Table of Contents
Trong bài viết này mình sẽ tập trung vào việc trình bày những quy tắc tâm lý đã được chứng minh là hiệu quả để ứng dụng trong design nói chung và landing page nói riêng. Đây là cái gốc và là cơ sở khoa học giúp bạn làm chủ quy tắc thiết kế. Trong các series sau, mình sẽ cung cấp thêm về quy chuẩn thiết kế và chỉ số đo lường cho landing page. Còn bây giờ, hãy bắt đầu hành trình khám phá tâm lý người dùng nào!
Table of Contents
1. Định nghĩa và phân loại landing page
a) Định nghĩa
Landing page (trang đích) là một trang web đơn, được tạo ra với mục đích dành cho chiến dịch marketing hoặc quảng cáo. “Đơn” có nghĩa là trang web sẽ được thiết kế tập trung vào một mục tiêu duy nhất là đem lại chuyển đổi, thường được gọi là Call to Action (CTA) . Đó là trang sẽ “đón khách” ngay sau khi họ click vào Google AdWords, quảng cáo, link giới thiệu,…
Hành động chuyển đổi là những hành động thực hiển bởi khách truy cập đem lại giá trị cho doanh nghiệp và giá trị ấy có thể đo đạc được. VD: Mua hàng, sử dụng dịch vụ, đăng ký email, download ứng dụng,…
b) Phân loại
Có rất nhiều cách phân loại landing page. Theo cá nhân mình, cách phân loại dựa trên đặc điểm cấu trúc là dễ hiểu nhất. Có 3 loại landing page chính:
- Primary Site: Trang chủ trên website của bạn
- Microsite: Trang web phụ với đường link độc lập so với web chính
- Dedicated landing page: Trang landing page không có điều hướng và ít link đính kèm. Nó tập trung vào một mục tiêu duy nhất và cung cấp vừa đủ thông tin giúp khách truy cập chuyển đổi.
Mỗi loại landing page có đặc điểm khác nhau và được sử dụng với mục đích khác nhau, sao cho đem lại hiệu quả tối ưu nhất. Ngoài ra, một trong những tiêu chí quan trọng của landing page là tỉ số tập trung (attention ratio). Tỉ số tập trung là tỉ số giữa số link đính kèm và số mục tiêu chuyển đổi trên một trang landing page. Để đạt được hiệu quả tối ưu nhất cho một chiến dịch, trang landing page của bạn nên có tỉ số tập trung là 1:1 bởi vì mỗi chiến dịch cần có một thông điệp chính và trang landing page của chiến dịch đó chỉ nên thực hiện một mục tiêu chính.
2. Mô hình AIDA và ứng dụng trong việc tối ưu hóa landing page
Mô hình AIDA là gì? Công thức AIDA là công thức được xây dựng để “hướng sự quan tâm của người khác đến một chủ để nhất định”. AIDA là viết tắt của 4 chữ Awareness (Nhận thức), Interest (Thích thú), Desire (Khao khát), Action (Hành động). Đây là 4 bước giúp đạt được hiệu quả khi muốn thuyết phục ai đó về một vấn đề họ chưa biết gì. Trong marketing, mô hình này đặc biệt quan trọng vì nó là công thức bán hàng vô cùng hiệu quả, được thiết kế dựa trên tâm lí con người.
a) Giai đoạn nhận thức
Trước tiên, để làm rõ sự khác nhau giữa các giai đoạn thì mình sẽ giải thích một chút về “độ cam kết của người dùng” hay “nấc thang của niềm tin”. Đối mặt với sự lựa chọn, thông thường con người sẽ có 3 phương án: Có/Không/Phân vân. Thực chất khi bạn design landing page, bạn chỉ có thể thuyết phục được khối khách hàng thuộc về nhánh “Có” hoặc “Phân vân”, vì quan điểm và sở thích mang tính cá nhân và bạn không thể thay đổi được điều đó. Thay vì đổ rất nhiều tiền vào thuyết phục khối khách hàng không có tỉ lệ chuyển đổi cao, hãy tập trung vào số lượng khách hàng “có thể sẽ chọn bạn”. Hay nói một cách khác, họ là những người đang ở giai đoạn nhận thức.
Trong thương mại điện tử, mức cam kết của người dùng được chia làm 3 nấc thang: Thấp – Trung bình – Cao. Những đối tượng trong giai đoạn này với độ cam kết thấp luôn tìm kiếm sự chắc chắn (Assurance), sự rõ ràng (Clarity) và giá trị (Value).
Vậy điều này có nghĩa gì trong việc tối ưu hóa landing page? Hãy đảm bảo rằng landing page của bạn mang lại những cảm giác trên, ví dụ như bạn có thể sử dụng các safety logo, logo nhà đồng hành, màu sắc hài hòa và nhẹ nhàng, chính sách hoàn trả, tiêu đề và bố cục rõ ràng, tránh sử dụng ngôn ngữ bác học và gây khó hiểu,… Nhiều hãng nổi tiếng họ cung cấp giá trị miễn phí để khơi gợi người dùng, đưa họ vào giai đoạn thích thú, ví dụ như tặng ebook miễn phí và mã code giảm giá… Mình sẽ nói kỹ hơn trong mục thiết kế landing page lần sau. Ở đây mình chỉ muốn nhấn mạnh những yếu tố trên đóng vai trò quyết định như thế nào đối với tâm lí người dùng. Hiểu được điều đó, bạn sẽ hoàn toàn chủ động trong cách tối ưu hóa landing page.
b) Giai đoạn thích thú
Đây là khối khách hàng có độ cam kết trung bình. Sự thu hút của mọi người sẽ chỉ có một tác dụng nhất định mà không có tính lâu dài và ổn định nếu bạn không chỉ ra được cho họ những điều mới lạ, hấp dẫn ở trong đó. Đây thông thường là bước thuyết phục khó nhất.
Ở giai đoạn này landing page phải thực hiện một vai trò: làm rõ giá trị mà doanh nghiệp của bạn có thể cung cấp cho khách hàng và tô điểm cho tính độc nhất của giá trị ấy. Khách hàng mục tiêu thực sự cần gì? Điều gì khiến bạn đặc biệt hơn đối thủ? Do vậy cách thể hiện nội dung phải hết sức rõ ràng, để họ nhận thấy trong những giây đầu tiên truy cập trang.
VD: Một số trang web cung cấp dịch vụ phân nhóm dựa trên nhu cầu của khách hàng. Một số khác lại phân nhóm dựa trên vai trò nhằm đem lại tỉ lệ chuyển đổi cao hơn khi sử dụng những bối cảnh quen thuộc.
Phân nhóm dựa trên nhu cầu:

Phân nhóm dựa trên vai trò:

c) Giai đoạn khao khát
Đây là khối khách hàng có độ cam kết cao. Họ là những người đã biết về brand của bạn, biết rõ giá trị bạn cung cấp và tầm quan trọng của nó. Lúc này landing page của bạn cần cung cấp những thông tin thiết yếu và đánh đúng vào trọng tâm. Không nên mất công thuyết phục đơn giản vì họ đã khao khát sản phẩm của bạn, họ chỉ còn vướng những lý do cá nhân để chưa quyết định hành động mà thôi.
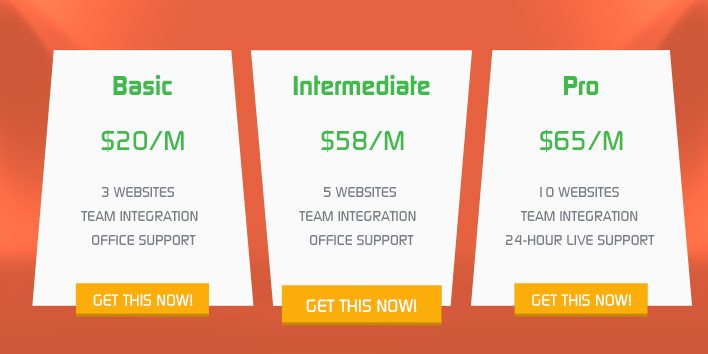
Khi truy cập, khối khách hàng này thường lướt chứ không đọc, họ chỉ cần những thông tin chính giúp giải quyết vấn đề. Do vậy thông tin hiển thị nên dưới dạng minh họa, ví dụ như sử dụng infographics, ma trận giá cả, phân tích và so sánh sản phẩm, kết nối sản phẩm,…
d) Giai đoạn hành động
Và cuối cùng là giai đoạn doanh nghiệp nào cũng mong muốn: chuyển đổi khách hàng hành động. Mình chỉ có một số lưu ý ở giai đoạn này:
- Hãy chỉ rõ những bước cụ thể để khách hàng đạt được mục tiêu. Ví dụ như đối với trang web thương mại điện tử thì quá trình thanh toán rõ ràng, mạch lạc để khách hàng chuyển đổi thành công. Trang web chỉ nên chứa duy nhất 1 CTA và không có những sự lựa chọn khác phân tán người dùng. Chỉ một click nữa thôi là chúng ta thành công!
- Có một sự khác biệt giữa việc bán sản phẩm và bán dịch vụ. Đối với sản phẩm, thông tin và thông số về sản phẩm rõ ràng, nhanh gọn. Đối với dịch vụ, phải nhấn mạnh ở những điểm mà dịch vụ của bạn giúp giải quyết khó khăn của khách hàng.
3. Mô hình hành động FOGG và ứng dụng trong nghệ thuật tối ưu hóa CTA
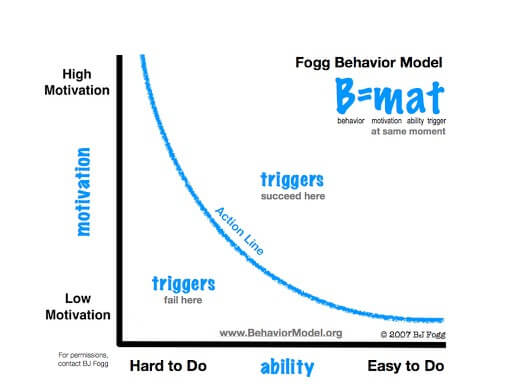
Mô hình FOGG của tiến sỹ BJ Fogg (Stanforf University) giúp giải thích hành vi của con người. Theo đó, hành vi được thực hiện khi có 3 yếu tố: Động lực (Motivation), Khả năng (Ability) và Sự kiện kích thích (Trigger). Động lực khiến người ta muốn thực hiện hành vi đó, khả năng thể hiện việc người ta có thể làm được hành vi đó, và tác nhân nhắc người ta làm việc đó.

Ở mô hình này, khách hàng được chia làm 3 khối với những đặc điểm khác nhau:
a) Facillitators
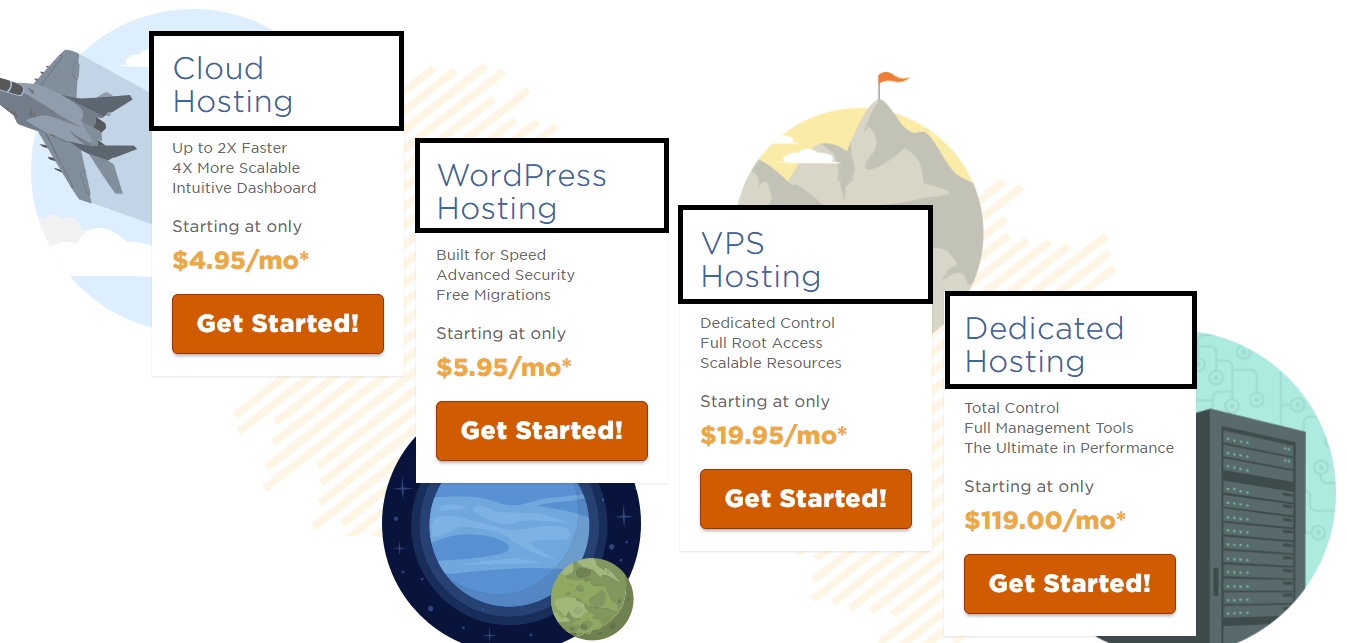
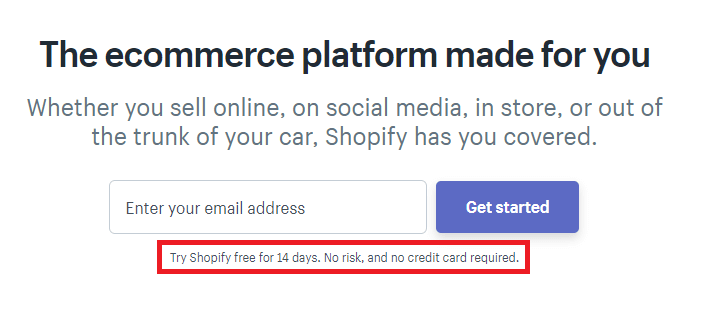
Là nhóm người có chỉ số động lực cao nhưng chỉ số khả năng thấp. Nhóm này thường luôn có những dự đoán trước về độ khó/dễ của hành động (Perceived difficulty). Do vậy đặc điểm chính của CTA giúp chuyển đổi nhóm này là chỉ rõ sự đơn giản của hành động. Ví dụ như một vài trang web thương mại điện tử thường thêm một vài thông tin phụ giúp làm giảm độ phức tạp thúc đẩy khách hàng dùng thử sản phẩm:

b) Sparks
Là nhóm người có chỉ số động lực thấp và chỉ số khả năng cao. Ở nhóm này, đặc điểm của CTA là truyền cảm hứng thúc đẩy khách hàng chuyển đổi. Ví dụ như một số trang thêm cụm “I want to/I need to…” nhằm cá nhân hóa và tăng tính đồng cảm:

c) Signals
Là nhóm người có 2 chỉ số trung bình. Họ cần các yếu tố tác nhân để thúc đẩy chuyển đổi. Họ có thể bị kích thích bởi các yếu tố visual như video, hình ảnh, tour hướng dẫn, infographics và các yếu tố tương tác như quizz, game, thay đổi màu/lắp ghép sản phẩm,…
4. Ba quy tắc tăng tính thuyết phục cho landing page
a) Sự khan hiếm
Thông thường, mặt hàng nào nhanh hết thì khách hàng sẽ đổ xô vào mua. Đơn giản bởi vì họ sợ cảm giác bỏ lỡ thứ gì đó. Nó là tâm lý chung của con người. Ứng dụng điều này vào landing page sẽ tăng tính thuyết phục đáng kể vì nó giúp tạo cảm giác khẩn cấp và gây áp lực về mặt thời gian cho khách hàng. Và kết quả là họ nghĩ nhanh hơn, quyết định nhanh hơn, giúp ta giảm rủi ro khi bị “cân đo đong đếm”. Quy tắc khan hiếm dựa trên 2 nguyên lý cơ bản là hướng thời gian (countdown, sale dịp lễ, sale theo mùa, chính sách early bird, deadline seminar,…) và hướng số lượng (bản limited, phiên bản cá nhân, hiển thị số lượng khách hàng đã dùng sản phẩm,…). Tùy vào từng ngành mà designer cần thiết kế và sử dụng các yếu tố trên phù hợp và tạo cảm giác tin tưởng cho khách hàng. Ví dụ như deadline thì phải rõ rệt và countdown thực.

b) Sự nhượng bộ
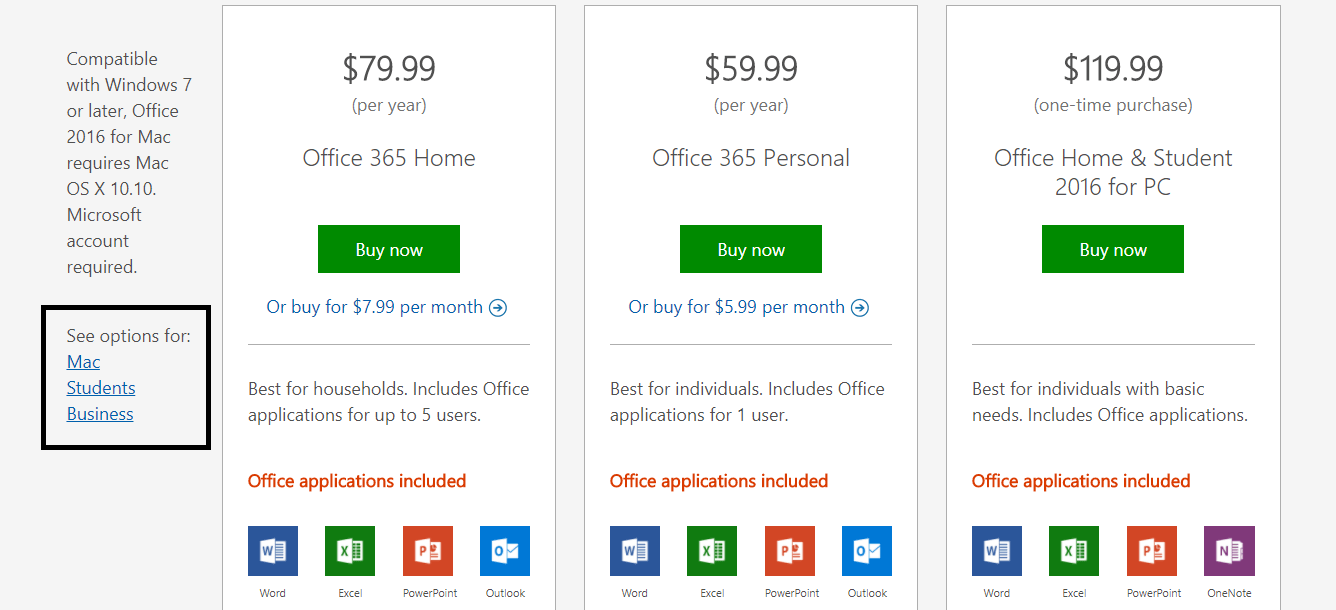
Trước tiên mình sẽ giải thích một chút về khái niệm decoy marketing. Hình thức marketing này lợi dụng một hiện tượng thần kinh của con người để giúp tăng doanh số bán hàng. Ví dụ một siêu thị cung cấp hai sản phẩm có sự phân cấp về mặt chất lượng nhưng lại đồng giá. Người mua ngay lập tức có phản xạ so sánh và sẽ chọn sản phẩm mà họ cho là có chất lượng tốt hơn. Trên thực tế người bán chỉ sử dụng sản phẩm kém hơn như một mồi nhử để đánh động tâm lý người mua. Họ chẳng lỗ gì.
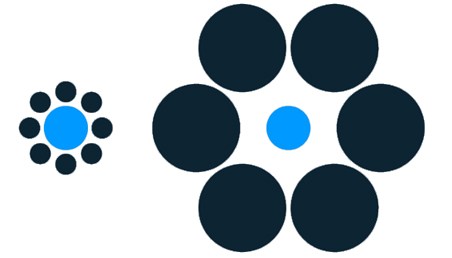
VD: Nếu mình không nói thì chắc bạn không nghĩ 2 hình tròn xanh nước biển dưới đây là cùng kích cỡ. Bạn thấy đấy, con người luôn có tâm lý so sánh và từ so sánh đó để đưa ra đánh giá.

Trong thiết kế landing page cũng vậy, bạn có thể áp dụng quy tắc này để tối ưu hóa chuyển đổi. Bạn có thể đưa ra nhiều sự lựa chọn cho khách hàng, khi họ không vừa lòng và từ chối sự lựa chọn thứ nhất họ sẽ cảm thấy một chút “nợ nần”. Và kết quả là họ có khả năng cao sẽ đồng ý với sự lựa chọn tiếp sau, đó mới là nơi bạn đặt hành động mong muốn. Tương tự khi bạn cung cấp các giá trị một cách miễn phí và không đòi hỏi gì, khách hàng sẽ có cảm giác “biết ơn” và chập nhận những đề nghị tiếp sau đó của bạn.

c) Thuyết xung đột nhận thức
Theo lý thuyết xung đột nhân thức, có một xu hướng cho các cá nhân để tìm kiếm sự thống nhất giữa các nhận thức của họ (tức là, niềm tin, ý kiến). Khi có sự không thống nhất giữa thái độ hoặc hành vi, một cái gì đó phải thay đổi để loại bỏ sự bất hòa. Đơn giản hơn, bạn thường lựa chọn lại những lựa chọn cũ mà bạn đã từng làm trước đây, và quá trình đó có xu hướng tiếp diễn trong tương lai. Hoặc trong cùng một thời điểm, bạn có hai luồng suy nghĩ trái chiều về một thứ, bạn sẽ cố gắng loại bỏ ý kiến không phù hợp với quá trình lựa chọn trong lịch sử của bạn. Kết quả là chúng ta có xu hướng loại bỏ mối bất hòa và hướng về sự lựa chọn hòa hợp với những cái cũ. Designer có thể áp dụng quy tắc này bằng cách thiết kế sự lựa chọn bất hòa như một bàn đạp cho hành động chuyển đổi mà bạn mong muốn.

Trong ví dụ trên designer đã thiết kế ra một câu hỏi miêu tả không đúng sự thật về bạn. Khi nhận thức được điều ấy, bạn có xu hướng chấp nhận thử thách để chứng minh là nó sai và thế là bạn đã rơi vào chiếc phễu thần thoại…
Tổng kết
Trên đây mình đã trình bày một số quy tắc bán hàng và cơ sở tâm lý con người được ứng dụng trong việc tối ưu hóa landing page. Mình hy vọng từ những lý thuyết này bạn sẽ nảy ra những ý tưởng mới lạ để thu hút người dùng và tăng tỉ lệ chuyển đổi. Và khi ấy hãy chia sẻ về ý tưởng của bạn cho chúng mình nhé.