Table of Contents
Table of Contents
Introduction to React security
Most new programmers in the Frontend field often face security challenges when developing React applications. This is not just a problem specific to Frontend but also exists in the entire Frontend programming market. Often people have the notion that only Backend components or systems need to be concerned with security, but this is not the case. In the following article, I will point out common security vulnerabilities in React and provide solutions for each case.
1. XSS attack
Is React vulnerable to cross-site scripting (XSS)?
By default React is designed to resist easy attacks, however, developers can enable options that can make it vulnerable to cross-site scripting (XSS).
How can I prevent React XSS attacks?
React automatically protects against XSS using JSX data binding syntax {}. This ensures that values injected into elements are automatically escaped to prevent XSS attacks. Note that the protection only applies to the display of text content, not including HTML attributes.
So, use JSX data binding syntax {}, to ensure safety and prevent XSS attack.
Do this:

Don’t do this:

2. Be careful of malicious URLs and URL-based script injection.
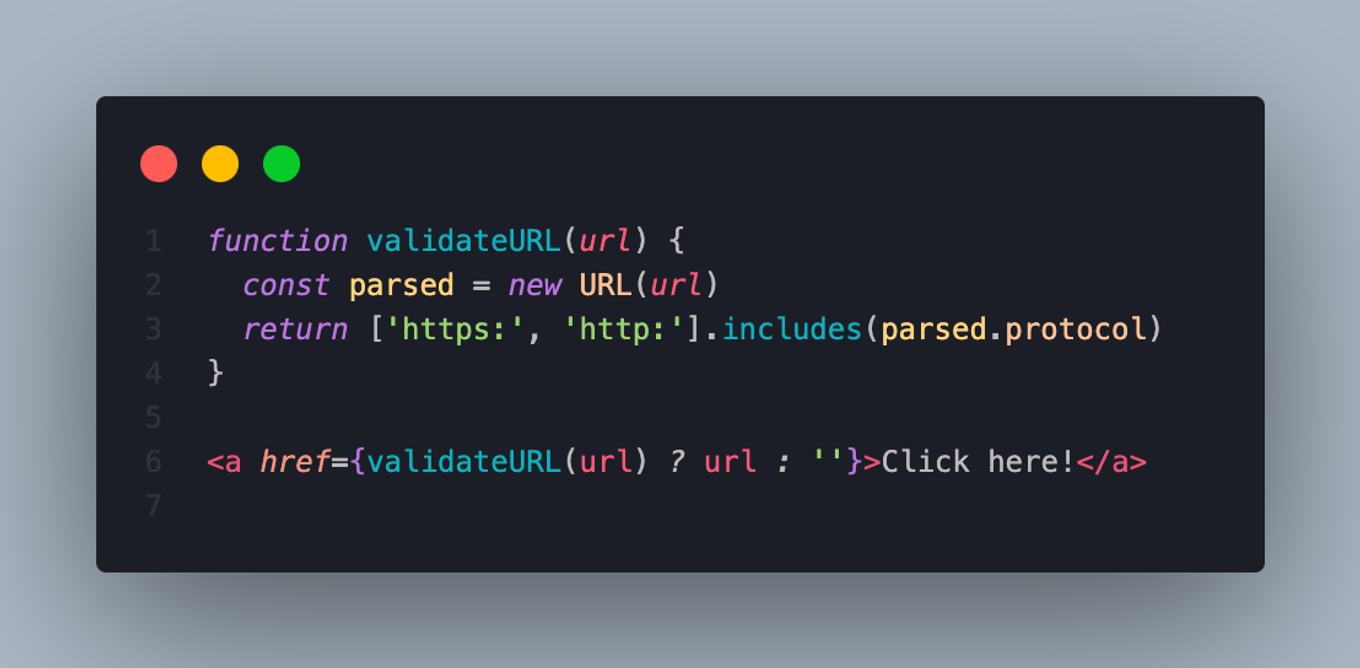
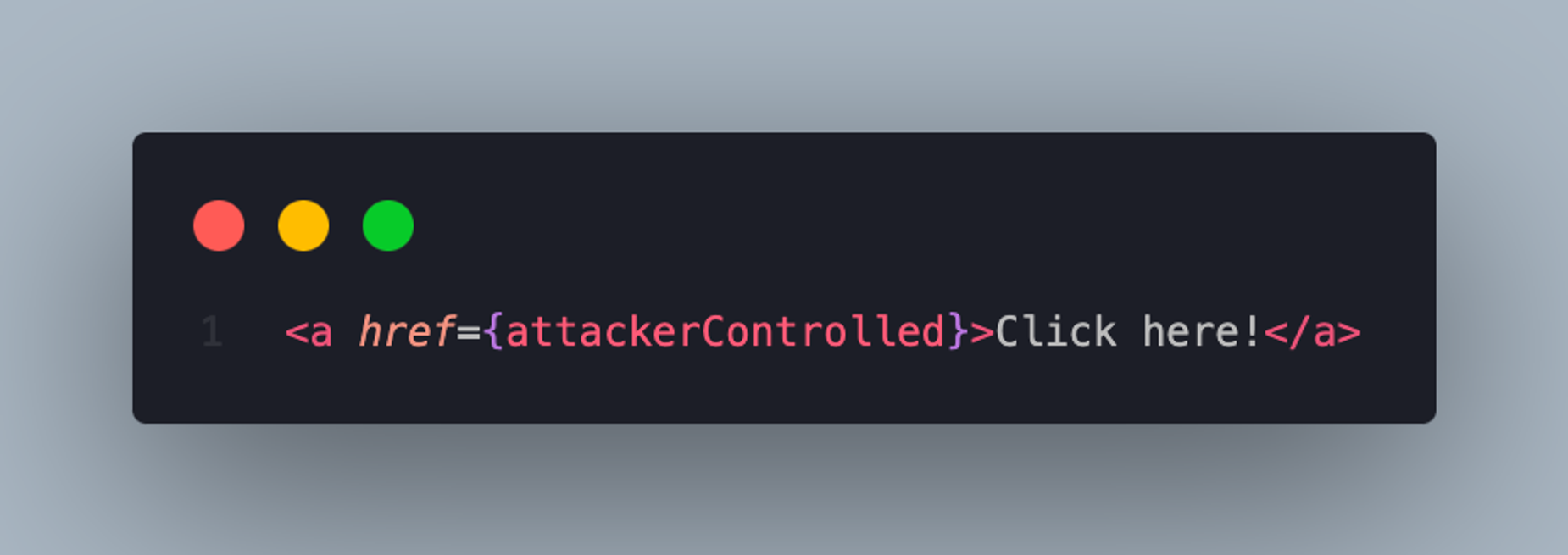
It should be noted that URLs can contain dynamic script content via the javascript: protocol. To avoid URL-based script injection, use validation to ensure that your links only use the http: or https: protocol. You can achieve URL validation by using a function that parses the original URL and matches the parsed protocol attribute to a list of allowed protocols.
Do this:

Don’t do this:

3. HTML cleanup and rendering
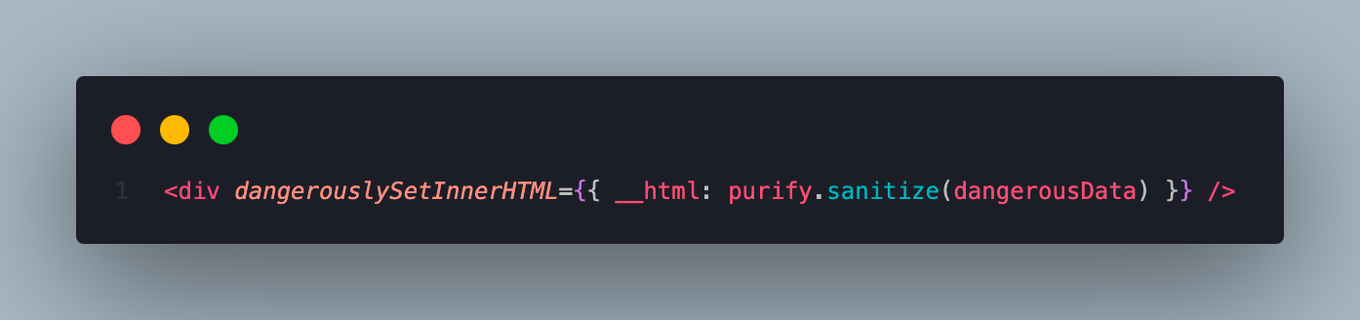
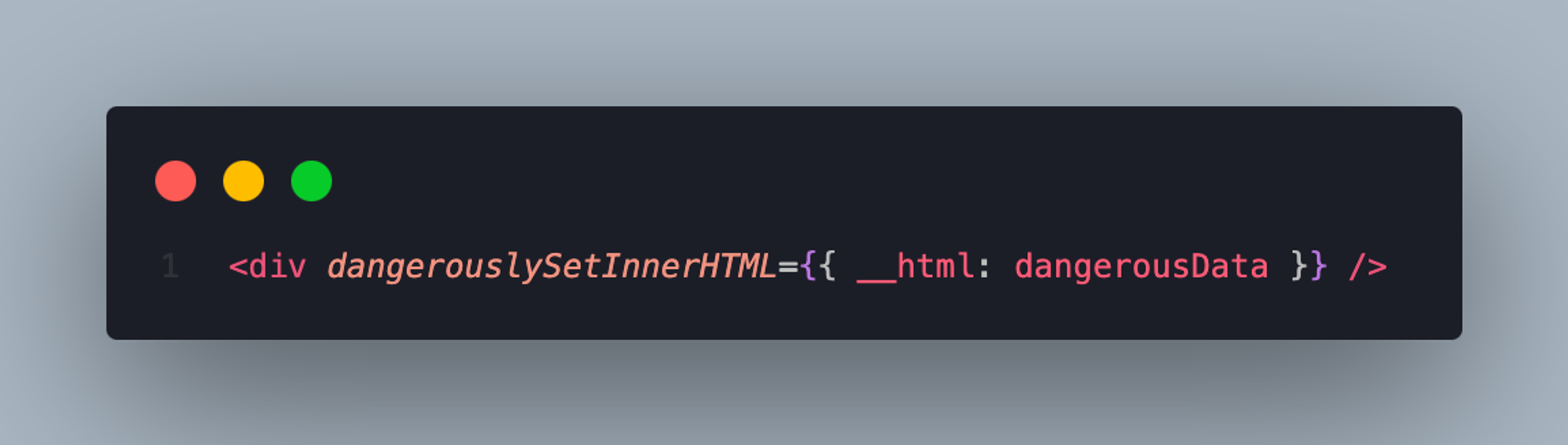
It is possible to insert HTML directly into the rendered DOM nodes using dangerouslySetInnerHTML. Any content inserted in this way must be sanitized first. Use sanitize library like dompurify on any values before putting them in dangerouslySetInnerHTML value.
Using dompurify when inserting HTML into the DOM.
Do this:

Don’t do this:

4. Avoid accessing the DOM directly
Always avoid DOM access to inject content directly into DOM nodes. But if you have to, use it dangerouslySetInnerHTML to insert HTML and sanitize it before inserting using dompurify (same method as above).
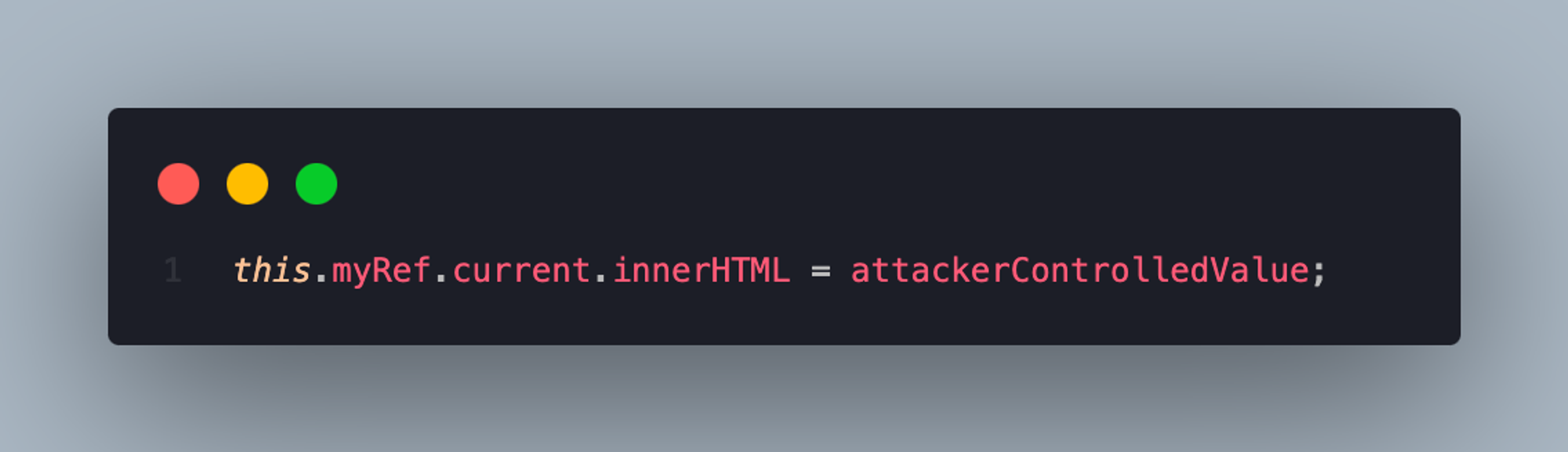
Avoid using ref and findDomNode() to access rendered DOM elements to directly insert content via innerHTML attributes or similar methods.
Don’t do this:

5. Secure React server-side rendering
Data binding will provide automatic content escaping when using server-side rendering functions such as ReactDOMServer.renderToString() and ReactDOMServer.renderToStaticMarkup().
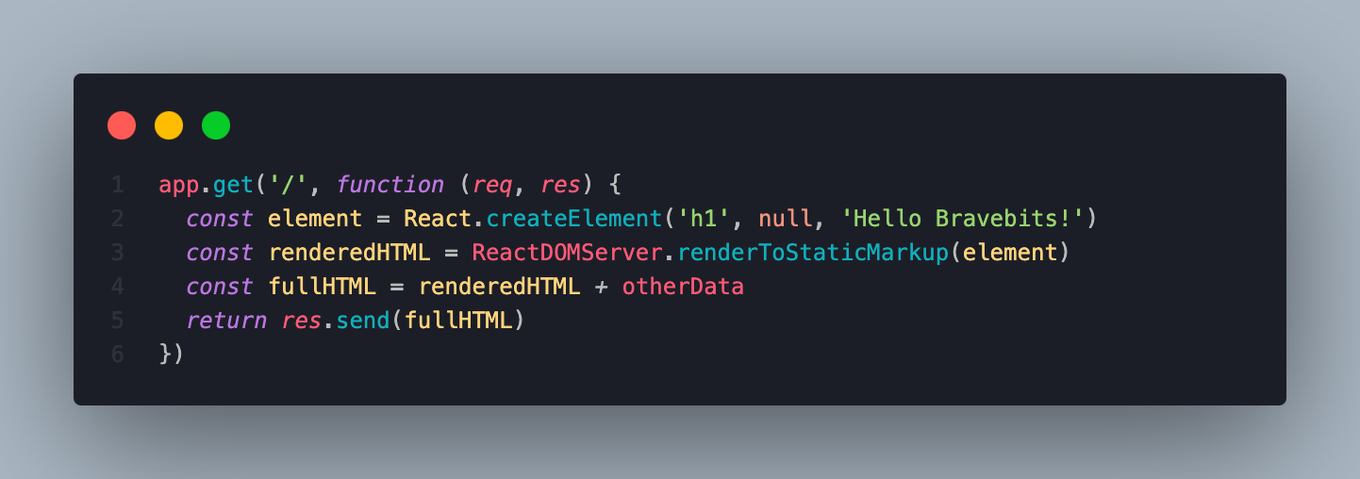
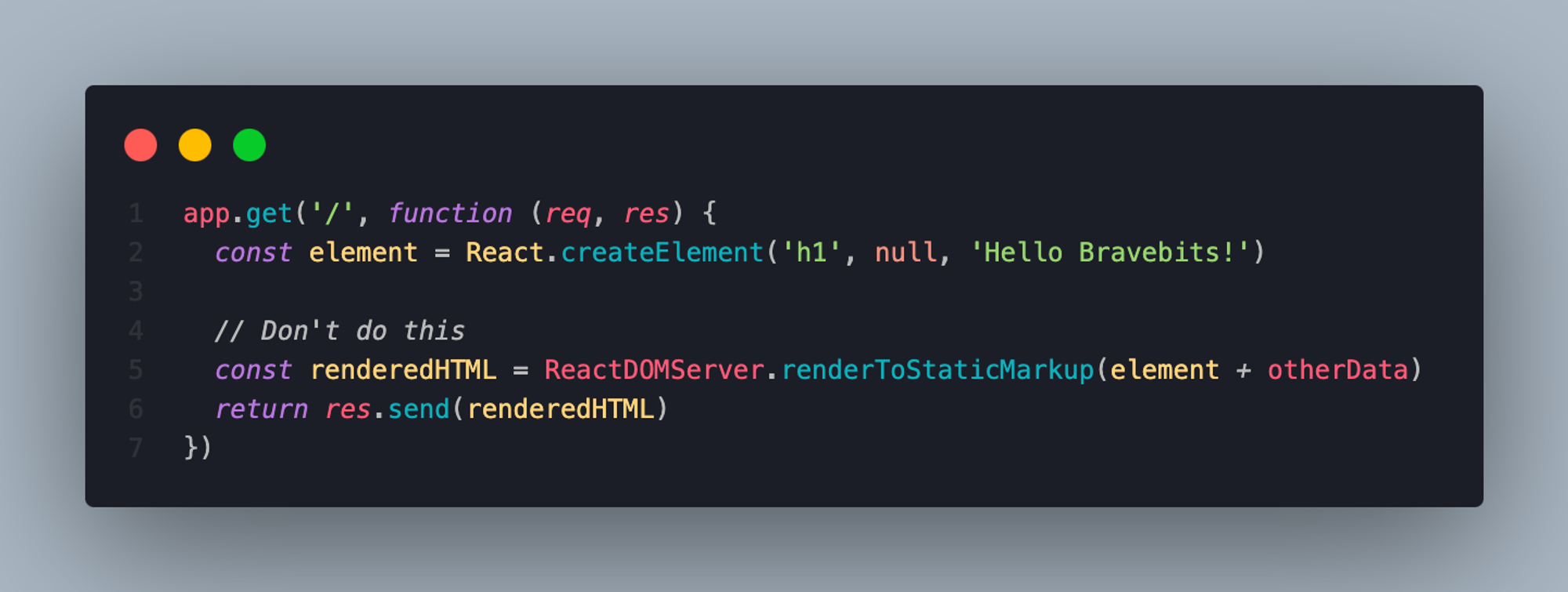
Avoid concatenating strings into the output renderToStaticMarkup() before sending the string to the client for hydration.
To avoid XSS, do not append unsanitized data to the output of renderToStaticMarkup().
Do this:

Don’t do this:

6. Avoid JSON injection attacks
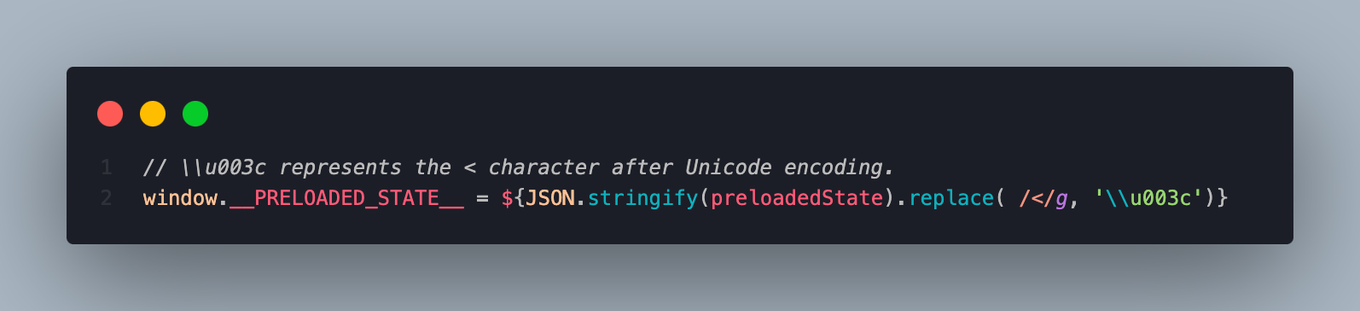
It is common to send JSON data along with server-side rendered React pages. Always escape important HTML values from JSON with benign equivalents. That character is: <
Do this:

Don’t do this:

Conclusion:
Security is extremely important in React application development, ensuring data safety and protecting users from attacks. Adhering to proper security measures is an impossible part. lacking in the process of developing a reliable and secure React application. Our ultimate goal is to protect ourselves and our customers.
Billy