Table of Contents
Table of Contents
Giới thiệu:
CSS Grid là một công cụ mạnh mẽ cho phép bố trí theo hai chiều trên website. Nó giúp chúng ta giải quyết vấn đề tạo layout dễ dàng, linh động, giải quyết các vẫn đề liên quan đến các layout phức tạp hay và cung cấp giải pháp cho nhiều trường hợp khác nhau. Nó vẫn còn khá mới mẻ và đang trong quá trình phát triển vì thế các trình duyệt support nó vẫn còn hạn chế, bạn có thể xem chi tiết nó tại đây. Nhưng với khả năng tuỳ biến layout rất mạnh thì nó có thể trở thành 1 công nghệ phát triển và phổ biến trong tương lai gần. Vì nó có rất nhiều thuộc tính nên chúng ta không thể nhận và sử dụng nó ngay trong một ngày được. Nhưng một khi bạn đã nhận được giá trị của nó bạn có thể dành nhiều thời gian hơn để thiết kế hay bố trí layout cho hợp lý mà trước đó nếu không có CSS Grid thì bạn không thể làm được. Bài viết này mình sẽ giới thiệu cho các bạn về CSS Grid.
Danh mục:
1. Các thuật ngữ.
Nếu trước đây bạn đã sử dụng Flexbox, bạn có thể nhận thấy sự giống nhau về cách sử dụng, nó hoạt động dựa trên tiền đề của vùng cha và các phần tử con của nó. Trong trường hợp này, chúng ta sẽ đề cập đến grid container và grid item.
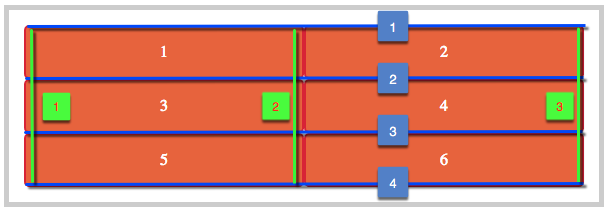
1.1 Grid lines
Là các đường ngang và dọc tạo thành cấu trúc grid. Chúng được sử dụng để định vị các khối trên grid.

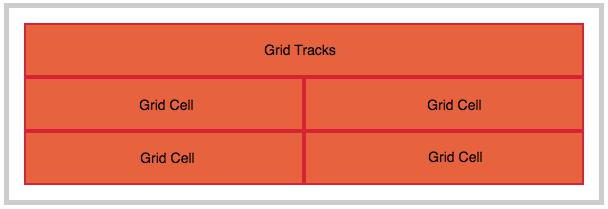
1.2 Grid Tracks and Cells
Grid Tracks là không gian giữa 2 đường liền kề nhau. Grid Cell là khoảng không gian giữa 2 row liền kề của gird. Nó là những hàng và cột của grid. bạn có thể xem image ở dưới để hiểu rõ hơn.

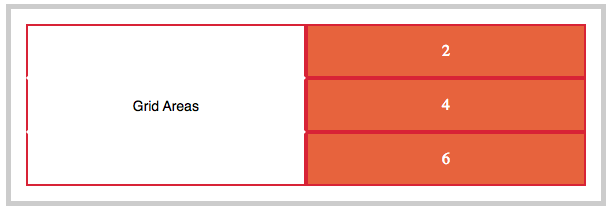
1.3 Grid Areas
Các mục có thể kéo dài một ô hoặc nhiều ô theo chiều hàng hoặc theo cột để tạo thành grid areas. Vì thế grid areas không thể là một hình chữ L. bạn có thể theo dõi hình ảnh sau để hiểu hơn.

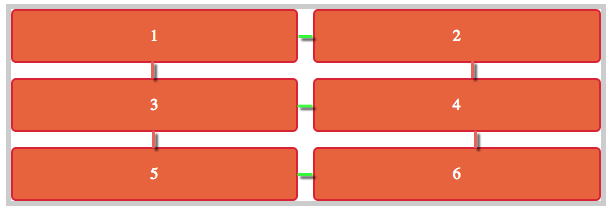
1.4 Gutters
Các khoảng cách giữa grid cells có thể được tạo ra bằng cách sử dụng grid-column-gap hoặc grid-row-gap điều thay cho việc chúng ta phải sử dụng padding hay margin.
- Màu xanh thể hiện grid-column-gap.
- Màu đỏ thể hiện grid-row-gap

2. Grid Container
Tạo một grid container bằng cách thiết lập thuộc tính display với giá trị grid hoặc inline-grid khi đó tất cả các item bên trong grid sẽ trở thành grid item.
display: grid

display: inline-grid

3. Explicit Grid
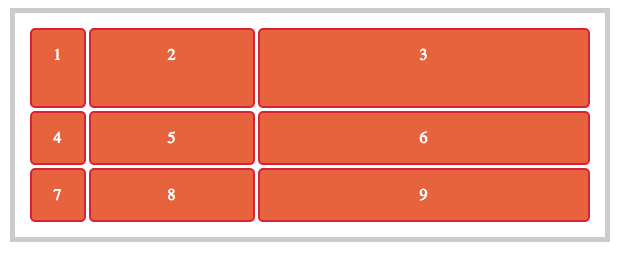
Explicit sẽ set cho 1 grid được tạo ra bởi columns and rows với thuộc tính grid-template-columns và grid-template-rows chúng ta sẽ tìm hiểu ví dụ sau.
grid-template-rows: 50px 50px 100px;

Một row trach là được tạo bởi giá trị của grid-template-columns. Giá trị này không âm, đơn vị được tính theo (px, %, em, etc.) ở ví dụ trên chúng ta thấy hàng thứ 3 nhận được giá trị height 100px các row còn lại sẽ nhận 50px theo giá trị của tham số đâu tiên.
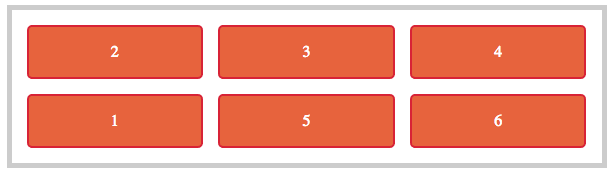
grid-template-columns: 90px 60px 120px;

Giống như các row, các column được định nghĩa theo grid-template-columns. Ví dụ trên chúng ta có thể thấy được chúng chỉ hiển thị 3 items trên 1 row, các items ở row dưới vì thế cũng bằng với kích thước của các row trên.
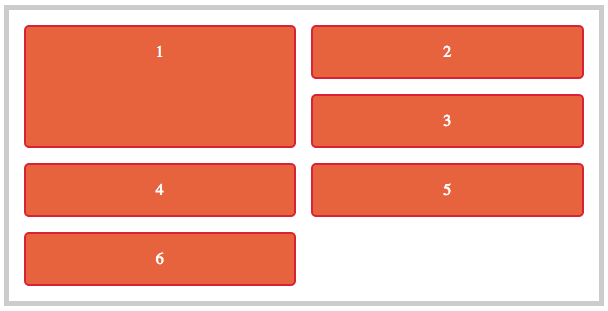
Ngoài ra chúng ta có thể dùng thuộc tính fr để hiển thị full trong một khối như grid-template-columns: 1fr 1fr 2fr; thì khi đó nó sẽ hiển thị như sau.

4. Track sizing and minmax()
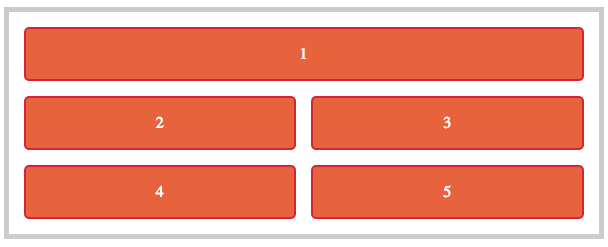
Hàm minmax () có 2 tham số: thứ nhất là kích thước tối thiểu của track và thứ hai là kích thước tối đa. Bên cạnh giá trị được cố định chúng ta cũng có giá trị cũng có thể tự động, cho phép các track có thể tự động thay đổi kích thước dựa trên trên kích thước của nội dung.
grid-template-rows: minmax(80px, auto); grid-template-columns: minmax(auto, 10%) 1fr 2fr;

Ở ví dụ trên ta sử dụng grid-template-rows: minmax(80px, auto); thì ở đây row đâu tiên sẽ có kích thước nhỏ nhất là 80px còn các rows còn lại thì sẽ được chia đều. Tương tự với column cũng vậy.
5. Repeating Grid Tracks
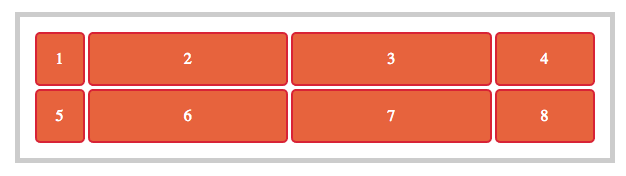
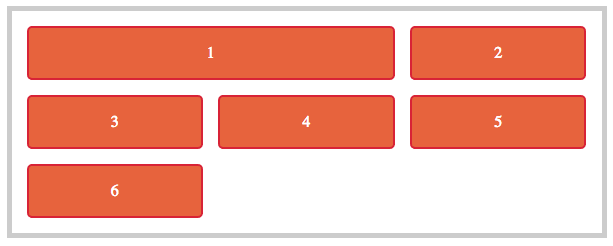
Nếu trong 1 grid chúng ta cần lặp lại nhiều lần các grid tracks thì chúng ta có thể sử dụng thuộc tính repeat(). Ví dụ như sau sẽ thể hiện rõ điều này:
grid-template-columns: 30px repeat(2, 1fr) 30px;

Nhìn ví dụ trên chúng ta có thể hiểu ngay được là column đầu tiên thì có width là 30px là sau đó sẽ lặp lại 2 column có width bằng nhau. Column cuối cùng sẽ có width là 30px.
6. Grid Gaps (Gutters)
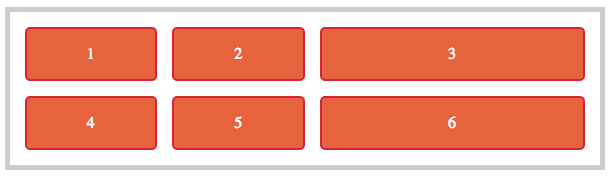
Khoảng trống giữa các column và row, không tính theo grid containercontainer. Và nó có các thuộc tính sau:
- grid-row-gap: Khoảng cách giữa các row
- grid-column-gap: Khoảng cách giữa các column
- grid-gap: dùng để viết tắt cho 2 thuộc tính trên để xác định khoảng cách giữa các row với row và column với column
Ví dụ:
grid-row-gap: 15px; grid-column-gap: 15px;
Hoặc:
grid-gap: 15px;

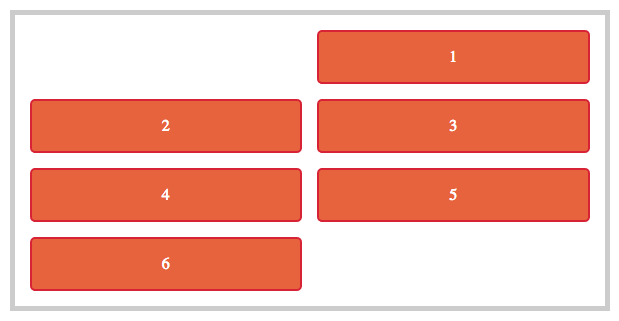
7. Positioning Items by Grid Line Numbers
- grid-column-start: Chỉ ra column grid nơi bắt đầu item.
.item1 {
grid-column-start: 2;
}

- grid-column-end: Xác định số column mà một item sẽ kéo dài.
.item1 {
grid-column-end: span 2;
}

- grid-row-start: Chỉ ra row grid nơi bắt đầu grid.
.item1 {
grid-row-start: 2;
}

- grid-row-end: Xác định số row mà một item sẽ kéo dài.

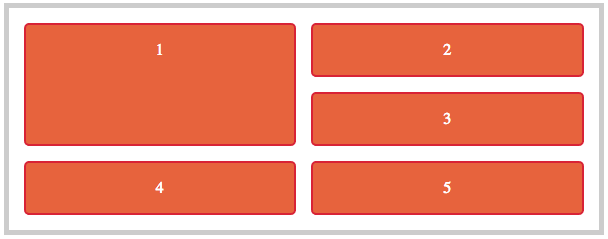
Một số ví dụ mở dộng cho phần row và column:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}

.item1 {
grid-row-start: 1;
grid-row-end: 3;
}

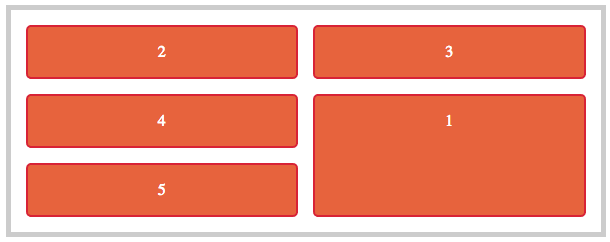
.item1 {
grid-row: 2 / 4;
grid-column: 2 / 3;
}

8. Aligning Grid Items (Box Alignment)
Trong CSS Grid chúng ta cũng có aligment để cho phép sắp các mục như:
- justify-items và justify-self sắp sếp item theo chiều row axis.
- align-items và align-self sắp sếp item theo chiều column axis.
8.1 Đối với justify-items và align-items.
Support những giá trị sau: auto, normal, start, end, center, stretch, baseline, first baseline, last baseline.
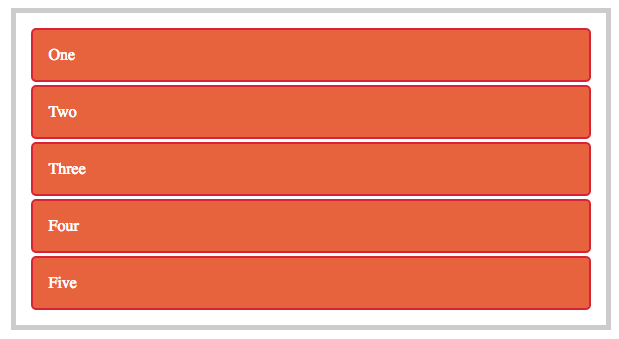
- Start:
.grid {
justify-items: start;
}

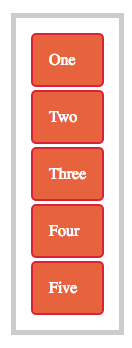
- Center
.grid {
justify-items: center;
}

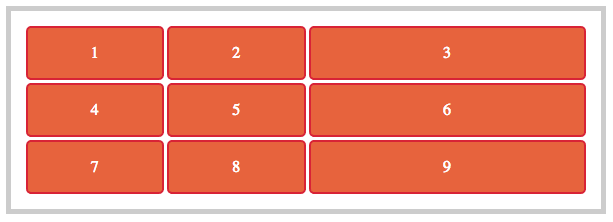
- Stretch
.grid {
justify-items: stretch;
}

8.1 Đối với align-items và align-items.
Support những giá trị sau: auto, normal, start, end, center, stretch, baseline, first baseline, last baseline.
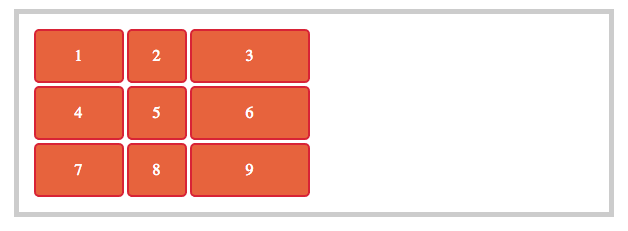
- Start
.grid {
align-items: start;
}

- Center
.grid {
align-items: center;
}

- justify-items và align-items center
.grid {
justify-items: center;
align-items: center;
}

Cám ơn các bạn đã đọc, bài viết mình đã giới thiệu sơ qua về CSS grid layout. Nó còn rất nhiều thứ mà bạn cần phải học và làm việc với nó để thấy được nhiều lợi ích hơn nữa. Hi vọng với bài này có thể giúp bạn một phần nào đó. Thank you!