One of the issues that webmasters get a headache is that how to optimize performance of a website. Currently, I have had a task on how to optimize our performance mainsite in a best-possible way. In the past, our website got a bad performance when I checked it via: https://gtmetrix.com/, also got a bad performance point with Google PageSpeed: https://developers.google.com/speed/pagespeed/insights/. I spent about 2 months for this task. Today I want to share some good tips I learnt when I was optimizing our mainsite (joomlashine.com). The following is the tip list I implemented on our mainsite.
- Optimize server
- Reduce HTTP Request
- Minify CSS and Javascript
- Use CDN for resources
- Caching
- Enable Gzip compression
- Optimize images
- Reduce Blocking Resources (CSS + JS)
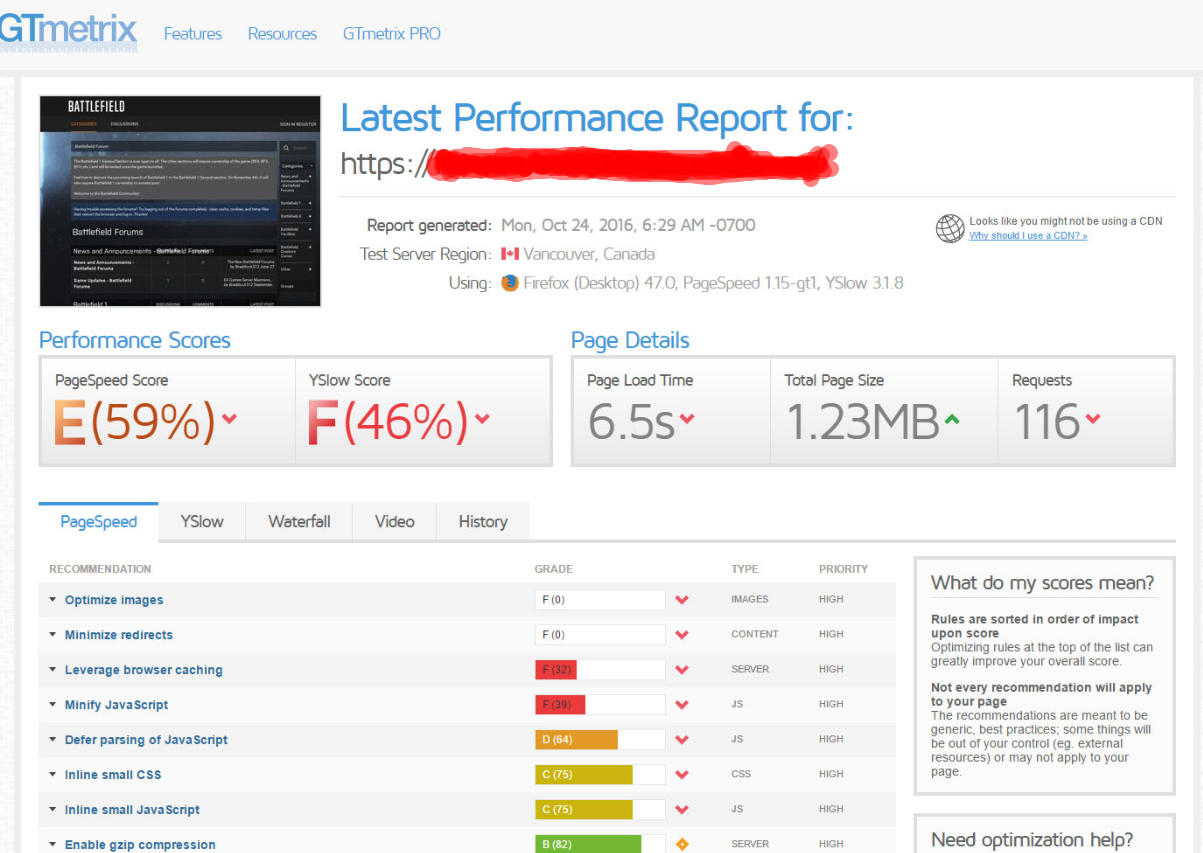
We will be covering each tip in all of rest of this blog. But before walking into the next step, we need to diagnose your website. You can use https://gtmetrix.com/ to analyze the overall speed of you website. And you will see as shown like following screenshot.

The screenshot shows you what you need to optimize your site. Beside you also can use Google PageSpeed to analytic your website. I strongly recommend you should use both to check your website.
Now, it’s time to optimize your website.
Optimize server
To begin this step, I want to clear that our main site uses PHP language and Nginx server, so in this post I will just cover on things of how to optimize PHP and Nginx server.
In this step, what I did firstly was to update PHP and Nginx to the latest version (for PHP: 7.x.x, for Nginx: 1.13.x).
After updating PHP and Nginx I started to optimize their configurations. At here, you will need to do a lot things, so in this post I will only show you some websites that I referred during I optimized our server:
- https://www.if-not-true-then-false.com/2011/nginx-and-php-fpm-configuration-and-optimizing-tips-and-tricks/
- https://www.digitalocean.com/community/tutorials/how-to-optimize-nginx-configuration
- https://seravo.fi/2013/optimizing-web-server-performance-with-nginx-and-php
You should refer these website carefully to catch things that you need to optimize with your server.

Reduce HTTP Requests
When browser fetches data from a server, it does so using HTTP. It is a request/response between a client and a host. In the fact, the more HTTP requests, the more responses your host need to process. Your website will derive a slow speed from that.
There are many ways you can reduce the number of request, such as:
- Inline your Javascript (only if it is very small)
- Using CSS sprites (https://www.maxcdn.com/one/visual-glossary/css-sprites/)
- Use less code
- Combining your CSS and JS files.
I think to get exactly what you need to do on this step, you should run a site speed test in which will tell how many requests were needed in order to generate on a particular page.
Minify CSS and JS
Minification of resources means reducing unnecessary characters from JS and CSS files, such as:
- White space characters.
- New line characters.
- Comments.
This is some libraries you should refer and use when working on this step:
- CSS
- Grunt: grunt-contrib-cssmin
- Gulp: gulp-minify-css
- JavaScript
- Grunt: grunt-contrib-uglify
- Gulp: gulp-uglify
Use CDN for resources
A often-given question: what resources need to use CDN. For this question, a simple answer is:
You should use CDN for the following:
- JS & CSS files
- Image files
Currently, our main site has been using a CDN service from a famous CDN provider, called MaxCDN: https://www.maxcdn.com/. If you are not familiar with content delivery network (CDN), then I highly recommend you should read this article on WiKi: https://en.wikipedia.org/wiki/Content_delivery_network.
Let check your page speed after you applied CDN to your website resources. You will get surprised, believe me.
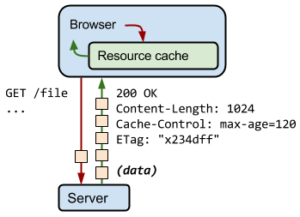
Caching
There are 2 type cache:
- Browser HTTP Cache
- Server Cache
For my task, I only did “Browser HTTP Cache”, so allow me to cover “Browser HTTP Cache” only in this part. If you are not familiar with “Browser HTTP Cache”, I recommend you should read this article: https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/http-caching
There are a lot of technical thing with HTTP cache, so I will show you some HTTP headers I did for my task, such as:
- Cache-control: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Cache-Control
- Keep-Alive: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Keep-Alive
- Expires: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Expires
For more details of Cache-Control – How to properly Configure it, I strongly recommend you read this article: https://www.keycdn.com/support/cache-control/
Enable Gzip Compression
Gzip is another form of compression which compress your website resource, such as: JS, CSS and Images at server level, before sending them over over to the browser. You can check whether your site is already compressed by using Check GZIP Compression.
Apache
You can enable compression by adding the following to your .htaccess file.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Nginx
You can enable compression by adding the following to your nginx.conf file.
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; gzip_disable "MSIE [1-6].(?!.*SV1)"; gzip_vary on;
Optimize Images
Optimization of images is an quite important task that I think you should take care, you will get a good impact when you finished this tip. I see that your web loading page is faster, also you save the size of bandwidth for your host.
I will offer you some image compression apps that I used to reduce file size of images. These type of tools remove hidden data in the image file like additional color profiles and metadata (like geolocation of where the photograph was taken) that aren’t needed.
These tools provide a quick and easy way to reduce files size without losing any image quality.
Reduce Blocking Resources (CSS + JS)
The Blocking resources means if something is render-blocking, it is keeping the page from loading as quickly as it could.
There are 2 types of render-blocking
- Render-blocking JavaScript
- Render-blocking CSS
You need to know they are existing on your loading page by using the Google pagespeed insights tool to get an overview of the specific files that are currently blocking rendering. This tool will tell you the exact files that are blocking a particular page.
So there will be a lot of things you need to do, I will only give 2 articles I referred during I was optimizing our main website
Conclusion
As you can see there are hundreds of different website performance optimization tweaks you can implement to further improve on the delivery and speed of your content. But all I mentioned they are primary keys of optimization websites. Try to get them and you will get good result.
Are there some website performance optimization tips that we left out? If so feel free to let us know below