Table of Contents
Cuối cùng! Sau 2 năm kể từ ngày phát hành bản Bootstrap 4 alpha đầu tiên, vào ngày 10/8 vừa qua Bootstrap đã phát hành bản beta của Bootstrap 4 sau 5 phiên bản alpha trước đó. Với gần 5000 dòng commits, hơn 650 tập tin, hơn 67.000 dòng code được thêm vào và loại bỏ hơn 82.000 dòng code. Điều đó cho thấy những thay đổi lớn trong bootstrap 4.
Và chúng ta cùng điểm qua những thay đổi đáng chú ý trong Bootstrap 4.
Table of Contents
Những điểm mới
-
Chuyển đổi từ LESS sang SASS
Ở những phiên bản trước, Bootstrap sử dụng Less để xử lý CSS. Với version 4, Bootstrap sử dụng Sass một công cụ nhanh hơn, mạnh mẽ hơn, và quan trọng, nó có một cộng đồng phát triển rộng lớn. cùng với việc chuyển đổi từ Less sang Sass và với Cách tổ chức tốt hơn so với bản Bootstrap 3 nên Bootstrap 4 xuống đã giảm dung lượng nhẹ hơn so với Bootstrap 3 khoảng 30%
-
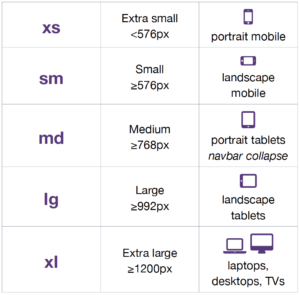
Cải thiện hệ thống lưới (grid system)
Chúng ta đều biết Bootstrap 3 hiện tại có 4 dạng grid dành cho cột, .col-xs- cho các thiết bị mobile, .col-md- cho tablet, .col-md- cho máy tính và .col-lg dành cho các máy tính có kích cỡ màn hình lớn hơn. Trong phiên bản Bootstrap 4 đã thêm một lớp grid mới .col-xl- với mục tiêu hỗ trợ developer xây dựng layout hoạt động tốt trên mọi thiết bị.

-
Hỗ trợ Opt-in flexbox
Flexbox là một kiểu dàn trang (layout mode) mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị. Flexbox đảm bảo các thành phần nằm trong container được sắp xếp, căn chỉnh hợp lý, ngay cả khi kích chưa biết kích thước của thành phần. thuộc tính flexbox hỗ trợ dàn trang một cách linh hoạt hơn và đơn giản hơn. Ở phiên bản lần này, Bootstrap đã chuyển đổi gần như mọi thứ sang flexbox.
-
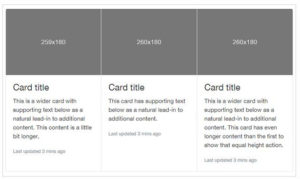
Thêm thành phần Card.

Card là một component mới của Bootstrap, Card ra đời nhằm thay thế cho wells, thumbnails, panels quen thuộc trước đây. Card có thể bao gồm bất kỳ loại nội dung nào từ text, button cho tới hình ảnh.
Để có thể hiểu thêm card là gì, và khám phá những tính năng thú vị của card, bạn có thể xem card docs.
-
Ngừng hỗ trợ IE8.
IE8 – trình duyệt đã lỗi thời, mang trong mình vô số lỗi và hạn chế về mặt công nghệ. Quyết định không hỗ trợ IE8 đồng nghĩa với việc Bootstrap 4 có thể tận dụng những ưu điểm tốt nhất của CSS mà không phải quan tâm tới các trick hack CSS. Nếu bạn cần hỗ trợ IE8, Safari 8-, iOS-8 thì hãy tiếp tục sử dụng Bootstrap 3.
-
Chuyển từ hệ tính pixel sang rem
Bootstrap 3 sử dụng pixels để xác định kích thước màn hình, nhưng ở Bootstrap 4 họ đã chuyển sang sử dụng rem, sự thay đổi này Bootstrap 4 sẽ hỗ trợ tốt hơn cho những thiết bị có độ phân giải lớn.
-
Không còn sử dụng Glyphicons
Bootstrap 4 cũng không hỗ trợ Glyphicon. Thay vào đó chúng ta có thể sử dụng FontAwesome hoặc Octicons Font-icon để thay thế.
-
Viết lại toàn bộ các hàm Javascript.
Ở phiên bản Bootstrap 4. Tất cả các hàm đều được viết lại bằng ES6, để tận dụng những cải tiến mới nhất và mạnh mẽ nhất của hệ thống Javascript.
-
Thống nhất các đoạn reset HTML vào làm một module Reboot
Reboot can thiệp vào những nơi Normalize.css dừng lại, cho bạn nhiều lựa chọn reset hơn ví dụ như box-sizing: border-box, các khoảng margin và nhiều hơn thế, tất cả trong một file Sass duy nhất.
-
Tài liệu hướng dẫn được thiết kế lại
Bộ tài liệu của Bootstrap 4 được viết hoàn toàn bằng Markdown và bổ sung thêm một vài plugin để tổ chức tốt hơn các ví dụ, các đoạn code mẫu giúp bạn làm việc với tài liệu dễ dàng hơn. Bootstrap 4 cũng đã thêm một mẫu tìm kiếm mới DocSearch được cung cấp bởi Algolia.
-
Và thêm nhiều thay đổi nữa trong bootstrap 4
Thiết kế lại Carousel, sửa lại thanh navbar, custom form control và nhiều thành phần mới được thêm vào.
Phần kết
Phiên bản Bootstrap 4 beta đã được chờ đợi từ lâu cuối cùng cũng đã được phát hành và cùng với rất nhiều những cải tiến và thay đổi. Trên đây là một số các điểm nổi bật trong phiên bản Bootstrap mới. Để biết thêm chi tiết về Bootstrap 4 beta bạn có thể xem thêm tại đây.
Bạn có thể xem thêm danh sách chi tiết các thay đổi với ghi chú riêng cho từng thành phần của Bootstrap 4 tại đây.