Table of Contents
Dear fellow designers,
Like other product designers, I always strive to overcome every barrier and solve every challenge. One of those challenges, not new but still complex, is the spacing system.
This article will share my perspective with the product designer community on the practical application of number variables in building a spacing system for website themes based on a real case study — the Shine theme.
A bit about us. We are part of SalesHunterThemes — a small but passionate team working tirelessly on the Shopify platform. Driven by the dream of creating unique and high-quality website themes, our goal is to equip all merchants with the best tools, helping them improve their sales conversion rates.

Table of Contents
Before Number Variables
As someone who always strives to maintain consistency and identity in each theme product, I faced many challenges in applying the spacing system, despite having established specific principles for this issue beforehand. Specifically, for each website theme product, we applied a spacing system based on the variable x, corresponding to different screen sizes:
- 20px for desktop x-large
- 16px for desktop regular and tablet landscape
- 12px for tablet portrait
- 8px for phone
However, strictly adhering to it was not fully implemented. There were many spacing constants created to serve specific needs where changing according to the screen as mentioned above was unnecessary, and even these constants were easily overlooked and not documented anywhere.
This caused several consequences:
- Between designers: There was no smooth communication among designers during the process of maintaining and updating designs, leading to misunderstandings, especially in exceptional cases where spacing did not follow the initially established general principles.
- Between designers and developers: There was a lack of consistency in communication when not using a common language. Even though designers were always careful in annotating spacings when handing over designs, misunderstandings or omissions of information were inevitable, especially when time pressure accelerated the design process.
So, how do we prevent situations like when my boss looks at any spacing and exclaims, “Oh my goodness, what is this?” even though he was the one who designed it, or when a developer asks, “So, is this space 16px on all screens?” when looking at our design, from happening again?

The Birth of Number Variables
The answer was clear; we needed a system that could store these variable and constant spacings, where they could be exploited and stored, not just as a rule written down in one place that everyone had to memorize.
And then…
…in mid-2023, Variables were introduced by Figma at the Config 2023 event, opening a new chapter for product design. Through a DesignOps workshop about this event in our L&D program, we quickly got acquainted and realized that variables, specifically number variables, could replace spacings with fixed constants with variables. Coincidentally, at that time, we also just kickstarted the design process for a new website theme product.

So, let’s get started!
Applying Number Variables in Product Development
Sharing a bit about the process of designing a new website theme product, we started with two parallel processes including visual direction and theme feature direction for the website theme. At this stage, the product, or Shine, was identified as one that could serve a diverse range of industries with high information presentation and feature supply capabilities.
From such initial direction, the Shine design system, therefore, was more extensive than previous products, which, of course, meant that the Shine spacing system was also more complex.
Since the scope of this article is limited to building a spacing system for the product, I will not discuss other elements of building a design system.
From the product direction mentioned, we identified two spacing needs to serve the theme’s information presentation equally:
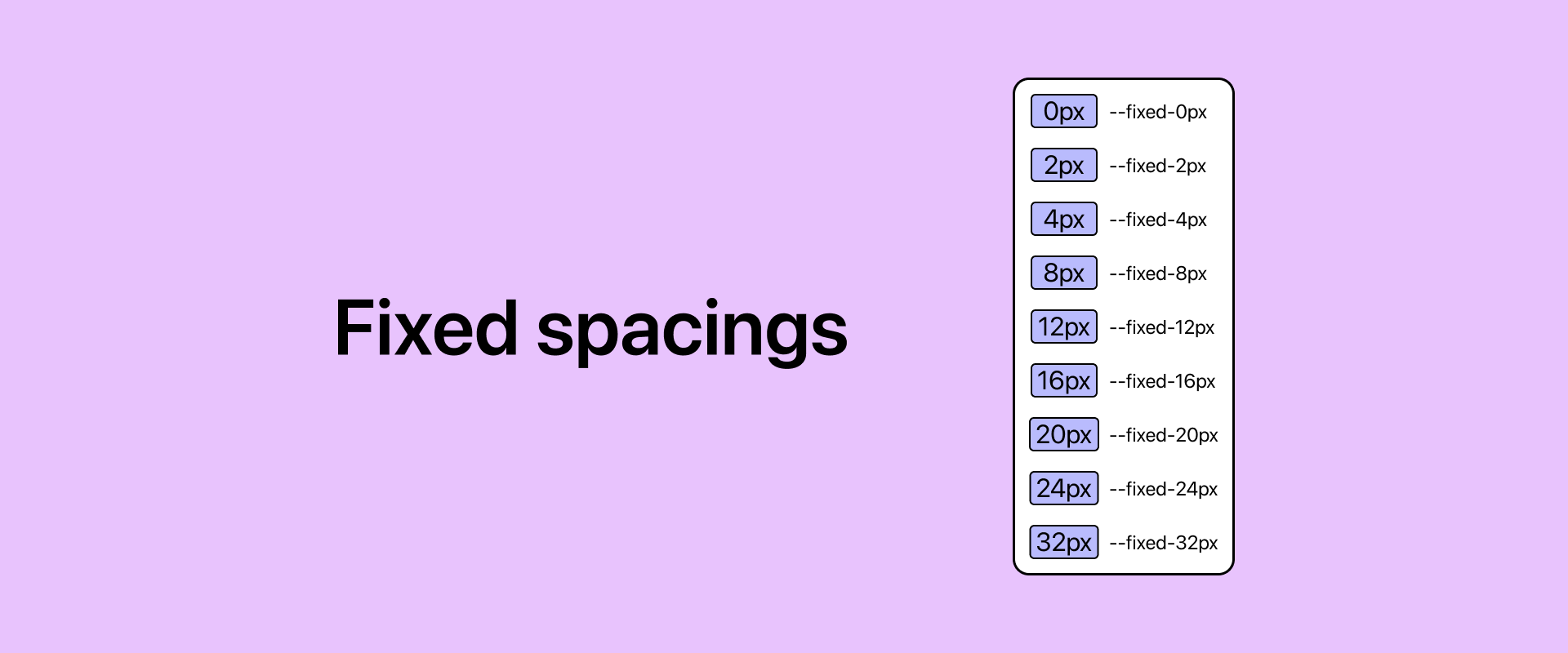
- Fixed spacings: these are constant spacings across all devices; serving as padding and gaps for small components that do not require size changes.

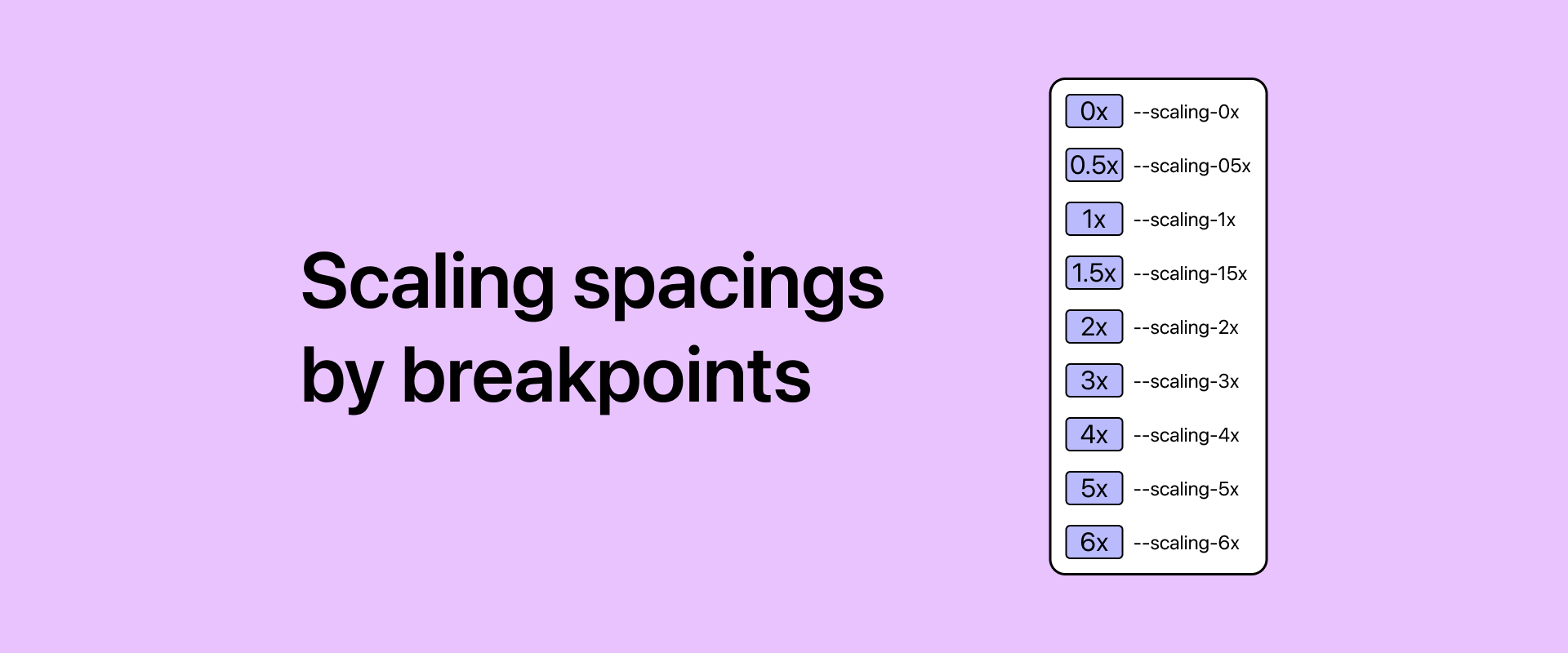
- Scaling spacings by breakpoints: these are variables that change according to breakpoints, accompanied by parameters with values from 0–6; serving for important padding in sections, or margins between sections where they can be responsive to fit the user’s device.

So, how did we apply number variables to Shine’s spacing system?
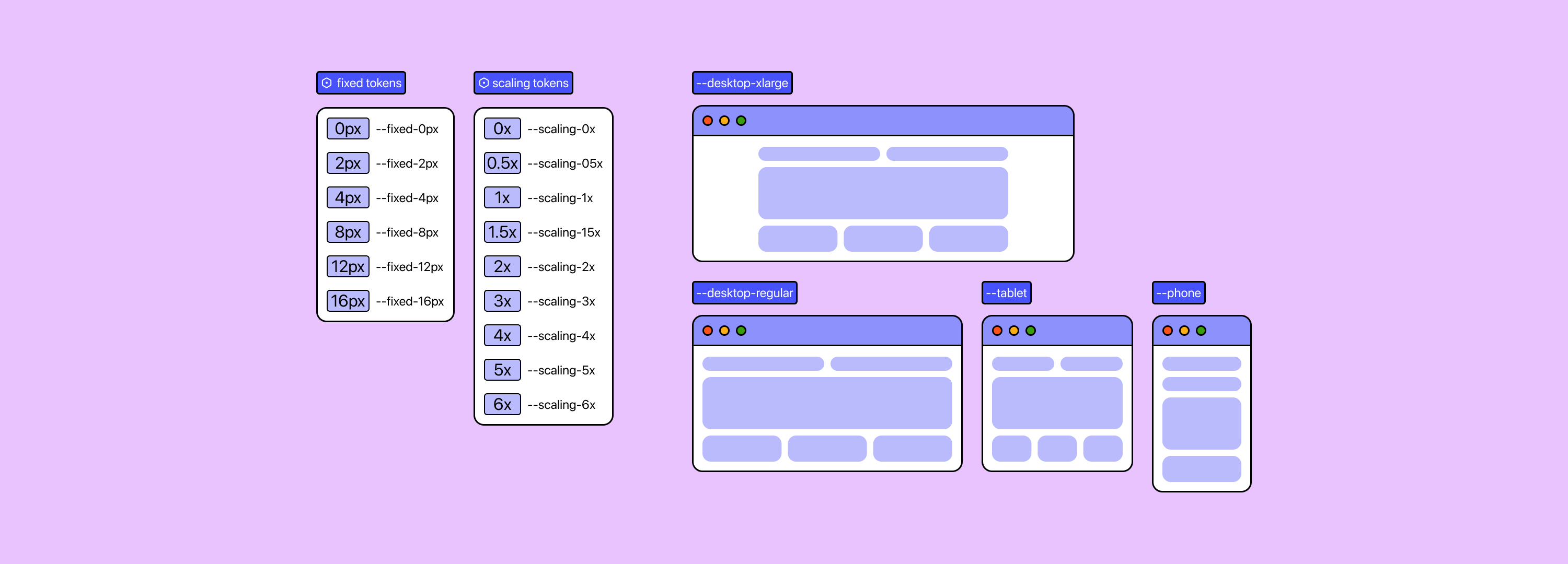
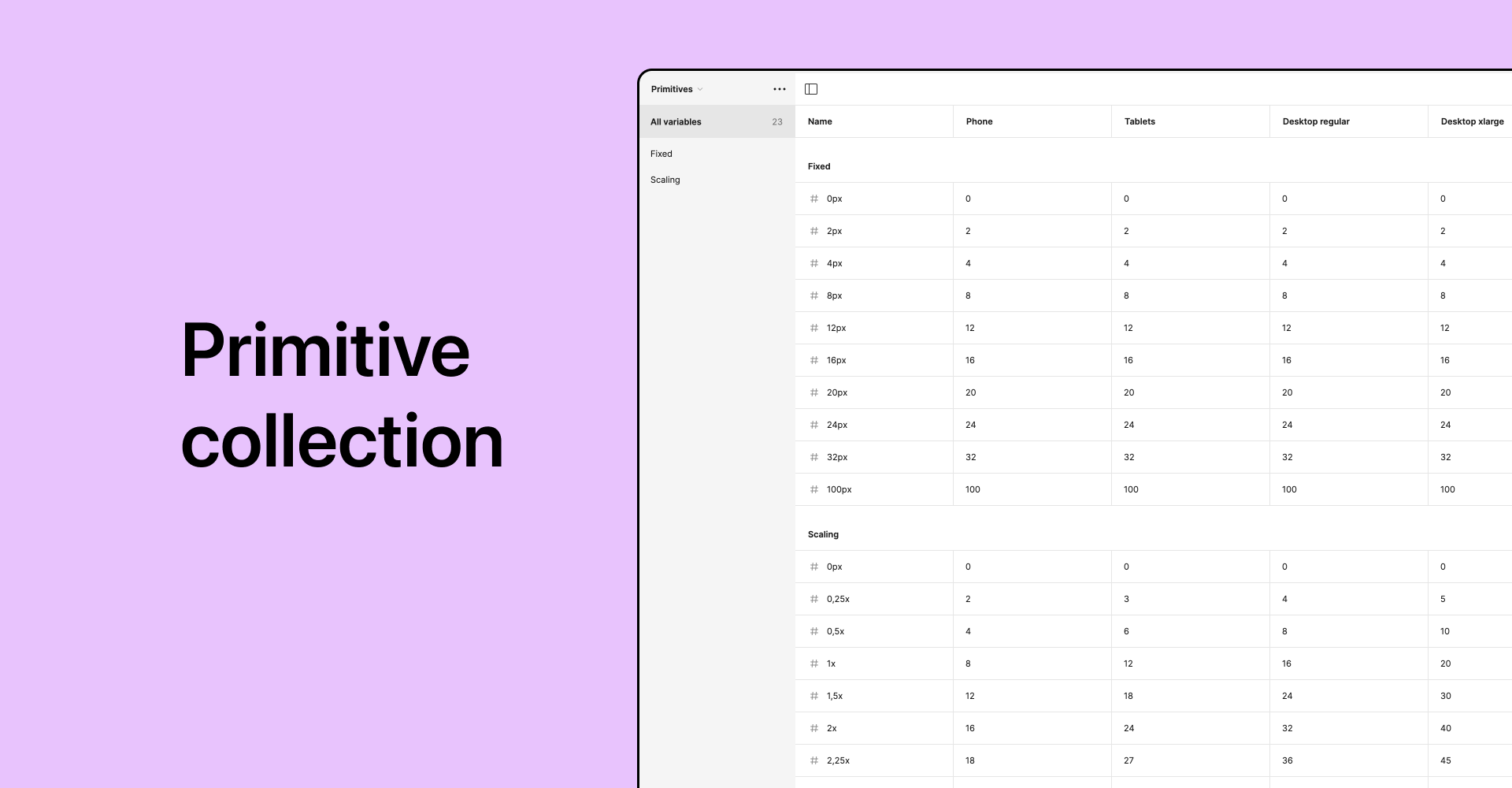
First, we created a primitive number variables collection with two groups: fixed and scaling, and four modes: phone, tablet, desktop regular, and desktop x-large; laying the foundation for exploiting these fixed spacings and scaling spacings by breakpoints.

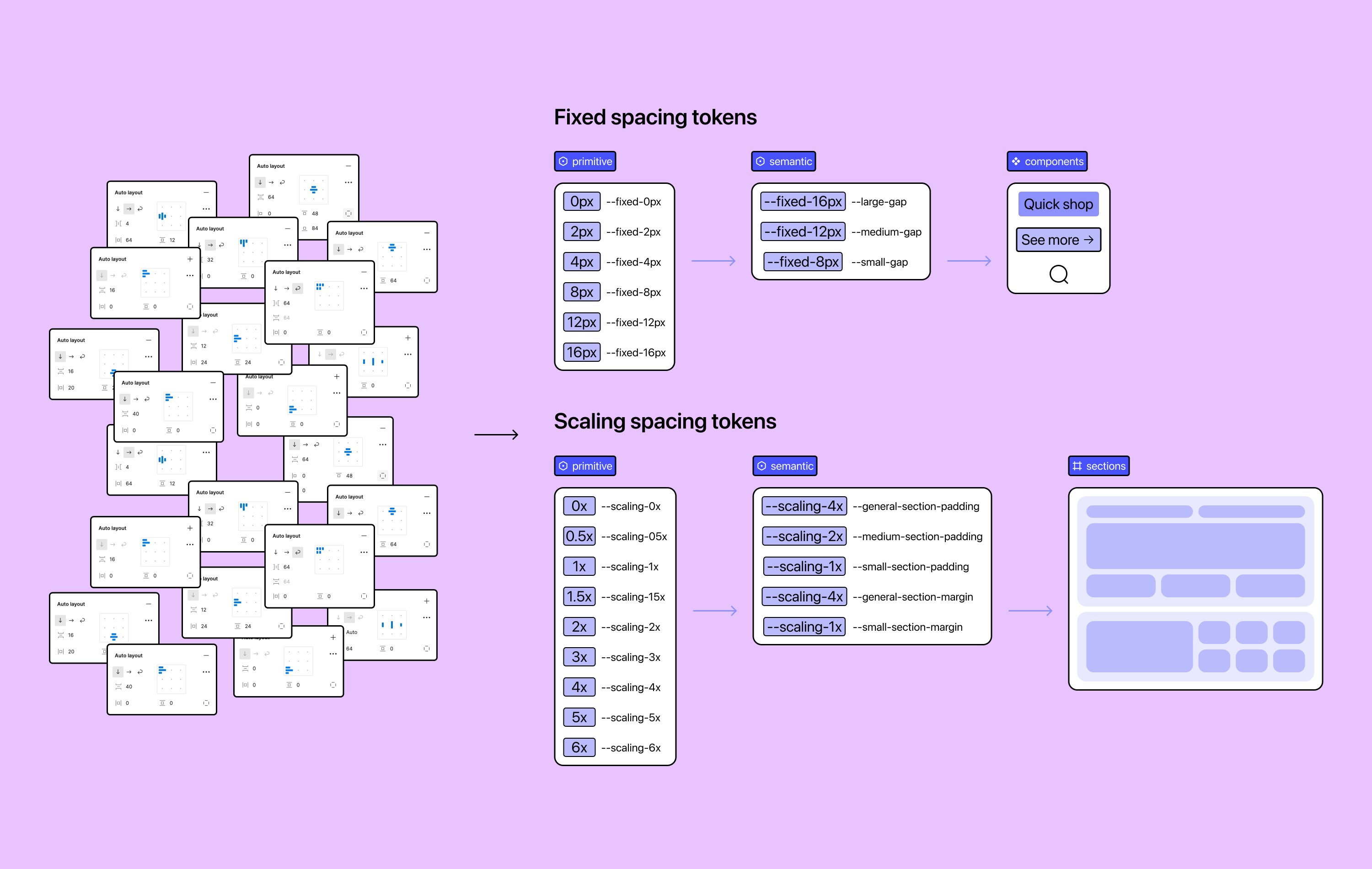
Based on the primitive collection, we generated an additional semantic collection aimed at directly exploiting the number variables including fixed and scaling into gaps, padding, and margins in the design.
And here are the results achieved, as illustrated below.

The outcome is very clear, the previously discrete fixed numbers trying to adhere to a less flexible set of standards are replaced by variable tokens with high customization ability, flexibility, and convenience. This brings evident benefits to the product development process, specifically the product design process of the team.
The Benefits of Applying Number Variables to the Spacing System
- Easy Retrieval: All numbers in the designs are replaced by tokens, making it easy for designers or other stakeholders to trace origins without spending too much time or effort in communication.
- Easy Maintenance, Updates, and Scaling: When the spacing in designs is centralized, maintaining and developing product designs can be executed smoothly and quickly without encountering any significant obstacles.
- Easy Exchange: Now, the exchange between designers, the owners of the designs, and other stakeholders, who need to exploit the designs, is also made more fluid and seamless.
Conclusion
The application of number variables to the spacing system is a significant advancement in our product design process. However, this is just one note in the complex symphony of product development. For us, every experiment and improvement opens opportunities to learn and develop further.
We’ve found that while number variables have brought many benefits, such as saving time, reducing errors, and enhancing flexibility in design, this is still just the beginning. There’s a vast space to explore and optimize, from refining the token system to applying them in the fast-paced development environment of website themes.
I hope this article serves not only as a valuable resource for the product designer community but also encourages a spirit of experimentation and continual learning. The journey of product development is never-ending, and embracing experiments, accepting failures, and thereby opening doors to new improvements is key to advancing further on this path.
Peace!
