Thiết kế web ngày nay đã thực sự mở ra nhiều sáng tạo vượt thời đại nhờ yếu tố công nghệ phát triển, các xu hướng liên tục được cải tiến. Tuy vậy, khi nghiên cứu sản phẩm hướng tới thị trường Nhật Bản, tôi nhận thấy sự khác biệt của chúng vô cùng lớn, dường như có thể so sánh với phần còn lại của thế giới. Vậy tại sao tôi lại cần nghiên cứu sản phẩm cho thị trường này khi làm việc tại đội ngũ thiết kế sản phẩm themes trên nền tảng Shopify?
Theo thống kê và quan sát từ phòng Marketing, Nhật Bản là một thị trường đang lên. Ước tính doanh thu sẽ còn phát triển mạnh mẽ hơn trong mảng ecommerce trong thời gian tới, đội ngũ làm sản phẩm nhận thấy tiềm năng và cơ hội cải tiến để giới thiệu sản phẩm mũi nhọn của công ty vào thị trường này, nghiên cứu thiết lập điều chỉnh để phù hợp với nhu cầu và sở thích của người tiêu dùng Nhật Bản. Nhiệm vụ của tôi, với vai trò là Product Designer phụ trách mảng Visual Design (Thiết kế trực quan), đưa ra giải pháp về giao diện và trải nghiệm cho người dùng cuối, trách nhiệm của tôi là đảm bảo rằng các thiết kế của đội ngũ không chỉ phù hợp với thẩm mỹ mà còn đáp ứng kỳ vọng thu hút được khách hàng trên thị trường Nhật Bản cho công ty.
Bài viết này sẽ chia sẻ quá trình nghiên cứu các xu hướng thiết kế web tại Nhật Bản và cách tôi tìm thấy văn hóa đã vượt lên cả tính chất về công nghệ hay xu hướng để hình thành nên các đặc điểm khác biệt so với tiêu chuẩn thiết kế thông thường để đề xuất giải pháp phù hợp.
Tìm hiểu tính chất chung của Japanese Web Design
Thiết kế web Nhật Bản mang những đặc trưng độc đáo khó tìm thấy trong sản phẩm phương Tây. Để phát triển giải pháp Visual và UX hiệu quả, tôi cùng các cộng sự đã tiến hành nhiều nghiên cứu để xác định các yếu tố có thể chuyển đổi thành những mẫu thiết kế phù hợp cho trải nghiệm người dùng.
Việc nghiên cứu không nhất thiết phải bắt đầu bằng chuyến đi thực địa sang Nhật Bản; hầu hết thông tin hiện nay có thể thu thập qua internet. Tuy nhiên, nếu có điều kiện khảo sát thực tế và thử nghiệm nguyên mẫu sẽ đem lại kết quả sẽ chân thực hơn cho đầu ra sản phẩm. Tuy vậy, trong bối cảnh doanh nghiệp cần cân nhắc về hiệu quả chi phí, Product Designer phải dựa vào các nghiên cứu sơ cấp và thứ cấp để thực sự hiểu nhu cầu và hành vi người dùng trước khi tiến hành thiết kế.
Nghiên cứu tại bàn (Desk-Research)
Desk research là quá trình thu thập dữ liệu và thông tin từ các nguồn có sẵn, không yêu cầu phải thực hiện các cuộc khảo sát hay thu thập thông tin trực tiếp từ đối tượng, mà dựa trên việc phân tích và tổng hợp thông tin. Phương pháp này nhanh và tiết kiệm chi phí, giúp tôi có cái nhìn tổng quan trước khi tiến hành các phương pháp nghiên cứu sâu hơn.
Tôi sẽ chia sẻ ba giai đoạn chính trong khi thực hiện công đoạn này:
Step 1: Nghiên cứu tổng quan
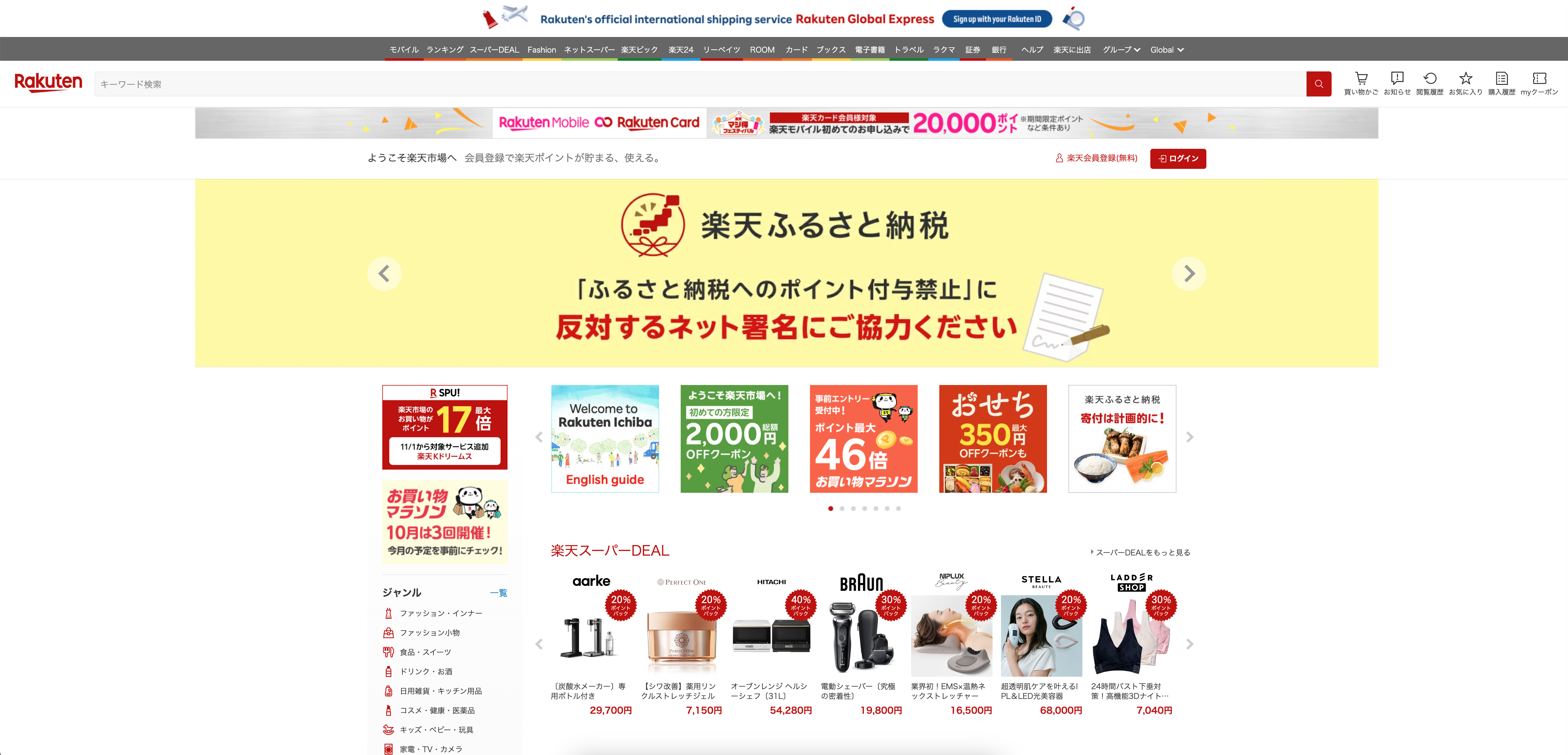
Để tìm hiểu hình dáng ban đầu của những website đang được sử dụng phổ biến, đầu tiên hãy tìm hiểu ở những website có lượng organic search traffics lớn nhất Nhật Bản. Điều này không nói lên rằng, tất cả những website tại Nhật Bản đang được thiết kế giống chúng hoặc chỉ ra rằng chúng tốt.
Bạn có thể tìm kiếm “Top 100 most visited websites in Japan” và công cụ sẽ đưa bạn đến nơi cần tìm. Có thể tham khảo Ahrafs. Sau đó chọn một số trang web nằm trong danh sách xếp hạng đầu và giữa. Dạo một vòng và xem xét qua các trang này để nhận diện các đặc điểm mang tính đại chúng.


Step 2: Cụ thể hóa nghiên cứu của bạn dựa trên lĩnh vực (domain) mà bạn đang thiết kế.
Một Product Designer cần cộng tác với các bên liên quan (stakeholders) liên tục, nhanh chóng và xuyên suốt trong dự án để nhận các thông tin nghiên cứu trong lĩnh vực. Bạn cũng có thể tự nghiên cứu nhanh bằng cách tìm kiếm: Top 100 Shopify Stores in Japan 2024, sau đó đào sâu, phân tích và rút ra những điểm chính bạn cần theo sát.
Step 3: Tổng hợp, phân tích
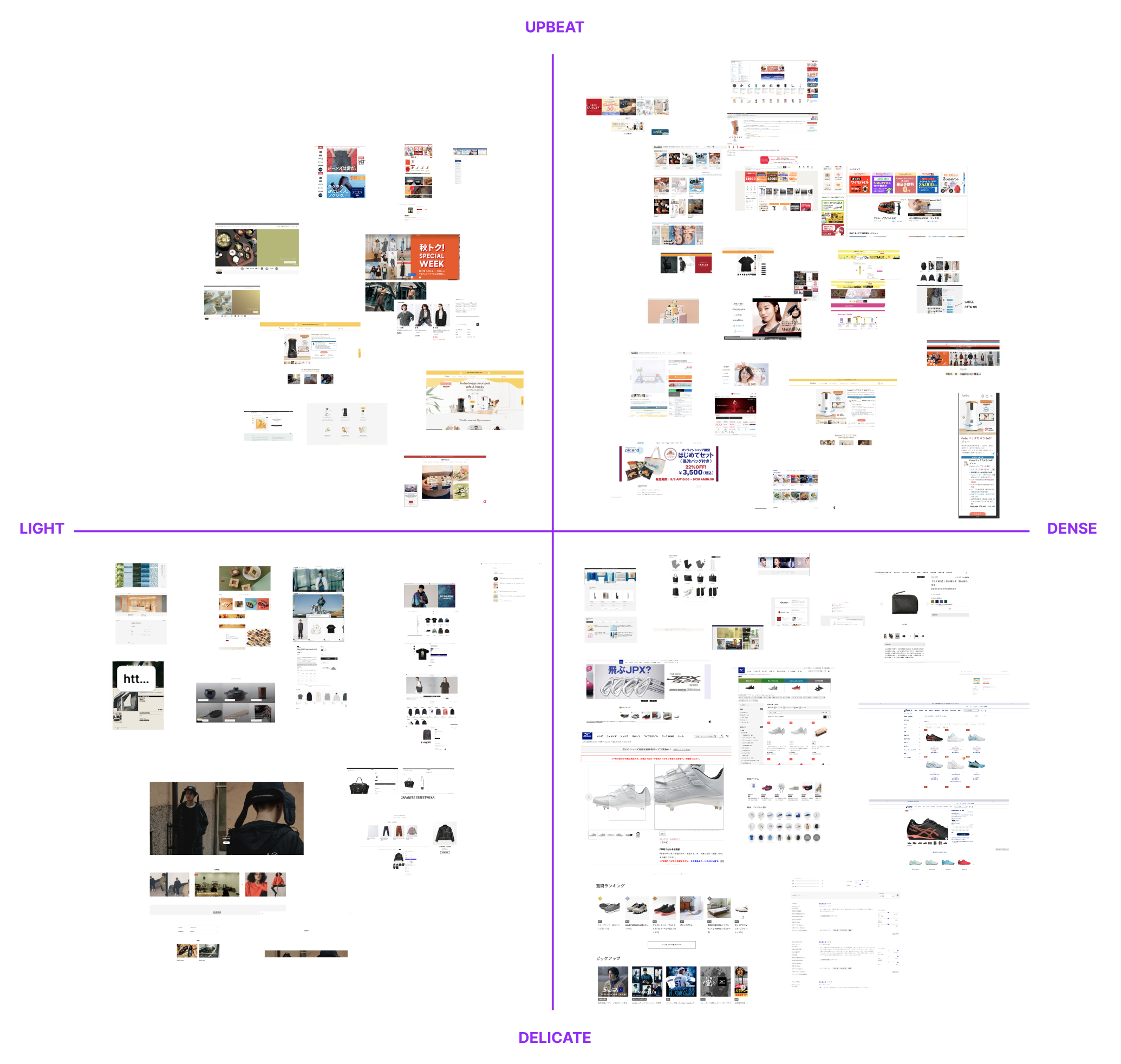
Trong dự án này, tôi áp dụng công cụ 2×2 matrix cho bước đầu thu thập các nguyên mẫu để thu nạp và hình thành nên cảm thụ ban đầu về phong cách Nhật.

Tôi xác định hai xu hướng cực kỳ rõ ràng khi quan sát các mẫu trên và đánh giá đối tượng người dùng mà hai định hướng thiết kế này phục vụ.
1. Xu hướng thiết kế cũ:
- Nhiều văn bản và thông tin chi tiết được cung cấp ngay từ đầu
- Ít khoảng trắng bên trong nội dung
- Nội dung website nhằm cung cấp thông tin hỗ trợ quyết định mua hàng hơn là tạo ra kết nối cảm xúc
- Sử dụng nhiều loại chữ viết, bao gồm cả văn bản dọc và ngang
- Hình ảnh nhỏ và tần suất dày thay vì sử dụng hình ảnh lớn có độ phân giải cao
- Dữ liệu, đánh giá từ khách hàng, và các số liệu thống kê được ưu tiên trên trang đích để xây dựng lòng tin với người dùng
- Nhiều màu sắc tương phản và các yếu tố thiết kế thường được sử dụng trong các phần nhỏ

2. Xu hướng hiện đại hoá:
-
Ít thông tin dày đặc, chi chít hơn nhưng vẫn cung cấp sự rõ ràng ngay từ đầu
-
Nhiều khoảng trắng hơn ở các yếu tố thiết kế bên trong
-
Nội dung nhằm truyền tải câu chuyện và khơi gợi tinh thần thương hiệu
-
Sử dụng hình ảnh lớn, độ phân giải cao và ít xuất hiện văn bản đồ họa trên hình ảnh
-
Các đánh giá từ khách hàng và liên kết tương tác với mạng xã hội được ưu tiên hơn trên trang đích để xây dựng lòng tin với người dùng
-
Sử dụng bảng màu tông nhạt kết hợp với một hoặc hai màu thương hiệu

Những đặc điểm được chỉ ra sau nghiên cứu này giúp tôi không chỉ hiểu sâu hơn về thị hiếu người dùng Nhật Bản mà còn tạo ra những mẫu thiết kế trực quan và hiệu quả, phù hợp với nhu cầu và văn hóa của họ.
Điều gì khiến phong cách thiết kế web ở Nhật Bản khác biệt so với phần còn lại của thế giới?
Mặc dù việc nắm bắt được những đặc điểm phổ biến và dễ thấy trong thiết kế web tại thị trường Nhật Bản là một bước quan trọng, điều đó vẫn chưa đủ để tôi có thể đưa ra giải pháp thiết kế tối ưu. Với một Product Designer, điều cốt yếu không chỉ là hiểu cái gì mà còn phải khám phá sâu hơn về tại sao những quyết định thiết kế đó được thực hiện. Chỉ khi nắm được lý do thực sự Nn sau các quyết định này, tôi mới có thể phát triển các giải pháp thiết kế mang lại giá trị tốt nhất cho người dùng, phù hợp với nhu cầu và kỳ vọng của họ.
- Eastern And Western Thinking Culture
“The lens through which your brain sees the world shapes your reality” – Shawn Achor
1.1. Holistic Thinker:
Trong một nghiên cứu có tựa đề “How Much Information? East Asian and North American Cultural Products and Information Search Performance”, các nhà nghiên cứu chỉ ra rằng các sản phẩm văn hóa thị giác của người Đông Á thường chứa nhiều thông tin hơn. Thay vì phân chia rõ ràng giữa thông tin trọng tâm và thông tin ngoại vi, người Đông Á có xu hướng tiếp nhận mọi yếu tố trong bối cảnh tổng thể. Điều này thể hiện rõ qua việc người Nhật có thể thu thập đến 60% thông tin từ ngữ cảnh và gấp đôi lượng thông tin liên quan đến các mối quan hệ và tương tác giữa các yếu tố. Cách tiếp cận này giúp họ xử lý thông tin một cách toàn diện hơn so với người phương Tây.
1.2. Analytic Thinker:
Trái ngược với Holistic Thinkers, những người thuộc nhóm Analytic Thinker thường có xu hướng phân loại rõ ràng giữa thông tin chính và phụ. Họ tập trung vào các yếu tố nổi bật, cốt lõi và loại bỏ các thông tin ngoại vi, giúp nội dung trở nên cô đọng và súc tích hơn. Cách tư duy của họ đặt trọng tâm vào việc tách biệt các yếu tố và xem xét chúng như những đơn vị độc lập. Điều này làm cho sự phân biệt giữa thông tin chính và phụ trở nên rõ ràng, trong khi Holistic Thinkers coi các sự vật có mối liên hệ chặt chẽ với nhau và khó tách rời.
2. The Linguistic Challenge
2.1. What a big character set!
Tiếng Nhật sử dụng một số lượng lớn ký tự tượng hình do sự kết hợp của ba hệ thống chữ viết—Hiragana, Katakana và Kanji—cùng với các chữ cái Latinh và số Ả Rập. Chỉ riêng Kanji có thể chứa hơn 23.000 ký tự, khiến phông chữ tiếng Nhật lớn hơn đáng kể so với phông chữ của các ngôn ngữ sử dụng bảng chữ cái Latinh, trong đó phông chữ thông thường có thể có khoảng 500 ký tự tượng hình. Bộ ký tự khổng lồ này có tác động trực tiếp đến thiết kế web, đặc biệt là về hiệu suất và lựa chọn kiểu chữ.
Reference: https://fonts.googleblog.com/2021/10/say-hello-to-our-big-new-japanese.html
Một trong những thách thức lớn nhất là tốc độ tải trang, vì các tệp phông chữ tiếng Nhật có thể vượt quá 2 MB do số lượng lớn ký tự tượng hình mà chúng phải hỗ trợ. Các nhà thiết kế thường cần cân bằng giữa tính thẩm mỹ với các mối quan tâm thực tế như thời gian tải, điều này có thể ảnh hưởng đến trải nghiệm của người dùng trên các thiết bị hoặc mạng chậm hơn. Điều này thường dẫn đến việc sử dụng nhiều phông chữ “an toàn cho web” hơn được cài đặt sẵn trên hầu hết các thiết bị, chẳng hạn như Meiryo hoặc MS Gothic.
2.2. Typography hierachy
Ngoài ra, kiểu chữ tiếng Nhật phức tạp và khác với các quy tắc thiết kế dựa trên tiếng Latinh. Việc không có chữ in hoa, chữ lên và chữ xuống có nghĩa là khoảng cách giữa các dòng và khoảng trắng được xử lý khác nhau, điều này có thể khiến các thiết kế web tiếng Nhật trông “đông đúc” hơn đối với những người không quen với ngôn ngữ này.
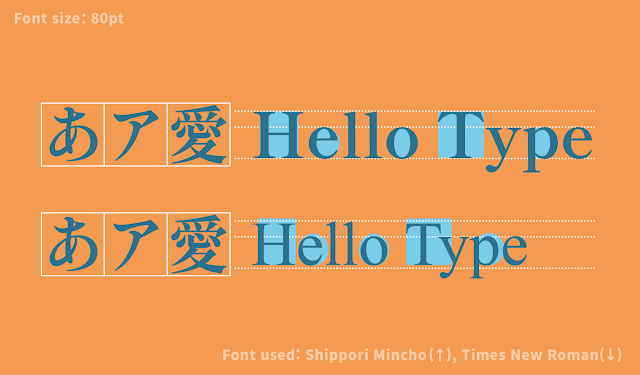
Phông chữ Latin điển hình có các ký tự tượng hình với độ rộng tỷ lệ khác nhau, nhưng Kanji được thiết kế để vừa trong một không gian hình vuông, nghĩa là chúng rộng hơn nhiều so với hầu hết các dạng chữ Latin. Điều này có nghĩa là một phông chữ Latin điển hình sẽ trông quá hẹp khi trộn lẫn với các ký tự tiếng Nhật. Để cho phép chữ Latin hòa trộn với các chữ viết khác trong văn bản tiếng Nhật, các dạng chữ Latin được sửa đổi để rộng hơn một chút và có các nét lên và xuống ngắn hơn và các nét đếm lớn hơn. Ngoài chữ Latin được điều chỉnh này, các phông chữ tiếng Nhật cũng bao gồm thiết kế chữ Latin “full- width”.
Reference: https://fonts.googleblog.com/2021/10/say-hello-to-our-big-new-japanese.html

3. Risk Avoidance Culture
Một câu chuyện phổ biến từ các nhà thiết kế người Mỹ khi họ bắt tay vào thực hiện các thiết kế dành cho người Nhật, họ cho rằng các biểu mẫu web của Nhật Bản thường phức tạp đến mức khó hiểu.
Trong bài phỏng vấn với Brandon Hill, the CEO and founder of btrax, ông đã gặp tình huống này khi làm quản lý quốc gia cho một công ty khởi nghiệp của Mỹ tên là Engine Yard. Họ cung cấp dịch vụ nền tảng dưới dạng dịch vụ (PaaS), triển khai trên Amazon, Google hoặc Azure. Ở Mỹ, họ có một quy trình hướng dẫn người dùng với sáu bước đơn giản—hiệu quả và dễ hiểu. Tuy nhiên, khi họ bản địa hóa nền tảng cho thị trường Nhật Bản, phản hồi từ khách hàng rất khác biệt. Người dùng Nhật hoàn toàn không thích hệ thống hướng dẫn từng bước. Thay vào đó, họ ưa chuộng một biểu mẫu toàn diện, chứa khoảng 70 trường nhập dữ liệu và checkbox, cho phép họ cấu hình mọi thứ ngay từ đầu. Ban đầu, đội nhóm của Brandon nghi ngờ, nhưng sau khi thử nghiệm với một nhóm nhỏ, họ nhận thấy người Nhật thực sự ưa chuộng cách tiếp cận này. Khi hỏi lý do, người dùng cho biết họ thích biết trước mọi yêu cầu trước khi bắt đầu. Cách tiếp cận của họ là đọc qua toàn bộ biểu mẫu từ trên xuống dưới, sau đó quay lại và điền thông tin từ đầu.
4. Demographic Considerations
Sau chiến tranh, Nhật Bản bắt đầu phương Tây hóa, dẫn đến việc các doanh nghiệp tập trung nhiều hơn vào lợi nhuận và thúc đẩy sự phát triển của các thành phố như Tokyo. Thay vì sự gắn kết cộng đồng truyền thống, xã hội Nhật Bản sau chiến tranh chuyển hướng sang việc phát triển kinh tế, tạo ra một nhịp sống hối hả và bận rộn hơn trong các đô thị.
Điều này gián tiếp ảnh hưởng đến phong cách thiết kế web nhưng trực tiếp ảnh hưởng đến thói quen và hành vi, ứng xử của người Nhật. Ta có thể bắt gặp và nhận ra ngay một người đến từ Nhật Bản trên bất cứ quốc gia nào thông qua cử chỉ đã hình thành thói quen của họ: họ toát ra một phong thái ra gấp gáp, bận rộn, nhanh nhẹn nhưng không kém phần thận trọng. Vậy nên, khi thiết kế bất cứ giải pháp nào, ta cần hiểu rõ bối cảnh, chân dung và thói quen của người dùng để mô phỏng chính xác môi trường của họ, giúp họ cảm thấy thoải mái và tin tưởng về chất lượng sản phẩm.
Những Thách Thức Khi Bước Vào Một Thị Trường Độc Đáo
Một trong những thách thức lớn nhất khi thiết kế cho thị trường Nhật Bản là điều chỉnh để phù hợp với phong cách thị giác và trải nghiệm dùng website khác biệt của họ. Các xu hướng thẩm mỹ đã thành công ở các khu vực khác có thể không mang lại hiệu quả tương tự ở đây. Ví dụ, các trang web ở Nhật Bản thường chứa đựng nhiều thông tin, dựa vào cả hình ảnh lẫn văn bản để truyền tải giá trị cùng lúc. Điều này có thể khiến người dùng quen với giao diện tối giản ở phương Tây cảm thấy lộn xộn, nhưng tại Nhật Bản, cách tiếp cận này hoạt động hiệu quả vì nó phù hợp với thói quen tiêu dùng của họ.
Hiểu được điều này đã rất quan trọng đối với chúng tôi. Thay vì áp đặt tiêu chuẩn thiết kế phương Tây, chúng tôi đã nỗ lực nghiên cứu, thích ứng và học hỏi từ những phong cách ưa chuộng trong thiết kế giao diện của quốc gia này.
Từng bước xây dựng thiết kế phục vụ thị trường Nhật Bản
Một thiết kế web hướng đến giải pháp trực quan cần có định hướng rõ ràng và chặt chẽ, được xây dựng từ các yếu tố quan trọng như nhu cầu người dùng, ràng buộc kinh doanh và bối cảnh thị trường. Sau đây là một vài yếu tố đáng cân nhắc mà tôi đã nghiên cứu và đúc kết được khi thiết kế giao diện và trải nghiệm cho người dùng tại thị trường Nhật Bản.
1. Xác định Visual Direction
1.1. Layout dày thông tin
Dense layouts: Visual/UX direction cần phản ánh thói quen của người Nhật khi muốn nắm bắt toàn bộ thông tin một cách nhanh chóng và toàn diện mà không cần nhấp qua nhiều trang khác. Các trang web Nhật Bản thường có nhiều thông tin hiển thị ngay trên trang chủ, chúng tràn ngập các liên kết, banner, và văn bản, khiến trang web trông khá bận rộn.
Tech-heavy design: Visual cần thể hiện sự chắc chắn, đáng tin cậy thông qua rất nhiều đoạn văn bản nhỏ đi kèm với hình ảnh, cung cấp thông tin đủ chi tiết cho người dùng.
Whitespace: Visual cần thể hiện sự bận rộn hoặc tối giản thông qua cách ứng dụng linh hoạt của khoảng trắng.
Nếu muốn chúng trông trở nên bận rộn, spacing bên trong các phần tử tạo nên một trang web thường rất hẹp. Đổi lại hai khoảng trắng hai bên rất lớn, tạo lý do gián tiếp cho việc ít “đất” để trình bày lượng thông tin. Để lý giải điều này, có một cách lý giải mà tôi cho rằng nó ảnh hưởng lớn bởi văn hoá. Đó là sự chắc chắn, dù có những sản phẩm kỹ thuật số nhưng người Nhật thường thích sử dụng những ấn phẩm trên giấy. Do đó, một giao diện thu gọn có vẻ giống một tạp chí được trình bày sẽ khiến họ cảm thấy an tâm hơn.
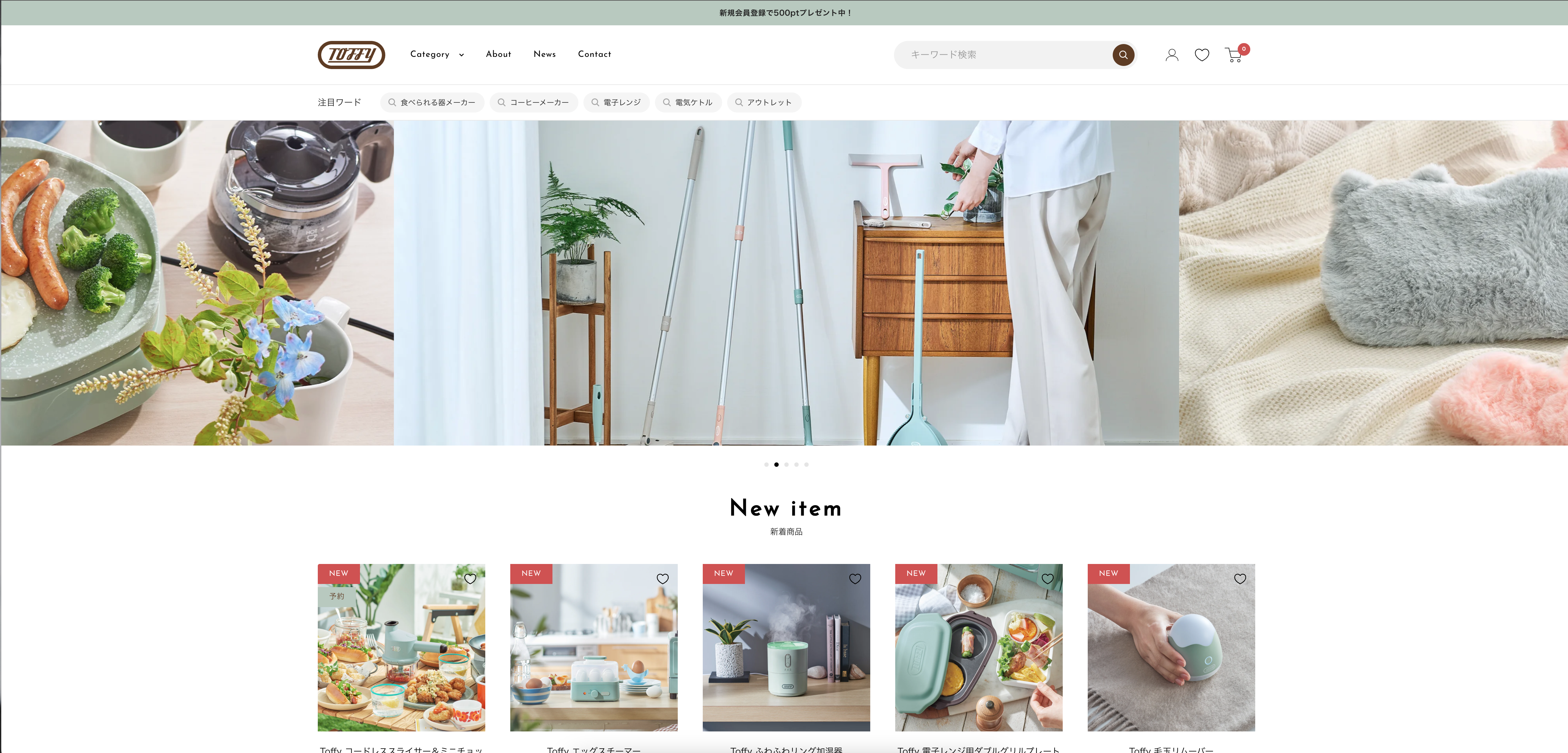
1.2. Minimalism kiểu Nhật
Mặt khác, nếu bạn muốn hướng đến một sự tối giản trong phong cách thiết kế, hãy giảm bớt lượng thông tin và visual weight của các phần tử bạn sử dụng, khoảng trắng hai bên vẫn sẽ giúp bạn đạt được cả hai mục đích khác nhau. Đây cũng là một trong những giải pháp thiết kế mà chúng tôi nghiên cứu, cho phép người dùng chỉnh sửa ‘max-width’ trên website, giúp họ dễ dàng thiết lập một website phù hợp, có nhiều khoảng trắng hai bên, khiến sản phẩm của chúng tôi từng bước tiếp cận thị trường này bằng cách giải pháp tương tự khác dựa trên nghiên cứu về sở thích và thói quen.
2. Color Palette
Khi chọn màu sắc để tiếp cận thị trường Nhật Bản, việc cân nhắc kỹ về đối tượng khách hàng và sản phẩm là vô cùng quan trọng. Dưới đây là một số tips bạn cần lưu ý khi chọn cách phối màu khi bắt đầu tạo visual direction:
2.1. Hướng đến sự gắn bó và gợi nhớ:
Các yếu tố văn hóa truyền thống như tranh vẽ Ukiyo-e, thiết kế in ấn, và cách phối màu Kimono là một trong những bậc thầy phối màu. Bởi chúng không chỉ là biểu tượng văn hóa lâu đời mà còn truyền cảm hứng cho các cách kết hợp màu sắc có tính hệ thống và chặt chẽ, được thể hiện qua chất lượng sản phẩm. Việc sử dụng bảng màu đặc trưng như đỏ, đen, xanh cổ vịt, và vàng có thể tạo ra cảm giác hoài cổ, gợi nhớ đến những giá trị văn hóa sâu sắc của Nhật Bản. Những sắc màu này không chỉ là màu sắc, mà còn là biểu tượng của sự tôn kính dành cho lịch sử và di sản của quốc gia.

2.2. Hướng đến tạo sự kết nối với tinh thần đại chúng:
Để thiết kế trở nên sống động, nhộn nhịp và phản ánh phong cách hiện đại, hãy sử dụng các bảng màu rực rỡ như đỏ, hồng, vàng, cam, tím và xanh lá với độ bão hòa cao. Những sắc màu này dễ liên tưởng đến ánh đèn neon rực rỡ trên các biển hiệu ở những con phố đông đúc của Tokyo hay Osaka. Sự kết hợp giữa các màu sắc rực rỡ không chỉ tạo cảm giác gấp gáp, sôi động mà còn mang lại sự thôi thúc và năng lượng, đúng với tinh thần nhanh chóng và đầy sức sống của văn hóa thị giác Nhật Bản hiện đại.
2.3. Hướng đến thẩm mỹ tối giản và cao cấp trong thiết kế:
Khi theo đuổi phong cách tối giản và thiền định, hãy tập trung vào việc sử dụng một bảng màu đơn sắc kết hợp với nền trắng và văn bản đen. Sự tối giản này không chỉ giúp giảm đi sự phức tạp và đông đúc mà còn mang đến cảm giác tĩnh lặng và tinh tế, lấy cảm hứng từ triết lý “emptiness” của MUJI. Triết lý này nhấn mạnh sự cuốn hút nội tại của đối tượng thông qua việc loại bỏ những yếu tố không cần thiết, tập trung vào bản chất cốt lõi của thiết kế. Phong cách này thể hiện triết lý “su” – giản dị mà đầy tinh tế – một yếu tố quan trọng trong thẩm mỹ truyền thống Nhật Bản, nơi sự đơn giản không chỉ thể hiện tính khiêm nhường mà còn tôn vinh sự thu hút vượt qua cả khái niệm sang trọng.
3. Typography
Chọn Uppercase khi kết hợp chữ cái Latin với bảng chữ cái tiếng Nhật: Khi kiểm tra các trang web tại Nhật Bản, tôi nhận thấy có xu hướng sử dụng chữ viết hoa cho các tiêu đề ngắn khi kết hợp với chữ Latin. Dựa trên nghiên cứu trước đó về đặc điểm của bảng chữ cái và sự tương thích trong thiết kế, tôi đã chọn sử dụng chữ viết hoa (uppercase) cho tiêu đề nhằm tạo sự cân bằng về mặt thị giác với các ký tự Kanji, vốn thường nằm trong một khung hình vuông đều đặn. Bởi lẽ, chữ viết hoa có chiều cao gần bằng với chiều dài của nó, tạo ra sự đồng đều về kích thước, giúp các từ tiếng Anh dễ dàng hòa quyện vào bố cục tổng thể mà vẫn giữ được cảm giác về sự phân cấp và tương phản, hỗ trợ người dùng nhanh chóng xác định các phần quan trọng giữa những ký tự tiếng Nhật.
Chọn typeface phù hợp: Ngoài ra, việc kiểm tra kỹ các font chữ hỗ trợ đa ngôn ngữ, đặc biệt là những font được thiết kế riêng cho tiếng Nhật, là vô cùng cần thiết. Bạn có lẽ sẽ không muốn trải nghiệm xem một trang web mà ký tự của ngôn ngữ địa phương bị hiển thị không đúng hoặc thiếu thẩm mỹ do lỗi font, điều này có thể ảnh hưởng trực tiếp đến cảm giác chuyên nghiệp và sự tin tưởng của người dùng.
4. Imagery
Việc sử dụng hình ảnh nên được điều chỉnh linh hoạt tùy theo phân khúc khách hàng mà bạn nhắm tới. Nếu bạn đang hướng đến một phân khúc đại chúng của Nhật Bản, hãy làm cho hình ảnh thật rõ ràng và giàu thông tin, giúp truyền tải đầy đủ các chi tiết quan trọng mà người dùng mong đợi.
Ngược lại, nếu bạn nhắm đến phong cách thiền định, tối giản, hoặc các nhãn hàng cao cấp, đặc biệt trong lĩnh vực thời trang, hãy đặt ưu tiên vào chất lượng hình ảnh. Đối với phân khúc này, hình ảnh không chỉ là phần bổ trợ mà còn là yếu tố quan trọng để thể hiện sự đầu tư và đẳng cấp của thương hiệu, đáp ứng mong muốn của người dùng về sự tinh tế và cao cấp không chỉ nằm trong thị trường Nhật Bản nói riêng.
5. Other Visual Patterns
• Ít sử dụng Corner-radius trong thiết kế: Trong thiết kế web Nhật Bản, các container thường không có các góc tròn với tỷ lệ lớn như ở thiết kế thẻ (card) phổ biến của phương Tây. Việc sử dụng các góc nhọn hoặc góc vuông nhiều hơn nhằm tạo cảm giác nghiêm túc, chuyên nghiệp, và mang tính trang trọng. Điều này cũng phù hợp với quan niệm về sự chính xác và rõ ràng trong văn hóa Nhật Bản, nơi các yếu tố thiết kế không bị “làm mềm” bởi các góc bo tròn quá nhiều.
• Linh hoạt sử dụng Lines and Dividers: Một số trang web Nhật Bản sử dụng các đường viền (lines) để phân chia rõ ràng các phần nội dung, tạo sự cấu trúc và dễ theo dõi. Tuy nhiên, có những thiết kế lại bỏ đi hoàn toàn các đường viền để tối đa hóa không gian trống, tạo sự liền mạch và thoáng đãng trong giao diện. Điều này thường được kết hợp với cách sắp xếp dày đặc thông tin nhằm tránh làm trang web trông quá chật chội, mang đến sự cân bằng giữa nội dung và khoảng trống.
• Lưu ý về phân cấp thông tin: Trang web Nhật Bản đôi khi ít sử dụng sự phân cấp rõ ràng giữa các phần nội dung như tiêu đề, nội dung chính, và phụ. Tất cả các yếu tố có thể được hiển thị cùng lúc, khiến cho người dùng tự điều hướng và xác định thông tin quan trọng mà không cần dựa vào bố cục phân chia quá rõ ràng. Điều này thể hiện cách tiếp cận toàn diện của người Nhật, coi tất cả thông tin đều quan trọng và có liên quan chặt chẽ.
Lời kết
Mặc dù đôi khi một số văn hoá có ảnh hưởng sâu sắc đến giải pháp thiết kế, tôi nhận thấy chúng chưa bao giờ nên được đánh giá là xấu hay đẹp. Vấn đề nằm ở việc hiểu rõ những sở thích và kỳ vọng về trải nghiệm của người dùng, thay vì chỉ tập trung vào góc nhìn của nhà thiết kế, để sản phẩm hoạt động hiệu quả.
“You are not users” – every Designers might say.