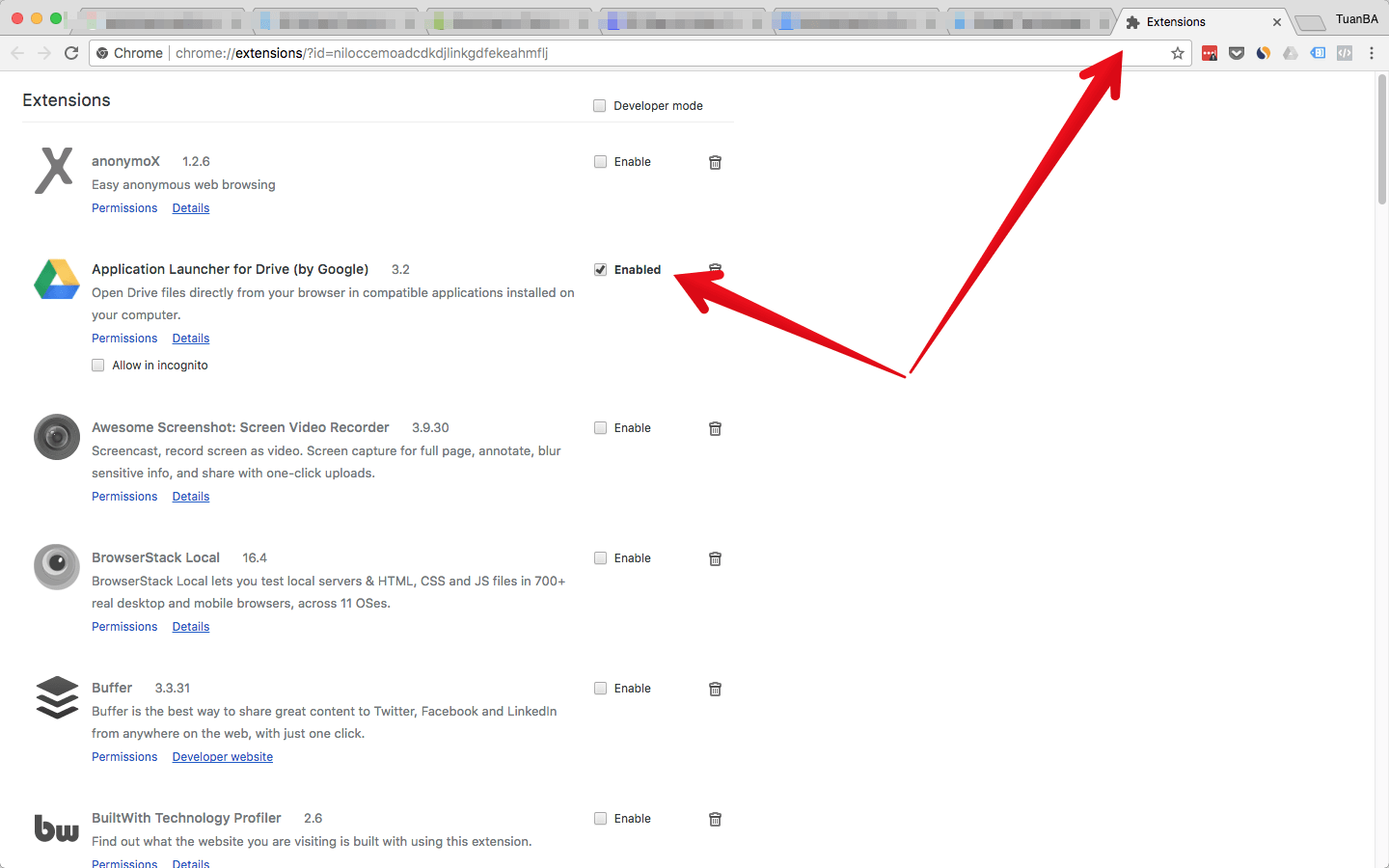
Chúng ta làm việc trên Google Chrome rồi, nhưng cần lưu ý là một số extensions có thể gây conflict với Tag Assistant by Google. Vì vậy nên giảm số lượng extensions được bật trong lúc làm việc với GTM. Có thể bật và tắt Chrome extensions tại đây.

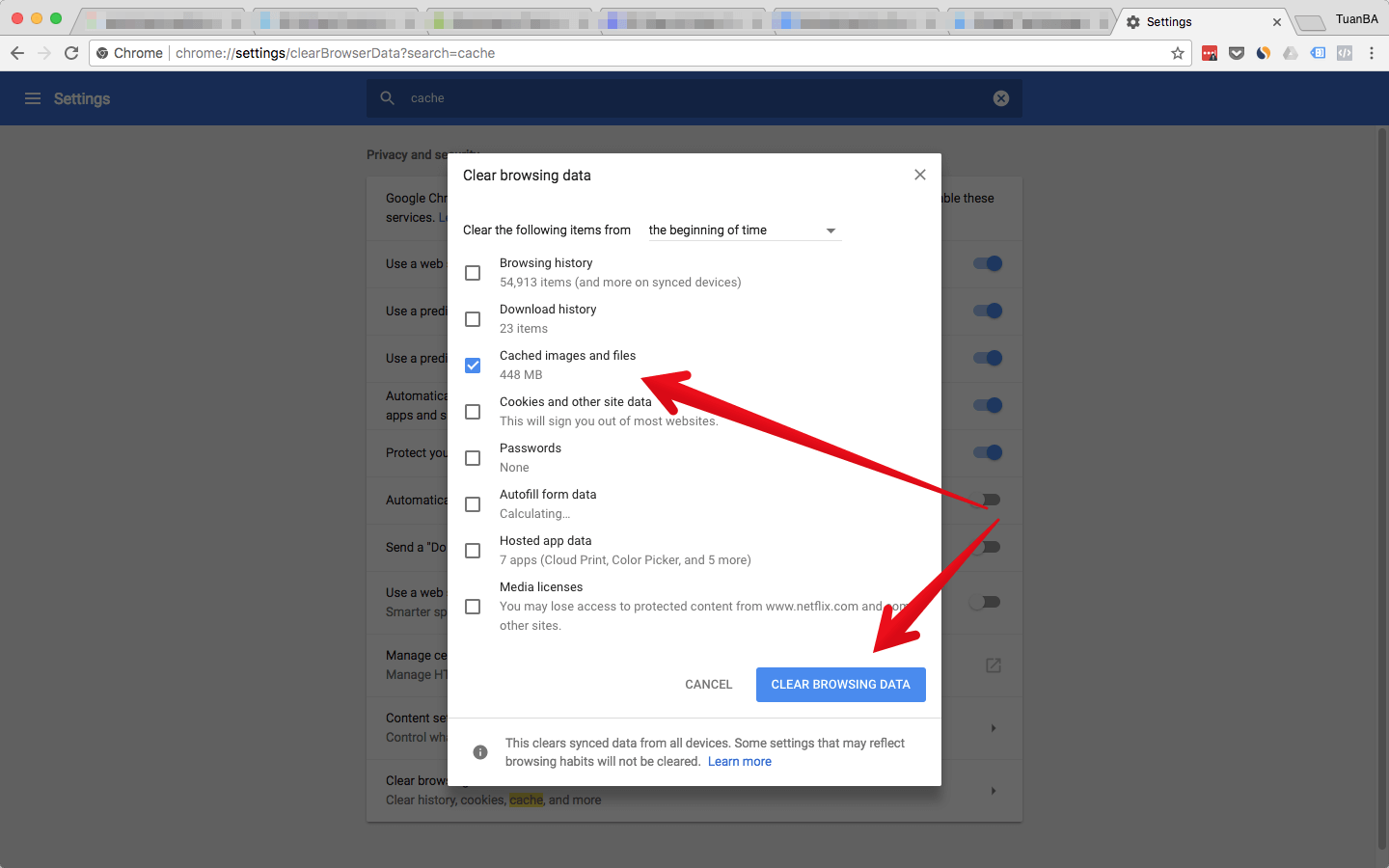
Clean browser cache & click “Refresh” mỗi khi có thay đổi trong tags.
Khi chúng ta thay đổi GTM tag và trigger thông tin cũ vẫn có thể lưu lại trong browser cache. Vì vậy hãy clean cache, dùng hotkey sẽ tiện và nhanh, ví dụ với Mac đó là “Cmnd + Shift + R”.

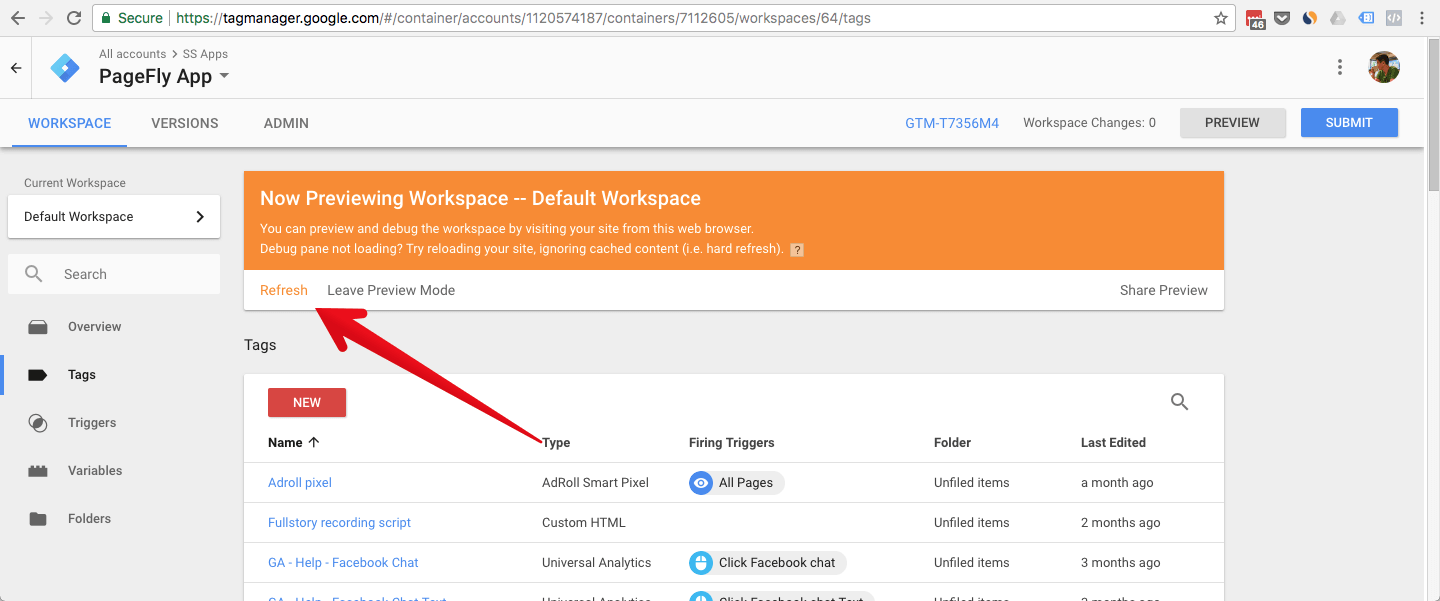
Sau đó nhấn vào nút “Refresh” trong GTM Dashboard.

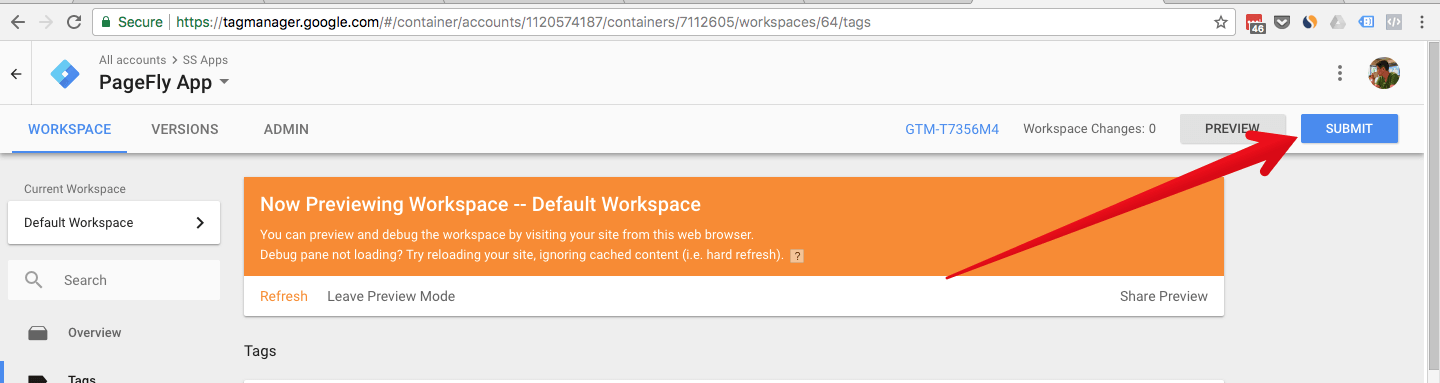
Đừng quên “Submit” & “Publish” sau khi hoàn thiện công việc cùng GTM
Trong quá trình training Google Tag Manger tại BraveBits đã có một số trường hợp mà thỉnh thoảng anh em quên ấn nút “Submit” trong GTM Dashboard. Chúng ta cần hiểu là hiệu lực mã GTM Tags sẽ bắt đầu hoạt động chỉ từ khi mình “Submit” GTM Tag. Nút này bạn có thể tìm ở góc bên phải phía trên GTM Dashaboard.

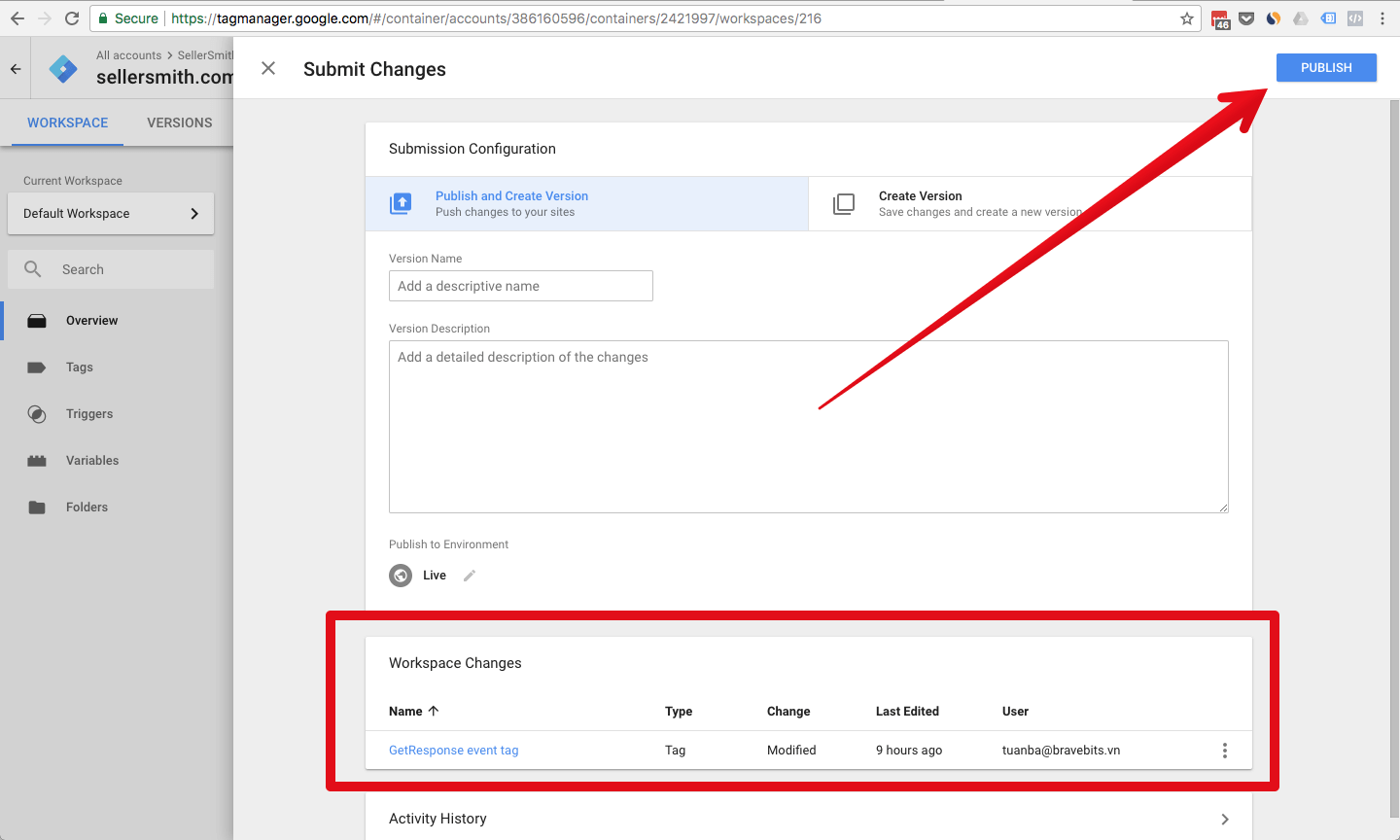
Sau khi click vào nút “Submit” xong sẽ thấy những chỉnh sửa trong ô cửa sổ “Submit Changes” và cần click vào nút “Publish”.

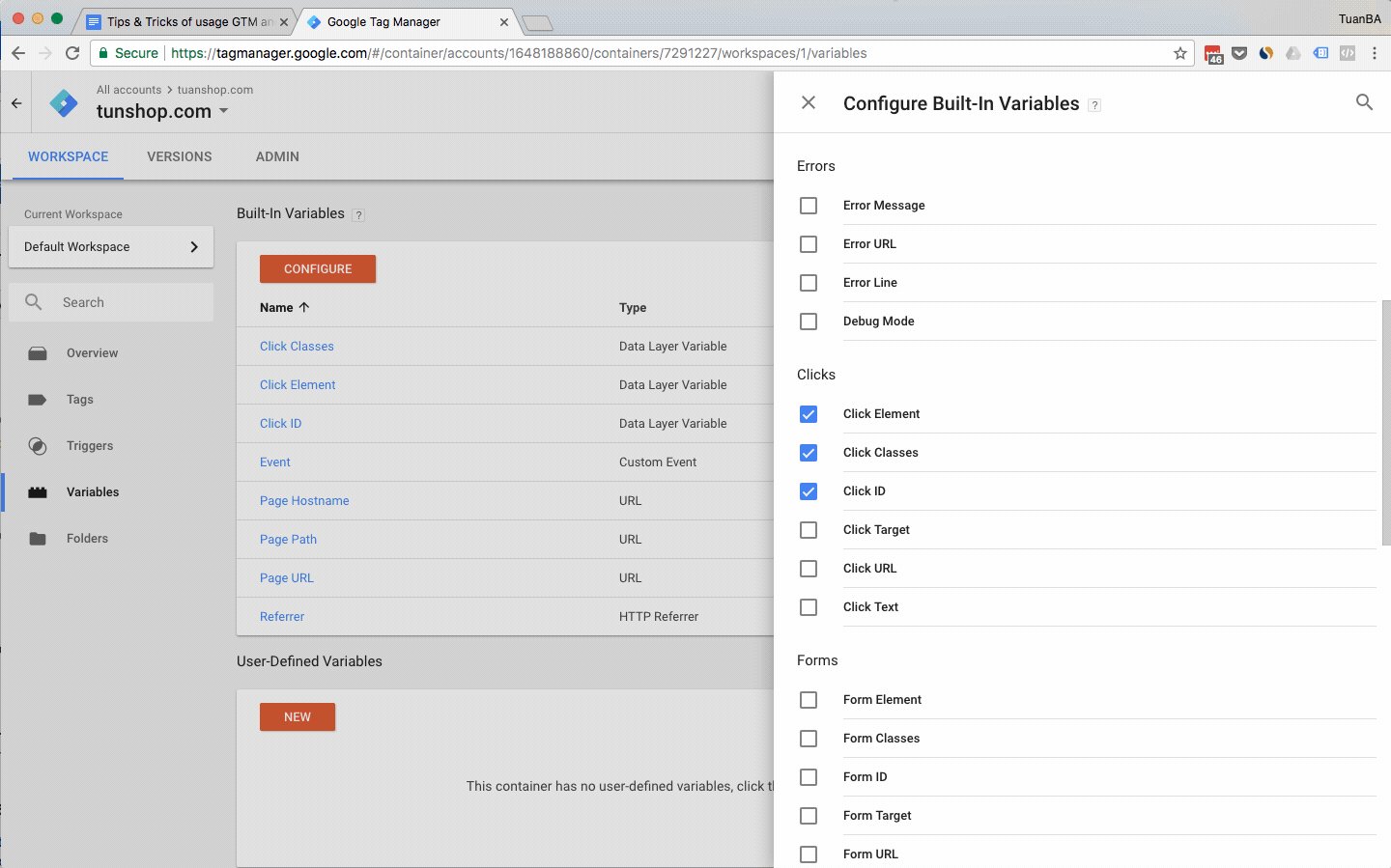
Bật variables sau khi cài đặt GTM
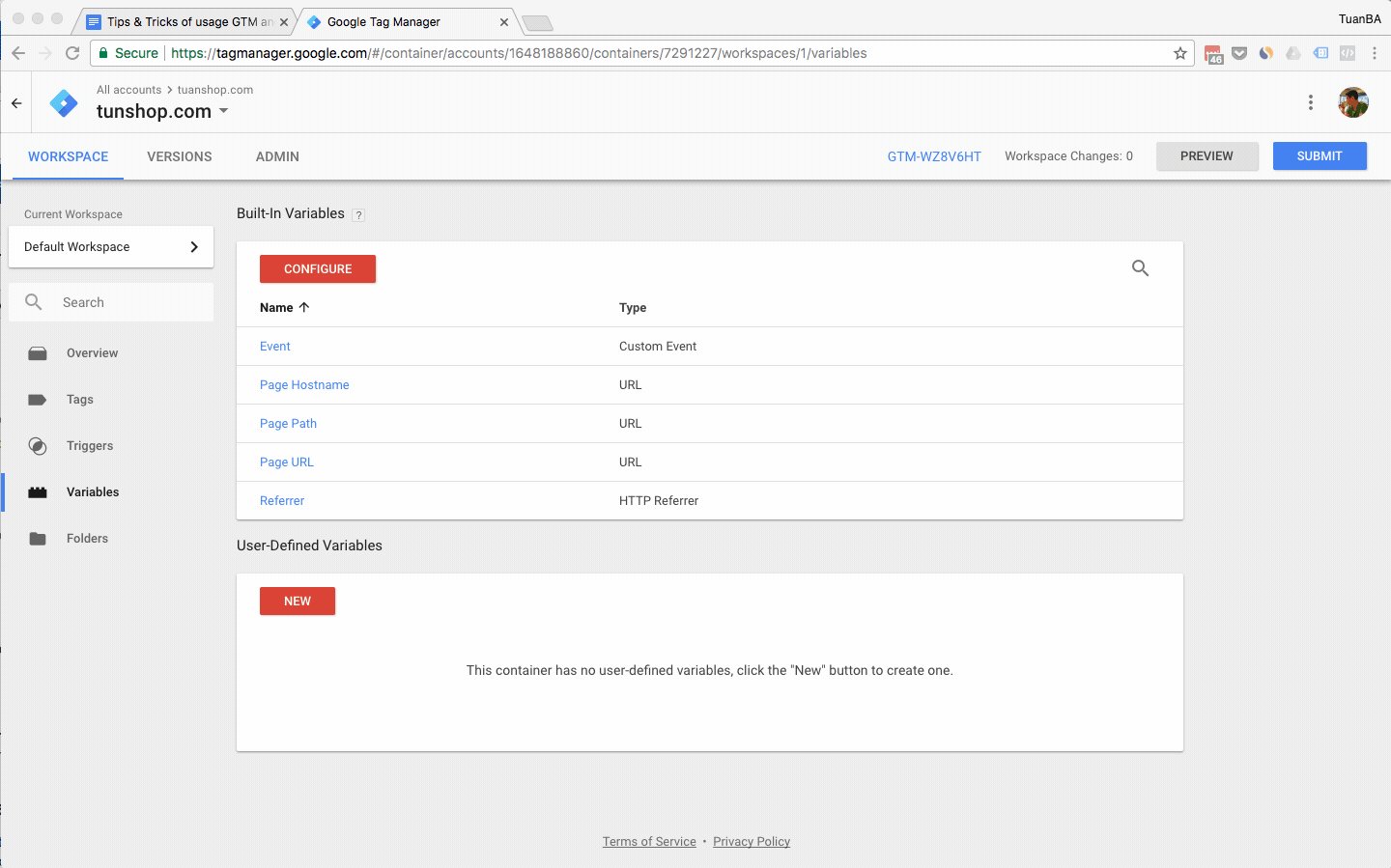
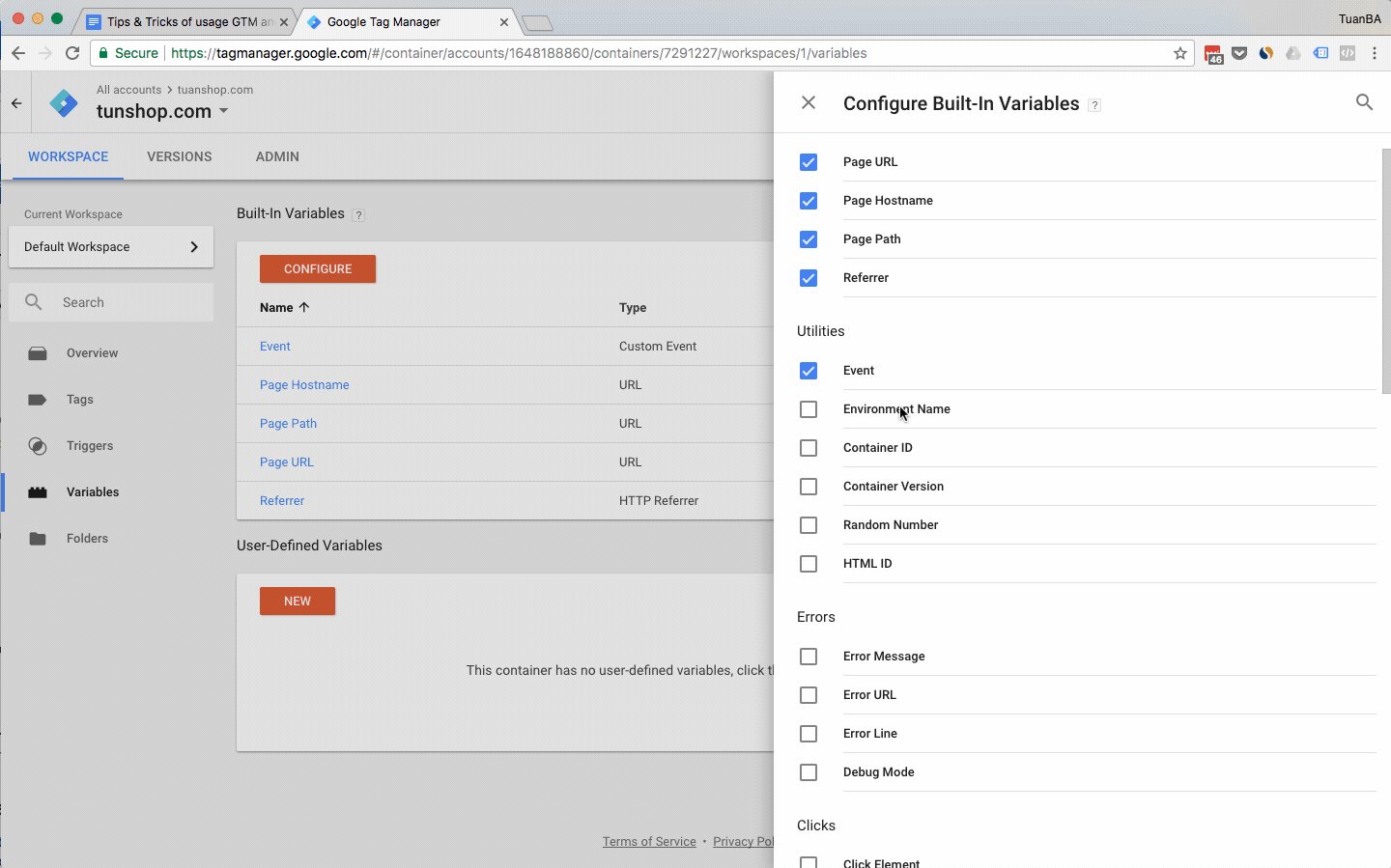
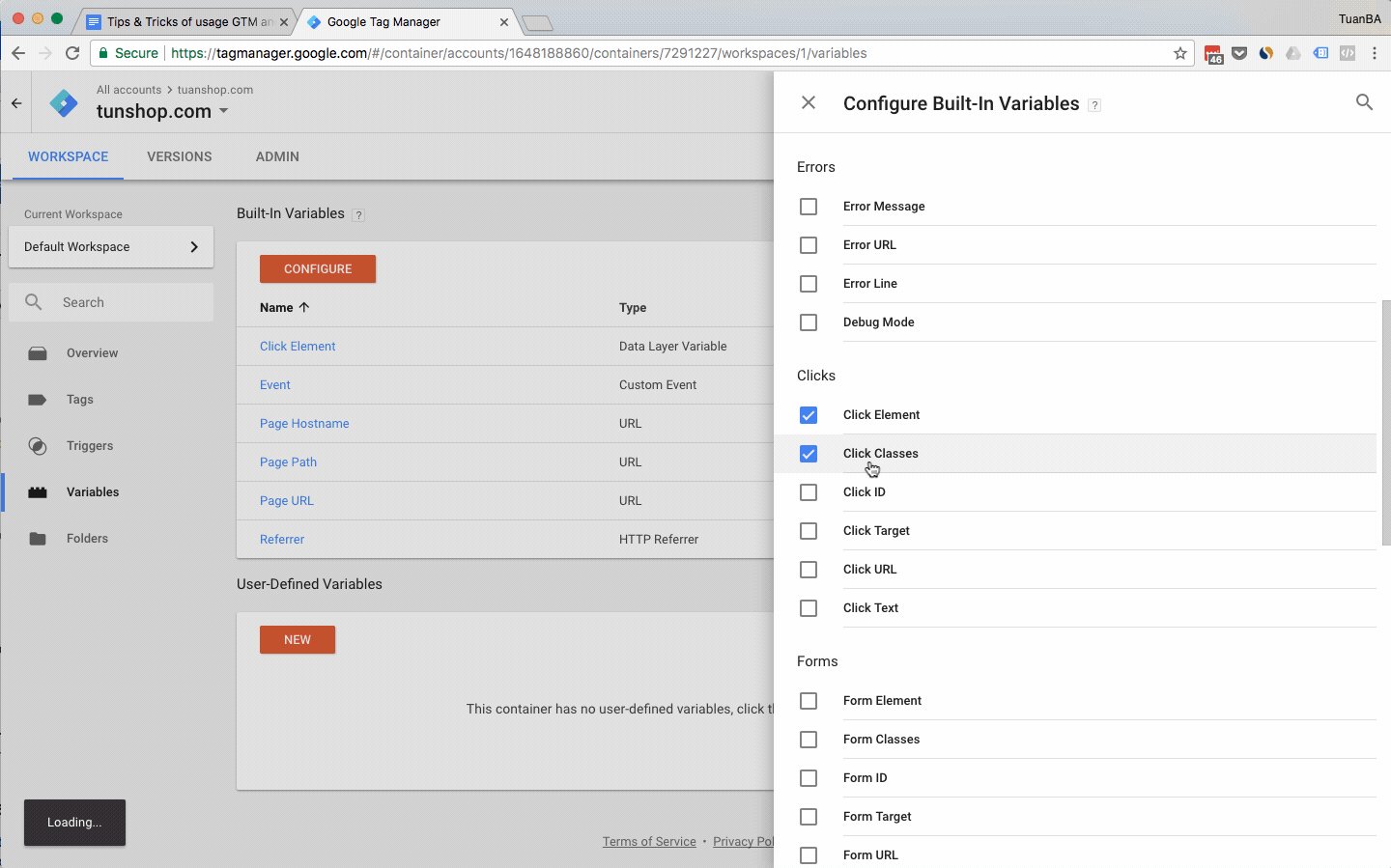
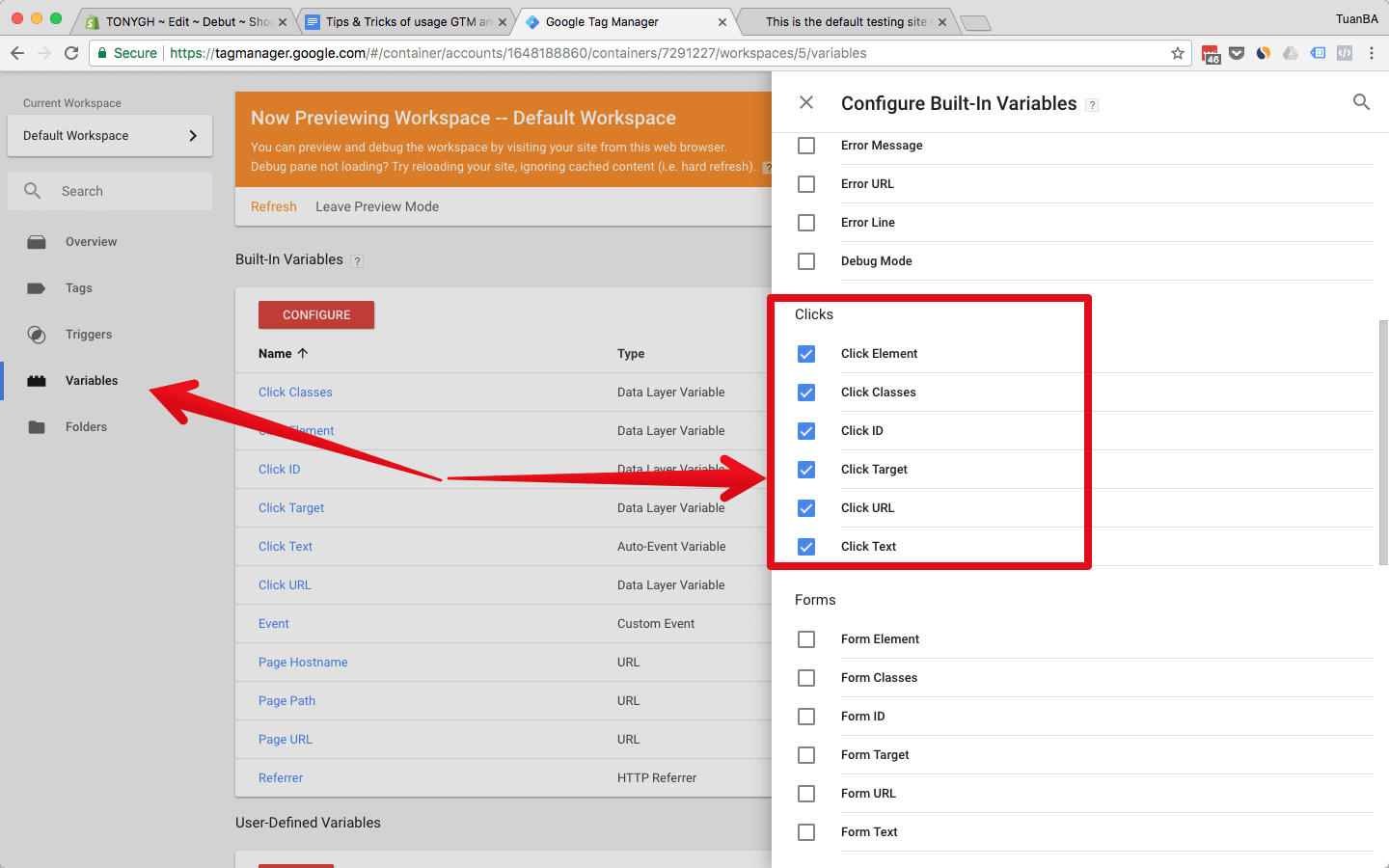
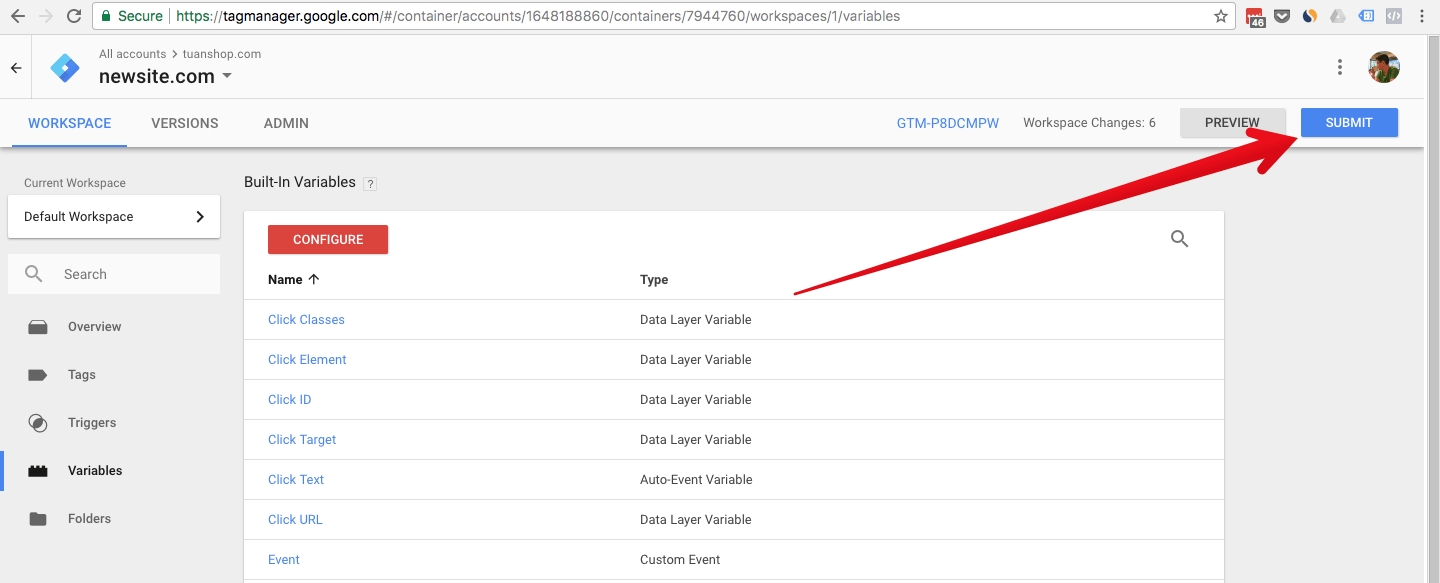
Để GTM bắt được sự kiện, ví dụ click URL, Click Classes, Click ID v.v. thì cần bật variables đó ở trong mục Variables trong GTM Dashboard. Việc này cho phép chúng ta bắt được hành vi user khi click chuột trên trang web.

Bật “Click variable” và publish GTM Version đầu tiên
Khi lần đầu cài GTM mặc định event click chưa được thiết lập. Vì vậy chúng ta phải cài đặt một GTM tag test và gắn trigger click cho nó và sau đấy publish version đầu tiên.
01 – Trước hết cần bật trigger Click trong phần thiết lập “Variables”.

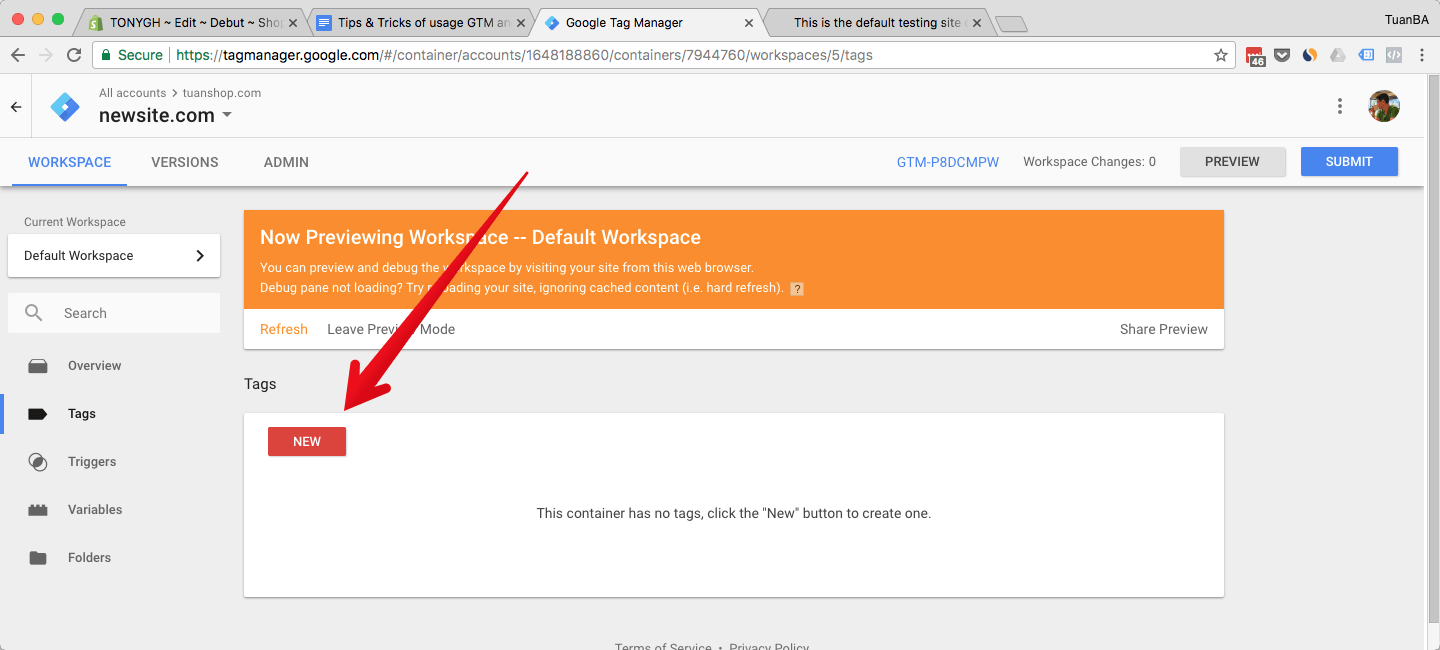
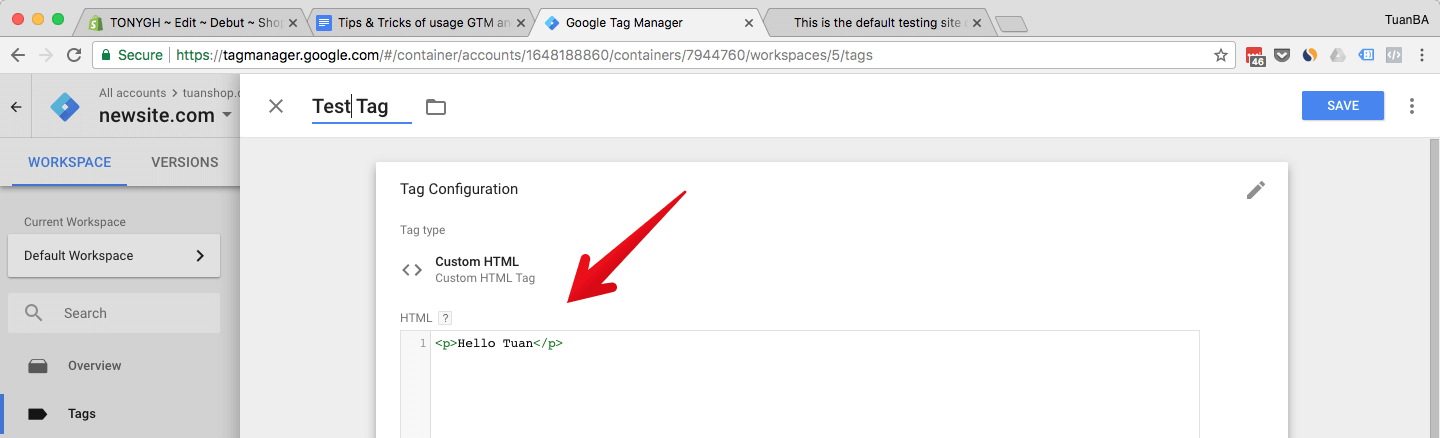
02 – Sau khi chọn xong variables thì cần tạo GTM tag đầu tiên. Bấm vào nút “New”.

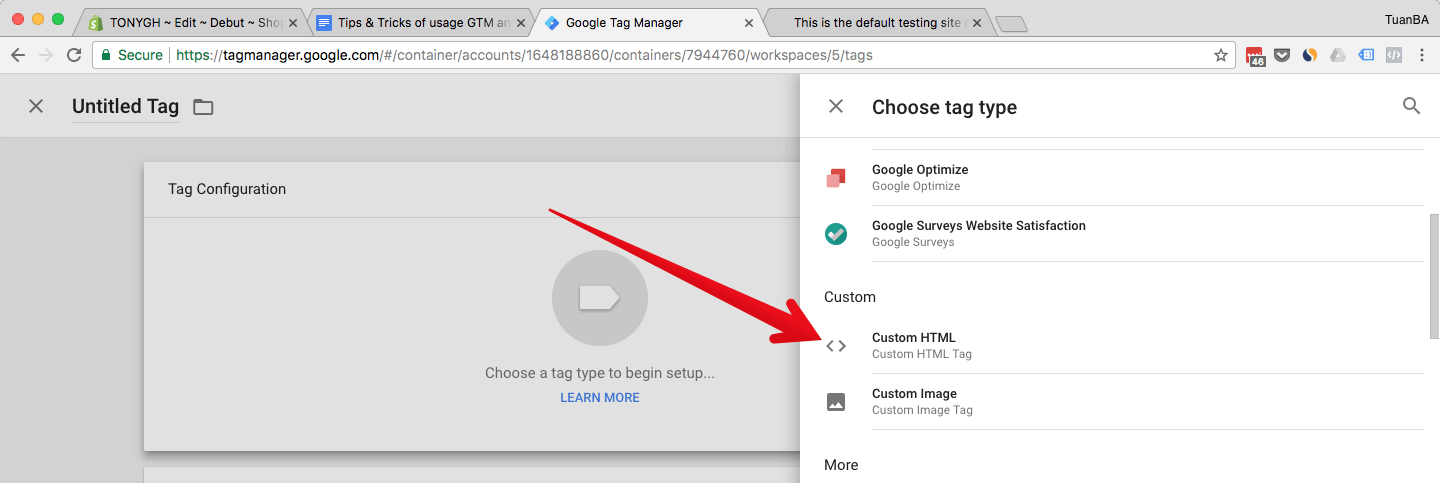
và chọn CUSTOM HTML tag.

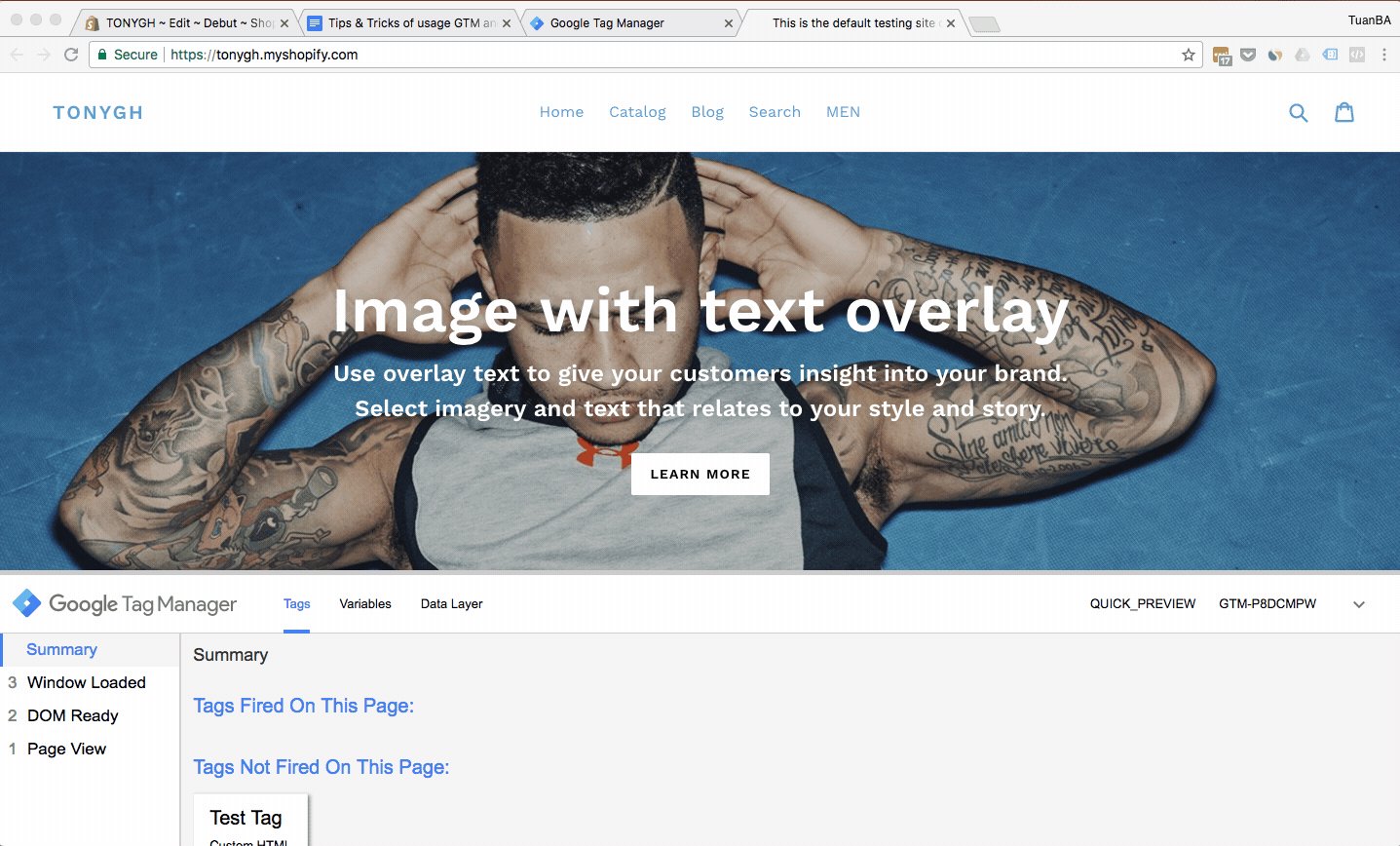
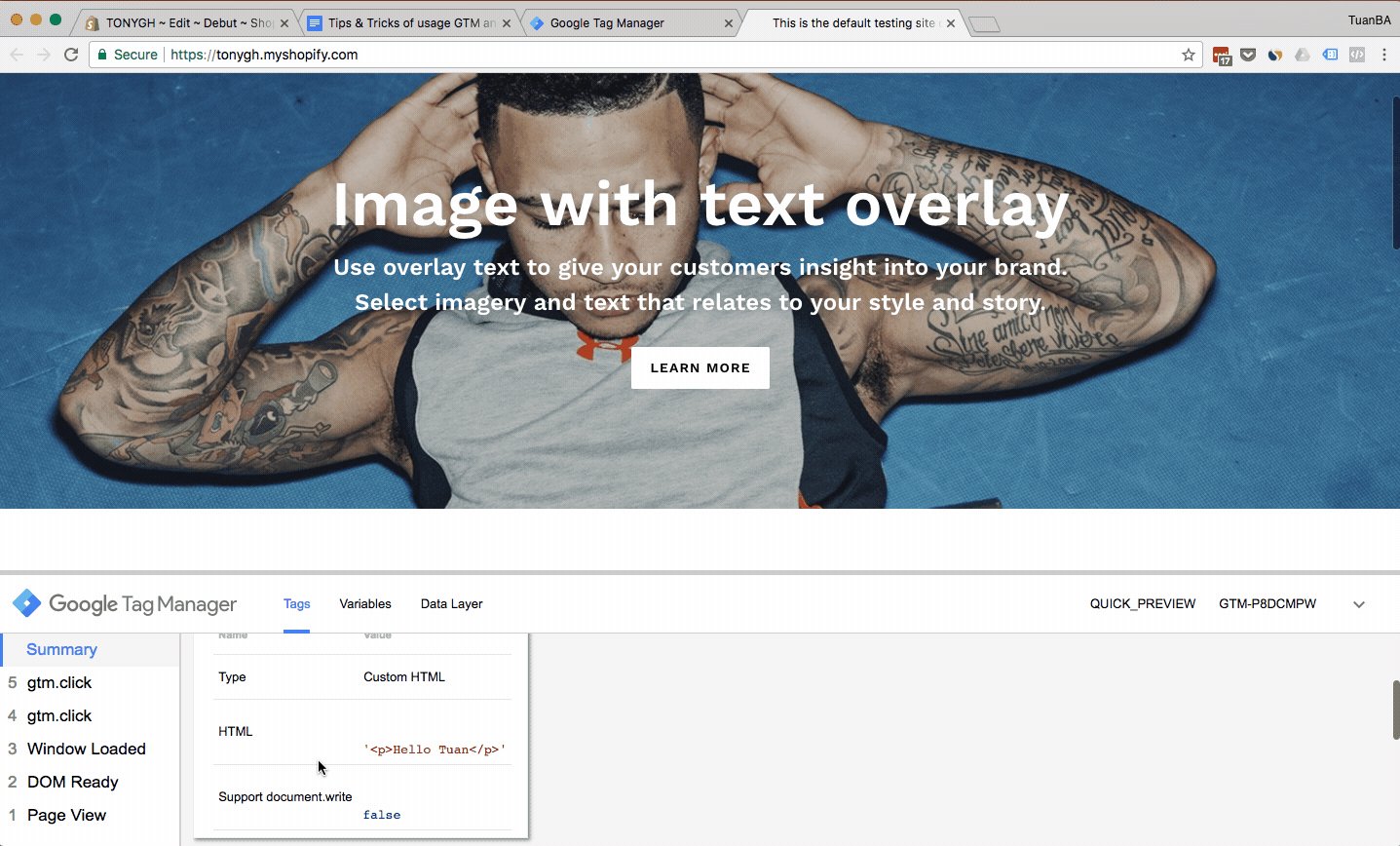
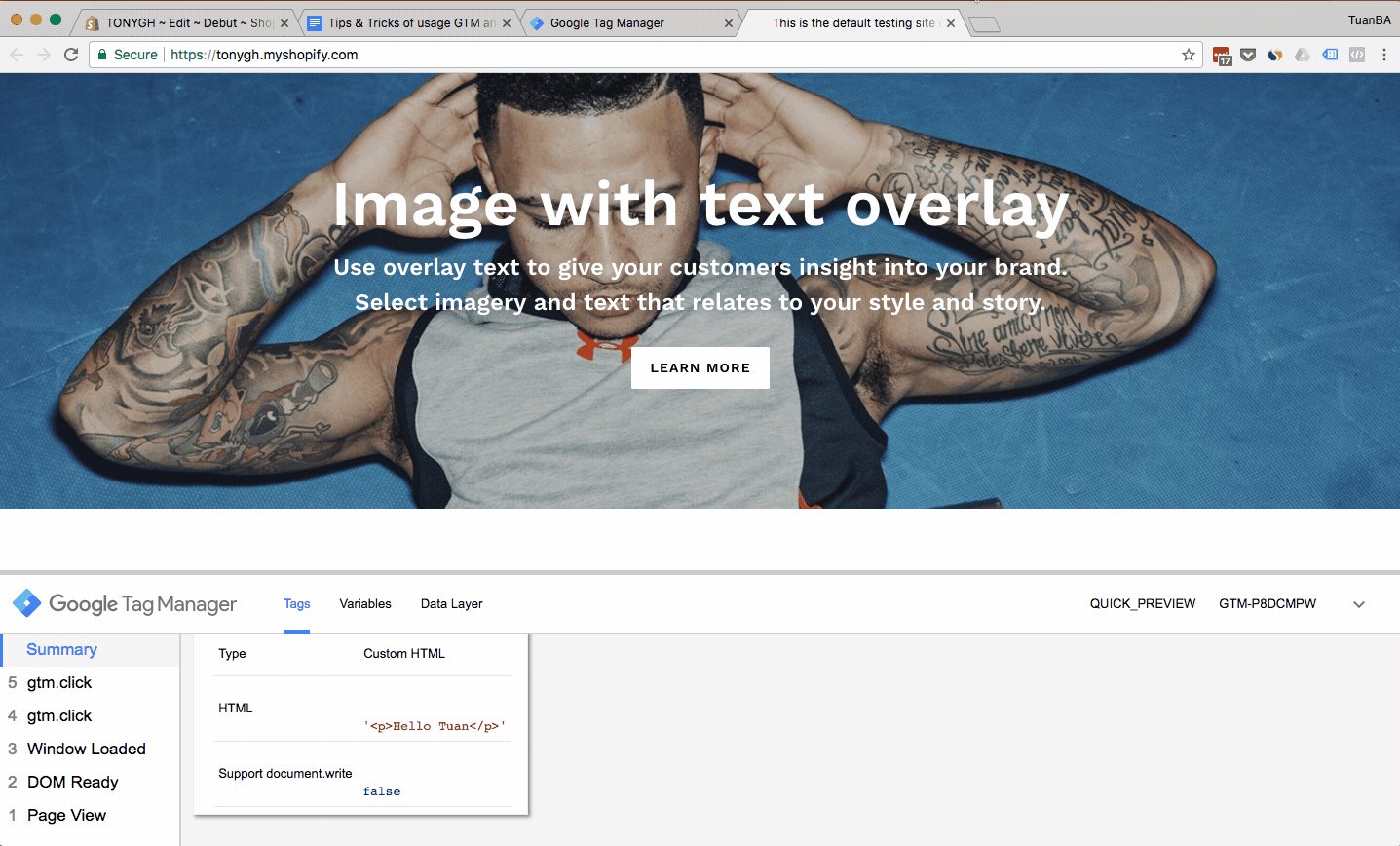
Điền bất kỳ HTML tag nào. Mục đích là chỉ để test và kích hoạt event click trong GTM.

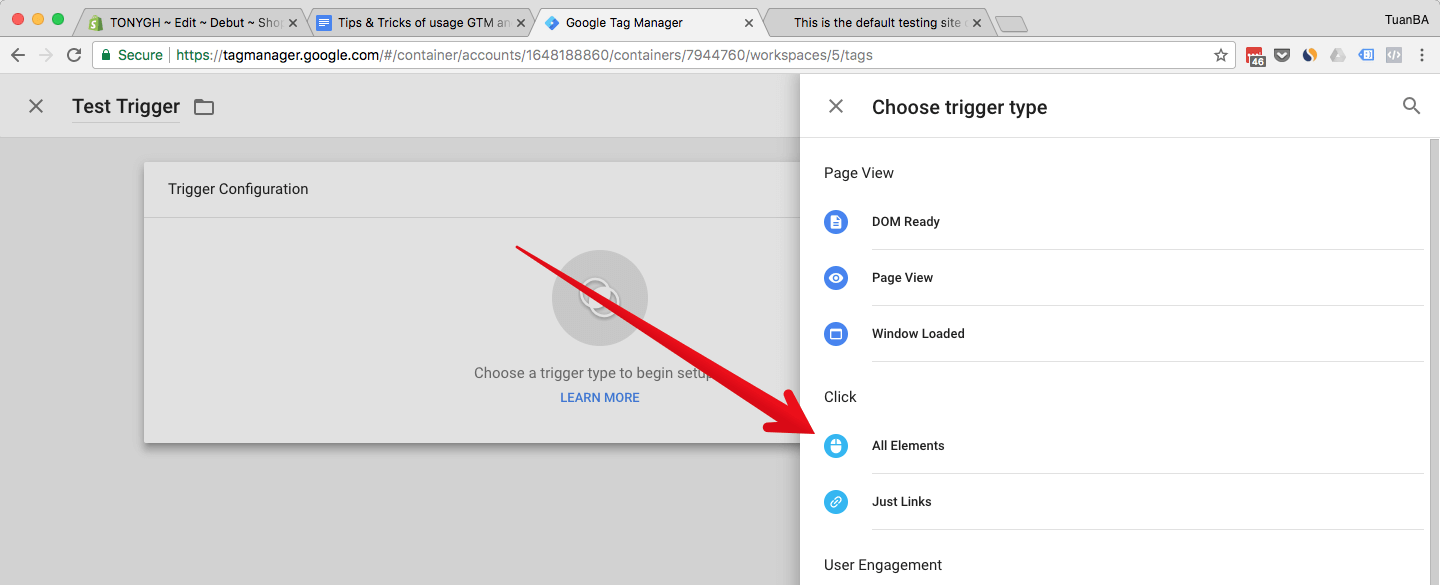
03 – Sau đây là tạo trigger mới. Hãy chọn “All Elements”.


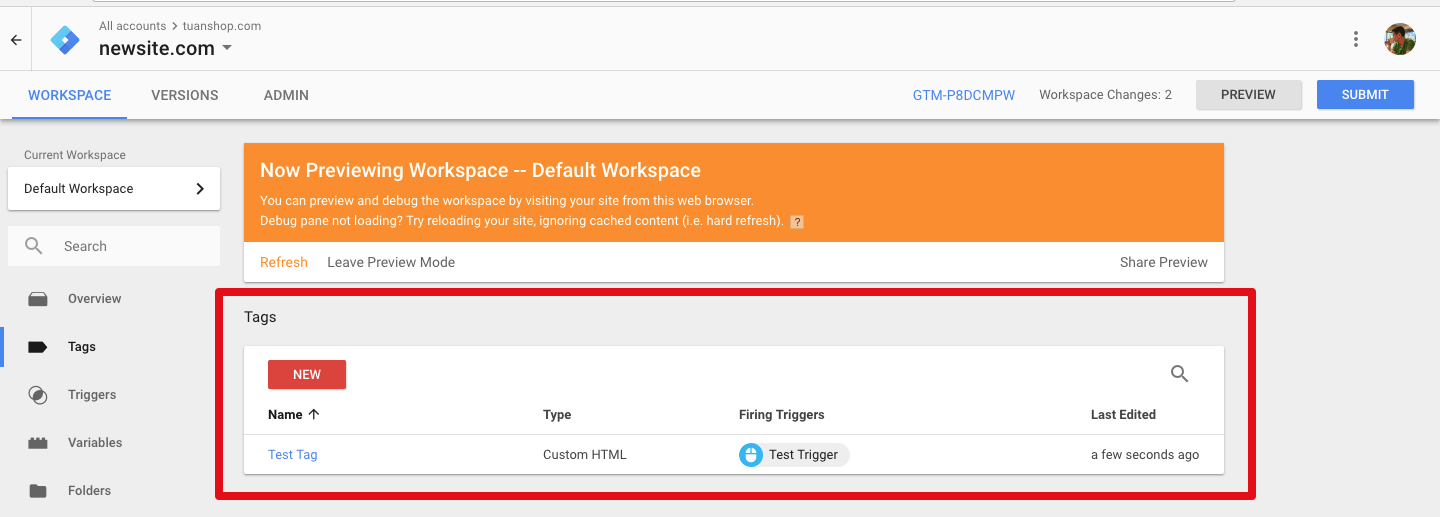
Vậy chúng ta đã thiết lập tag và trigger đầu tiên. Đôi khi trigger mới được gắn cho tag sẽ không xuất hiện luôn trong cột “Firing Triggers”. Vì vậy bạn hãy load lại trang GTM Dashboard. Sau đây bấm “submit” version.

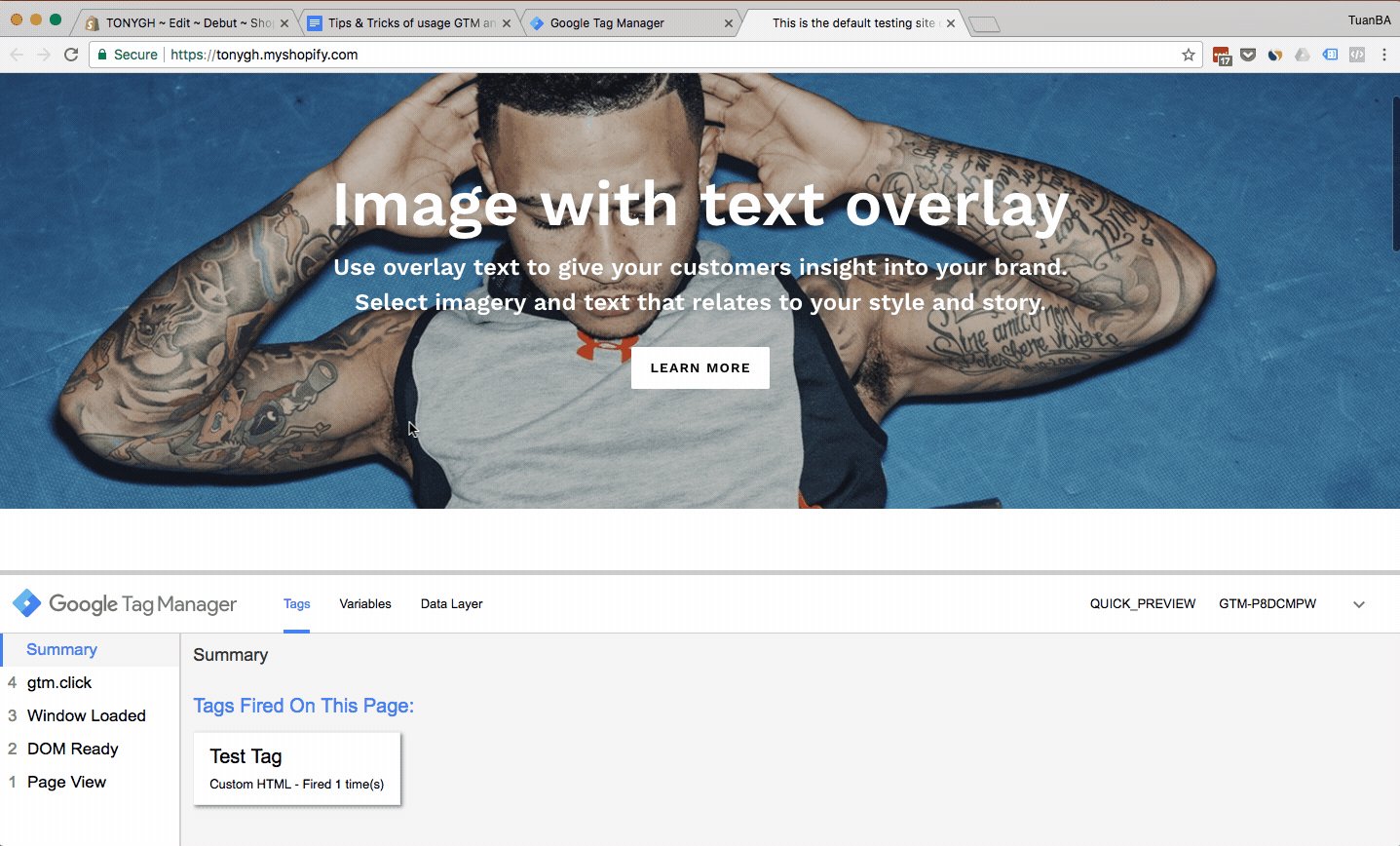
Khi submit xong hãy load lại trang web của bạn và thử click vào bất kỳ chỗ nào trên trang web. Như vậy click event đã hoạt động.

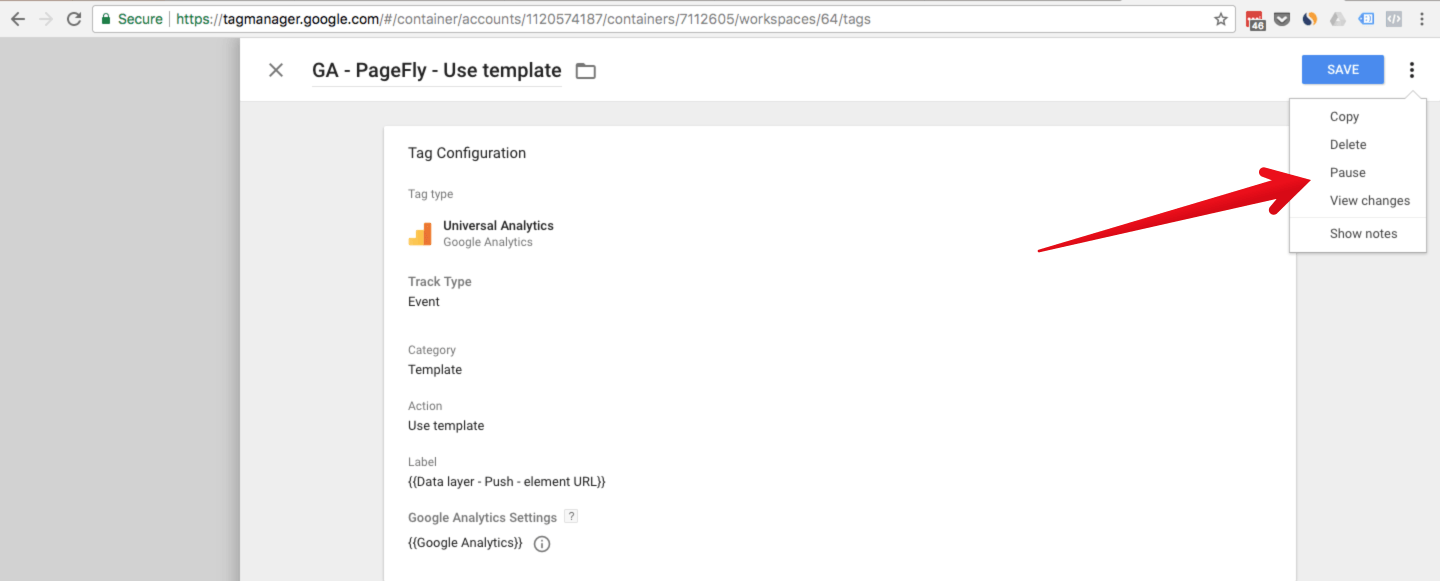
Sử dụng chức năng “Pause tag”
Trong một thời gian nhất định nhu cầu sử dụng GTM tag sẽ khác nhau. Ví dụ trong thời gian đầu khi launch một promotion campaign chúng ta cần nhúng mã remarketing Facebook & Adwords. Sau khi campaign kết thúc thì việc nhúng mã code không còn nữa. Vậy GTM tag đó nên để trong trạng thái “pause”, tạm dừng.

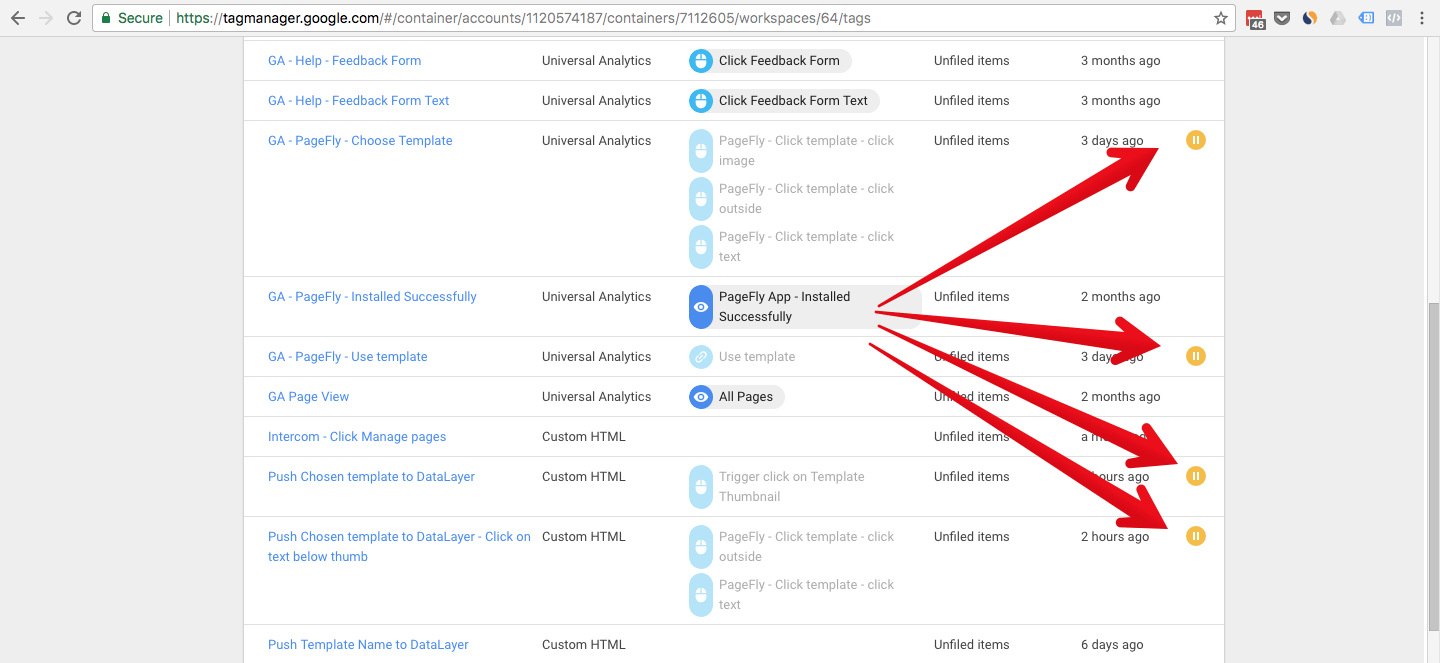
Sau khi mình “dừng hoạt động TAG” thì những tags sẽ có hình icon như hình dưới đây. Cần lữu ý là anh em nhớ click vào nút “Submit” và “Publish” trong GTM Dashboard để có hiệu lực nhé.
Một trong những trường hợp hay dùng chức năng này là khi chúng ta bắn nhiều events tới GA và tạm thời có thể tắt đi để dễ lọc những events mà quan tâm trong thời điểm hiện tại.

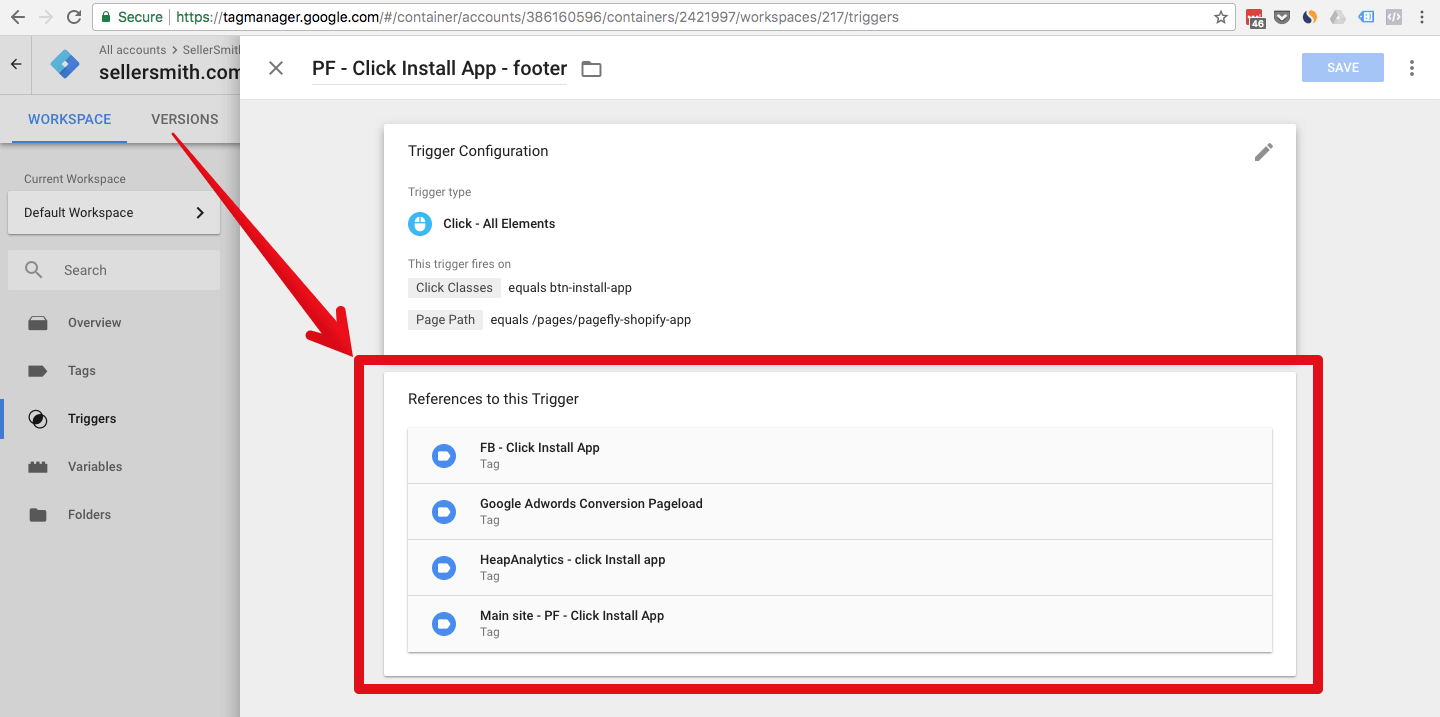
Trigger liên quan – “References to this Trigger”
Để tránh việc fire tag sai các bạn nên để ý một tag có thể liên kết với nhiều triggers. Để tìm ra được những triggers / tags liên quan chỉ cần vào mục “Triggers” và click vào tên trigger bạn quan tâm.

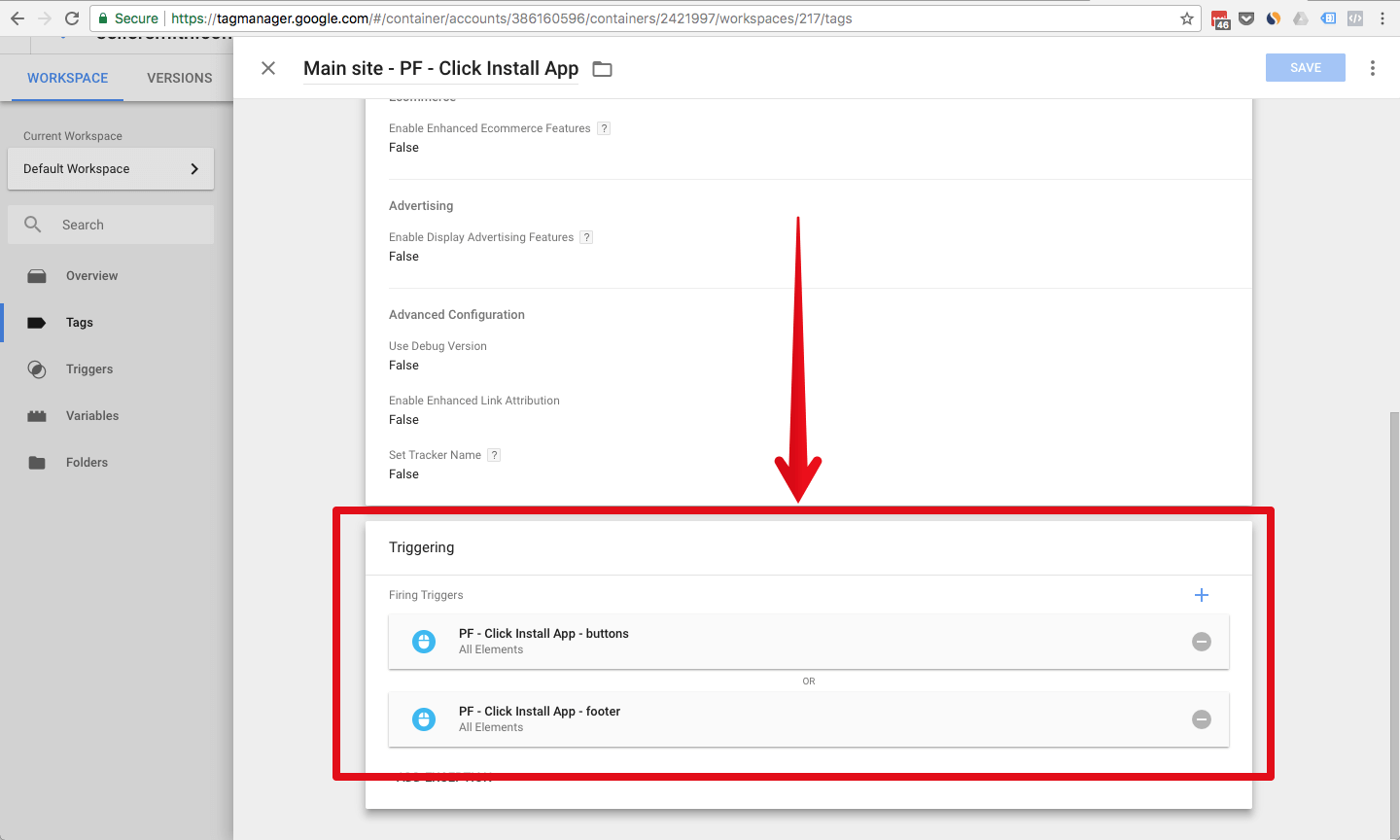
Sử dụng GTM trigger điều kiện “OR”
Công cụ GTM khá là uyển chuyển trong việc bắn tag dựa trên điều kiện (trigger). Trong một số trường hợp sẽ cần sử dụng 2 – 3 triggers cho một tag. Cách hoạt động trigger theo logic “hoạc” (OR). Tag GTM sẽ được thực hiện khi điều kiện A hoạc điều kiện B diễn ra.
Mình lấy ví dụ nhé. Giả sử trên trang landing page có 02 nút cài đặt phần mềm. Mục tiêu đều là cài đặt app, nhưng điều kiện cho mỗi nút lại khác. Vì vậy, sẽ cần tạo 02 triggers và gắn vào một tag.

Tạm thời Tuấn xin phép dừng bài chia sẻ tại đây nhé. Vừa rồi là những thứ cơ bản nhất cần biết khi sử dụng GTM. Để hiểu biết được cơ chế hoạt động Google Tag Manager việc test là vô cùng cần thiết. Dưới đây mình có tổng hợp những nguồn trang web mà có đầy kiến thức liên quan tới GTM. Chúc anh em thành công:
- https://analytics.google.com/analytics/academy/course/5 – học cơ bản GTM và những thứ cần biết. Có cả bài tập thực hành và rát dễ hiểu. Anh em bật subtitle lên là thấy tiếng Anh.
- https://www.youtube.com/channel/UClgihdkPzNDtuoQy4xDw5mA – tutorial rất chi tiết và video tutorial thì dễ theo dõi
- https://www.simoahava.com/ – dành cho từ basic lên advanced GTM
- https://www.lunametrics.com/blog/ – basic & advanced tips & tricks
- https://www.analyticsmania.com – tips & tricks GTM.
- https://www.optimizesmart.com/beginners-guide-google-tag-manager-v2/