Table of Contents
Làm việc trong công ty công nghệ BraveBits hàng ngày luôn luôn sẽ có những bài toán mới và thử thách mới, đòi hỏi mỗi người đều phải không ngừng nâng cao kiến thức chuyên môn. Và lần này mình cũng được một người anh em lead giao việc đo lường traffic tới BraveBits blog. Nếu mà đường link blogs có slug “blog” trong URL thì đơn giản, nhưng WordPress blog lại không có “blog trong đường link URL Vậy làm sao để lọc được traffic tới BraveBits blog và xem qua Google Analytics? Trong bài viết này chúng ta xem tìm hiểu làm sao làm được việc này nhé.
Giải pháp ở đây sẽ cần dùng tới Google Analytics (GA) và Google Tag Manager (GTM). Với GTM thì chúng ta sẽ cần chạm đến một chút xíu tới GTM Variable bởi dựa vào nó mình sẽ phát hiện ra được trang này là thuộc loại trang nào, trang WordPress (page) hay là bài blog post. Trước khi setup chúng ta sẽ xem cách thông thường đó là track blog qua URL slug.
Table of Contents
Cách quen thuộc lọc blog post: hay đổi link URL qua WordPress post slug
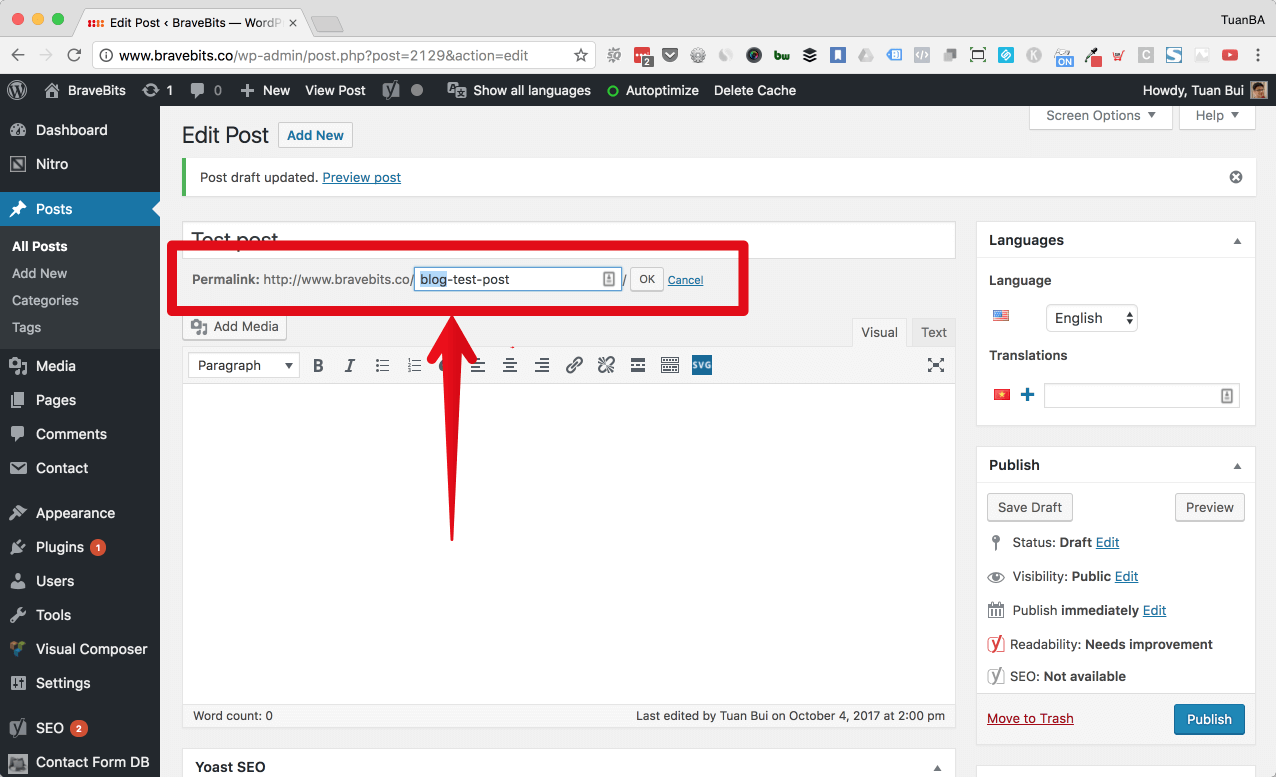
Cách này rất dễ thực hiện bằng cách khi tạo bài mới thì thay đổi lại WordPress slug (đường link bài blog) thêm từ “blog” hay một cụm từ nào đó để phân biệt đây là bài blog. Với cách này thì “quay tay” khá nhiều và mỗi khi có bài blog mới là phải nhớ việc edit slug. Trước khi thay đổi Tuấn có tìm hiểu thêm về việc này và cũng có bài viết mô tả WordPress slug là cái gì. Anh em nào quan tâm thì vào link vừa rồi đọc thêm nhé.

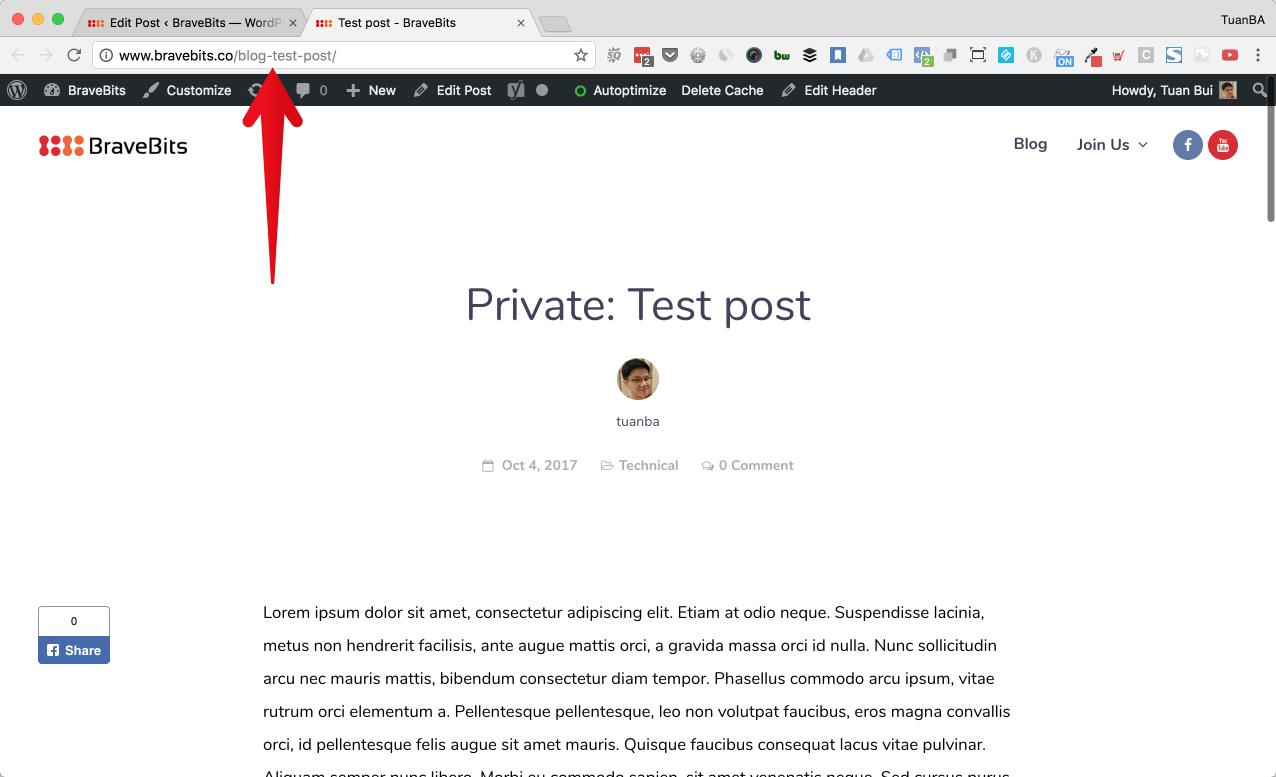
Mặt trước trang blog thì người đọc sẽ thấy link có từ “blog”.

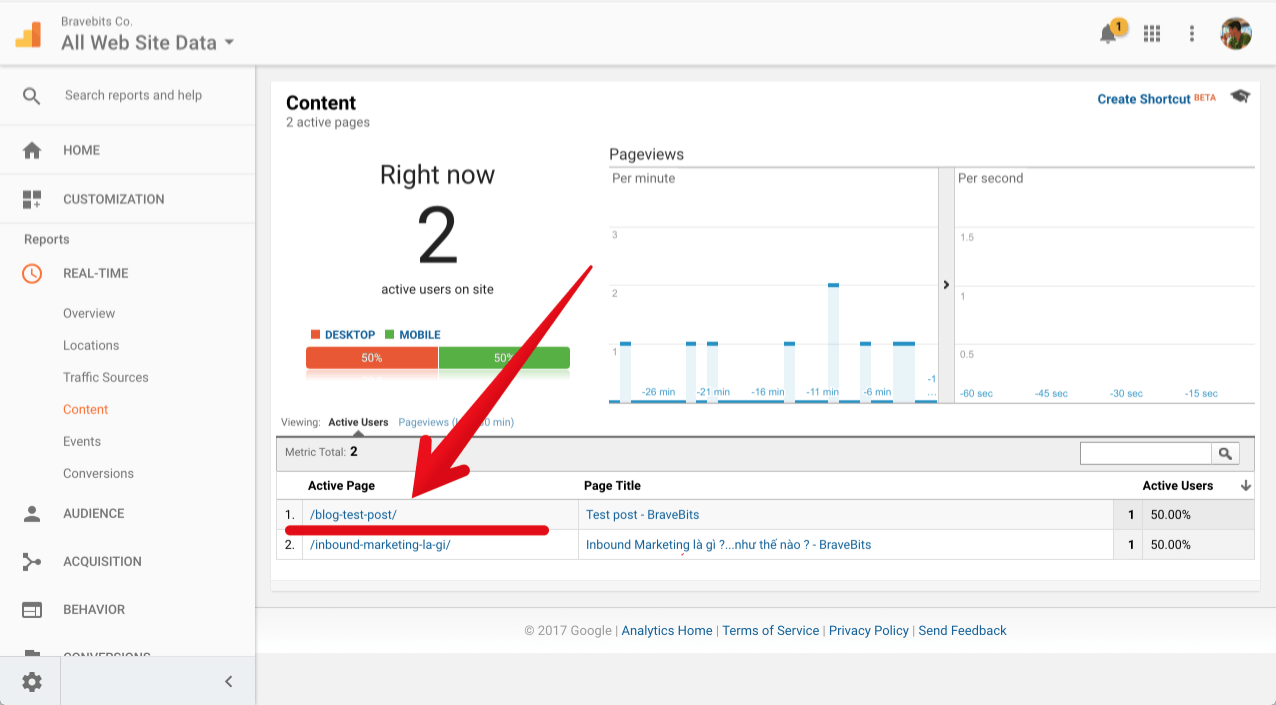
Khi xem trong Google Analytics thì có thể thấy rõ việc có cụm “blog” trong đường link. Và như vậy trong phần Behavior – Site Content – All Pages (hoạc Landing Pages) có thể lọc chỉ những trang có cụm từ “blog”. Chúng ta đã thấy kết quả qua cách này như thế nào.

Cách này còn có thêm một nhược điểm nữa là vì mỗi mài viết đều thuộc một category nào đó, nên chúng ta khó có thể lọc bài viết theo category. Hiện tại BraveBits Blog mới chỉ có 04 category nhưng về sau sẽ nhiều và sẽ phát sinh ra nhu cầu đo lường traffic tới category.
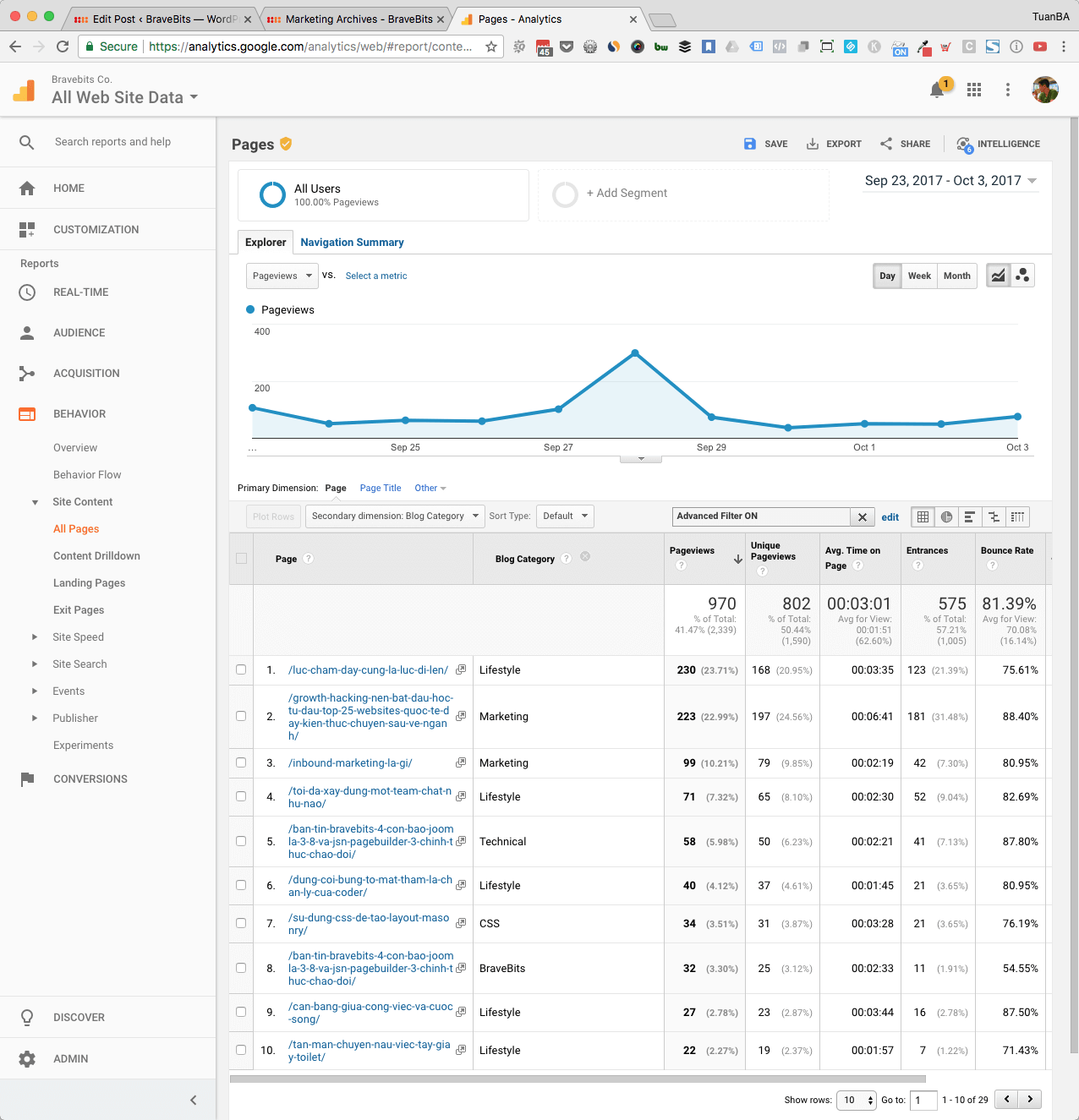
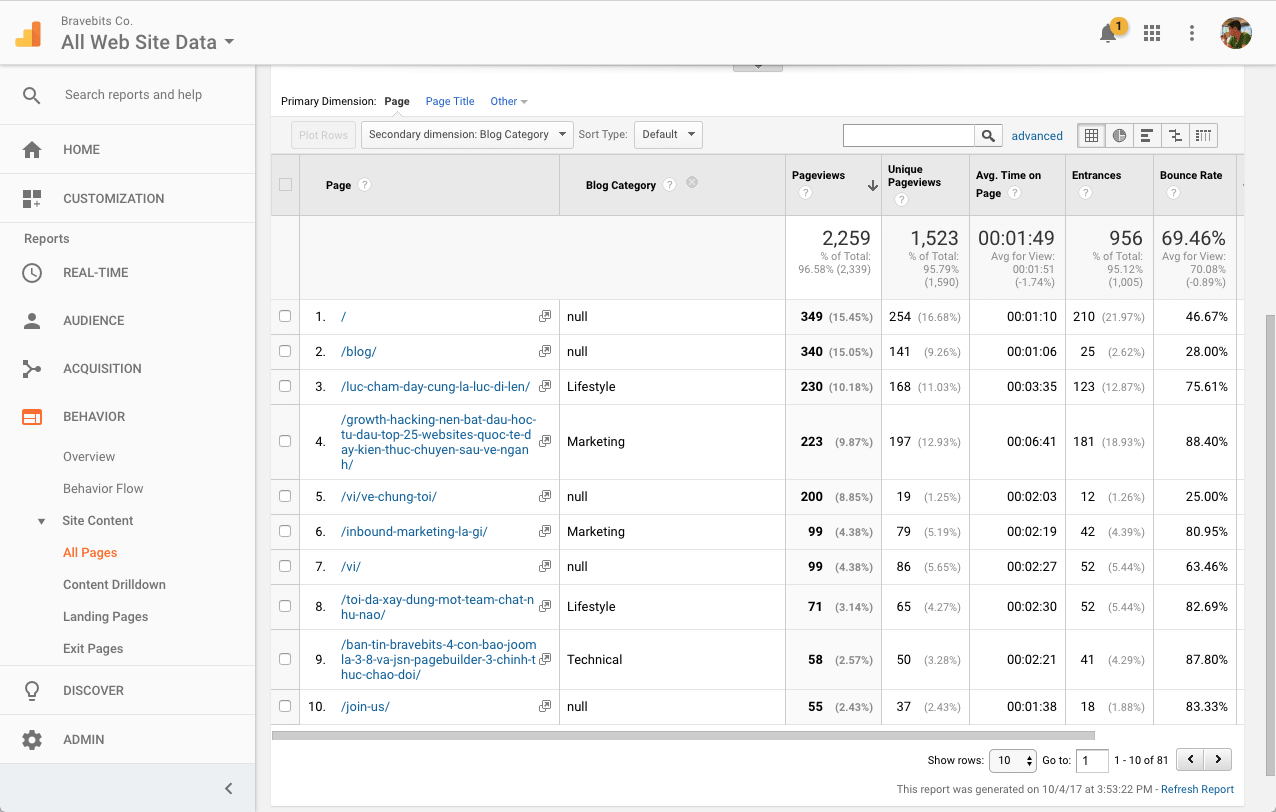
Còn bây giờ cả nhà cùng xem cách khác cho phép chúng ta xem traffic tới những bài blog BraveBits nào và thuộc category nào nhé. Dưới đây là kết quả Google Analytics báo cáo về traffic tới những trang web BraveBits blog. Như mọi người thấy URL bài viết vẫn giữ nguyên và không cần thêm keyword “blog” trong đường link bài viết. Với áp dụng Google Analytics Secondary Dimension (mà Tuấn có mô tả lợi ích trong bài trước) chúng ta có thể thấy thêm thông tin về category của các bài blog.

Cách này khá là tiện về mặt báo cáo và giúp chúng ta hiểu được nguồn traffic tới blog. Vậy làm sao để setup được báo cáo như ảnh trên? Trước khi đi vào phần hướng dẫn setup, cần anh em lưu ý đã có Google Tag Manager cài trên WordPress site và ở trong chế độ “Preview Mode” nhé.
Bước 1 – Hiểu nguyên lý của sự khác biệt giữa trang blog và page.
Đối với WordPress, mỗi một bài blog đều sẽ được gắn vào một category nào đó. Có thể là Marketing, Technical, CSS, LifeStyle v.v. Vậy mỗi bài blog đều thuộc category nào đó. Còn trang (page) thì không gắn với một category nào, và thông thường thì nội dung của trang “tĩnh” hơn, thường sử dụng cho các nội dung cố định và không thay đổi theo thời gian.
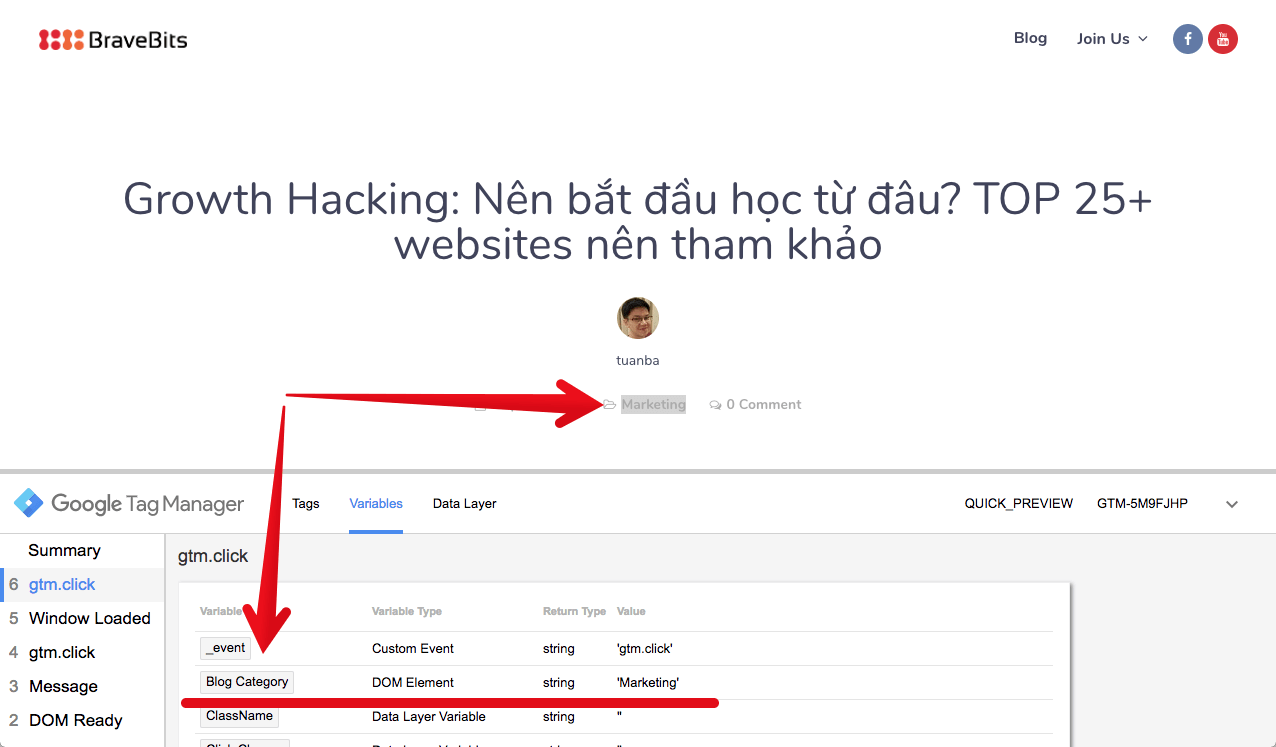
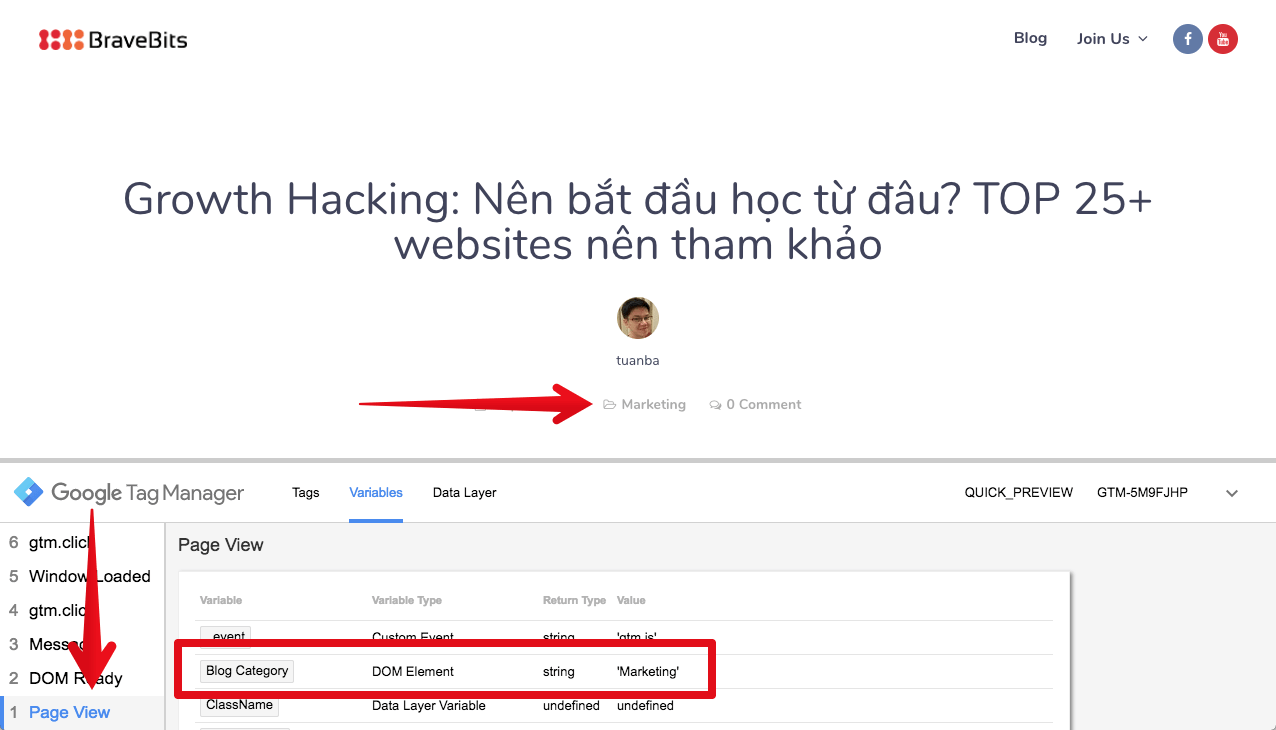
Để hiểu việc setup chúng ta sẽ lấy ví dụ bài blog về trang web học về Growth Hacking nhé. Khi Tuấn xem bài blog dưới đây thì ở giữa trang web dưới title có link tới category “Marketing”. Bài toán là làm sao tạo ra được một GTM variable và đưa giá trị (value) của category vào GTM variable đó. Variable đó sẽ cần trong việc phân loại category của bài viết.
Offtopic: để hiểu rõ hơn về blog post và blog page thì có thể đọc thêm bài viết “Sự khác nhau giữa post và page” từ bạn Thạch Phạm.

Bước 2 – Tạo Google Tag Manager user Variable “Blog Category” và đưa giá trị tên category.
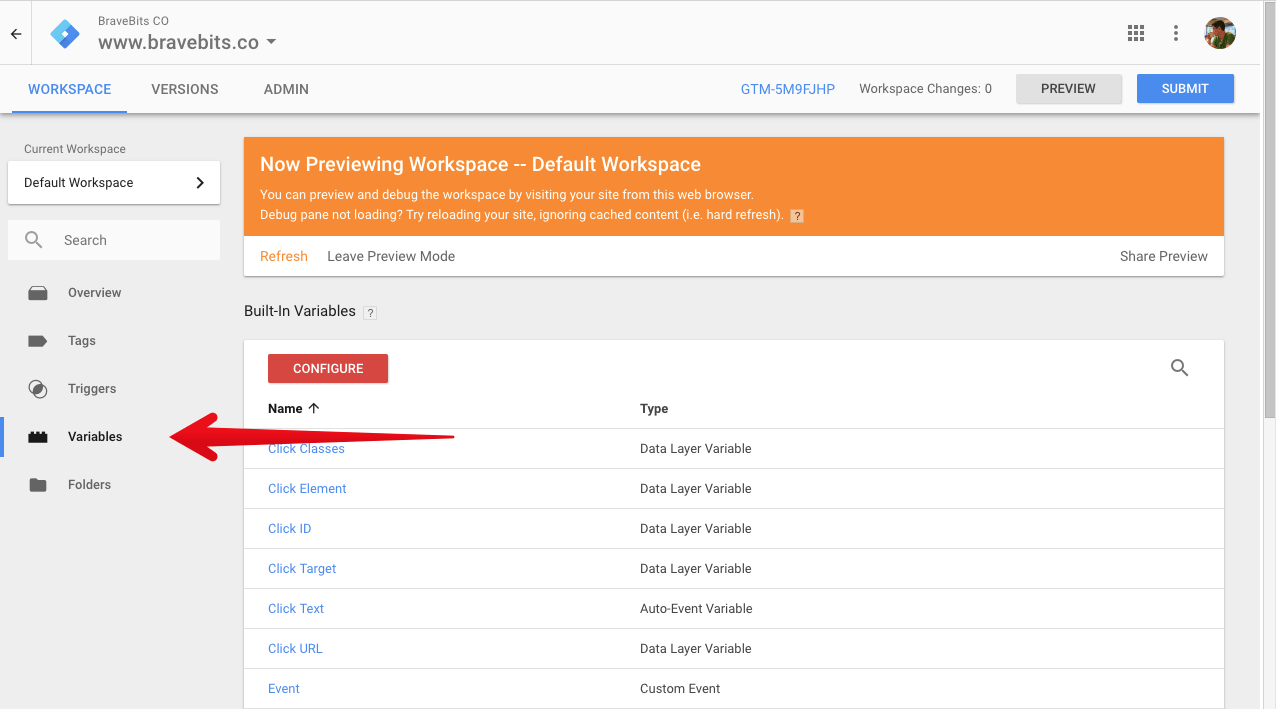
Để tạo một GTM variable cần vào mục Variables trong GTM Dashboard.

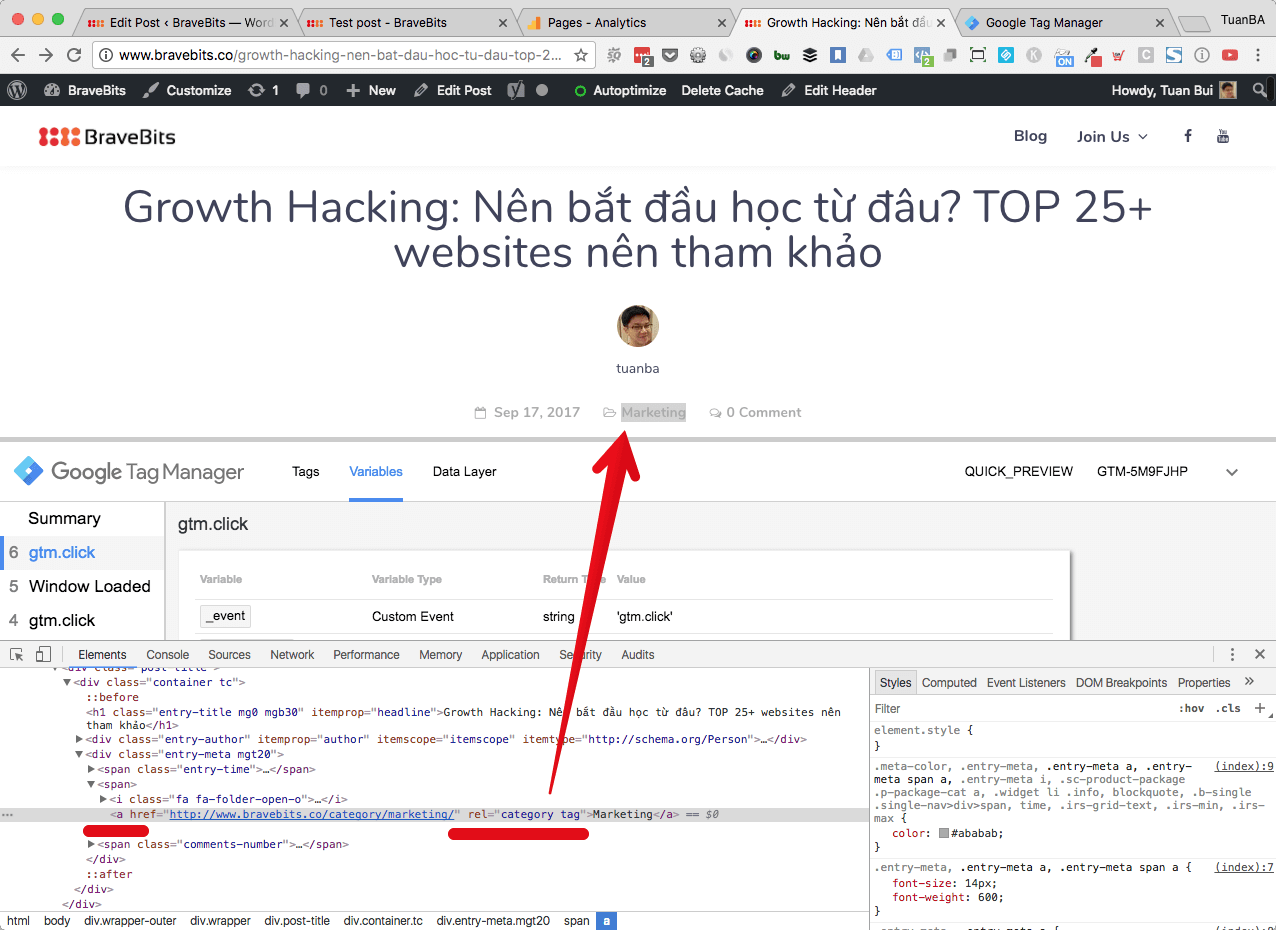
Để đưa giá trị “Marketing” vào trong variable mới của mình thì cần bắt được CSS Selector của HTML tag đó. Tuấn inspect phần tag HTML dưới đây và ra CSS selector là a[rel=’category tag’]

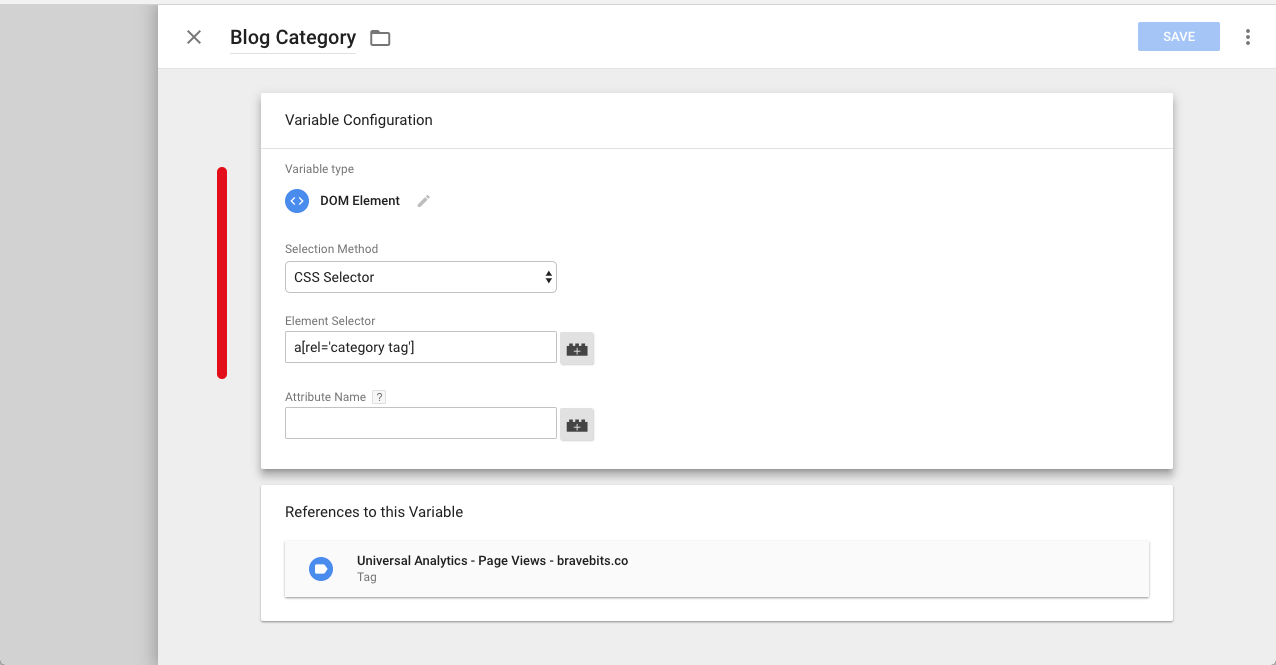
Sau khi tìm ra được HTML tag thì cần đưa CSS selector đó vào GTM Variable. Và dưới đây là bộ setup của mình. Anh em cần để ý tới những thứ sau:
- User Variable Name: Blog Category
- Variable Type: DOM Element
- Selection Method: CSS Selector
- Element Selector: a[rel=’category tag’]

Sau khi mình setup xong cần kiểm tra lại variable GTM mà tạo ra có giá trị đúng hay sai. Cả nhà nhớ bật preview mode GTM nhé. Và sau đây chúng ta đã có một variable mới là “Blog Category” và giá trị “Marketing” trên bài viết Growth Hacking: Nên bắt đầu học từ đâu.
Bước 3.1 – Dùng “Blog Category” variable trong Google Analytics pageview GTM tag.
Câu hỏi: Làm sao để đưa giá trị “Blog Category” vào trong Google Analytics report? Việc này gồm 02 bước nhỏ (1) setup trong GTM và (2) setup trong GA nên Tuấn chia bước 3.1 và 3.2 cho dễ hiểu hơn. Bắt đầu từ việc setup trong GTM nhé.
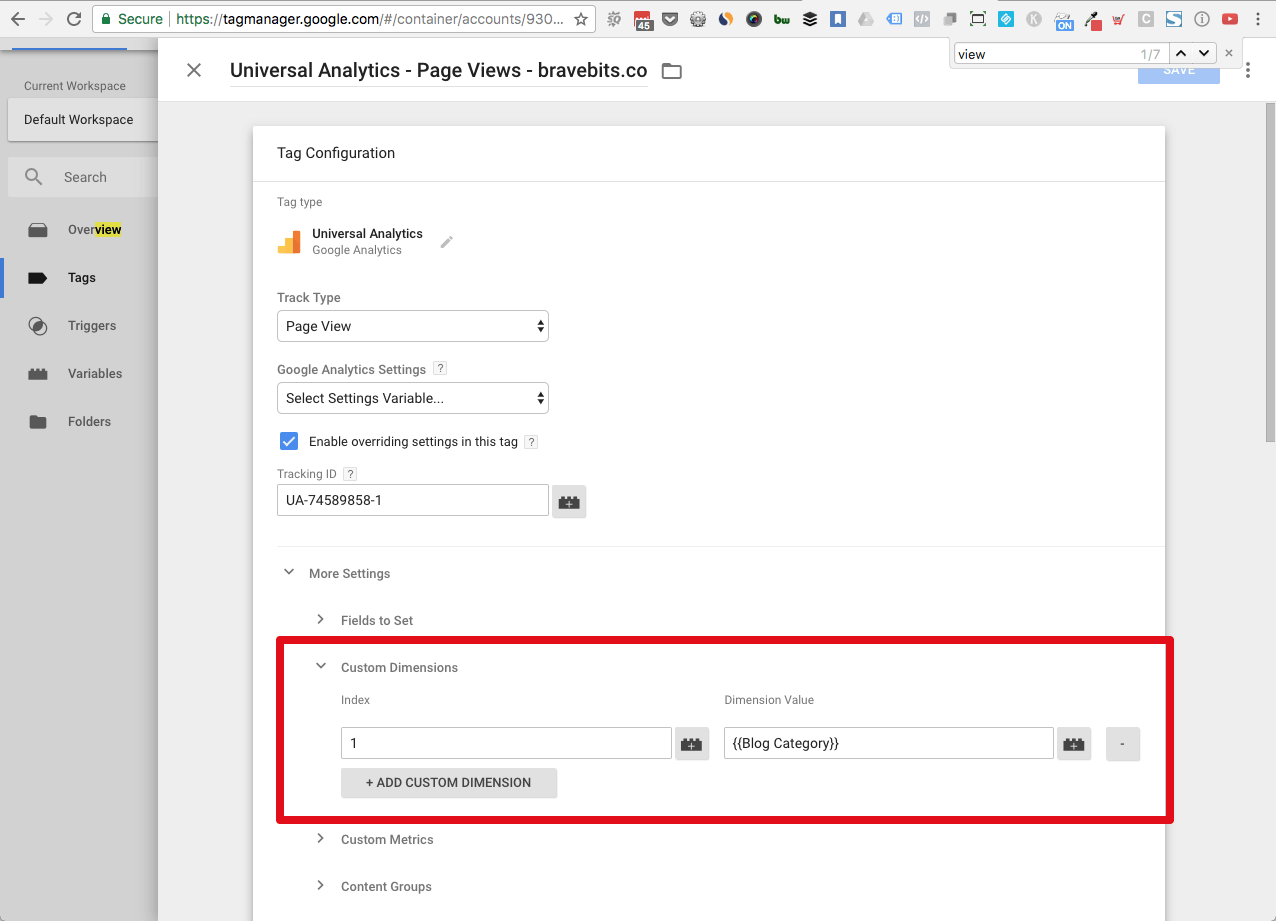
Trong Tag bắn GA PageView cần click vào “More Settings” và setup “Custom Dimensions” option.
- Index: 1
- Dimension Value: {{Blog Category}}
Ở đây Tuấn muốn anh em để ý tới vụ {{Blog Category}}. Khi mình viết như thế này tức là GTM sẽ tự động lấy giá trị trong variable “Blog Category”, và vậy automation hoàn toàn và không cần bắn tín hiệu “bằng cơm”. Như bước trước có đề cập tới category “Marketing”, “CSS”, “Lifestyle” v.v. yeap… chính những tên category đó sẽ được dính vào Custom Dimension Index 1.

Bước 3.2 – Setup Google Analytics custom dimension.
Việc của GTM đã xong, nó đã bắn tín hiệu cho GA custom dimension 1 (Blog Category) với value “Marketing” rồi. Vậy làm như thế nào để GA hiểu dimension “Blog Category” và value “Marketing”?
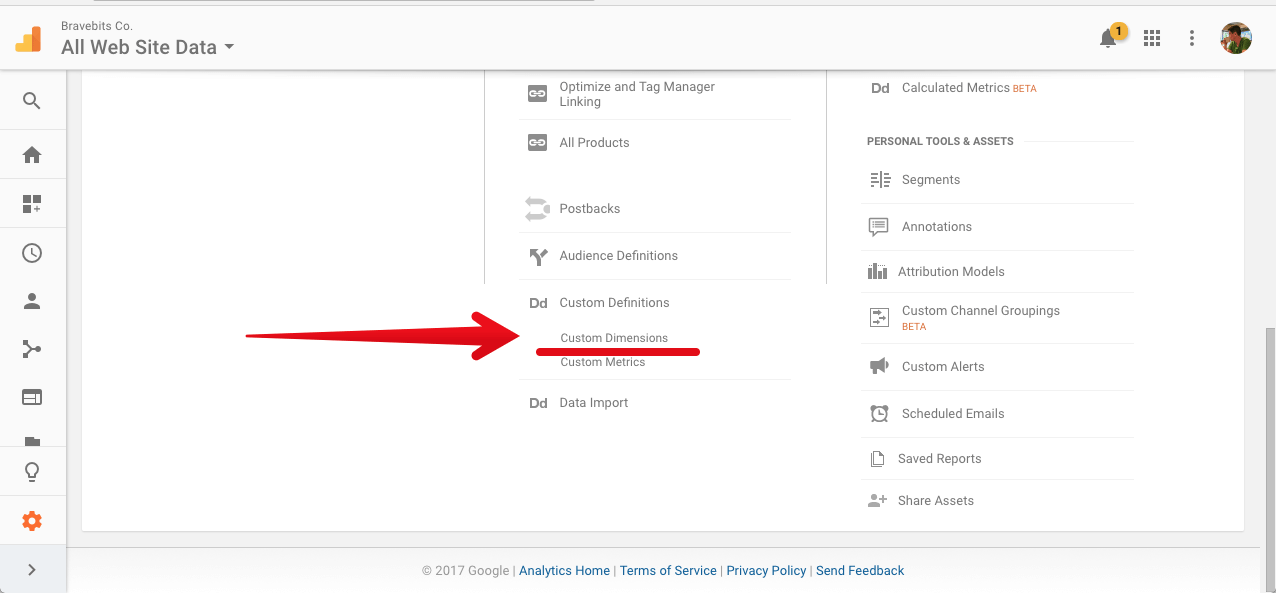
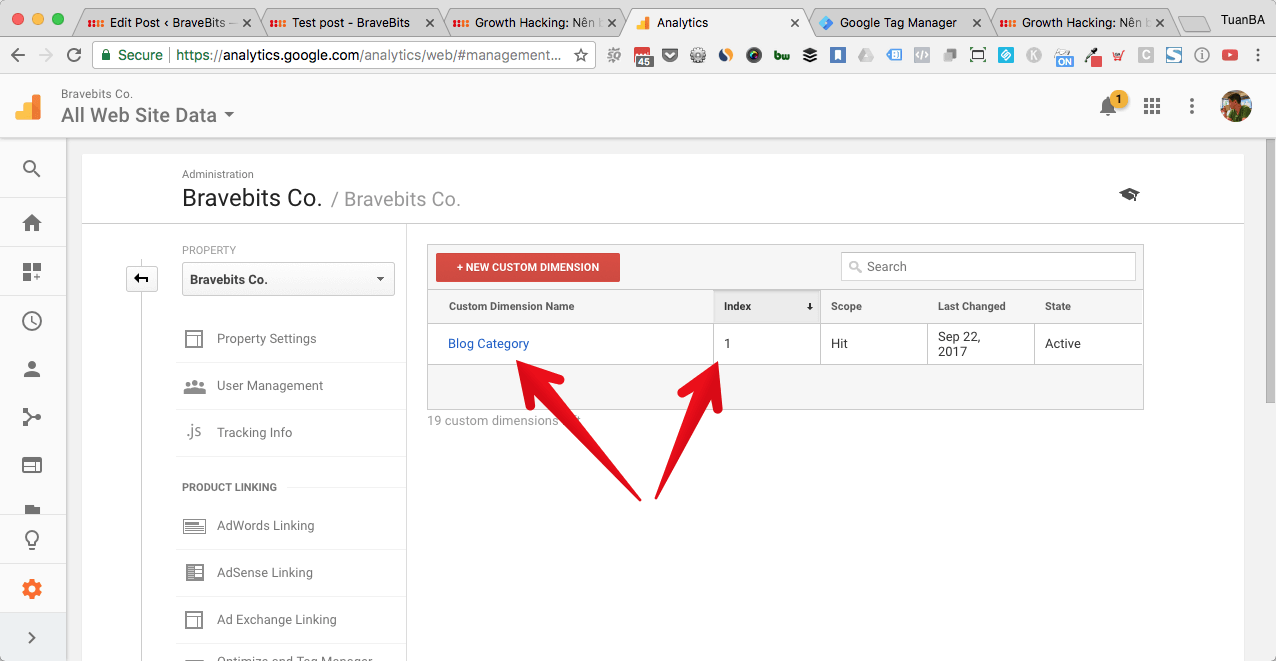
Trong phần “Admin” của GA cần vào Custom Dimension.

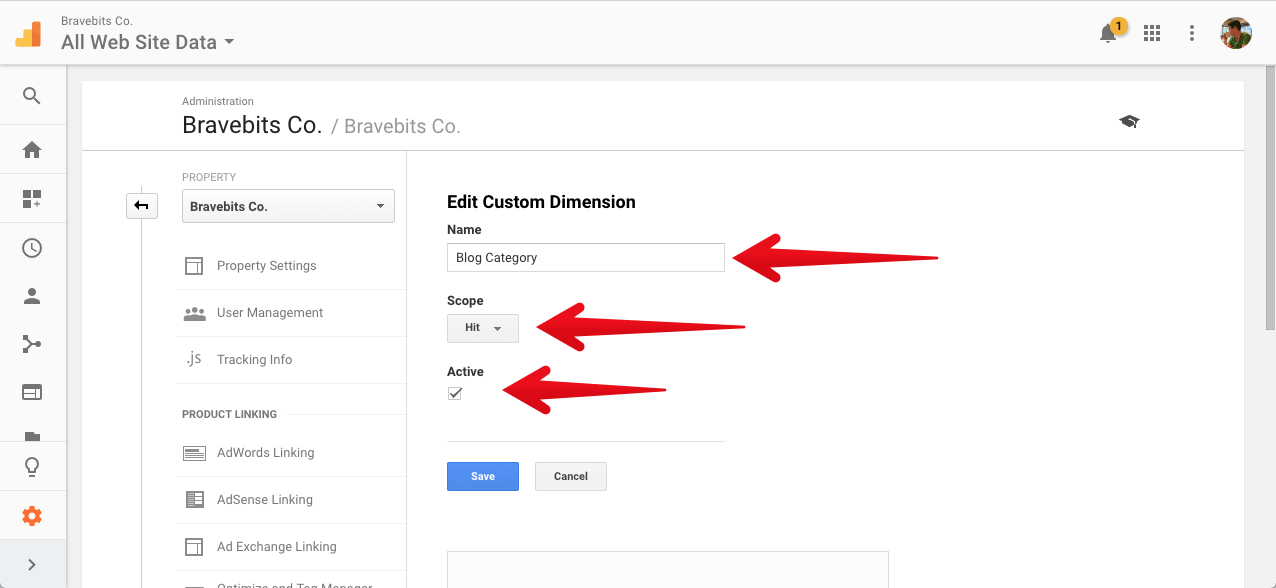
Sau đó đặt settings theo cách dưới và nhất nút “Save”:
- Name: Blog Category.
- Scope: Hit
- Active: tick vào box này

Sau đây anh em cần để ý tới “Index” là số 1 và hãy quay lại hình ảnh chụp GTM GA PageView, “Index” phải chùng với nhau dữa GTM và GA.

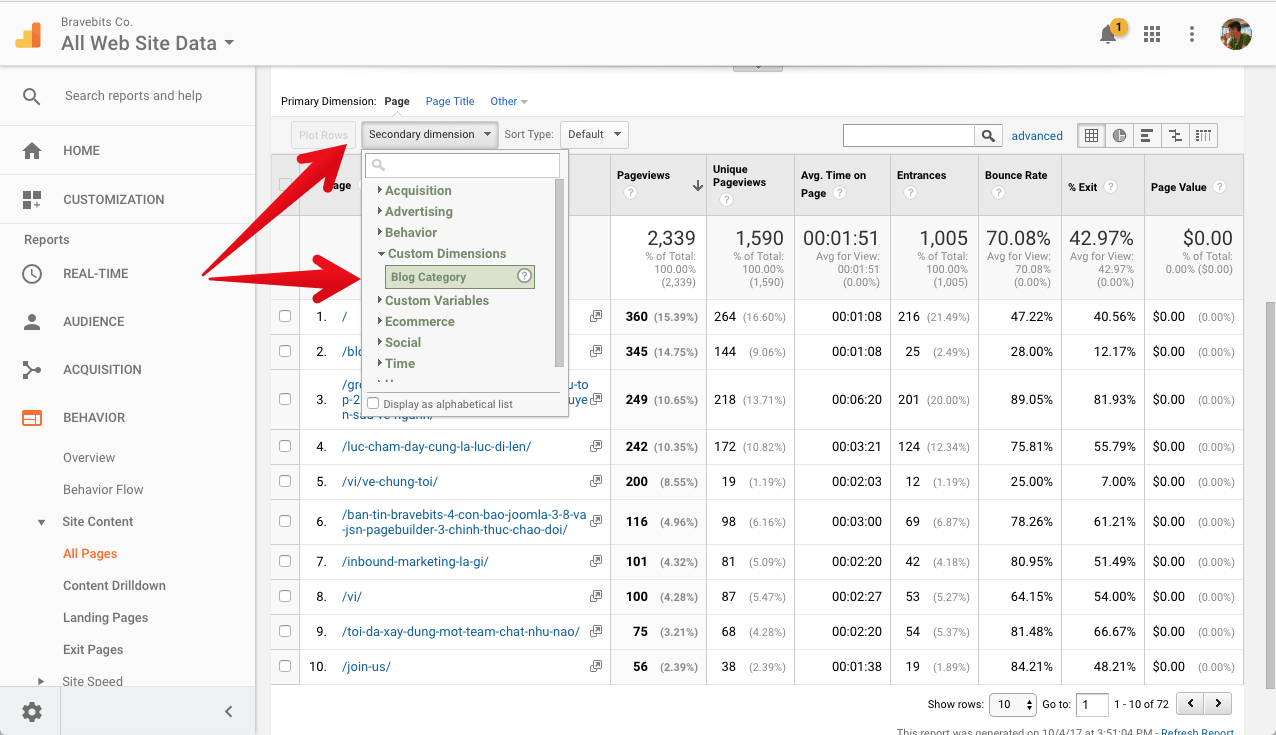
Vậy việc setup đã xong! Để kiểm tra kết quả cần đẩy traffic và sau đó xem báo cáo GA phần All pages (Landing Pages). Áp dụng thêm Secondary Dimension và chọn “Blog Category” trong menu.

Kết quả sẽ như hình ảnh dưới đây. Những trang web mà không thuộc phần bài blog thì “Blog Category” sẽ có giá trị “null”, còn những trang web nào mà thuộc blog thì sẽ có giá trị tên category đó. Cách này chưa thật sự hoàn hảo, nhưng cũng là một giải pháp để lọc traffic tới bài blog trên nền tảng WordPress.

Trong lúc nghỉ giữa giờ viết thì có trò chuyện với một anh lead trong BB (BraveBits) thì ra một chủ đề mới liên quan tới đo lường hành vi users trên trang web hoặc trong sản phẩm. Mục tiêu là hiểu hành vi của unique user đó trên “lãnh thổ” địa bản của chúng ta hehe :D. Bài tiếp theo sẽ động đến những tool sau: Google Tag Manager, Google Analytics, HeapAnalytics.
Bạn nào theo dõi các bài blog của anh em trong BB thì cứ follow BraveBits Facebook fan page nhé. Mỗi lần bài ra sẽ được chia sẻ qua kênh đó đầu tiên.
P.S. Anh chị em nào rảnh cuối tuần này vào chủ nhật và muốn trao đổi về analytics thì mời qua SEOerMeetup 2017 tại Hà Nội nhé.